
【解説】googleアナリティクス、GA4の設定がうまくできないときの複数設定方法
googleアナリティクス、GA4の設定方法がうまくできないときの複数設定方法の解説です。
WebサイトのPVなど計測した場合、Googleアナリティクスで計測測定できます。
【2023年7月にGA4へ】
2023年7月に、既存バージョン「ユニバーサルアナリティクス」から、新規バージョン「GA4」に完全移行することがGoogleで発表されました。
今回、ユニバーサルアナリティクスと並行して、「GA4」を設定する方法を解説します。
実際のサイトで、1つめの設定でうまくいかなかったので、別途、2つの方法で設定しました。
今回、エラーケースも含め、流れで解説します。
Web365とは
Web365は、外部Web担当者として、クライアントのWebサイトの集客力を高める施策を運用代行しています。
Web365について詳しく知りたい方は「Web365とは」ご覧ください。
この記事でわかること
・ユニバーサルアナリティクスが設定済み、並行してGA4を設定する方法
・既存のユニバーサルアナリティクスのプロパティから「設定アシスタント」で設定する
・GoogleタグマネージャーでGoogleアナリティクスの設定をする
・・Googleアナリティクスからの設定ではエラーな要因(仮説)
・・Googleタグマネージャーでの設定方法を確認
・・Googleタグマネージャーの設定
・・Googleタグマネージャーのアカウント作成
・・Googleタグマネージャーのコードをサイトに追記
・・新しいタグを追加(Googleアナリティクス)
・・新しいタグを追加(Googleアナリティクス_GA4)
・・Googleタグマネージャーの公開
【設定代行します】
Web担当者として、クライアントサイトで初めに設定しているフル設定を代行します。
ユニバーサルアナリティクスが設定済み、並行してGA4を設定する方法
まずは、ユニバーサルアナリティクスが設定済み、並行してGA4を設定する方法です。
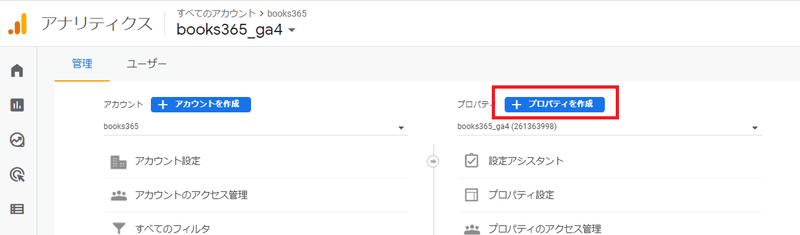
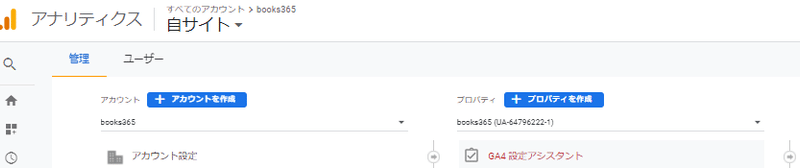
GoogleAnalytics内の左メニュー「管理」※歯車のアイコンでアカウント、プロパティなどの設定を開く。
赤枠、プロパティで新規の「プロパティ作成」をクリック。

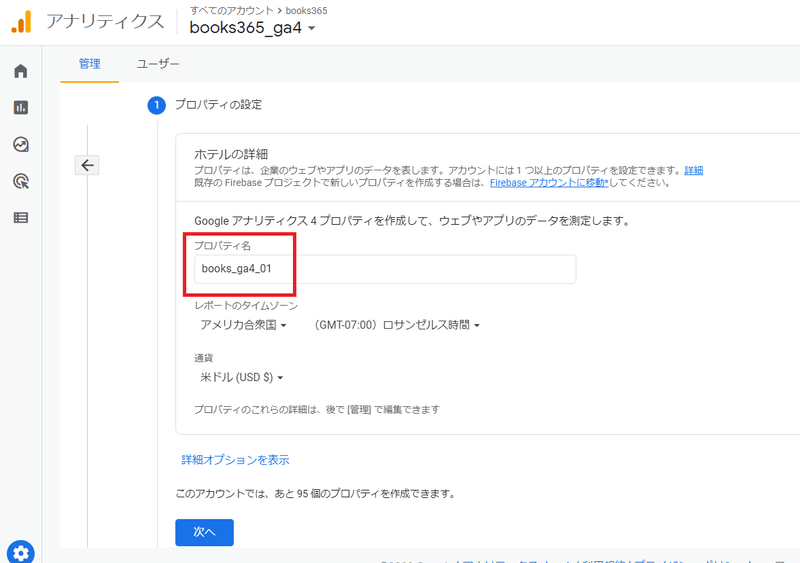
プロパティ名を任意で決めます。

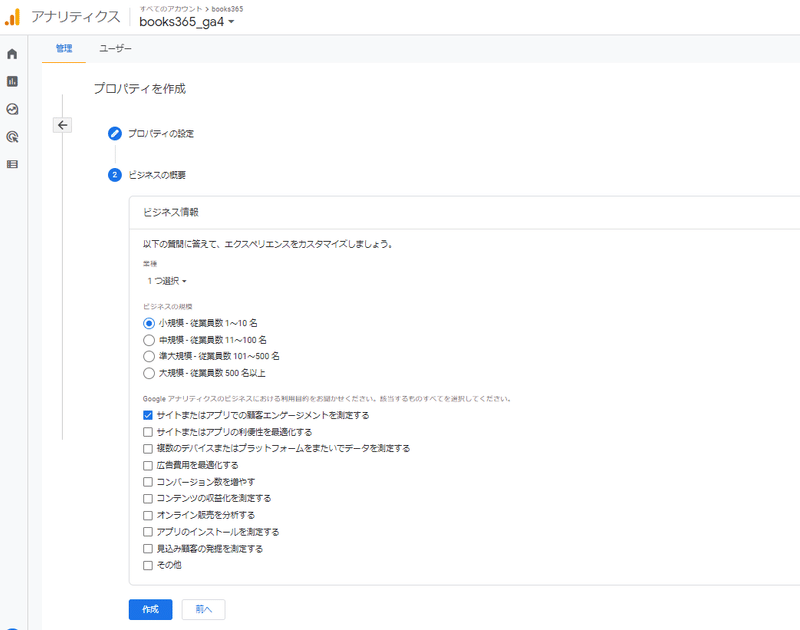
プロパティの設定で、ビジネスの概要を選択していきます。任意です。

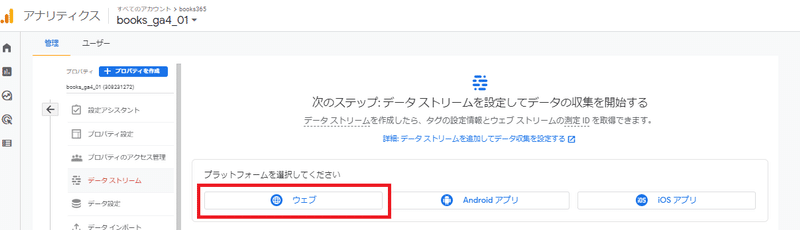
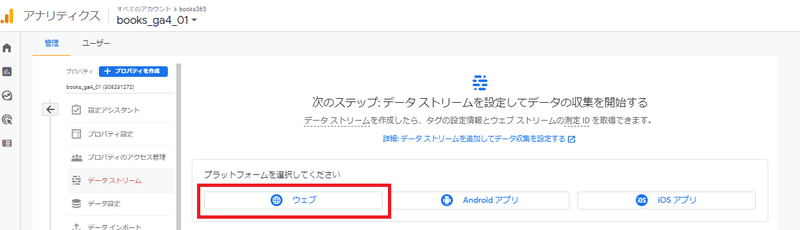
プロパティ作成完了後、プロパティの各メニュー「データストリーム」を選択します。
今回計測対象がWebサイトなので、赤枠、「ウェブ」をクリックします。
※アプリなども計測できます。Webサイトとアプリを横串で計測できることが今回GA4の強みです。

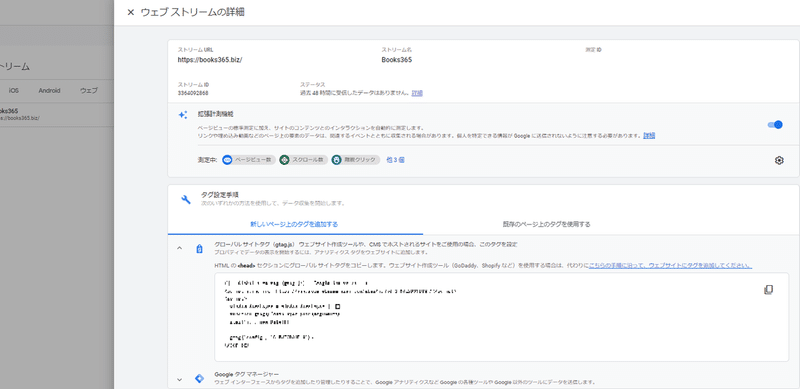
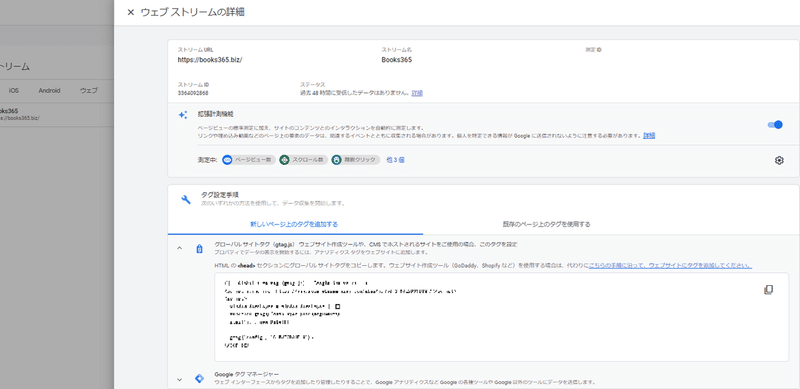
設定で、Webサイト名と、ストリーム名を決めます。任意です。

レンチのアイコンの「タグ設定事項」で、2つのパターンで設定方法が変わります。
・新しいサイトにタグを設定するか
・既存サイトに追加して設定するか(今回)

今回、既存サイトに追加して設定するか、ですので、
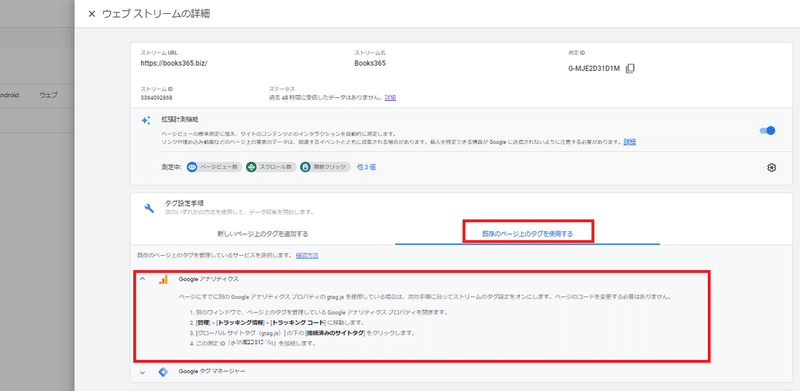
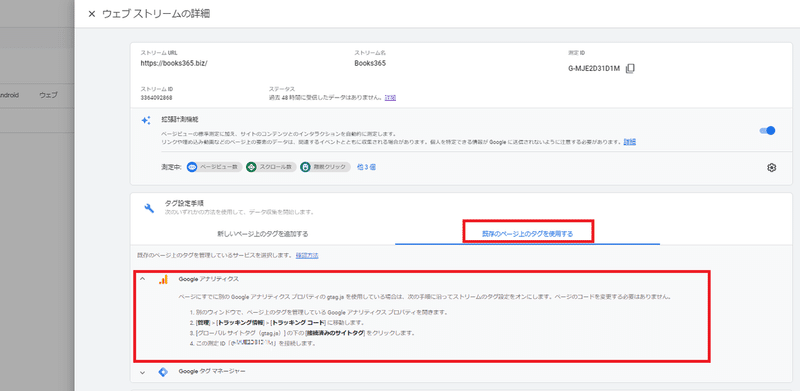
下記、一番上の赤枠「既存のページを…」をクリックします。設定方法が2つあります。
・GoogleAnalytics(今回)
・Googleタグマネージャー
今回、GoogleAnalyticsでまず設定を試みます。
下記、2番目の赤枠、で方法が記載されています。下記引用します。

測定 ID「G-〇〇〇〇〇〇〇〇〇〇」は重要です。コピペしておきます。
ページにすでに別の Google アナリティクス プロパティの gtag.js を使用している場合は、次の手順に沿ってストリームのタグ設定をオンにします。ページのコードを変更する必要はありません。
別のウィンドウで、ページ上のタグを管理している Google アナリティクス プロパティを開きます。
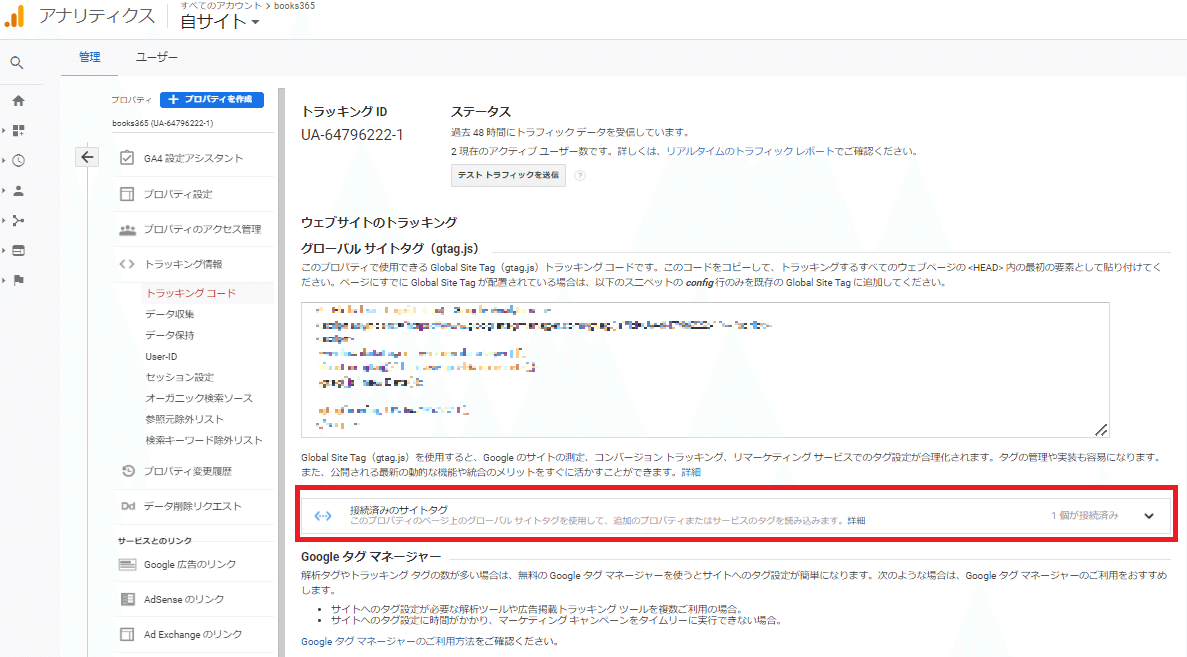
[管理] > [トラッキング情報] > [トラッキング コード] に移動します。
[グローバル サイトタグ(gtag.js)] の下の [接続済みのサイトタグ] をクリックします。
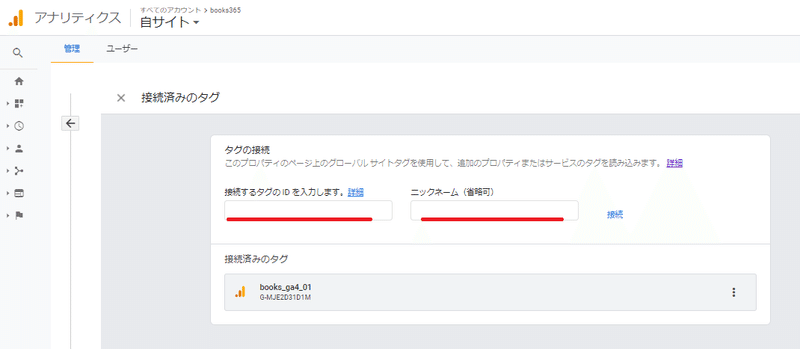
この測定 ID「G-〇〇〇〇〇〇〇〇〇〇」を接続します。

今回、上記、案内にしたがって、既存のプロパティをブラウザの別タブで開きます。
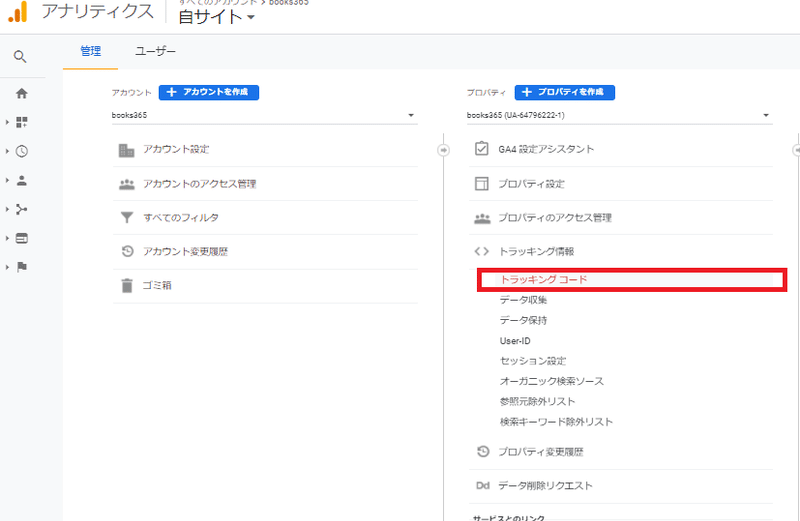
下記、既存プロパティでトラッキング情報、トラッキングコードを選択します。

トラッキングコード内の設定で、赤枠「接続済みのサイトタグ」項目をクリック。

タグのID(測定 ID「G-〇〇〇〇〇〇〇〇〇〇」の部分)と、ニックネーム(任意)で設定し、「接続」します。

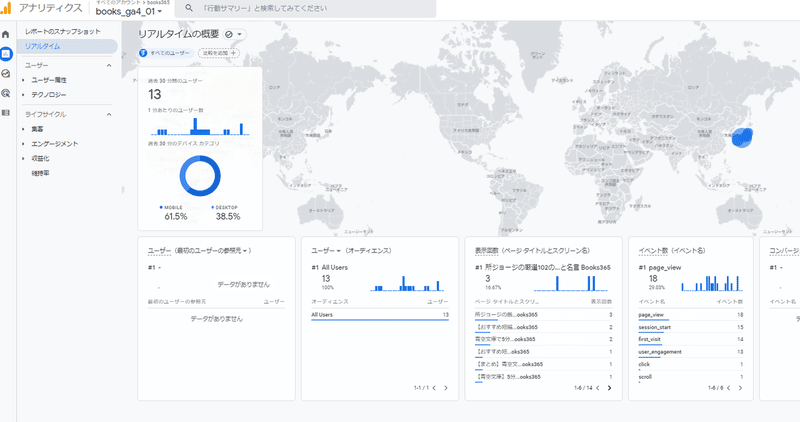
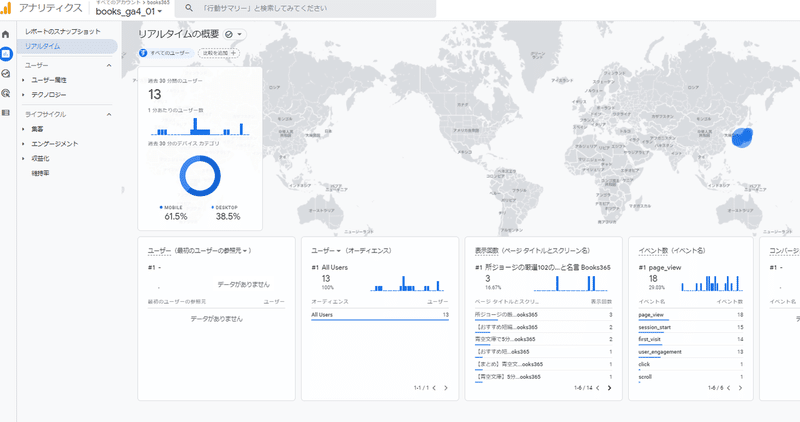
これで、先のGA4のプロパティに戻って、左メニュー、「レポート」で「リアルタイム」で計測確認をします。
うまくいくと、下記のように計測されています。

今回事例では、実際、うまくいきませんでした。次の方法です。
既存のユニバーサルアナリティクスのプロパティから「設定アシスタント」で設定する
先の方法が、うまくできないので、既存のユニバーサルアナリティクスのプロパティから「設定アシスタント」で設定することにします。
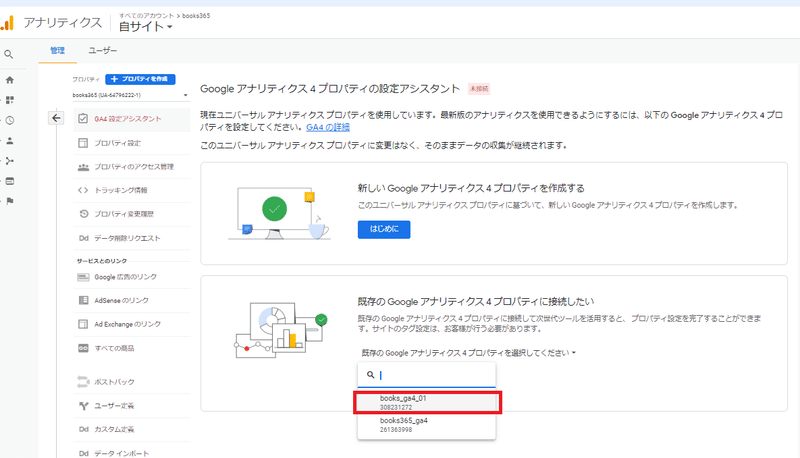
下記、既存のユニバーサルアナリティクスのプロパティ内のメニューで「設定アシスタント」があるので、クリックします。


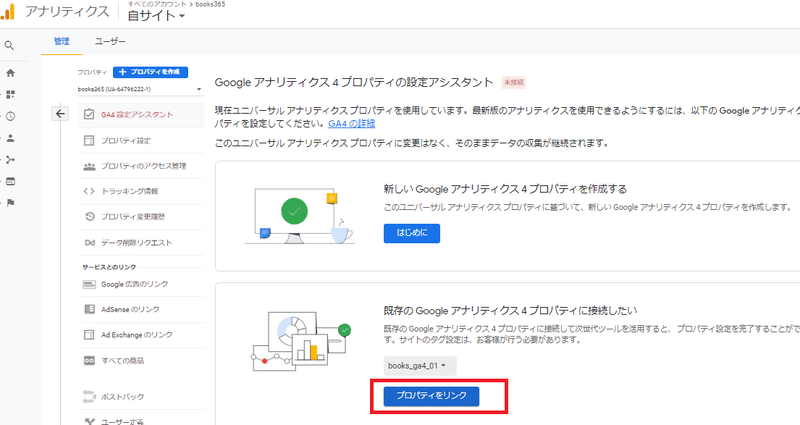
「既存のGoogleアナリティクス4プロパティに接続したい」を選択し、先につくっていたGA4用のプロパティを赤枠で選択します。

プロパティを選択したら、「プロパティをリンク」をクリック。

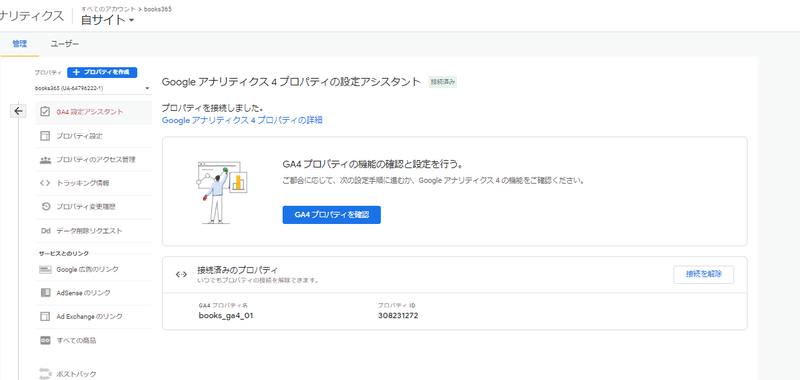
下記、接続済みのプロパティ、で選択したGA4のプロパティが表示されていれば完了です。

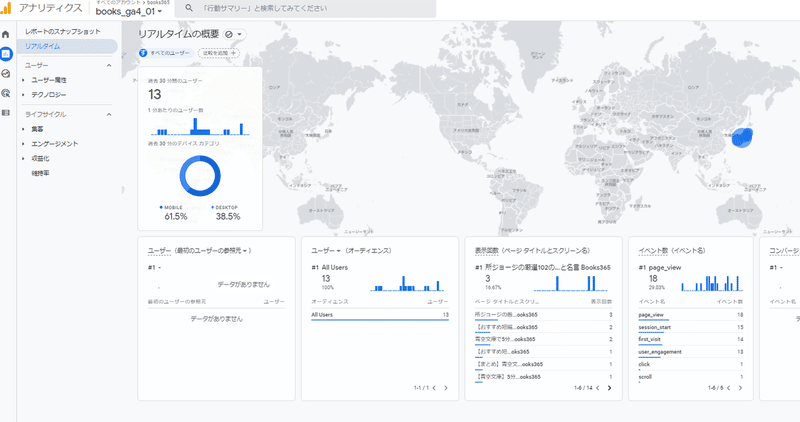
これで、先のGA4のプロパティに戻って、左メニュー、「レポート」で「リアルタイム」で計測確認をします。
うまくいくと、下記のように計測されています。

今回事例では、実際、うまくいきませんでした。次の方法です。
GoogleタグマネージャーでGoogleアナリティクスの設定をする
今回事例では、GoogleタグマネージャーでGoogleアナリティクスの設定をする、で成功しました。
Googleアナリティクスからの設定ではエラーな要因(仮説)
これまでの2つでうまくいかない要因は特定できていませんが、別サイトではうまくいったこともあるので、違いをあげると、
【今回事例のエラー要因、仮説】
コンフリクト
WordPressの「Googleアナリティクスを設定できるプラグイン」などで設定していると、コンフリクトしているのかもしれません。
今回サイトは、WordPressプラグイン、「All in One SEO」でGoogleアナリティクスを設定しています。
※ちなみに、WordPressプラグイン、「All in One SEO」は、多機能で人気のプラグインですが、クライアントサイトでタイトル表示やSNSのOGPでエラーがあったり、セキュリティリスクが危惧されたりと、あまり、パフォーマンスが良くないので、当方担当のサイトでは別プラグインに、順次切り替えています。
Googleタグマネージャーでの設定方法を確認
上記の要因もあって、いっそ、Googleタグマネージャーで設定することが最適だと判断し、この方法で進めてみます。
※GA4に移行した場合、クリックイベントやコンバージョン、などカスタマイズ設定する場合もGoogleタグマネージャーから設定するとなにか運用上、効率的なので、おすすめまします。
先の手順の再掲です。
プロパティ作成完了後、プロパティの各メニュー「データストリーム」を選択します。
今回計測対象がWebサイトなので、赤枠、「ウェブ」をクリックします。

設定で、Webサイト名と、ストリーム名を決めます。任意です。

レンチのアイコンの「タグ設定事項」で、2つのパターンで設定方法が変わります。
・新しいサイトにタグを設定するか
・既存サイトに追加して設定するか(今回)

今回、既存サイトに追加して設定するか、ですので、
下記、一番上の赤枠「既存のページを…」をクリックします。設定方法が2つあります。
・GoogleAnalytics(今回)
・Googleタグマネージャー
今回、Googleタグマネージャーでまず設定を試みます。
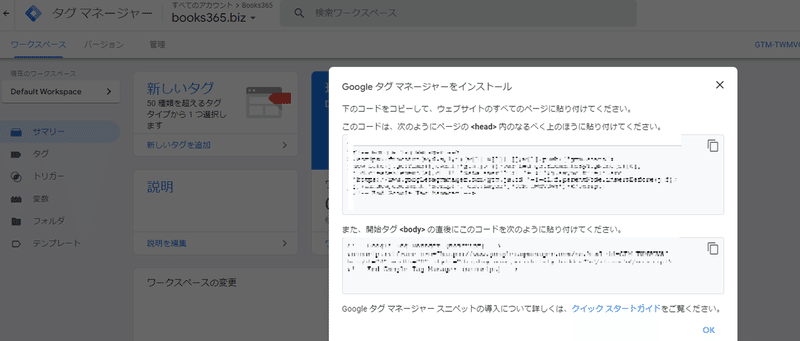
一番下の赤枠、Googleタグマネージャーの設定の案内文を引用します。
ページに実装された Google タグ マネージャー コンテナを開きます
[タグ] > [新規] をクリックします。
[タグの設定] をクリックして [GA4 設定] を選択します。
この測定 ID「G-〇〇〇〇〇〇」を入力します。
全ページ(または測定するページのサブセット)のタグをトリガーするよう選択します。
タグ設定を保存して公開します。

お手間ですが、一度Googleタグマネージャーの設定を進めます。
Googleタグマネージャーの設定
Googleタグマネージャーはアカウント作成等は、こちらから
それでは新規アカウントを作成していきます。
Googleタグマネージャーのアカウント作成
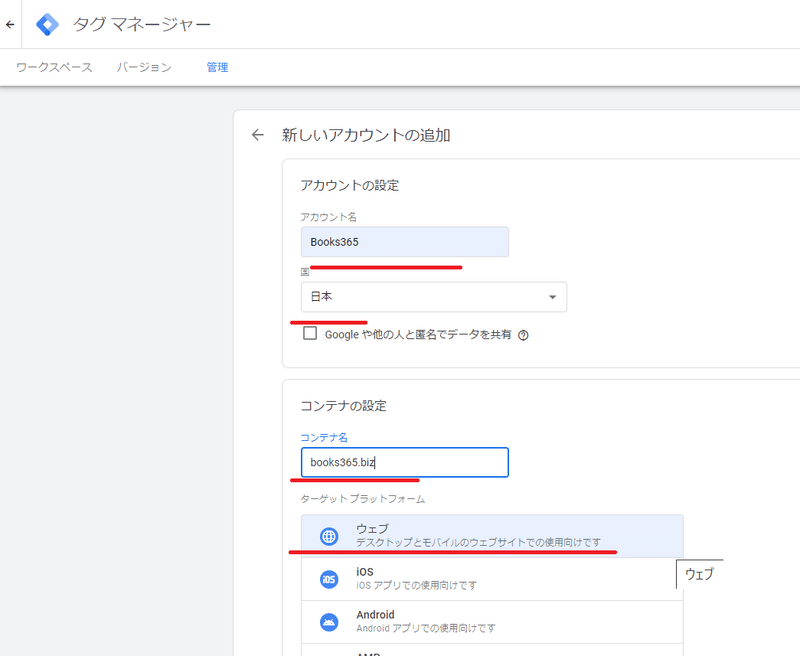
Googleタグマネージャーのトップページから、右上「アカウント作成」を選択します。

アカウント名など設定していきます。

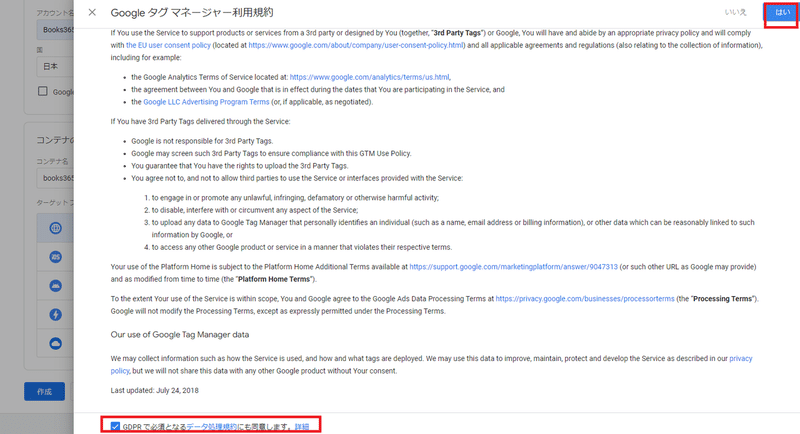
利用規約の承諾にチェックをいれ、「はい」を選択します。

Googleタグマネージャーのコードをサイトに追記
Googleタグマネージャーのコードをサイトに追記します。
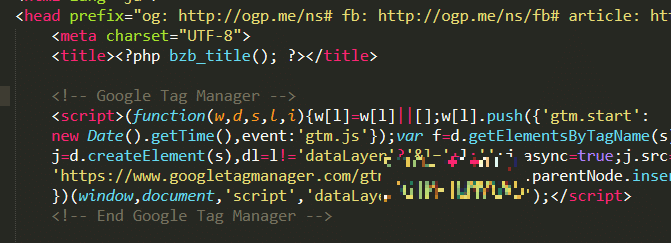
1つ目のコードは、headというタグのはじめの方に、
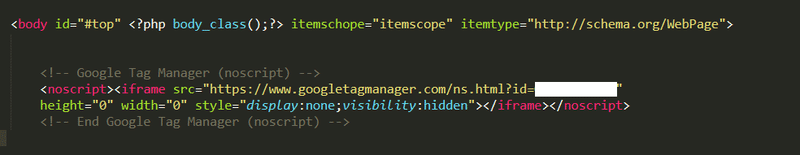
2つ目のコードは、bodyというタグの直後あたりに、追記します。

実際の今回サイトで、Googleタグマネージャーの1番目のコードをheadというタグのはじめあたりに追記した図です。

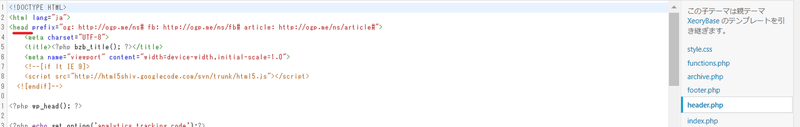
WordPressの場合、headは、header.phpというファイルにあることが一般的です。
サイト内部からのファイルの記述は、WordPressの左メニューで外観、テーマエディター、などから選択できます。下記、header.phpを選択しています。

次に2番目のコードを、bodyというタグの直後あたりに、追記します。
bodyもheader.phpにあることが一般的です。
下記、追記した実例です。

新しいタグを追加(Googleアナリティクス)
Googleタグマネージャーのコードがサイトに設定できたので、次はGoogleアナリティクスの設定をします。
これらのツールの接続や、特定イベントの計測設定などの各設定は「タグ」というもので設定していきます。
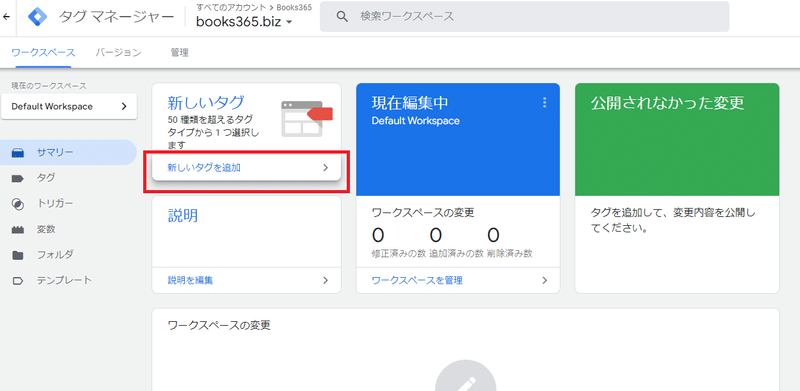
それでは「新しいタグを追加」を選択します。

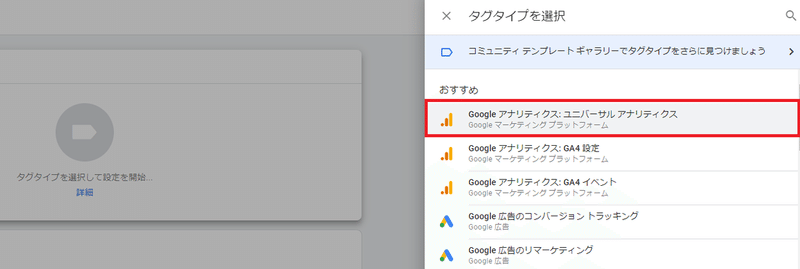
タグの設定の右上、ペンマークをクリックします。


タグタイプの選択です。Googleの他のツールとの連携は事前に一覧があります。
Googleアナリティクスの選択をします。
※今回サイトでは、Googleアナリティクス自体をGoogleタグマネージャー経由でサイトに設定していないケースです。
よって、Googleアナリティクスから設定し、次にGA4を設定します。
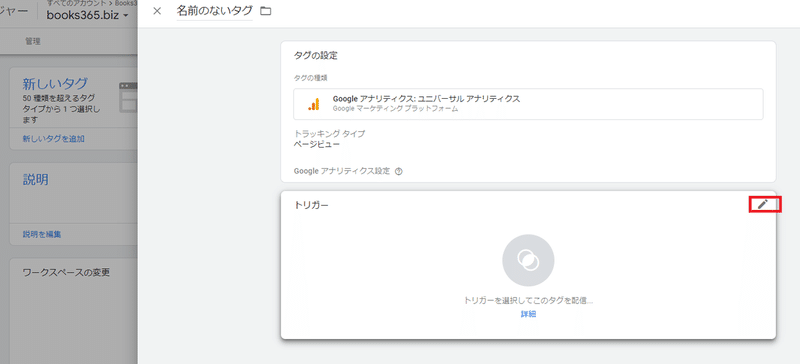
次に、このタグの「トリガー」を設定します、ペンマークをクリックします。

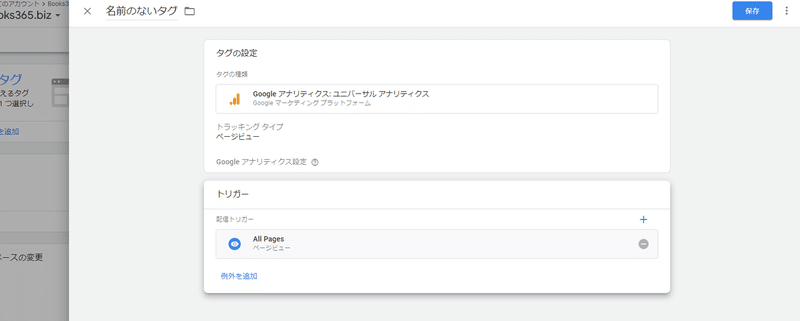
トリガーにて、「All Pages」を選択します。
※トリガーとは「タグを配信させる条件」を設定するためのものです。
※この「All Pages」トリガーは、Googleタグマネージャーのコードが埋まっているすべてのページで配信する、という意味です。

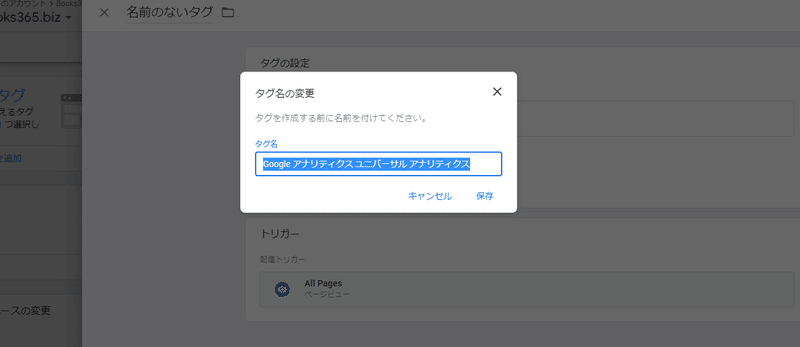
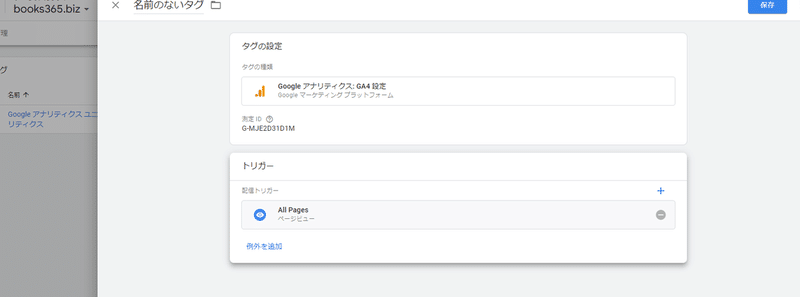
タグの設定が完了しました。

保存する際に、タグ名を設定します。(任意)

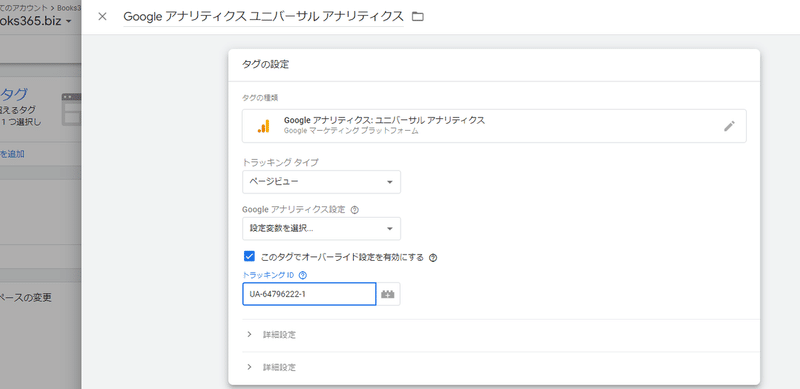
タグの設定、最後になりますが、GoogleタグマネージャーとGoogleアナリティクスの紐付けをします。
GoogleアナリティクスのトラッキングIDを下記赤枠に、追記します。
※トラッキングIDは、Googleアナリティクスのプロパティ、トラッキング情報、トラッキングコードにある、「UA・・・」というものです。

新しいタグを追加(Googleアナリティクス_GA4)
次にGA4のタグを追加します。
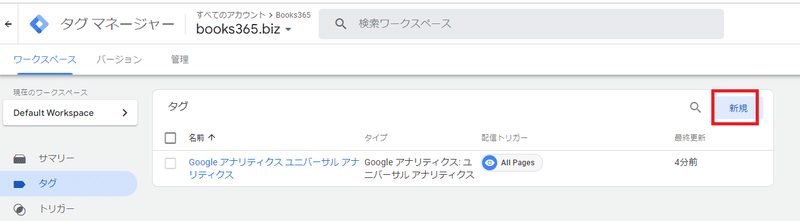
Googleタグマネージャーのワークペース内、のダッシュボード、左メニュー、タグ、から「新規」を選択します。

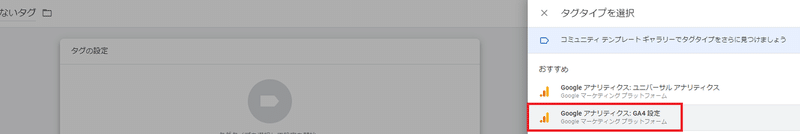
タグタイプを「…GA4」を選択します。

諸々設定して、トラッキングIDを追記します。
※GoogleアナリティクスのGA4のプロパティで発行した「G…」のIDです。


Googleタグマネージャーの公開
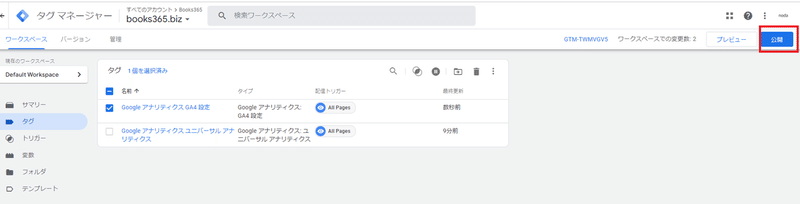
Googleアナリティクス(ユニバーサルアナリティクス)、GA4のタグが設定できました。
最後に、運用開始するめの、右上にある「公開」をクリックします。

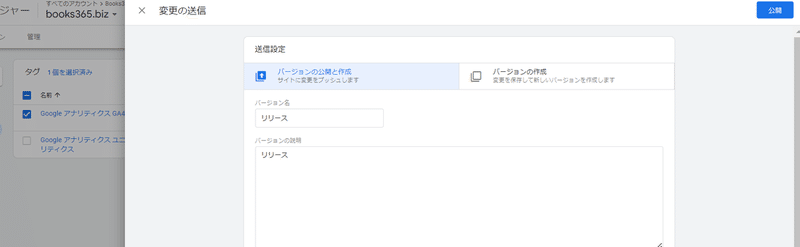
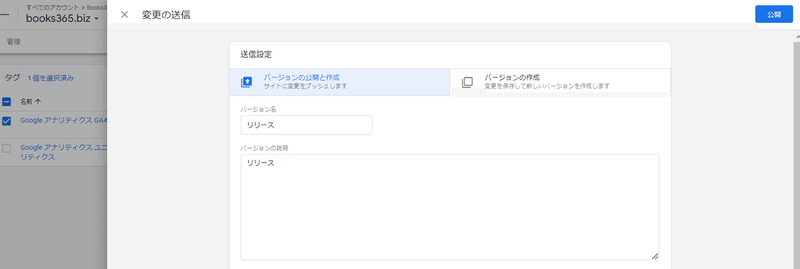
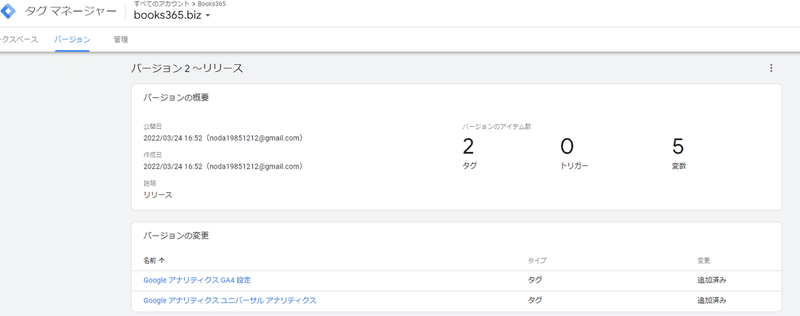
リリースのバージョンやメモなど記載します。
※今後Googleタグマネージャーの設定を更新した場合、こちらの情報が履歴となり便利です。

任意で入力し、「公開」をクリックします。

リリースの情報が確認できます。

これで、先のGA4のプロパティに戻って、左メニュー、「レポート」で「リアルタイム」で計測確認をします。
うまくいくと、下記のように計測されています。

以上です。
ご活用ください。
設定代行もしくは手順解説しながらのサポートもいたしますので、お気軽に下記よりご相談ください。
【設定代行します】
Web担当者として、クライアントサイトで初めに設定しているフル設定を代行します。
【個別に設定の手順をレクチャーします】
初期設定や、したい設定の手順を個別にレクチャーします。
下記、初期設定で頻出、おすすめ、しておきたい項目の参考一覧です。
■Googleアナリティクス(GA4)の基本設定
GA4のインストール
Googleシグナル
データ保持期間の設定
IPアドレス除外
Google Search Consoleと連携
拡張計測機能の設定
内部リンクのクリック数
※貴社ヒアリング後に設定対応
Google広告リンクの設定
参照元除外の設定
コンバージョン設定
■Googleタグマネージャー(GTM)の基本設定
GTMのインストール
コンバージョン設定
外部リンクのクリック数
※貴社ヒアリング後に設定対応
特定のボタンのクリック数
特定のURLのクリック数
Web制作+Webマーケティングの個別講座開講中
Web365はWeb担当者のスキルセットである
サイトを変更する「提案力」と「技術力」について個別指導しております
・Webで集客するための「考え方」を知りたい方
・サイトの制作改善のセオリーを知りたい方
・自身のサイトでケーススタディをしたい方
・サイトの制作改善の「技術的なスキル」を習得したい方
・分析から改善運用まで自身でしたい方
どうぞWeb365の「自社のWebサイトを自身で作りたい、改善したい人のオーダーメイド個別講座」をご覧ください。
外注のWeb担当者として「制作」と「マーケティング」で単発/継続でサポートします。
Web365は貴社のWeb担当者として、制作改善運用をワンストップサポートしています
・成果にこだわるサイト制作改善をお望みの方
・良いweb制作会社、コンサル会社がいないとお困りの方
・分析から改善運用まで一括で依頼したい方
是非Web365までご相談ください。
サポートは今後のより良い情報発信に活用させていただきます。
