
Roam Researchを使って学習する際に答えを隠したり見えるようにしたりする方法
Roam Researchを学習に使っている人にピッタリなマウスポインタの動きによって答えを隠したり、見えるようにしたりする方法を紹介します。
面白いroam/cssがありました!
— おじか (@deer_naranara) November 28, 2020
マウスポインタを載せると中身が見えるようになります。
Roam Researchを学習に使っている人におすすめです。#Roam部
下記リンクの記事の一番下で説明されています。
CSS for Roam (4. lesson): Pseudo-classes by Cato Minor https://t.co/xCp6DSAbuJ pic.twitter.com/D1EB8fkjuF
更新情報
2021/1/11: roam/cssのコードを修正(Roam側のアップデートによる対応)
事前準備
まずはroam/cssの設定を行います。
設定方法
1. [[roam/css]]ページを作り、[[roam/css]]ページを開く。
(すでにある人は次へ)
2. コードブロックを作成する。
/を押してCode Blockを選択します。
3. いったん他のブロックを選択する。
4. 作成したコードブロックのプログラムの種類をCSSに変更する。
はじめはjavascriptとなっています。
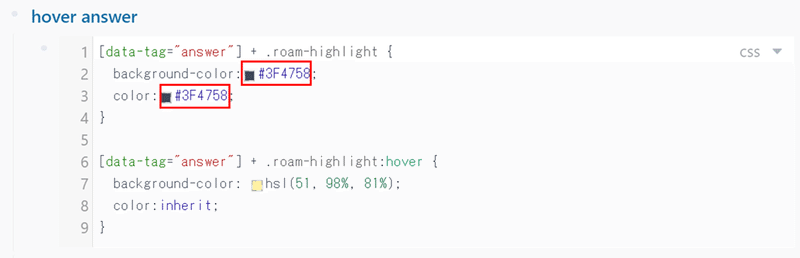
5. コードブロックに下記コードを張り付ける。
[data-tag="answer"] + .rm-highlight {
background-color:#3F4758;
color:#3F4758;
}
[data-tag="answer"] + .rm-highlight:hover {
background-color: hsl(51, 98%, 81%);
color:inherit;
}
注意点
使っているroam/cssによっては文字が隠れない場合があります。その場合はそのroam/cssで本文の色を確認し、下図赤枠部をその色のコードに編集してください。

使用方法
1. 使用したいブロックに「#answer」タグを記載する。
2. 文章を入力し、隠したい答えをハイライト(Ctrl + h)する。いったん他のブロックへ移動すると、ハイライトした言葉が隠れています。
3. 答えを確認したいときはマウスポインタをその答えまで動かしてください。通常のハイライト表記に戻ります。
備考
コード中の「answer」を他の言葉にすると、本機能を使う際の言葉も変えられます。日本語でも大丈夫でした。
最初にタグつけるのが面倒な人で、ハイライト機能を他に使うつもりがない人はコード中の「[data-tag="answer"] + 」を削除するとタグが不要になります。ただし、全ハイライトで本機能が適用されます。
なお本記事は下記Web記事を参考にしています。英語ですが、本記事で紹介した以上のコトが書かれていますので一読をおススメします。
まとめ
今回はRoam Researchで学習をしている人にピッタリな、答えを隠したり見えるようにしたりできる方法を紹介しました。
比較的簡単な設定でできますので是非使ってみてください。
また、roam/cssでできることは下記noteにもまとめています。新しい情報が入り次第適宜更新していますので、本記事で興味を持ってくれた人は読んでみてください。
最後にTwitterで#Roam部をつけて投稿されたツイートの中から面白かったものをまとめた先週の#Roam部マガジンというのも作っているのでよろしければ寄って行ってください。
この記事が気に入ったらサポートをしてみませんか?
