
DIIIG デジタルマップのスポット登録方法
DIIIGの福本です。
今回はマップのコンテンツを作る醍醐味の部分でもある、スポット登録の方法をご説明します。
一緒にDIIIGデジタルマップで楽しいマップを作りましょう🤘
1,DIIIGのデジタルマップはスプレッドシート連携でまとめて管理
DIIIGのデジタルマップは、Googleのサービスである「スプレッドシート(Spreadsheets)」で管理できるようになっています。
そのためスプレッドシート上で登録したいスポットを記入するとマップに反映するようになっています。

1−1,スプレッドシートとは
※スプレッドシートをご存じの方はここを飛ばして早速作り方へ進みましょう!
スプレッドシートとはWebブラウザで使える無償の表計算ソフトで、Excelみたいなものと言えばわかりやすいでしょうか。
Googleのアカウントがあれば誰でも使えるので、僕も重宝しています。

近年ではかなり普及したのでよくご存じの方もいらっしゃると思います。
そのため新しいツールを覚えなくて済むので馴染みやすいかも知れませんね。
1−2,オンラインで共有できて便利
スプレッドシートはリアルタイムにオンラインで共有・編集できるため、複数人で管理編集が容易にできます。
これでスポットの掲載をチームで管理しやすいですね。
データもクラウド上なので、余程のことがない限り紛失もほぼないですし。
2,まずはマップを作る
それではまず、DIIIGで新しいマップを作りましょう。
2−1,DIIIGに登録
既に登録済みの方は2−2へ進みましょう。
DIIIGの登録がまだの方はこちらから登録してください。
DIIIGデジタルマップ https://map.diiig.net/

2−2,マップを作る
登録が完了しますと、以下のような画面になります。
赤く囲んであるところから好きなスタイルやレイアウトを選んで新しいマップを作りましょう。

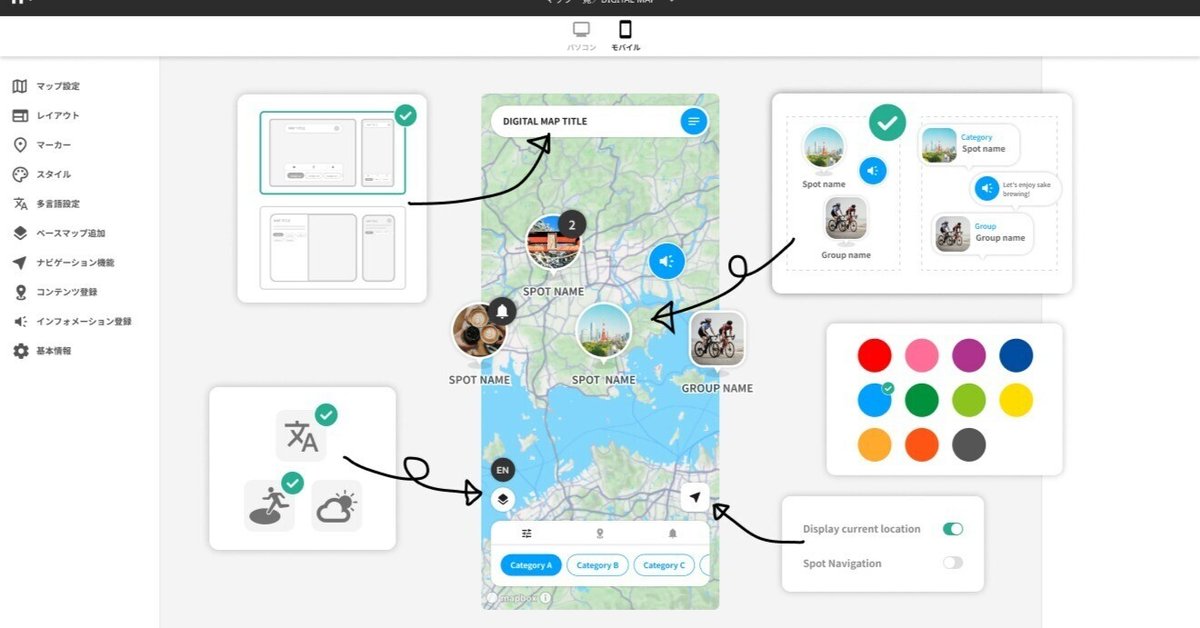
マップを新しく作ると、以下のようなマップの編集画面が表示されます。
ここで様々な設定をプレビューしながら簡単に変更ができます。

3,スプレッドシートを連携
さて、サクッとマップができたところでいよいよスポットの登録のための準備です。
スポット情報を記入するためのスプレッドシートを連携しましょう。
といっても、Googleのアカウントを記入するだけで、簡単に終わります。
3−1,Googleのアカウントについて
※既にGmailなどお持ちの方は次の項目へ進みましょう。
DIIIGのデジタルマップでは、スプレッドシートを使ったスポットの管理を行うため、Googleのアカウントが必要になります。
と言っても難しい話ではありません。
こちらから無償でアカウントを作るだけでOKです。

3−2,「スポット登録」からGoogleのアカウントを設定
Googleのアカウントが用意できましたら、再びDIIIGの画面へ戻ります。
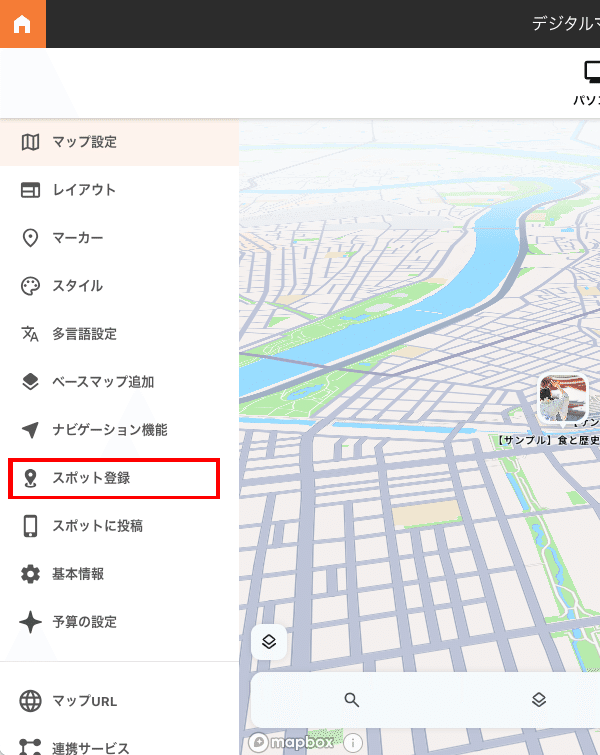
まずは画面左のメニューから「スポット登録」を選択しましょう。

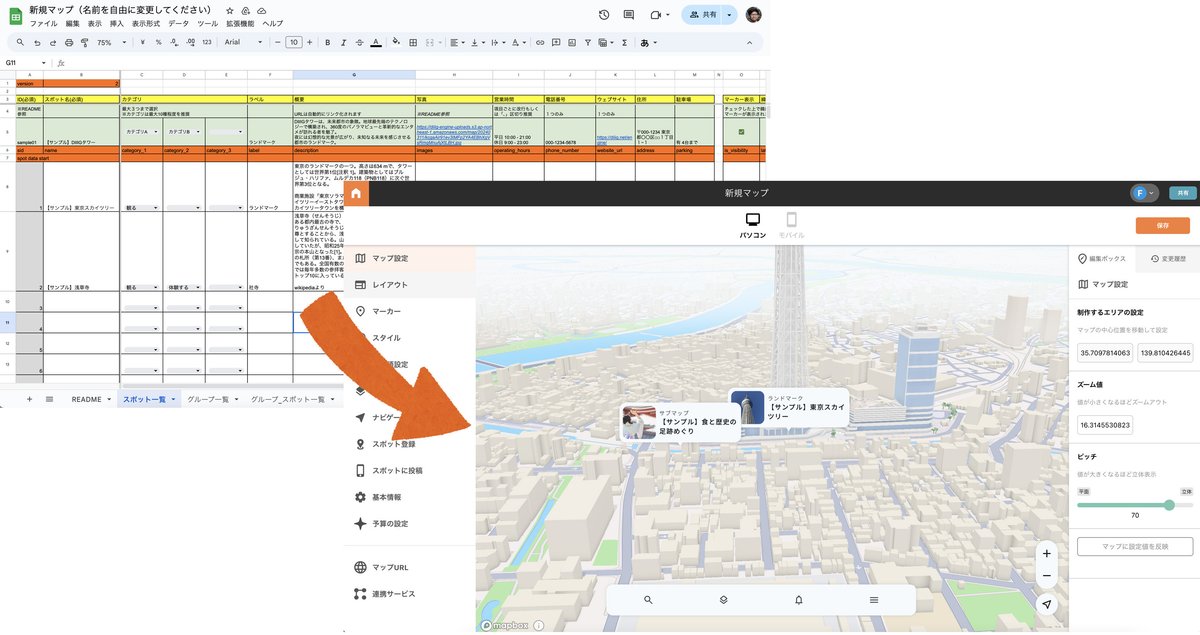
すると画面右側に以下のようなスポット登録のメニューが出てきます。
赤で囲んであるところに、お使いのGoogleのアカウント(@gmail.comなどのメールアドレス)を記入して「送信」を押しましょう。

送信すると、Googleのアカウント宛に招待メールが届きます。
これで、Googleのアカウントにログインできていれば、メールのURLからでも画面右側の「メインスポットの登録」などからでもスプレッドシートにアクセスできるようになっています。
試しに開いてみるとこちらのようなサンプルが入ったスプレッドシートが出てきます。

あとはここに記入していくだけです!
これで準備はできたので、早速スポットを登録しましょう🔥
4,スプレッドシートに必要事項を記入
さて、DIIIGのデジタルマップではスポットに関して様々な掲載方法を提供していますが、今回はシンプルに利用しやすい「スポット一覧」のシートを編集してスポットを掲載していきましょう。
4−1,「スポット一覧」のスプレッドシート
まずは以下の画面の赤枠の部分「メインスポットの登録」をクリックして、スプレッドシートを開きましょう。

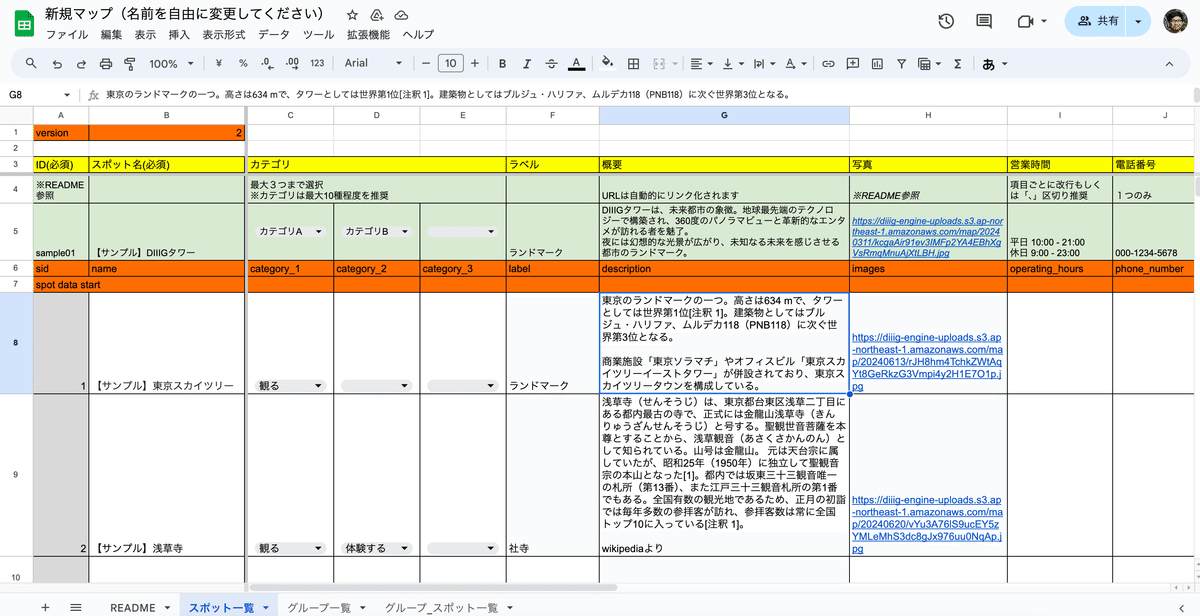
すると「スポット一覧」のシートが表示されます。

こちらに記入すると実際のマップへ反映する仕組みになっています。
スポットには以下のように様々な項目が設定できますが、ひとまずマップに表示するには、まずスポット名と緯度・経度が登録されていれば表示されます。
記入済みのサンプルを参考にしてみましょう。
スポット名(必須):
マップに表示される際のスポットの名称です。
カテゴリ:
スポットのカテゴリが選択できます。マップ上でスポットをカテゴリ別に絞り込めるようになります。
ラベル:
スポット名称に付随するラベル。スポットの分類などを記載する用途に利用します。
概要:
スポットの説明文になります。マップ上でマーカーをクリックした際に表示されます。
写真:
画像URLを指定するとマーカーやスポット詳細の画像として表示されます。
スプレッドシート内に書かれているアップローダーを利用して、画像URLを用意することもできます。外部のURLを指定することもできます。
営業時間・電話番号・ウェブサイト・住所・駐車場:
スポットの各情報を任意に掲載できます。マップ上でマーカーをクリックした際に表示されます。
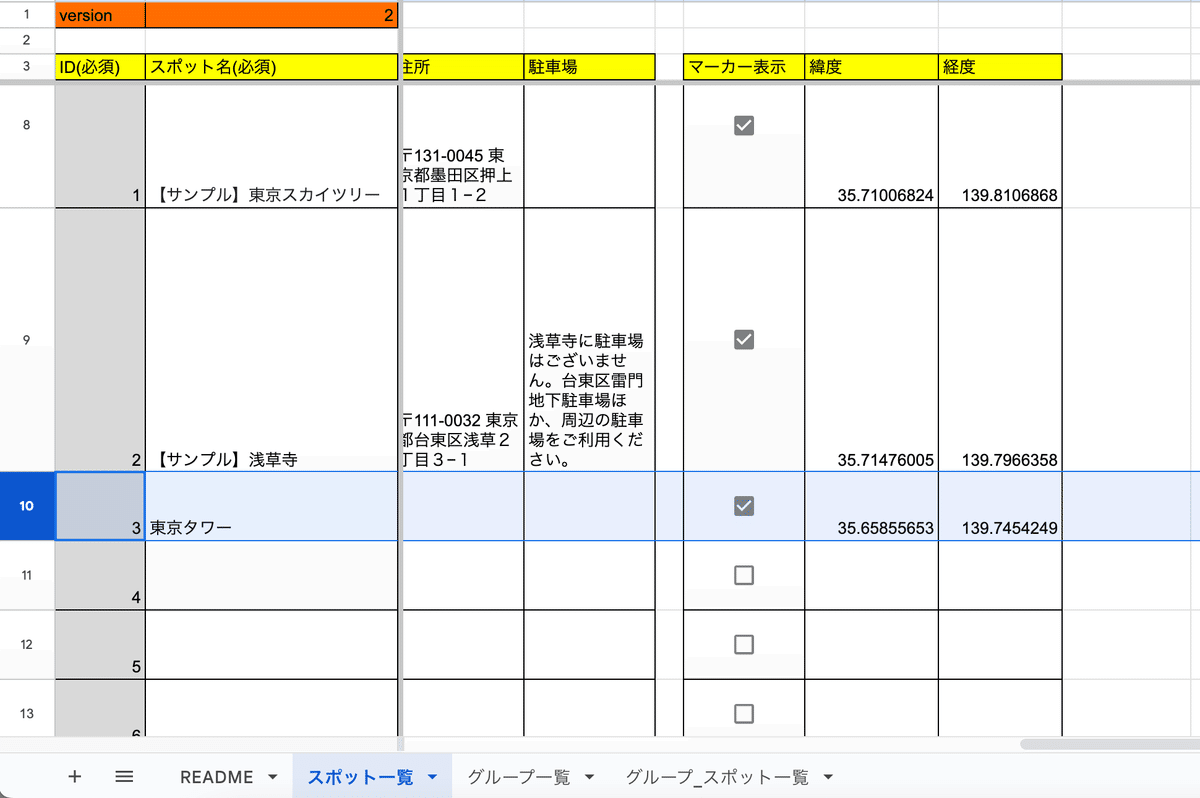
マーカー表示:
登録したスポットの、表示非表示の設定です。
緯度・経度:
マーカーを表示する場所(座標)です。
4−2,「スポット一覧」から登録してみよう
今回はスポット一覧のシートを使って1つ登録してみましょう。
今回登録するのは「東京タワー」としましょう。
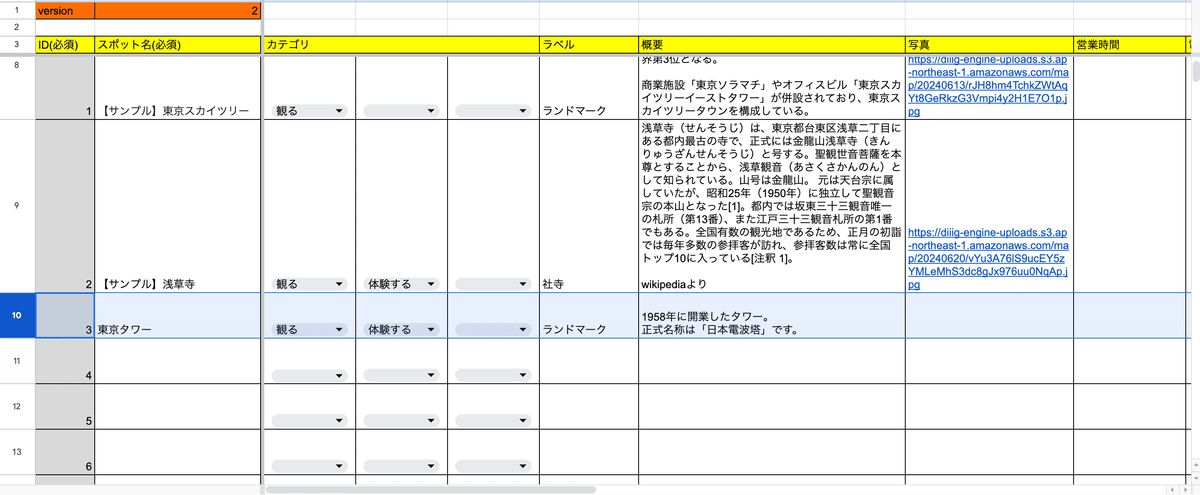
まずはスプレッドシート上で名前・カテゴリ・ラベル・概要を設定します。
今回はサンプルは残しておき、以降の行に追加します。
入力例は以下を見てください。

今回はこんな感じでいきましょう。もちろん自由に書き換えてもOKです。
次に東京タワーの情報を調べましょう。
今回はGoogleMapsを開きます。
GoogleMapsで東京タワーを検索すると以下のように出てきます。

続いて、東京タワーのそばを右クリックすると、以下のように緯度経度が閲覧できます。

メニューからこの座標をクリックすると、クリップボードにコピーされるのでコピー&ペーストで利用しやすいのでおすすめです。
この座標を「緯度」と「経度」として以下のように記入しましょう。
最後に、「マーカー表示」にチェックを入れてひとまず完成です!

5,作ったマップを見てみよう
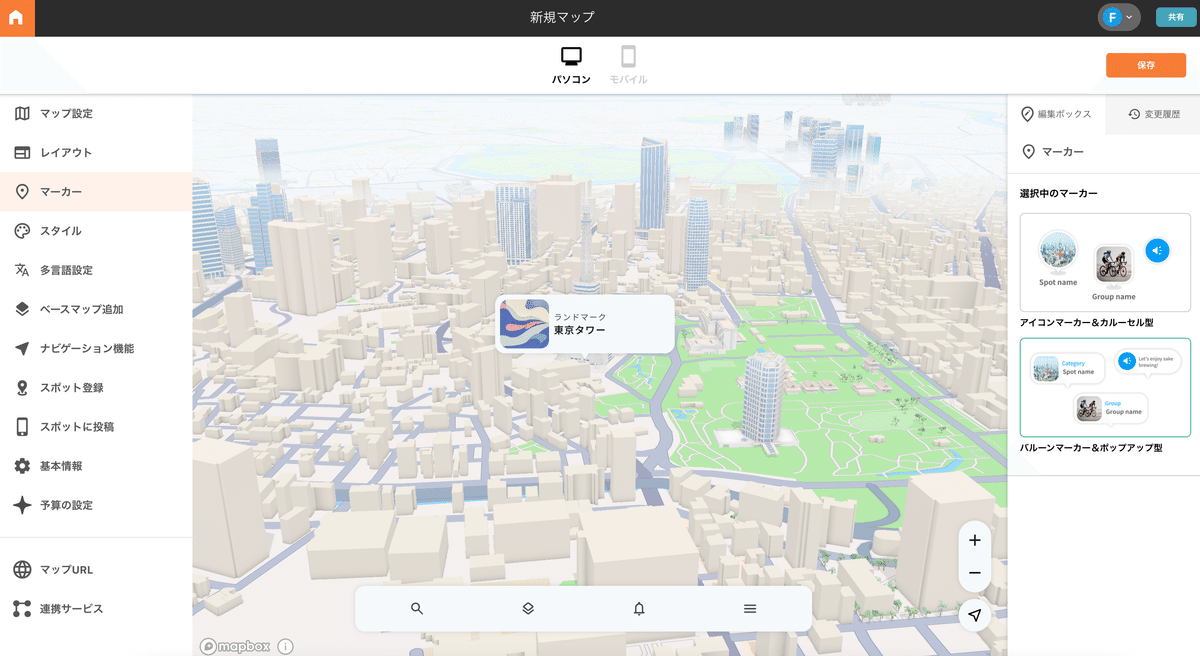
スプレッドシートに記入ができたら、マップにマーカーが反映されているはずです。
一度マップの編集画面を開きましょう。

こんな感じで東京タワー周辺を見ると増えていることが確認できると思います。成し遂げましたね!
これで基本的なスポット掲載は出来るようになりました。
DIIIGデジタルマップはこのスポット掲載のほか、スポットのグループ機能(サブマップ)など、様々な表現が可能になっています。

詳しくは近日改めて記事で紹介いたします!🔥
6,マップを公開しよう
マップができたらいよいよ公開です。
公開も簡単な操作で終わります。
マップ編集画面の右上の「保存」を押しましょう。

すると以下のような表示がされるので「マップ公開設定へ」を押しましょう。

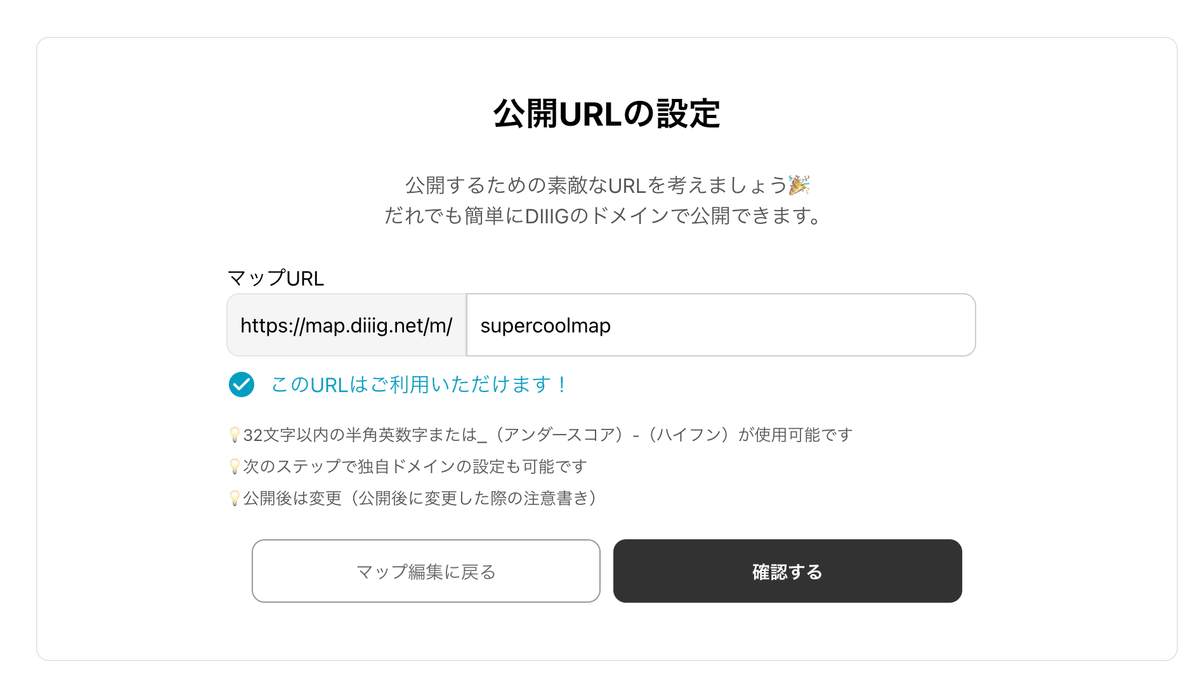
画面を進めると「公開URLの設定」が表示されます。
これは実際にマップとして公開した際のURLになります。
登録後も変更可能ですのでご安心ください。

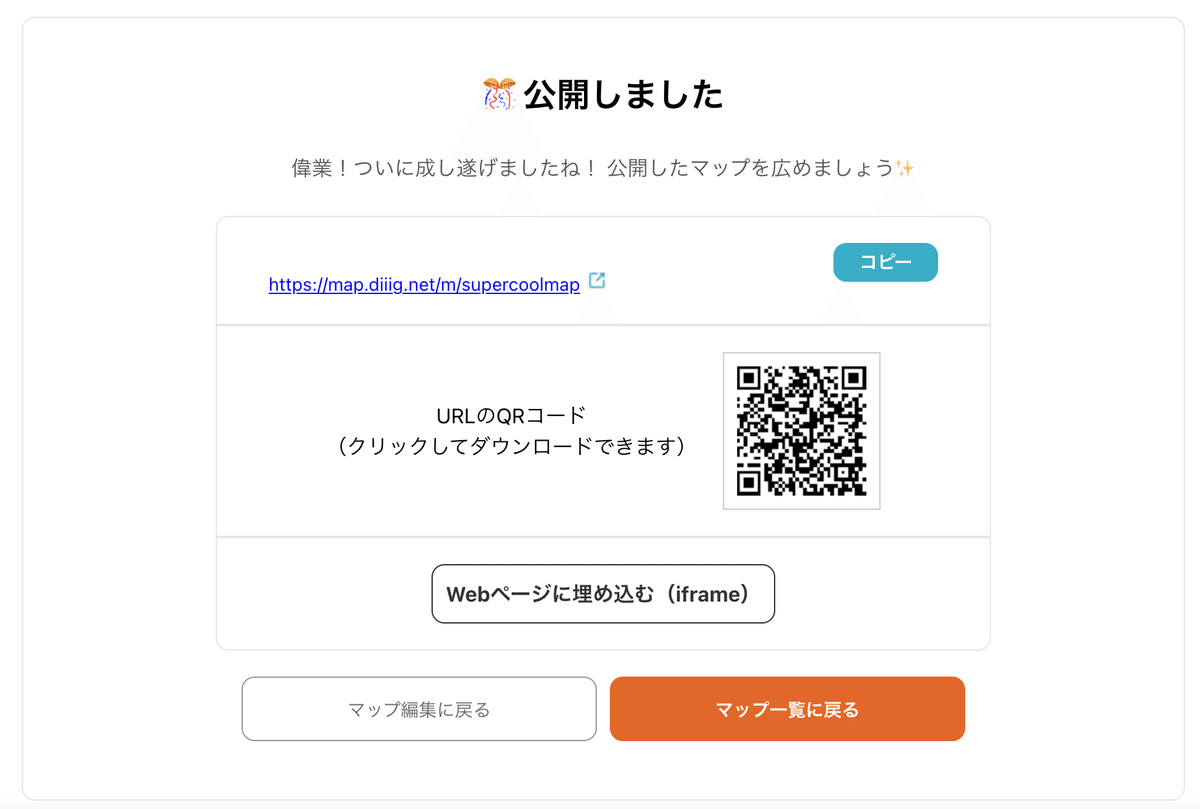
こちらの設定ができたら最終確認をして公開となります。
やりましたね🤘

あとはURLを掲載したり、Webページに埋め込むボタンから設置用のタグをコピー・設置すれば、あなたの作ったデジタルマップが公開できます。
この調子で素晴らしいマップを作っていきましょう🎉
6,他にも機能が色々
DIIIGのデジタルマップには、今回紹介した機能意外にも様々な機能があります。今後の記事で紹介予定ですが、
・登録したスポットへ、マップ上からの投稿機能
・多言語設定
・防災マップの提供
など、様々です。
皆様の事業・活動に是非お役立てください。
ご不明な点・ご相談などありましたら、以下よりいつでもご連絡ください。
DIIIGお問い合わせ
この記事が気に入ったらサポートをしてみませんか?
