
わざわざSketchでアイコンを作ってみた
普段、アイコンはIllustratorで作って、SketchにSVGで取り込むという方法をとっていますが、Sketch上でもアイコンを作れたら、アプリ間を行き来しなくてもいいよなー。ということで、Sketchでアイコンを作ってみようと思います。
たまたま関わってるプロジェクトでWi-Fiアイコンが必要になったので、今回はWi-Fiアイコンを作ってみることにします。
1.円を描く

まず、3つの円を描きます。
いちばん大きい円と、2番目に大きい円は、
・塗り(Fills)なし
・線(borders)をCenter
・線の太さは自由(太めの方がいい)
で作成します。
線(borders)はInsideでもOutsideでも作れますが、パスのアウトラインをかけた時にCenterと同じ状態に自動的に変わってしまうので、最初からCenterで作成します。
中央の円は
・塗り(Fills)あり
・線(borders)なし
にします。
2.Scissorsで余分な箇所を削除
いちばん大きい円と、2番目に大きい円の不要なパスをScissorsで削除します。
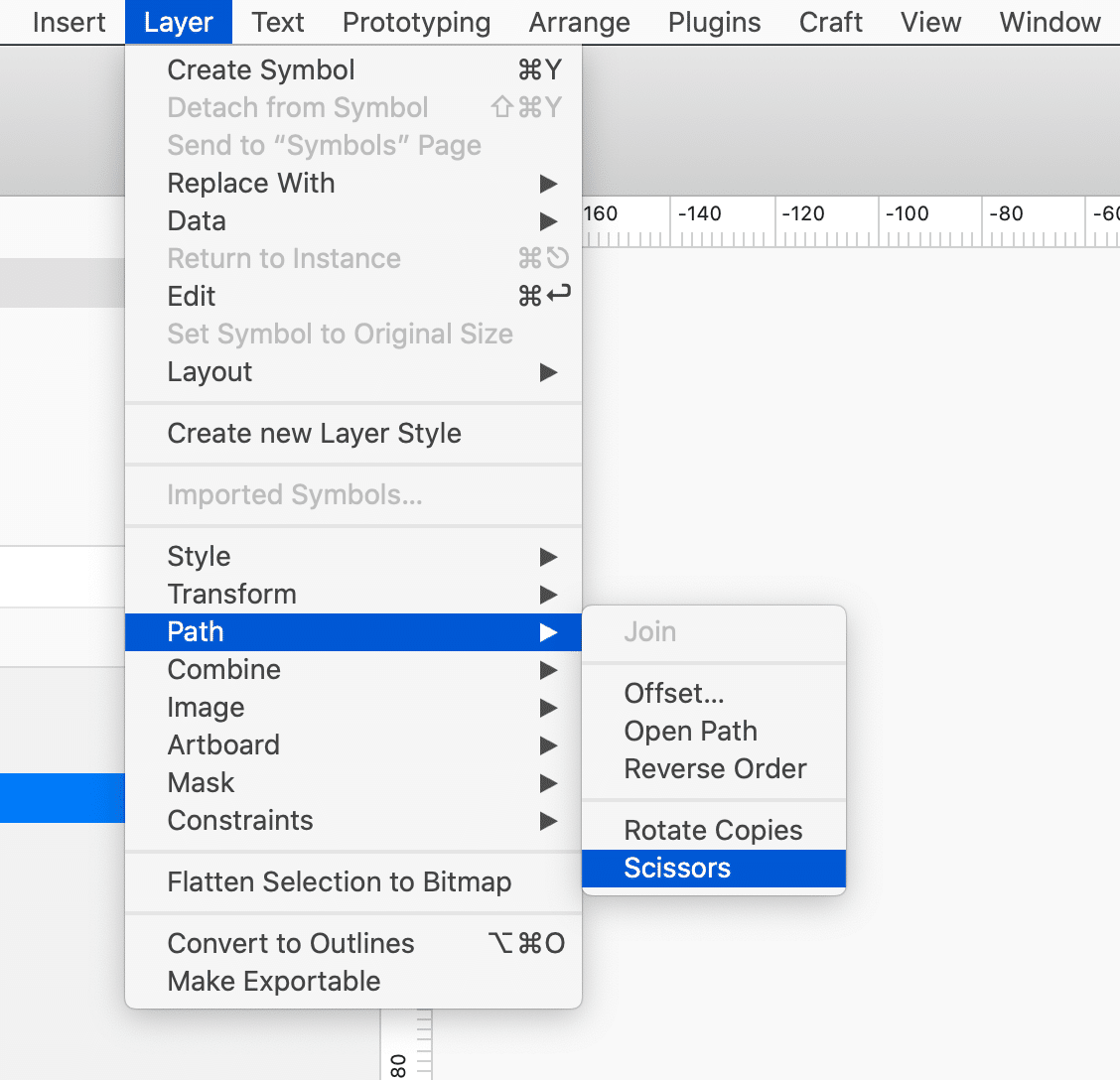
カットしたいパスがある円を選択し、Layer>Path>Scissorsを選択します。

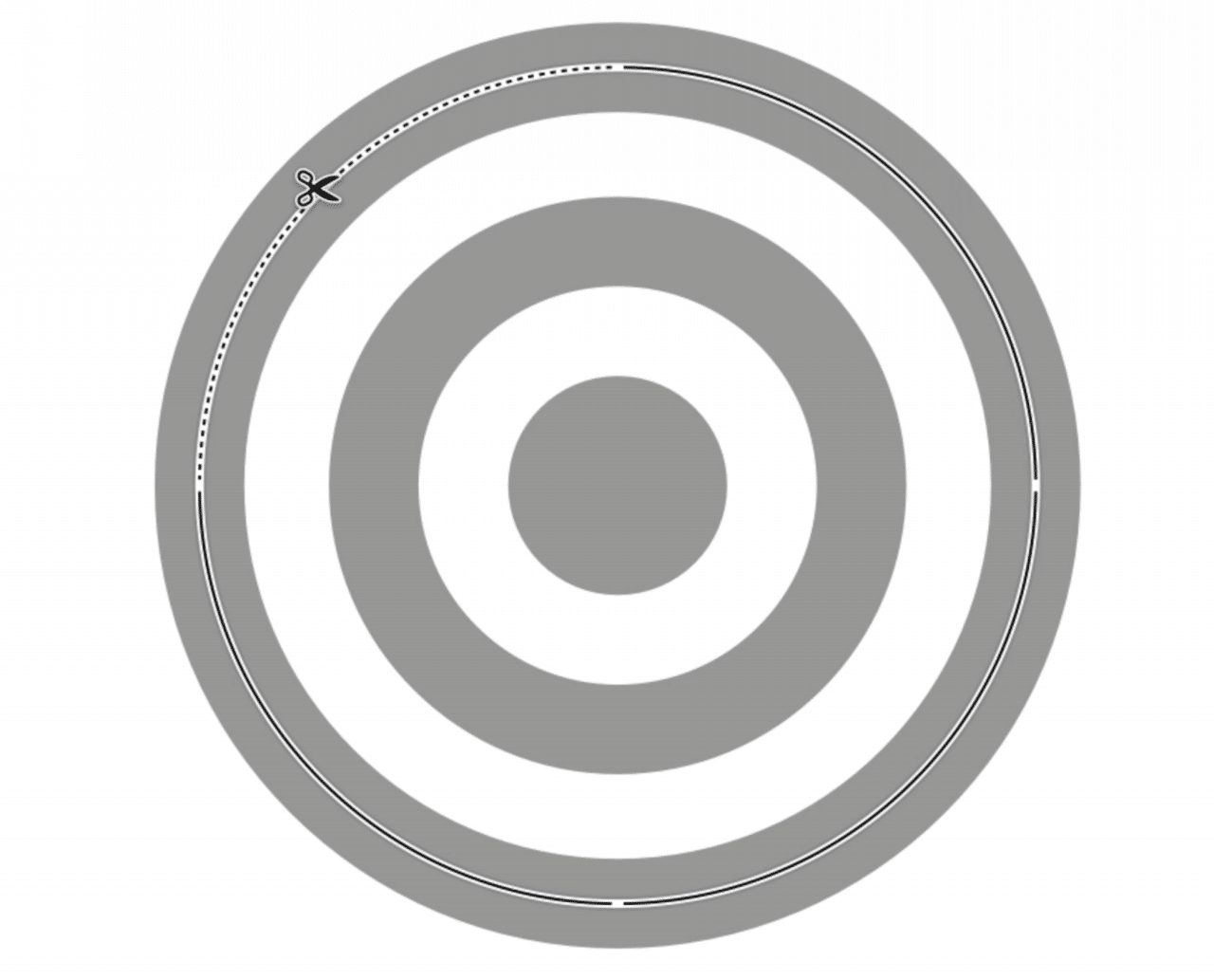
マウスカーソルがハサミのアイコンに変化します。カットしたいパスの上にカーソルを持っていきクリックすることでカットできます。
カットできるのはアンカーポイントとアンカーポイントの間なので、もっと狭い範囲でカットしたい場合はアンカーポイントを足しておくといいでしょう。

不要な線をカットしていき、いちばん大きい円と、2番目に大きい円は、扇の状態にできれば、この2つの円に関してはほぼ完成です。

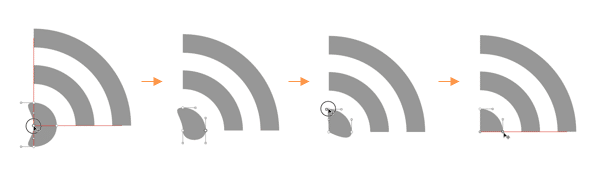
3.中央の円を1/4にする
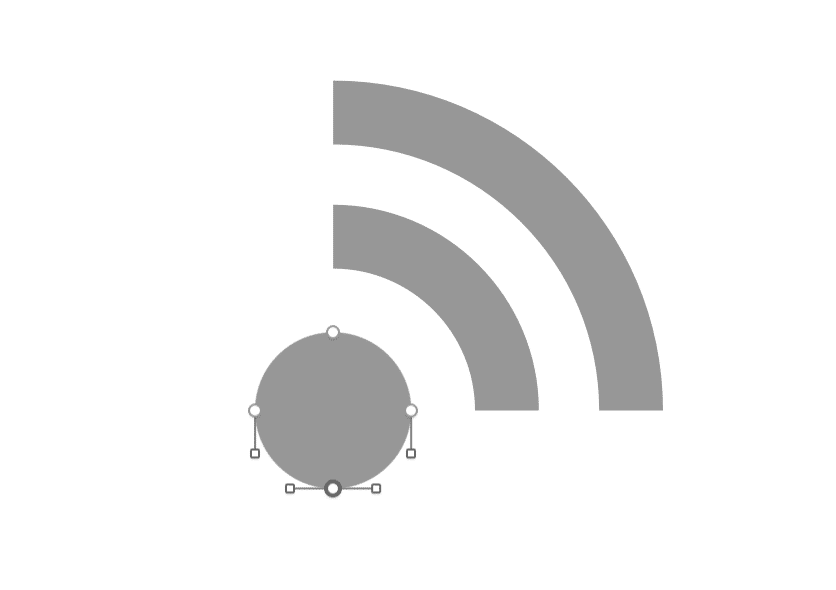
最後に残った円を1/4にカットします。円を選んだ状態でEnterを押すと、パスが編集できる状態になります。

どのパスから始めてもいいと思います。今回は左のアンカーポイントから順に進みます。
1.左のアンカーポイントを円の中身まで移動させる
2.下のアンカーポイントを削除
3.3つのポイントを選択し、POINT TYPEをDisconnectedに変更(左のアンカーポイントはStraightでも良い)
4.扇型になるようにハンドルを動かす

4.アウトライン化と回転
あとは全てを選択した状態でLayer>Convert to Outlinesでアウトライン化し、-45°回転させます。(回転はRotateで行えます。)

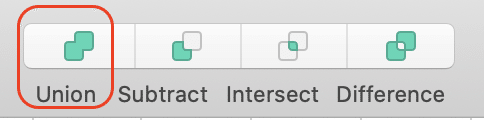
これで完成なのですが、全て選んだ状態でUnionしておいた方が扱いやすいです。

5.完成
以上!完成です!!

この記事が気に入ったらサポートをしてみませんか?
