HTMLについて(表(テーブル))
今日は、HTMLの表(テーブル)について書く。
WordやExcelであれば表の挿入で簡単に表を作成できるが、Webサイトではそう簡単にはできない。
コードを打って表を作成する。
<table>
<tr>
<th>列1</th><th>列2</th>
</tr>
<tr>
<td>あいう</td><td>えお</td>
</tr>
<tr>
<td>かきく</td><td>けこ</td>
</tr>
</table> こう打つと、3行×2列の表ができる。
【令和6年7月20日追記】
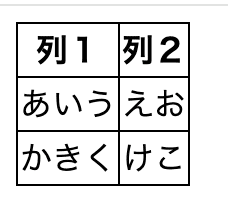
・ブラウザで表示した場合の結果は以下のとおり。
・表に線を引くには、CSSで設定が必要(下のコードのとおり)。

table,th,td{
border:solid 1px #000;
border-collapse:collapse;
}・table要素で表全体を作成。行とセルを作成するための領域を作成。
・tr要素で行を作成。
・td要素でセル(表のマス目のこと)を作成。
・th要素で見出しセルを作成。上記で言うと、「列1」「列2」の部分。
この記事が気に入ったらサポートをしてみませんか?
