
良いUXとは日本の禅の庭を歩いているような感覚が必要
そうでないと信じ込ませてはいけません!

Mehek Kapoor Designer & Writer

Good UX needs to feel like walking through a Japanese zen-garden
私はUXデザインとは何なのかについて語ることはしません。インターネットを覗けば、それについての情報が十分にあるからです。しかしこの記事では、良いUXとは何かということについてお話しします。
良いUXとは、メディテーションのセッションにほかなりません。冷静沈着であること。くつろいでリラックスしていること。人生には緊張感など存在しないことを知ること。誰かがあなたの人生の問題をすべて解決してくれると知っていれば、何も心配することはないのです。
デジタル製品のUX向上に取り組む際、ユーザーが目的を達成するまでにどれだけのタスクをこなさなければならないかを考えてみてください。
もし答えが「多過ぎる」なら、そこで考えるのはストップしてください。休憩をとり、もっと簡単な方法を想像することを考えてください。おそらく、もっと良い方法があるでしょう。ユーザーのタスクをより速く達成する方法です。
WEBサイトやアプリのランディングページに取り組む際、ユーザーにとって絶対に必要な情報をどれだけ見ることができるかを考えましょう。その情報だけ残し、残りは削除してください。雑然としたものを取り除きましょう。
情報はまるで塩のようです。少なすぎると料理の味が薄くなり、反対に多く入れ過ぎると料理を塩辛くしてしまいます。適量を加えることで、完璧な味に仕上がります。
あなたはこれまで、恋に落ちるようなWEBサイトに出会ったことはありますか?
あなたは必ず経験があるはずです。私の場合は、少なくとも毎週一つはそのようなWEBサイトに出会います。見た目が好みだったとか、操作がスムーズだったとかいう理由だけで、ブックマークに現在入っているものは多すぎるほどです。やはり、どんな良い製品からも何か学ぶべきことはあります。
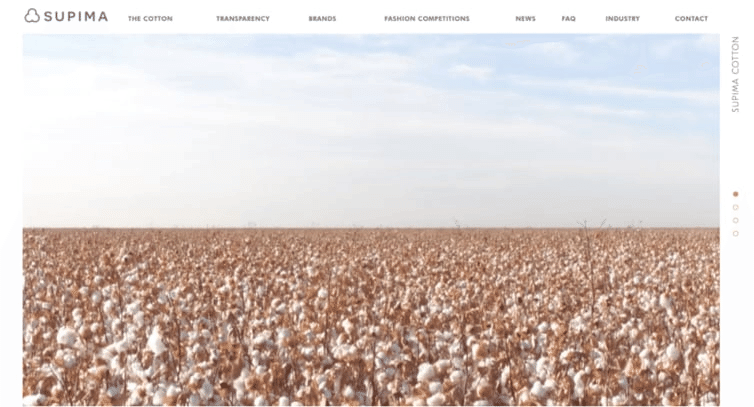
この一例を見てください:Supima Cotton Website

1枚の大きく特徴的な画像がページ全体に広がり、上部にはメニューが表示されるだけです。サイトにたどり着いた瞬間に、それがコットンであることがわかります。そして、そのクオリティの高さは、どんな画像が使われているかで予想がつきます。
綿花畑の風景が映し出されると、「オーガニックコットンだから、いいもの、高級品、高価格品なんだろうな」と感じられます。ユーザーの感情を、たった1枚の画像でカバーしているのです。
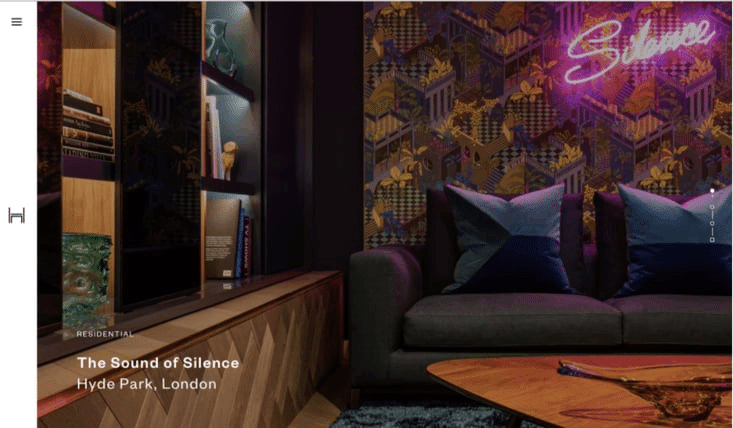
今すぐこちらをご覧ください。:Daniel Hopwood's Website

https://www.danielhopwood.com/?lang=ja
こちらもページ全体に渡る特徴的な画像ですが、メニューを上部に横並びに配置するのではなく、左側に丁寧に配置されています。また、ごちゃごちゃしないように、メニューはすべてハンバーガーの中に入れ、ロゴは外に出すようにしました。
メニューが表示されるまでに1クリック増えるかもしれませんが、インターフェイスが美しく、クリーンであれば、ユーザーは1クリック増えても気にしないものなのです。なぜ、そう言えるのでしょうか?
私はこのサイトのデザイナーではなく、ただのユーザーですが、Eコマースサイトからチェックアウトしようとしたり、銀行アプリを使おうとしたりしない限り、1クリック増えることが面倒だとは思いません。
ここはインテリアデザイナーのウェブサイトなので、私はユーザーとしてページを探索するだけで、他のものを探すのではなく、彼が手がけたプロジェクト/作品を見ることに時間を使いたいのです。私にとっては、ランディングページそのもので目的は達成されているのです。
このサイトに移りましょう:Calm.com
もちろん、Calmについて語らなければ、この話は完結しません。誘導瞑想やASMR(自律的感覚絶頂反応)の分野で話題を呼んでいるアプリです。
YouTubeの奇妙な側面をまだ知らない人は、一度見に行ってみるといいでしょう。たくさんの人がマイクに向かってささやき、視聴者を眠らせようとする動画が見られます。時には物を使ったり、ビデオの中の別の人をマッサージしたりもします。これらはすべて、ユーザー/視聴者を眠らせたり、リラックスさせたりするためのものです。
Calmアプリも同じことを実現しようとしており、Calmのトップページを見ると、たった6文字でこんなふうに書かれています。“Sleep more. Stress less. Live Better"。山や水のイメージで統一されたトップページは、言葉以上にメッセージを伝えています。
もっとデータが広範にわたるものを見てみましょう:Desi Beauty Guru
https://desibeautyguru.com
ランディングページはファーストビューポートを少し超えたところにあります。ファーストビューポートでは、テキストが一行表示されていますが、それ以外にも、下のほうにはちょっとした小窓があり、スクロールしていくと、全画面の画像とその上にタイトルが表示されています。どの画像もユーザーが閲覧可能なウェブサイトのセクションを表しています。
ここで、Webサイトがユーザーに見てもらいたい情報量は、5〜6個のオプションメニューだけではちょっと足りません。そのため、2つ目のビューポートを豊富なメニューとして巧みに利用し、1つ目のビューポートはすっきりさせています。しかし、スクロールダウンすると何かあることをユーザーに知らせるために、ファーストビューポートの下部に小さなバーを追加しています。
・・・
美しいUI、滑らかなアニメーション、マイクロインタラクションを創ることは、良いUXを実現する一つの方法ですが、もう一つの方法は、ユーザーが日本の禅の庭を散歩しているように感じる方法によって、ユーザーの問題を解決することです。デジタル製品のUXは、そのように感じられるべきです。:)
英語版参照元:
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。最新の記事をご覧になられたい方は、ぜひご登録をお願いいたします!
➡️「DMN Insight Blog」メールマガジン登録
◆ DMN事務局 (株)mct
〒150-0001 東京都渋谷区神宮前2-4-11 Daiwa神宮前ビル1F-2F
TEL 070-1470-7231 (お電話受付時間 9:00〜17:30)
e-mail: info@ddmn.jp
DMN Website ddmn.jp
