スマホの壁紙をアウトペイントで
stable diffusion WebUI での、私なりのアウトペイントの概要です。
基本的に トランジスタ @NeoRetroTime さん、しょーたん @sho_ai_img さんのツイートを参考にしています。
モデル(checkpoint)は AI_belly_camel @AI_belly_camel さんの『bellyberry1』を使わせて頂きました。
衣装に 𝒚𝒖𝒖𝒓𝒊 @yuuri_note さんの白マーメイドドレスのプロンプトを使わせて頂きました。
各位へお礼申し上げます。
ZoomOutが話題になってたので、StableDiffusionでもCNの機能使えば出来るよ~っていうのを知らない方もいらっしゃるみたいなので、やり方共有しておきます☺️ pic.twitter.com/33eZl9bRXc
— トランジスタ📻 (@NeoRetroTime) June 24, 2023
(1/7)
— しょーたん (@sho_ai_img) July 6, 2023
今朝アップしたこちらの画像の制作過程を解説します!
StableDiffusion初心者の方向けの、こんな方法もあるよ~という紹介になります。 pic.twitter.com/RXYpThc2FU
https://t.co/6fOh0s4LU8
— AI_belly_camel (@AI_belly_camel) July 15, 2023
モデルを公開してみました
よかったら使ってみてください
感想や出来た画像見せてもらえたらうれしいです
プロンプト👗✨白のマーメイドドレス
— 𝒚𝒖𝒖𝒓𝒊 🎀AI make fashion model👗👒 (@yuuri_note) July 25, 2023
夏にぴったりな素材とデザインでお洋服のプロンプト考えて作ってみました。もしよかったら参考にして着てみてね。強度は調整してね。
藤のかごバッグも夏らしいでしょ🥰
white frills chiffon sleeveless tops, white tulle maxi skirt dress, mermaid line,… pic.twitter.com/ixdn1wXuUS
必要な拡張機能など
必要な拡張機能:ControlNet、Tiled Diffusion、Tiled VAE
その他、画像編集ソフト(今回は拡張機能の Photopea を使用)
それぞれの導入・使用方法については検索等で調べてください。
目的と流れ
今回の目的:
iPhoneXS の壁紙用に縦長の画像を作る。iPhoneXS の画面の解像度は「1125×2436」ピクセル。
主な流れ:
text2image でガチャ → ControlNet で縦長に inpaint →(Photopea で合成)→ image2image でアップスケール → Photopea でトリミング
作業手順
ベースになる画像を生成
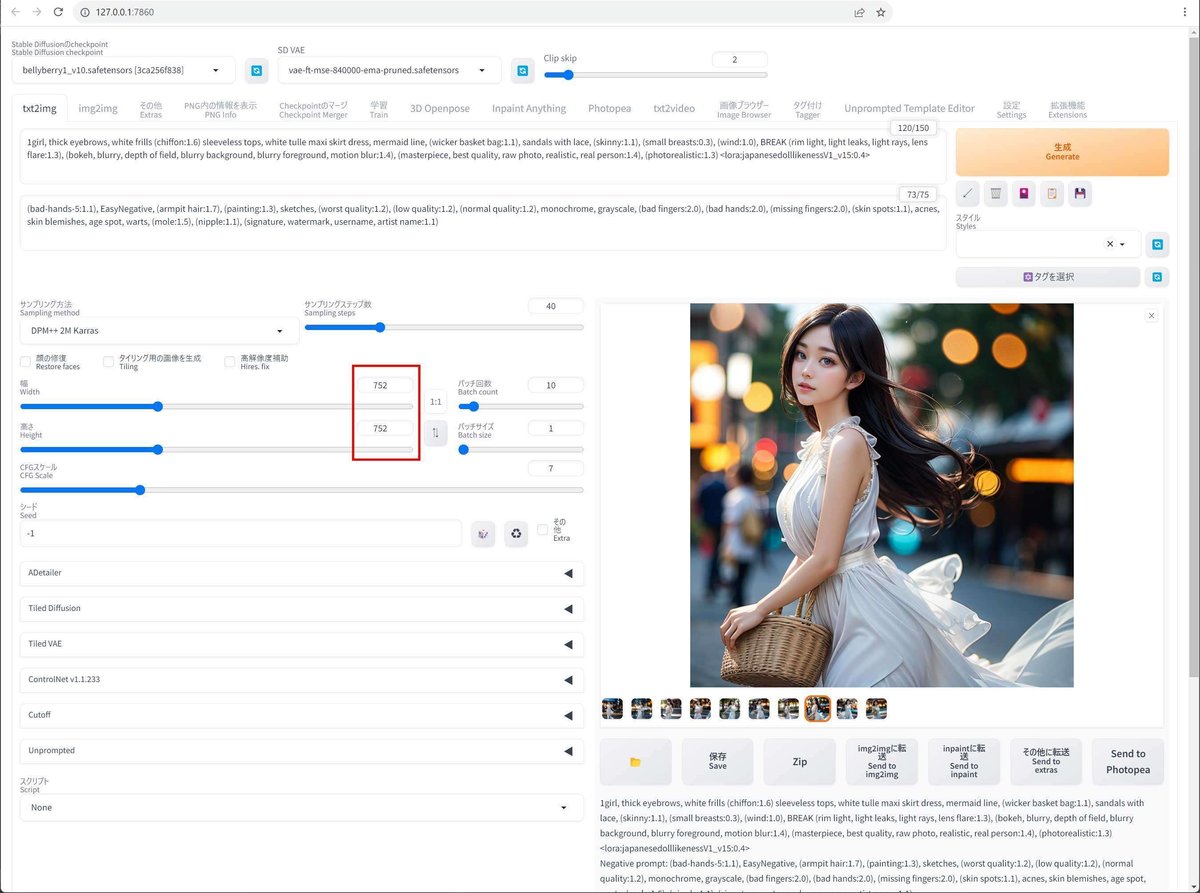
まずは text2image にて正方形で生成をする。
計算しやすいので「750×750」にしたいが
stable diffusion の都合で「752×752」で生成ガチャ。
※ベース画像は正方形に限らず横長でも縦長でもお好みで。
※異なるサイズで生成する場合は以後の各数値を適当に調整すること。

縦長にアウトペイントする
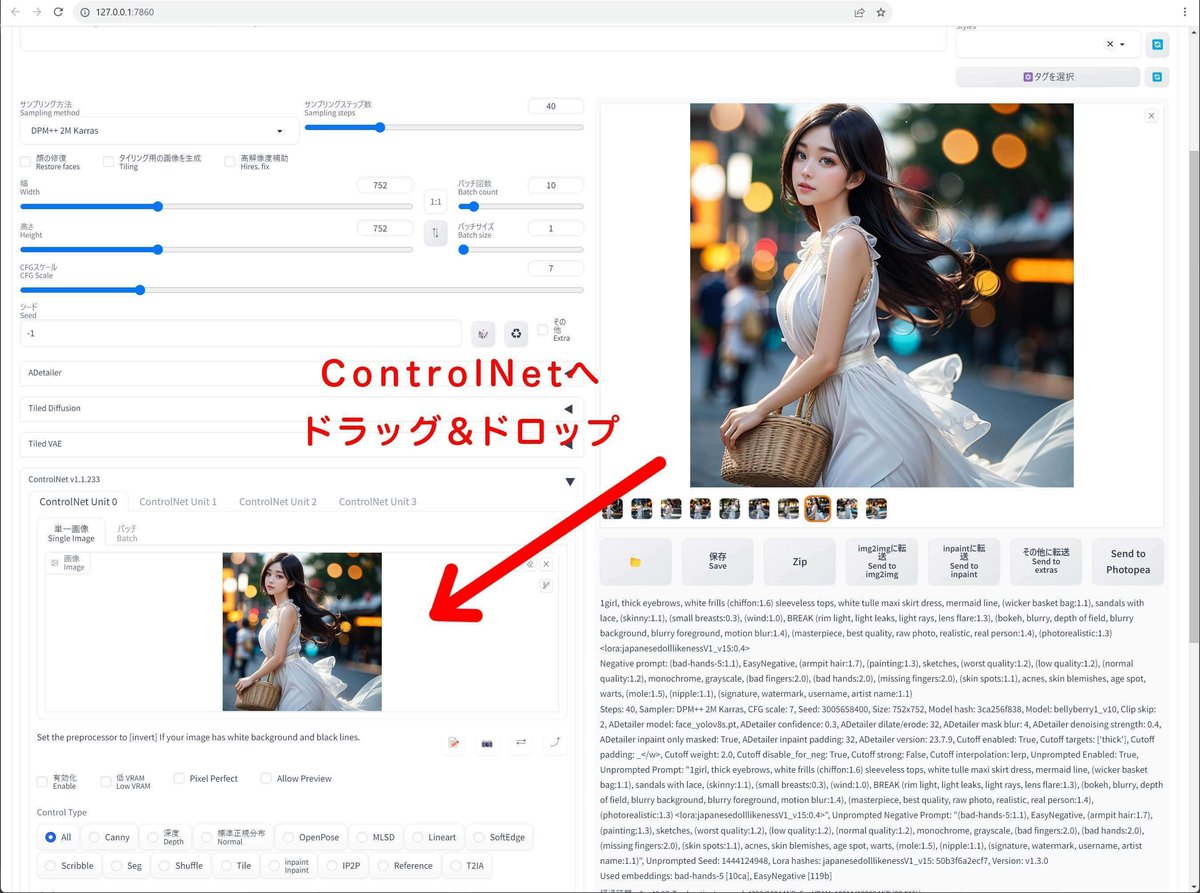
気に入った画像をそのまま text2image の ControlNet へドラッグ&ドロップ。

ControlNet の設定をする。
Enable と Pixel Perfect にチェック。
Inpaint を選び、プリプロセッサを inpaint_only+lama にする。
(モデルは自動的に control_v11p_stable diffusion 15_inpaint になる。)
「ControlNet is more important」「Resize and Fill」にする。

※ ADetailer を使っている場合はここで必ずオフにすること。
text2image の「高さ」を「1632」に変更してから生成ガチャ。
上と下にアウトペイント(画像が追加)される。
あとで合成するので、上下別々に満足できるものができれば良い。

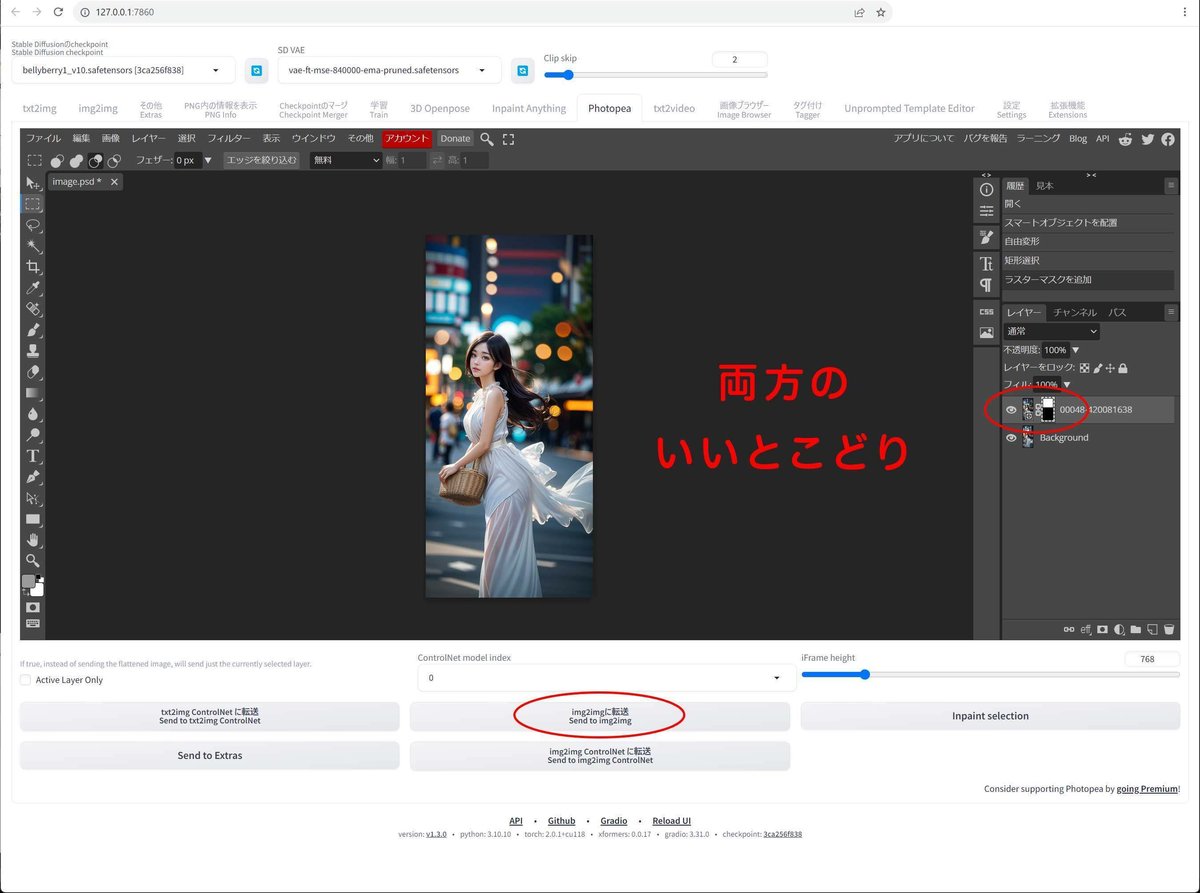
画像の合成
ガチャで満足できる画像ができたら片方を Photopea へ送る。
(上下揃って満足できる画像があるなら、合成の工程は飛ばして良い。)

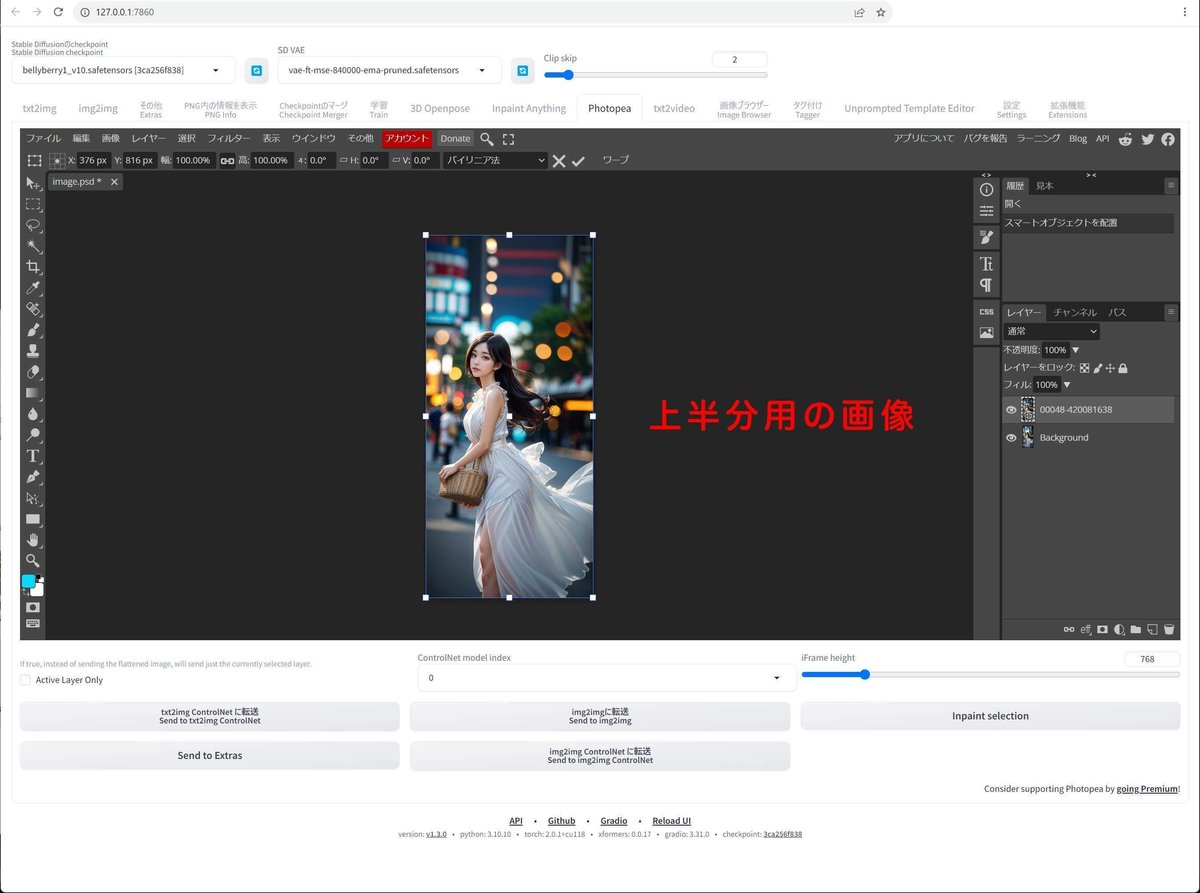
今回は下半分用の画像を先に Photopea へ送った。

上半分用の画像をドラッグ&ドロップ。
画面右のレイヤーパネルで上に重なる。

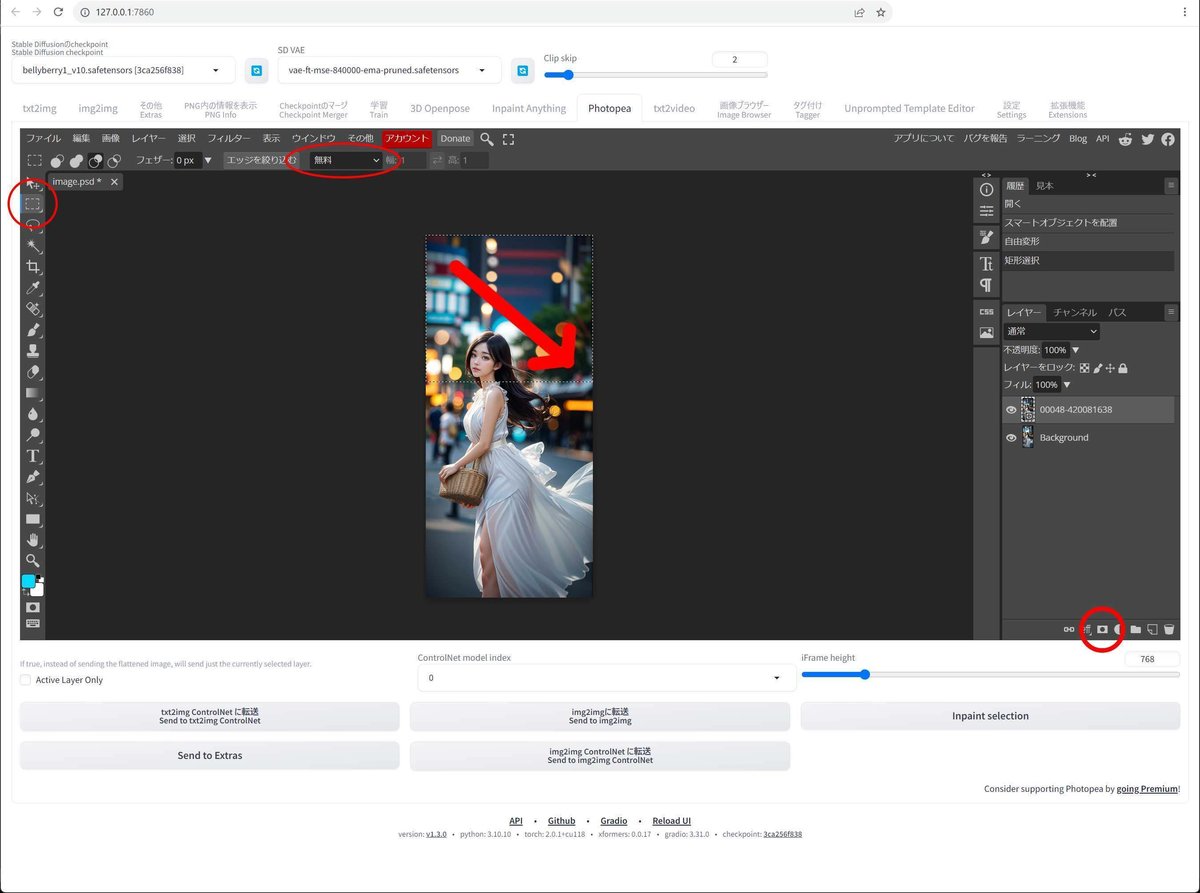
画面左側、ツールパネルで「矩形選択」ツールをクリック。
画面上から2行目、無料(おそらく「標準」の誤訳)の状態で
画像の上半分が入るようにドラッグで選択する(適当)。
画面右下、レイヤーパネルの「マスク」ボタンをクリック。

上半分用の画像がマスクされる。
これで両方のいいとこどりができる。
アップスケールするため image2image に送る。

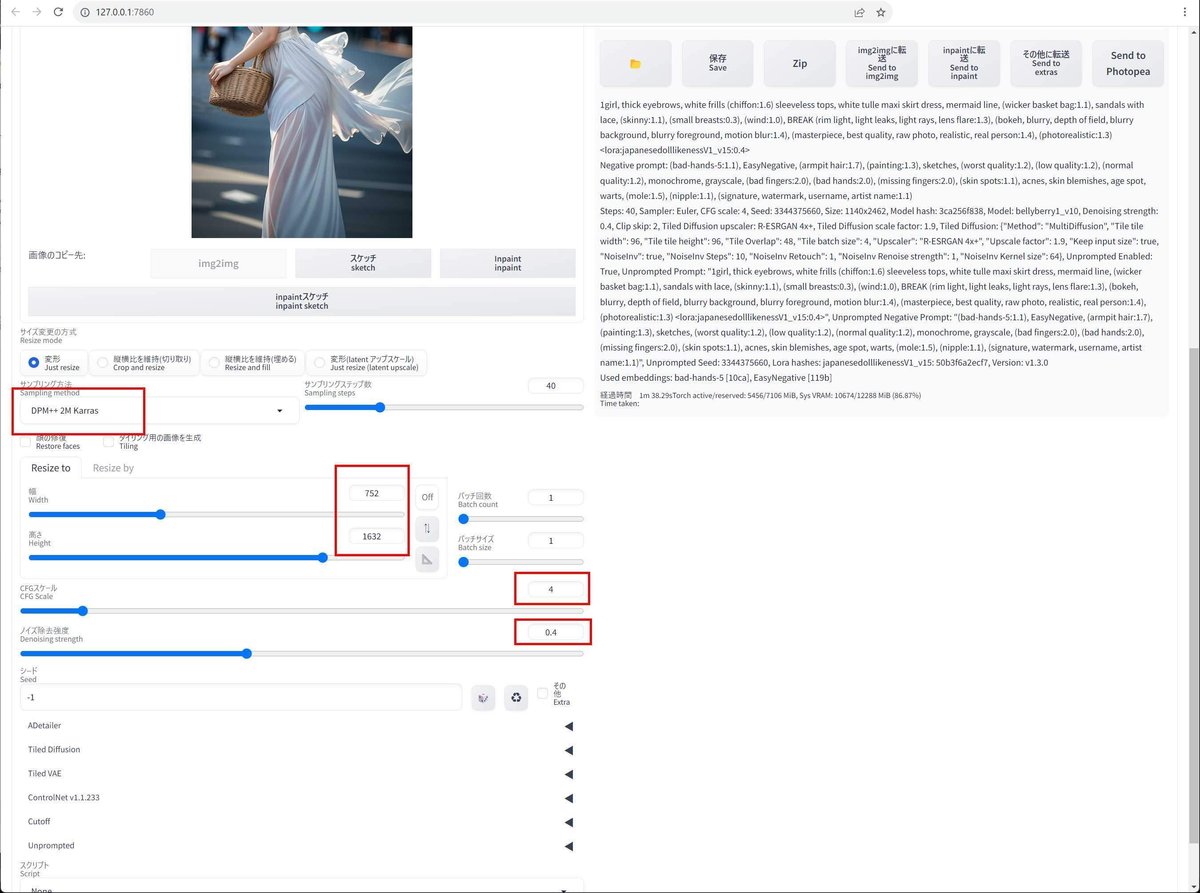
アップスケール
image2image のプロンプトがカラの場合、text2image から送る。
(その際に画像が変わるので再度 Photopea から合成画像を送る。)
あるいはプロンプトをコピー&ペーストでも良い。

サンプリング方法は text2image と同じもので。
画像サイズは「752×1632」ピクセル(現時点のサイズ)。
CFGスケールはお好みで。
デノイズは低めが良い様子。
例:CFGスケール「4」 デノイズ「0.4」

Tiled Diffusion の Enable にチェック。
アップスケーラーは好みで。
倍率は「1.5」。(希望のサイズより微妙に大きくなる。)
Tiled VAE の Enable にチェック。

生成するとある程度 補正された大きい画像ができる。
この時のサイズが「1128×2448」ピクセル。
(希望のサイズより微妙に大きい。)

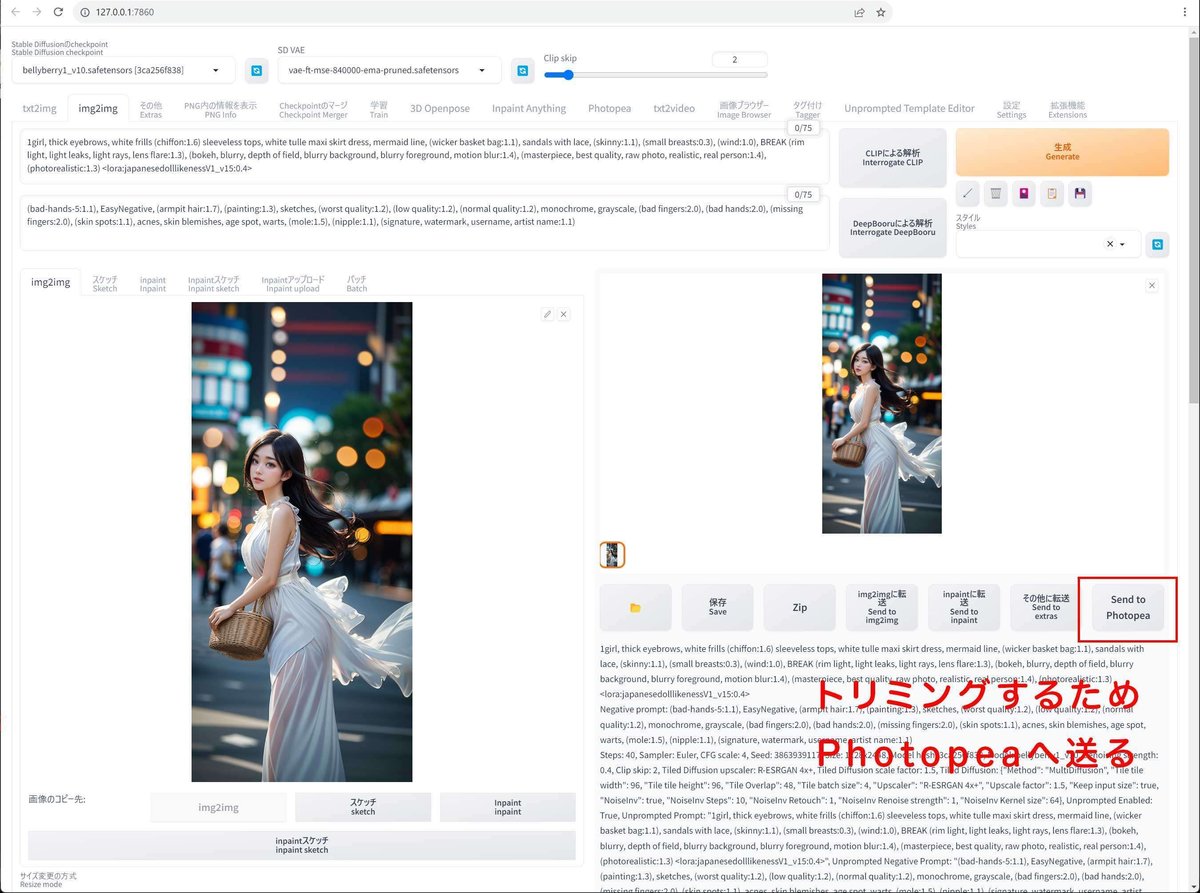
トリミングで縦横のサイズを合わせる
トリミングするため Photopea へ送る。

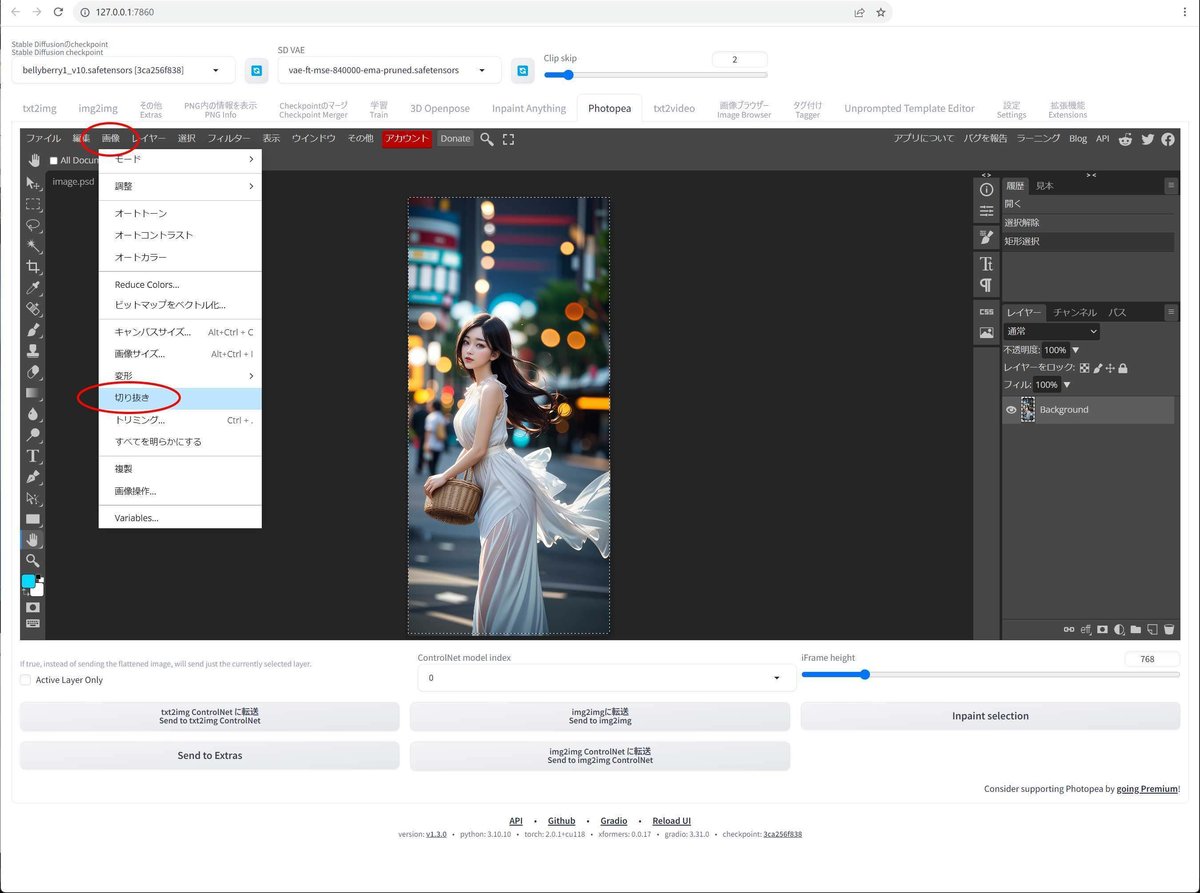
画面左側、ツールパネルで矩形選択ツールをクリック。
画面上から2行目、「固定サイズ」にして
幅「1125」と高さ「2436」を入力。
画像をクリックすると希望のサイズで選択範囲ができる。


画面上、「画像」をクリック。
「切り抜き」をクリック。
これで iPhoneXS の画面と同じサイズになる。

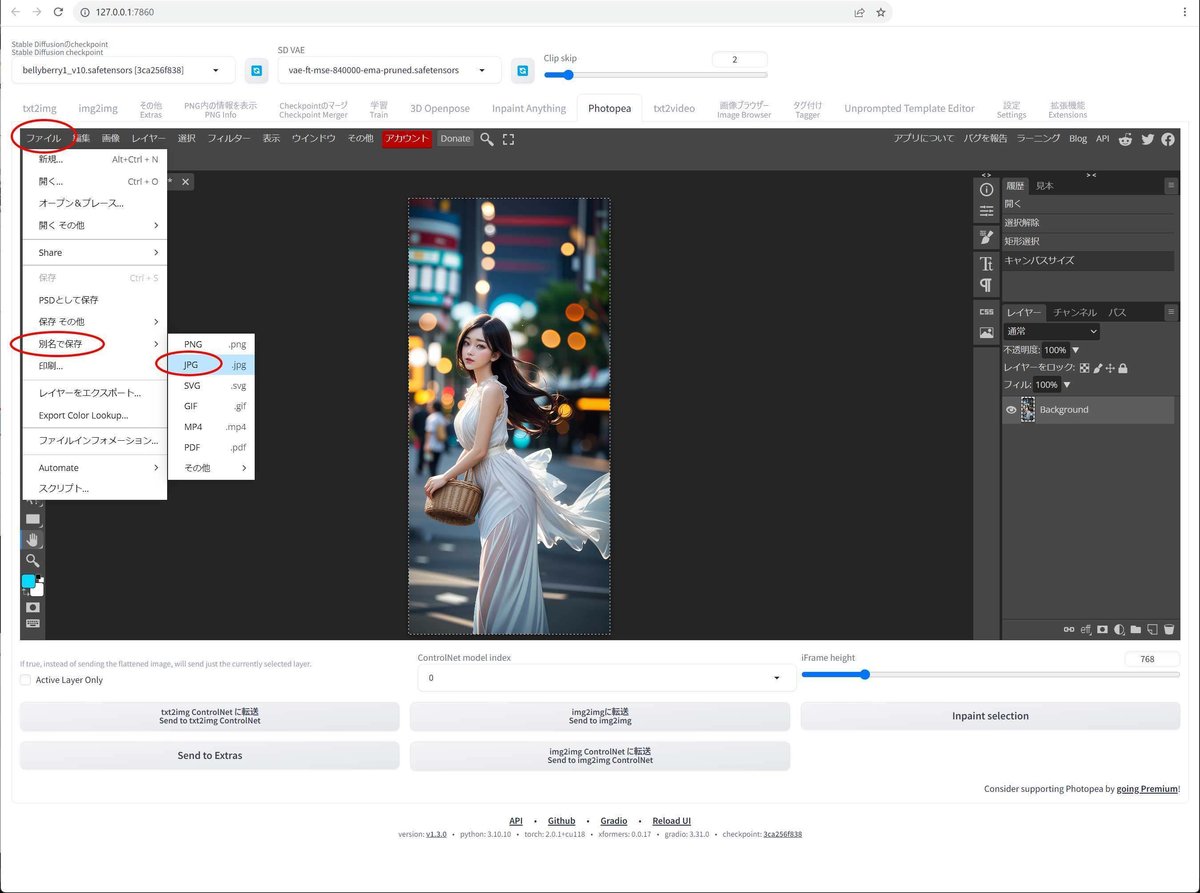
画面上、「ファイル」をクリック。
「別名で保存」から「jpg」をクリック。
(「PNG」でも良いがファイルサイズが重くなる。)
任意のフォルダに保存して終了。

以上です。
今回はあくまでも一例ですので、ほしい壁紙のサイズに合わせて各数値は調整して下さい。
応用で横長画像も生成できます。
ベースになる画像のサイズは小さくても構いません。
重要なのは、少し大きめにアップスケールをしてから希望のサイズにトリミングすることです。
完成した画像は以下に。

この記事が気に入ったらサポートをしてみませんか?
