
ユーザーオンボーディングのデザイン:Figma, Duolingo などからの教訓
オンボーディングのデザインにありがちな間違いを知り、20社以上のトップテック企業から、魅力的なオンボーディングの秘訣を学びます

Ben
プロダクトデザイナー(Growth)|心理学とデータで世界を少しでも良くするため
プロダクトデザインについてのブログを執筆。
Designing user onboarding: lessons from Figma, Duolingo, and more

人気ブランドはどのようにオンボーディングをデザインしているのでしょうか
素敵なレストランに入った場面を想像してください。スタッフが温かく出迎え、テーブルまで案内してくれます。しかし席に着くと店員は立ち去り、見つけることもできなくなってしまう。
奇妙に聞こえますか?
悲しいことに、今日の多くの製品のオンボーディング体験がこのようになっています。ユーザーを混乱させ、支払いするときでさえ、次に何をするべきかわからないのです。
オンボーディングはあらゆる製品、特にSaaS製品にとって、間違いなく最も重要な体験です。ProfitWellの調査によると、オンボーディングは製品のリテンション(訳注:顧客維持)に直接影響します。500以上の企業を調査した結果、オンボーディングの体験がポジティブな顧客は、そうでなかった顧客よりも7.2%高い確率で製品をリピートしました。また、優れたオンボーディングが高い支払い意欲につながり、収益に直接影響することも発見しました。
この2ヶ月間、様々な業界や企業の、20以上のオンボーディングフローを分析しました。分析を通じて、企業がやらかしがちないくつかの間違いを特定するとともに、Figma, Miro, Grammarly, Slack, Monzo, その他多くのトップテック企業が、どのようなオンボーディングプロセスを導入しているかを観察しました。間違いを知り、秘訣を明らかにしましょう。
オンボーディングにありがちな間違い
良いオンボーディングとはどのようなものかを探る前に、現在のオンボーディングに共通する問題を取り上げます。
間違い1 - オンボーディングを終えるのが早すぎる
はじめに大量のツールチップが表示されるだけで、突然サポートがなくなり、砂漠の中に取り残されたような気分になる製品に、何度サインアップしたことがありますか。
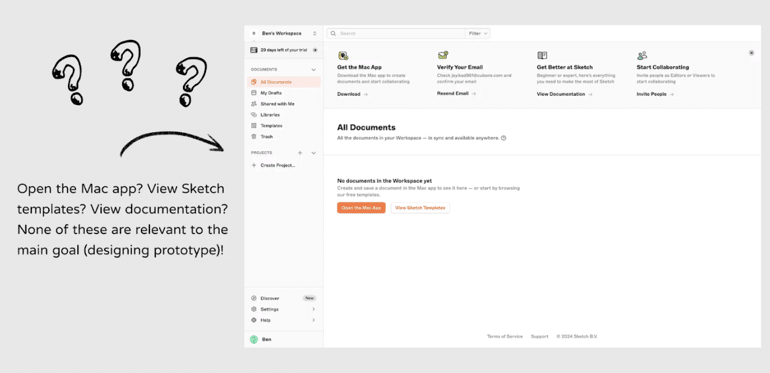
例えば、Figmaが市場を席巻する前に人気のあったデザインプロトタイピングツールのSketchは、個人情報を入力してサインアップするとダッシュボードにナビゲートされますが、そこで示されていることがわかりません。Macアプリをダウンロード?ドキュメントを見る?ドキュメントの作成?どれもデザインプロトタイピングツールの機能とは思えません。

Sketchは、何が示されているかわからないままにダッシュボードにナビゲートする
Spotifyの場合、サインアップの際にあなたの情報が要求されますが、ひとたびサインアップが終わると、何の案内もないページに取り残されます。

Spotifyはサインアップ後、ユーザーを悲しいページに誘導する
Dropboxの成長責任者であるElena Verna氏は「企業がやらかす最大の過ちはアクティベーションに向けた取り組みをあまりにも早く、多くの場合セットアップの瞬間に止めてしまうことです。最初の習慣ループの形成をもって、アクティベーションを測定すること。アハ!モーメントが、エンゲージメントに必要な頻度で繰り返されること。そうすることで初めて、エンゲージメントと収益化戦略の生産性を高めることができます。」と言っています。 (ソース)
簡単に言えば、良いオンボーディングは、ユーザーが製品を使う習慣を形成するまで終わらないということです。
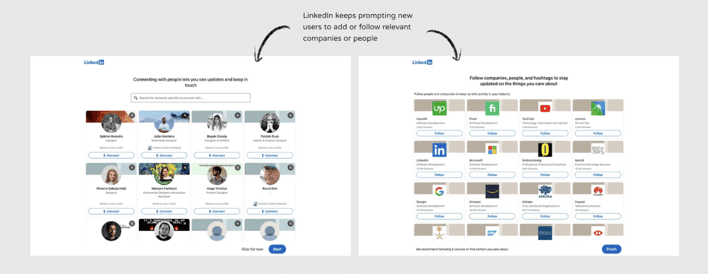
Linkedinを見てみましょう。LinkedInの価値は、ユーザーがコネクションやネットワークを通じて、プラットフォーム上で仕事が見つかり始めたときに感じられます。従って、あなたがLinkedInに登録したその日から、できるだけ多くの企業や人々とつながり、フォローするように促します。そして、LinkedInを使う習慣を身につけるのを手伝います。

LinkedInは新規ユーザーに企業や人物の追加/フォローを促す
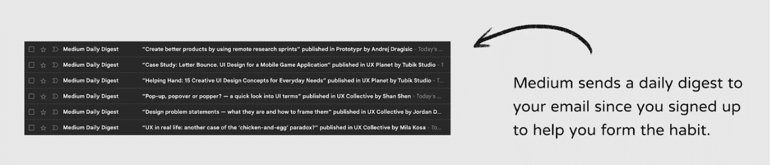
Mediumも同じです。Mediumに登録したその日は、他の記事を読むことに興味がないかもしれませんが、毎日送られるEメールを通してあなたをリピーターにし、記事を読むためにMediumに戻る習慣を身につけさせます。

間違い2 - オンボーディングを始めるのが遅すぎる
反対に、オンボーディングの開始が遅すぎることもよくある問題です。オンボーディングは、ユーザーの最初のログインから始まるわけではありません。製品に、最初に出会った瞬間から始まります。Facebook広告であれ、友人からの紹介であれ、同僚からの招待メールであれ、最初のタッチポイントで将来の価値の種を蒔く必要があります。
残念ながら、最初のタッチポイントと実際の製品との間に断絶があるアプリは無数にあります。
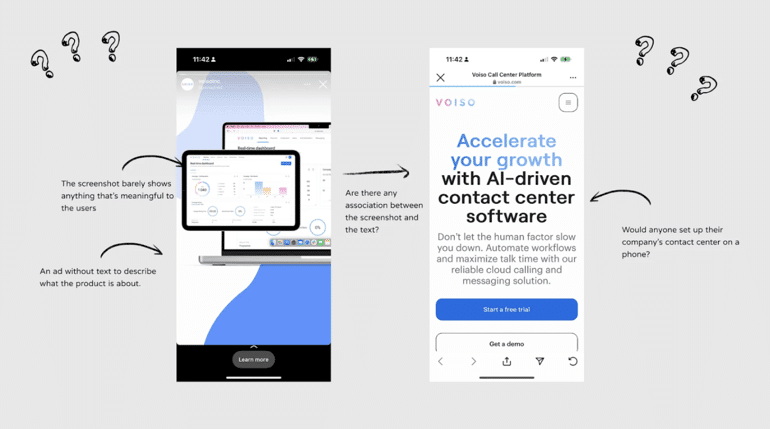
例えば、週末にインスタグラムをスクロールしていた時に、Voisoの広告が目に入りました。製品についての説明文がなかったので、気になって広告をクリックしたところ、それはAI主導のコンタクトセンター・ソフトウェアであることを知りました…ちょっと待って、誰が何故AI駆動のコンタクトセンターをセットアップしようとするでしょうか…電話上で?
広告と製品、タイミングの間に断絶があるとユーザーは混乱し、最初から離脱してしまいます。

インスタグラム上のVoisoの広告
優れたオンボーディングプロセスは、ユーザーが正式にサインアップする前から、一連の「アハ」モーメントをナビゲートします。それぞれの「アハ」の瞬間は、段階的にユーザーの興奮レベルを高め、早い段階で製品の本当の価値を感じさせ、製品との実りある関係のための環境を設定します。
間違い3 - 価値を体験することなしにユーザーに支払いを促す
同じ状況を想像してみてください。新しい靴を探しに靴屋に入ると、突然、靴を見たり試着する前に、店員から会計を促されるのです。
なんて奇妙なことでしょう。
これもまた悲しいことに、多くのオンボーディングでよくあるパターンです。
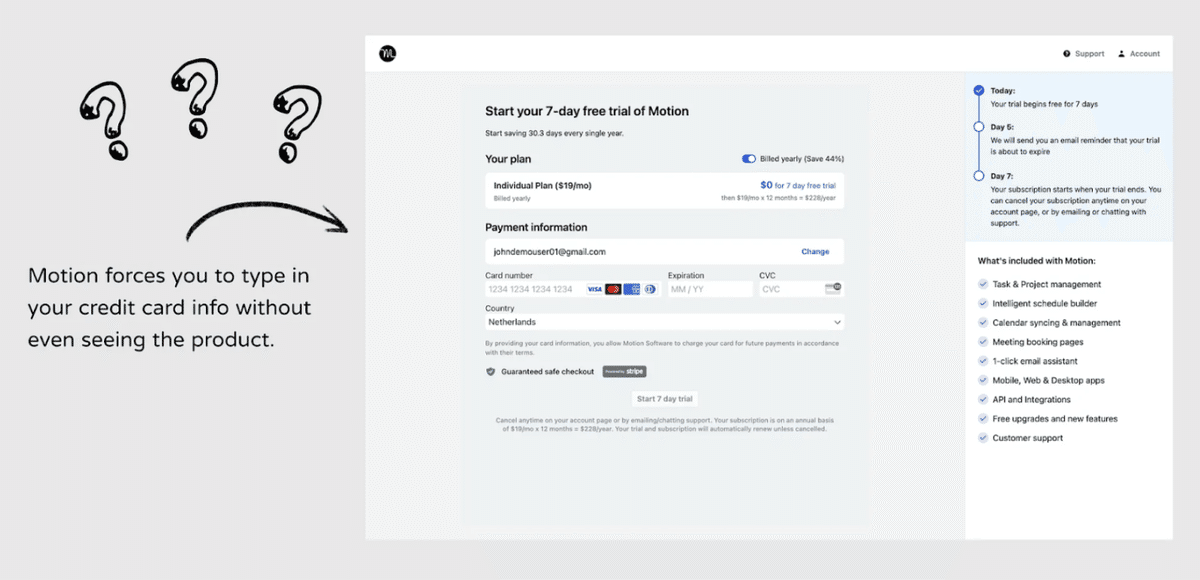
私はカレンダーアプリの大ファンですが、数ヶ月前から、ソーシャルメディアのフィードにMotionというアプリが表示されるようになりました。サインアップすると、オンボーディングで最初に聞かれるのはクレジットカード番号の入力で、7日以内にキャンセルしないと228ドル請求されるという短い注意書きが添えられていました。
これは製品を購入する意思のないユーザーをフィルタリングする良い方法かもしれませんが、製品を購入する前に試してみたいと思っているユーザーを妨げることにもなります。従って、ユーザーが製品を体験する前にクレジットカード情報を要求する方法は、慎重に検討するべきです。

Motionの支払いページ
間違い4 - ユーザーに無関係なツールチップを表示する
ツールチップが良くないことは誰もが知っていますが、未だにいたるところにあります。
ツールチップは、デザイン上、あなたの製品を紹介する優れた方法だと考えますが、製品のすべてをユーザーに教えようとすると問題が生じます。ユーザーは製品を効果的に使い始める前に、本当にすべてを学ぶ必要があるのでしょうか?
おそらくそうではないでしょう。
UX心理学では、脳が最初にフィルタリングするものの1つは、周囲にあるすべての無関係なものです。例えばトイレを探している状況で、それ以外の場所を示すサインはただのノイズです。
ツールチップを表示するのは問題ありませんが、多すぎるツールチップでユーザーを混乱させないことです。そして、関連性のあるツールチップをユーザーに表示させることが重要です。さもなければ、ユーザーはあなたの製品について何も学ぶことなく、ツールチップをすぐに見捨ててしまうでしょう。
これはTogglの例です。サインアップしたとき、Togglはいくつのツールチップを表示させたか、数えられますか?

Togglの、ツールチップ、ツールチップ、ツールチップ!
成功する企業はオンボーディングをどうデザインしているか
誰かが製品にサインアップするとき、その背景にはたいてい意図があります。私たちは何も考えずにただ店に入ることはありません(…まぁそうすることもありますが、そうだとしても、店内を見て回ることには意図がありますね)。
「Product-Led Onboarding」という本の中でWes Bush氏は、オンボーディングの主なゴールはユーザーが最初のストライクを取るのを助けることだ、と重要なコンセプトを紹介しています。ユーザーをボウラーに見立てて、彼らのゴールはストライクを取ることだと想像してみてください。もしもあなたがプロのプレーヤーなら、ストライクを取るのは簡単ですが、新人ならばどうでしょうか?何もガイドがなければ、ガーターになってしまうでしょう。

新規ユーザーの初ストライクをサポートする(製品主導のオンボーディング)
優れたオンボーディングプロセスは、プロのプレーヤーができるだけ早くストライクを取れるようにし、新人ユーザーにはボールが溝に入るのを防ぐバンパーを提供することで、さまざまなケースのバランスを取っています。それでは、ユーザーが最初のストライクを取るのを助けるために、一流企業がどのようにオンボーディングプロセスを設計しているか、いくつかの秘訣を見てみましょう。
秘訣その1 - ユーザーのオンボーディング体験をパーソナライズする
Shazam(音楽認識アプリ)のように非常にシンプルなアプリをデザインする場合を除けば、ユーザーがあなたのプラットフォームで行いたい仕事は複数あるでしょう。多くの企業が採用するヒントの1つは、ユーザーが自分に関連する機能だけを見ることができるように体験をパーソナライズすることです。
Miroを例に挙げると、Miroでできることは複数あります。ワークショップ用のボード、製品ロードマップ用のボード、ユーザーリサーチ用のボード、その他いろいろなものを作ることができます。Miroは真っ白なキャンバスであり、Miroについて何も知らなければ、このツールがどのように役に立つかは見当もつかないでしょう。
Miroは、ニーズに合ったテンプレートを導入することで、摩擦を減らす手助けをします。ひとたびあなたの役割を選べば、Miroは最も適したテンプレートを推薦するので、すぐに始めることができます。

Miroはパーソナライズされたテンプレートを提供する
Airtableも同様、オンボーディング時に選択した役割と目標に基づいて、ニーズに合ったプロジェクトテンプレートを自動的に推薦します。これにより、オンボーディングの完了率が+15%上昇したと報告されています(ソース)。

Airtableはパーソナライズされたプロジェクトテンプレートを提供する
パーソナライゼーションとともに、これらの企業の多くは、エンダウメント効果を利用して、さらにパーソナルなものにしています。エンダウメント効果とは、人は所有していないときに同じものを手に入れるよりも、すでに所有しているものを保持したがる現象のことです。
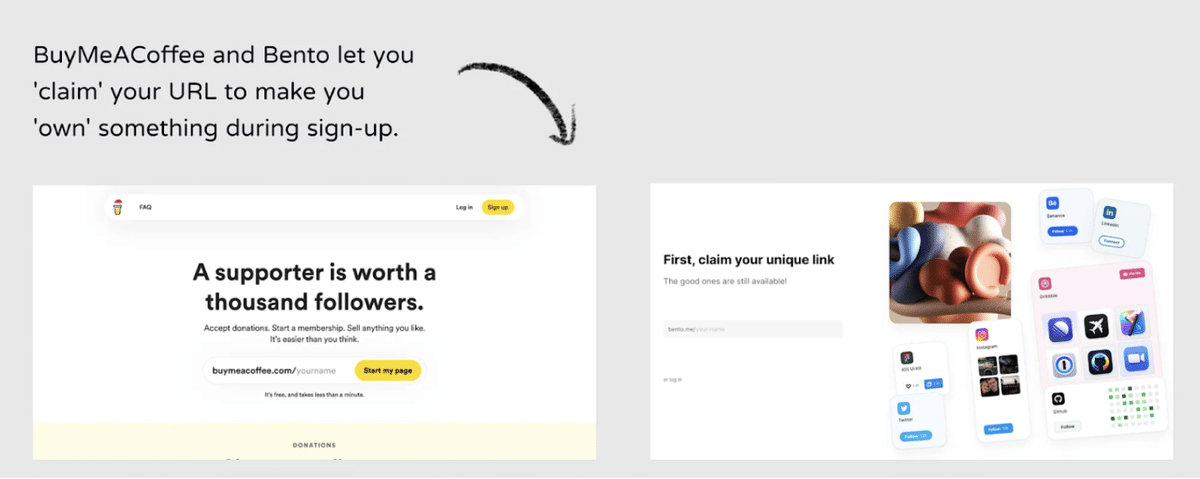
Calendly、Buy Me A Coffee、Bentoのような製品が、オンボーディングの際に個人のURLを主張できるようにしているのはそのためです。この戦略によって、あなたはまず何かを「所有」することになり、それを保持するためにサインアッププロセスを完了するよう説得されるのです。

BentoとBuy Me A Coffeeはオンボーディングデザインにエンダウメント効果を利用している
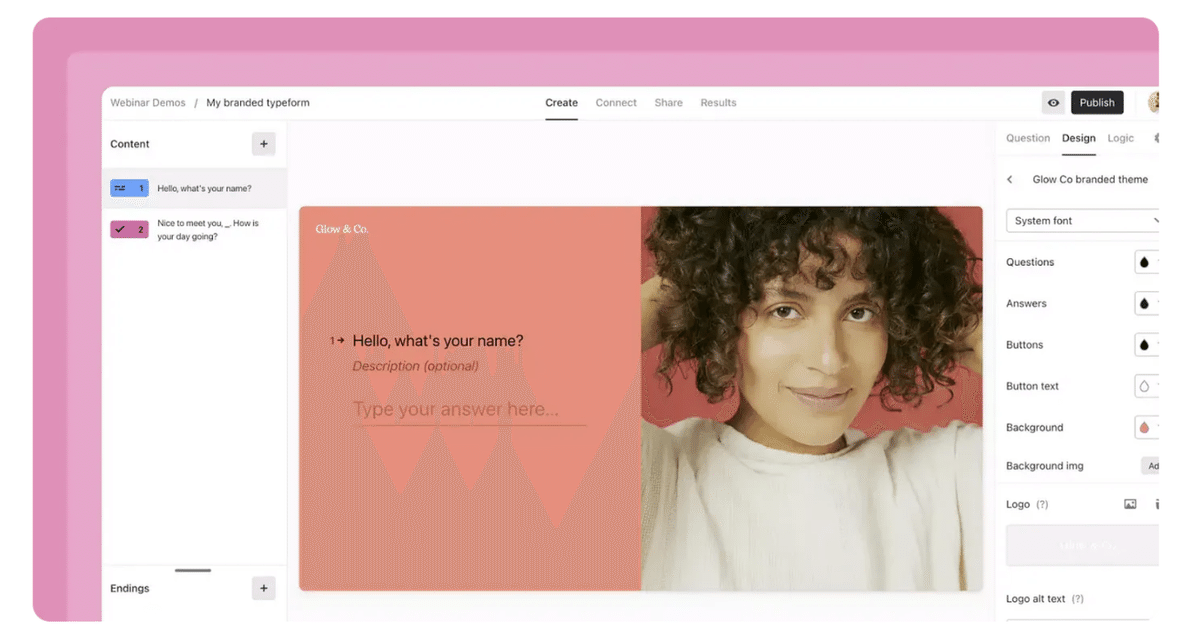
AIとデータの助けを借りて、例えばユーザーに関連するサンプルを生成するなど、よりパーソナライズされたものにすることもできます。例えば、Typeformに企業アカウントでサインアップする場合、Typeformはユーザーがサインアップに使用した企業URLを使って、フォームを自動的にブランディングします。これによって、無料プランから有料プランへのコンバージョン率が5%向上しました。

Typeform —自動ブランドフォームによる喜びの接触 (ソース)
秘訣その2 - UX心理学を使って複雑なステップを分解する
パーソナライズされた優れたオンボーディングのゴールが決まったら、次は新規ユーザーに対して、役立つと思われるステップを進むよう促します。よく使われているテクニックをいくつか紹介します。
私たちは皆、自慢の製品を作り、ユーザーにすべてを見せたいと考えています。一方で、ユーザーをゴールまでナビゲートするため、ユーザーにできるだけ多くの情報を求めます。
残念ながら、私たちの脳は一度に多くのことを処理できません。スイスナイフを思い浮かべてください。一度にすべてを使うことはないでしょう。でも、いつか一回は使うでしょう。製品も同じで、機能を見せるときは、ひとつずつ見せます。まずユーザーの意図から始め、それから価値を広げていきます。
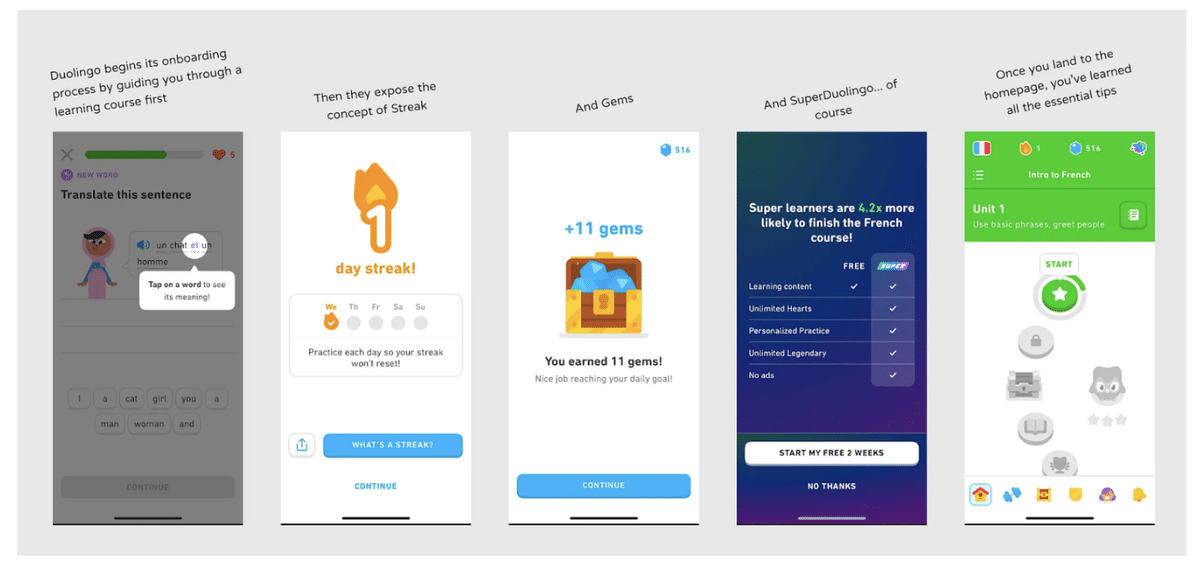
人気の語学学習アプリのDuolingoは、この良い例を示しています。Duolingoでは、語学の練習をしたり、スコアを貯めたり、バッジをもらったりすることができます。Duolingoには数多くの機能がありますが、最初にすべてを見せるわけではありません。関連する機能をひとつずつ、レベルアップに向けたオンボーディングジャーニーの中で見せてくれます。

Duolingoの段階的なオンボーディング
漸進的な情報開示の原則に続いて、すべてのページで提供する選択肢の数も重要です。ユーザーが利用できる選択肢が多いほど、決断に至るまでに時間がかかります(訳注:ヒックの法則)。
経験則として、前進するために誰かが決断しなければならないことの数を、ページごとに数えたときに、それが7±2(ミラーの法則)以上であれば、意思決定プロセスをより速くするために摩擦を減らすことを検討したほうが良いでしょう。
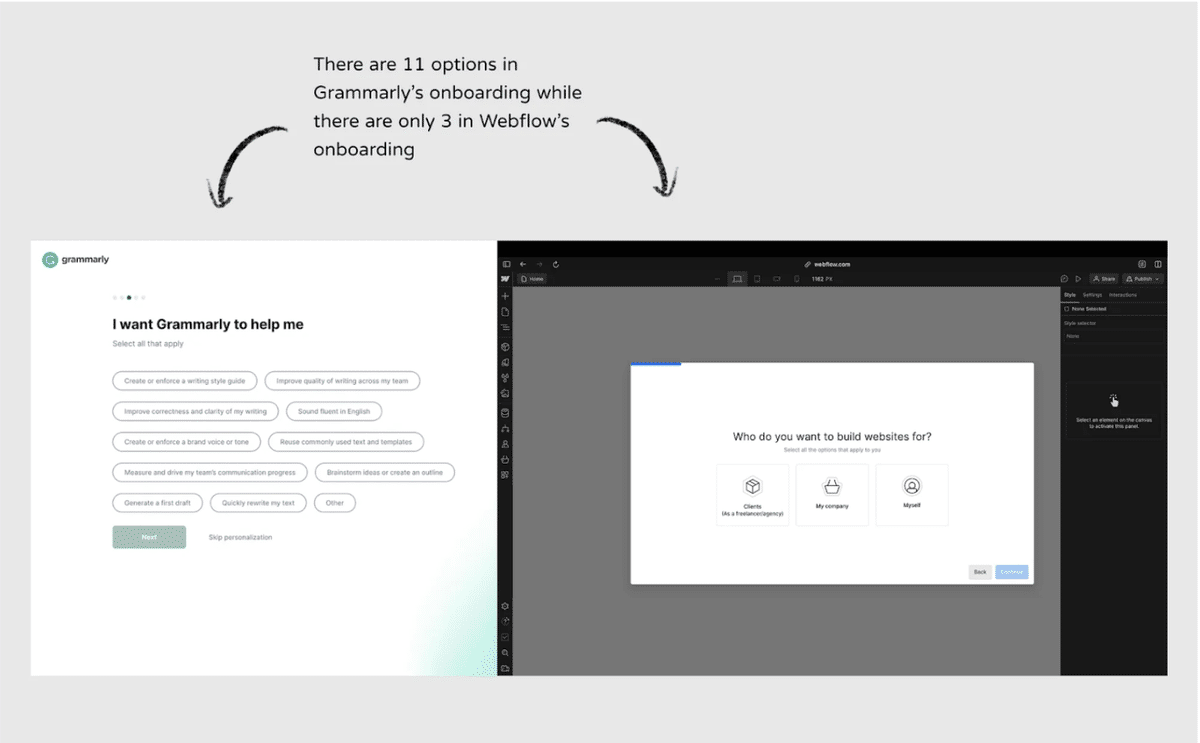
以下は、GrammarlyとWebflowを比較した例です。

Grammarly 対 Webflow
新規ユーザーが、オンボーディングプロセスやオプション検討の際に認知的な労力を軽減する1つの方法は、デフォルトのオプションを提供することです。ユーザーは、デフォルトのオプションを推奨されると、それに固執する可能性が高いことが知られているので、新規ユーザーにベストプラクティスを推奨するためにも、これを活用することは非常に効果的です。
例えば、インターネットブラウザのArcは、オンボーディング中にブラウザにピン留めできる多くの人気ウェブサイトをあらかじめ選択することで、新規ユーザーが自社製品の価値を実感できるようにしています。これにより、ユーザーはこれらのサイトに素早くアクセスすることができ、新しいブラウザに慣れるために必要なクリック数を最小限に抑えることができます。

Arcのオンボーディング
プログレスバーを表示することで、ユーザーにタスクを完了させるモチベーションを与えることができます。サンクコスト効果が教えてくれるように、ユーザーはマイルストーンに到達するのが近ければ近いほど、より早く到達するために努力します。プログレスバーを追加するだけで、サインアップを効果的に、18%も多く完了させることができます。

Typeform, Figma, Dovetail, Calendlyのプログレスバーのデザイン
秘訣その3 - オンボーディングでプライミングを活用する
マクドナルドのドライブスルーで待っているとき、彼らはあなたを車に座らせて、待たせて時間を無駄にすることはありません。その代わりに、ドライブウェイを使ってプロモーションを表示し、あなたの選択に影響を与えます。これをプライミングと呼びます。プライミングとは、ユーザーに決断を求める前に、コンセプトやアイデアにさりげなく触れさせ、無意識のうちにユーザーの選択に影響を与えることです。
オンボーディングでは、ステップやスペースを利用して、関連する情報、スクリーンショット、あるいはビデオを提示し、ユーザーを誘導しましょう。良いオンボーディングは、ユーザーがなぜここに来たのかを思い出させ、ユーザーにとってのメリットを強調し続けます。
以下は、Buy Me A Coffee, Slite, Kitemakerの例です。

Buy Me A Coffee, Slite, Kitemakerの例
秘訣その4 - ユーザーの達成を祝う🎉
人は、体験のピークとエンド(終わり)の両方を過大評価する傾向があります。そのため、良い映画を観たとしても、ベスト/ワーストの部分(ピーク)と演劇の最後の部分しか覚えていないでしょう。
従って、ユーザーがオンボーディングを通過したら、最後のステップで、彼らの達成を称える、喜びを加えましょう。そうすることで、ユーザーの熱意がさらに高まり、あなたの製品に戻ってくる動機付けになります。

Monzo, Mcdonalds, Buy Me ACoffeeが、どのようにオンボーディングの完了を祝っているか
まとめ
冒頭で述べたように、オンボーディングは製品において最も重要なフローの1つです。貧弱なオンボーディングは、継続率の低下や収益の低下につながります。
オンボーディングのフロー設計を始める際には、なぜ人々があなたの製品に申し込むのかを考えてみてください。彼らがあなたのウェブサイトを訪れた理由は何で、何を達成したいと期待しているのでしょうか?
理由を特定するのが難しい場合は、ユーザーに話を聞いたり、アンケートを実施して聞いてみましょう。
・当社の製品を最初にどこで知りましたか?
・それを手にして何を解決したいと期待しましたか?
・競合との違いは何でしたか?
・あなたが望んでいたゴールは達成されましたか?
素晴らしいオンボーディング体験を提供すれば、ユーザーはより長く滞在し、より多くのことに関与し、より安定した収入源を得ることが期待でき、ピーク・エンドを祝うことができます。
・・・
過去に特別に悪い、または特別に良い製品オンボーディングを経験したことがありますか?あなたの経験を共有してください!
また、ご質問があれば、お気軽にコネクトして私とチャットしてください。
・・・
さらなる読み物
17 Onboarding UX Examples to Improve User Onboarding Experience
Hooked: How to Build Habit-forming Products
How To Design An Effective User Onboarding Flow
英語版参照元:
DMNでは、他にも様々なブログを「DMN Insight Blog」にて
配信しております。定期的に記事をご覧になられたい方は、
ぜひご登録をお願いいたします!
→「DMN Insight Blog」メールマガジン登録
