DATE Saberの道のり(忘備録)②
(80) DATA Saber Boot Camp Week2 "Vizの評価は何で決まる? Analytics/Design/Storytelling" - YouTube
DATE Saber Boot Camp:Visual Best Practice
人間の知覚と認識
PreattentiveAttributes

位置→色→サイズ→形状
●データのタイプ
【分類的な名義】ディメンション
・アジア、ヨーロッパ、北アメリカ
・トヨタ、BMW、フェラーリ
・ワイン、ビール、水
【順序的な名義】ディメンション
金、銀、銅
とても良い、良い、悪い
高、中、低
【量的】メジャー
重さ・・10kg、25kg、100kg
価格・・¥100、¥1,270、¥3,450
温度・・-12℃、5℃、30℃
●データのタイプと相性のいいPreattentive Attributes(プレアテンティブ アトリブート)
【分類的な名義】
形状、色相
【順序的な名義】
位置、サイズ、色の彩度、色相、形状
【量的】
位置、長さ、サイズ、色の色相
●人がイメージしやすい組み合わせ
場所・マップ
時間・線グラフ、棒グラフ等
比較値・棒グラフ
相関的割合・棒グラフ
関連性・ヒストグラム他
マッピングから得る洞察・・地図はとてもパワフルな表現方法ですが、空間的な質問に対して使わないと意味がない
https://kaizen-base.com/column/32064/
●コンテキスト・・文脈、脈絡、前後関係
tableauでは特定の文化、地域の人にしかわからないのではなく、誰もがわかる表現をするという意味、人のコンテキスト考えてあげる
●ダッシュボード2種類ある
パターン1:探索型・・中立
探索型ダッシュボードは、それを見る人がデータを探索しそれぞれの結論を導き出すことを目的としたダッシュボードです。作成者はあくまで中立の立場であり、それをどう解釈するかは見る人にゆだねられています、ビジネスにおいては、レポート用のダッシュボード、という言い方ができるかもしれません。
パターン2:説明型(ストリーテリング)・・意見が明確
説明型ダッシュボードは、作成者の意図や主張を説明することを目的としたダッシュボードです。そこには作成者なりの結論があり、それを見る人にメッセージとして伝えようとしています。ビジネスにおいては、提案用のダッシュボード、という言い方ができるかもしれません。
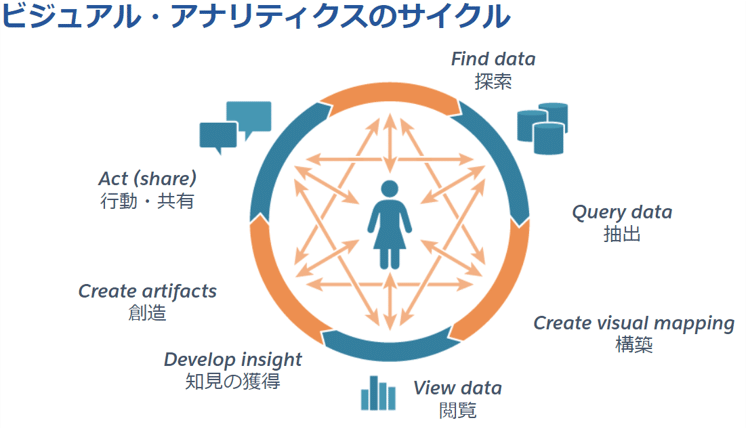
●ビジュアル•アナリティクスのプロセス
ビジュアル化のベストプラクティス
Preattentive Attributes
色
地図
コンテキスト
比較対象
ダッシュボード
デザイン
●ビジュアル・アナリティクスとは
私たちの視覚能力を活かして認識を拡大するデータの表現方法
尺度による分類
名義尺度 <順序尺度<間隔尺度<比例尺度

内容を忘れないように、メモとして残しました。
統計学より
データの分類について2パターン
尺度による分類
質的データと量的データ
尺度による分類
[尺 度] [例] [どのような分類?]
名義尺度 性別、好きな色 同じ値かどうかだけに意味がある
順序尺度 通知表の評価 値の大小関係に意味 がある
間隔尺度 摂氏温度、偏差値 「値の大小関係」「値の差」に意味がある。
(0に相対的に意味があるかないか)
比率尺度 身長、体重、年齢 「値の大小関係」「値の差」に意味がある。
加えて、0には絶対的な意味を持つ。
名義尺度 データの分類では一番、弱い分類です。
•値が同じかどうかに意味がある
•値に大小関係に意味がない(値でもないことも)順序尺度 順序尺度は、名義尺度の条件を一部変えたものになります。
•値の大小関係に意味がある間隔尺度 データの分類の中では1番ややこしいものになります。
•「値の大小関係」と「値の差の大きさ」に意味がある。
•0には相関的な意味しかない。比率尺度 データを分類したうえで、1番取り扱いやすい尺度になります。
•間隔尺度では0は相対的は意味を持っていたが、比例尺度では絶対的な意味を持つ
尺度のまとめ
尺度には包含関係が存在します。尺度の強弱をまとめると
名義尺度 < 順序尺度 < 間隔尺度 < 比率尺度
質的データと量的データ
•質的データ:カテゴリ分けで表されるデータ
数字で表されるデータ
名義尺度、順序尺度
•量的データ:数値(観測値)で表されるデータ
そのままカテゴリデータ
間隔尺度、比率尺度
Visual Best Practiceを学んで、感じたこと
私は前職では、印刷会社でデザイン、DTPをしておりました。
その観点でVisual Best Practice を考えると、
いかに、人に魅せる、伝えるといことはスーッと理解できる内容でした。
ちなみに、私のPCはMacBook proです。
Excel、Wordは今の会社に入ってから使うようになりました。
もともと、Photoshop、illustrator、DTPでいうとQuarkXPress←(in Designの方が今主流) を使って、写真加工、ポスター、名称など作ってました。
我々の中では「目線の誘導」をして、目立たせるは基本中の基本ですね。
例]スーパーのチラシなどは、4つのスミに特価商品を配置させています。
ですが、
データを使う世界で目線の誘導に拘るなんで、逆に意外でした。数字での羅列しか興味ない人たちと思っていた。
https://sevendex.com/post/13020/
色に関して
目立たせせたい場合は赤、黄色
その逆、グレー
また、目の錯覚を利用するなどなど、テクニックがあります。
例えば、お肉を美味しく見せるために、補色グリーンのライトを使ってお肉の赤色を
際立たせるなどなど。
人間の見ることができる可視光線は380〜780nmの間です。いわゆる、虹色です。
それ以上、以下の波長は見ることができません。
最後にVisual Best Practiceとは
データを視覚化して、相手にわかりやすく伝える。ということなのかなと思いました。
学生時代のデッサンを載せときます。




この記事が気に入ったらサポートをしてみませんか?
