
ブロックテーマ構築 〜theme.jsonを設定しよう〜 【WordPress】
前回のブロックテーマ構築 〜ファイル確認編〜 に引き続きこのセクションではtheme.jsonを設定していきます。このtheme.jsonの設計がブロックテーマの肝となってくる作業になります。
エディターを開く
まずWordPressの外観→エディター→テンプレートからインデックスページを開きましょう。

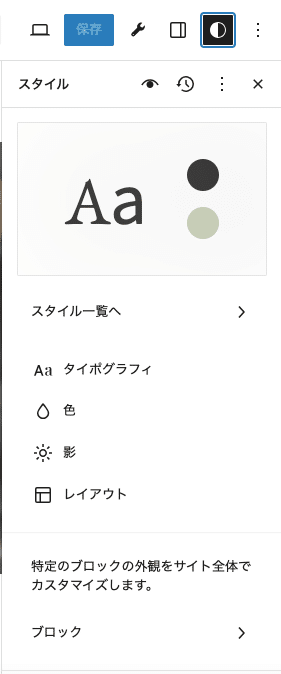
次に右上のスタイルマークに切り替えます。
主にsettingsオブジェクト内に設定したものがこちらに反映されることになります。

settingsでカラーとフォントを初期設定
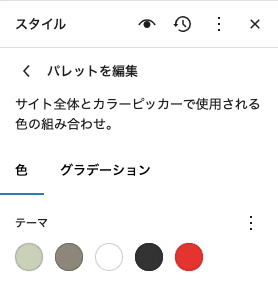
カラーパレットを設定する
{
"settings": {
"color": {
"palette": [
{
"color": "#c9d1b8",
"name": "primary",
"slug": "primary"
},
{
"color": "#8c877b",
"name": "secondary",
"slug": "secondary"
},
{
"color": "#fff",
"name": "white",
"slug": "white"
},
{
"color": "#333333",
"name": "black",
"slug": "black"
},
{
"color": "#e31c1c",
"name": "danger",
"slug": "danger"
}
],
},
},
}
以下変数として作成されます。
--wp--preset--color--primary: #c9d1b8
--wp--preset--color--secondary: #8c877b
--wp--preset--color--white
--wp--preset--color--black
--wp--preset--color--danger: #e31c1c
タイポグラフィーパレットを設定する
{
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "Noto Sans JP, sans-serif",
"name": "Noto Sans JP",
"slug": "noto-sans-jp"
},
{
"fontFamily": "Noto Serif JP, serif",
"name": "Noto Serif JP",
"slug": "noto-serif-jp"
},
{
"fontFamily": "Josefin Sans, sans-serif",
"name": "Josefin Sans",
"slug": "josefin-sans"
},
{
"fontFamily": "Poppins, sans-serif",
"name": "Poppins",
"slug": "poppins"
},
{
"fontFamily": "EB Garamond, serif",
"name": "EB Garamond",
"slug": "eb-garamond"
}
],
"fontSizes": [
{
"name": "極小",
"size": "10px",
"slug": "x-small"
},
{
"name": "小",
"size": "12px",
"slug": "small"
},
{
"name": "基本",
"size": "16px",
"slug": "basic"
},
{
"name": "中",
"size": "24px",
"slug": "medium"
},
{
"name": "大",
"size": "36px",
"slug": "large"
},
{
"name": "極大",
"size": "42px",
"slug": "x-large"
}
],
},
},
}
以下変数として作成されます。
--wp--preset--font-family--noto-sans-jp: Noto Sans JP, sans-serif;
--wp--preset--font-family--noto-serif-jp: Noto Serif JP, serif;
--wp--preset--font-family--josefin-sans: Josefin Sans, sans-serif;
--wp--preset--font-family--poppins: Poppins, sans-serif;
--wp--preset--font-family--eb-garamond: EB Garamond, serif;
--wp--preset--font-size--x-small: 10px;
--wp--preset--font-size--small: 13px;
--wp--preset--font-size--basic: 16px;
--wp--preset--font-size--medium: 20px;
--wp--preset--font-size--large: 36px;
--wp--preset--font-size--x-large: 42px;
stylesで変数を埋め込みページテーマを設定
テーマカラー・背景
{
"styles": {
"color": {
"background": "var(--wp--preset--color--white)",
"text": "var(--wp--preset--color--black)"
},
},
}ボタン
{
"styles": {
"blocks": {
"core/button": {
"spacing": {
"padding": {
"bottom": "var(--wp--preset--spacing--0)",
"left": "var(--wp--preset--spacing--0)",
"right": "var(--wp--preset--spacing--0)",
"top": "var(--wp--preset--spacing--0)"
}
}
}
},
"elements": {
"button": {
"color": {
"background": "var(--wp--preset--color--white)",
"text": "var(--wp--preset--color--black)"
},
"typography": {
"fontFamily": "var(--wp--preset--font-family--noto-sans-jp)"
}
},
},
},
}タイポグラフィ
{
"styles": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--noto-sans-jp)",
"fontSize": "var(--wp--preset--font-size--basic)",
"lineHeight": "1.8"
}
},
}ヘディングテキスト
{
"styles": {
"elements": {
"h1": {
"typography": {
"fontSize": "var(--wp--preset--font-size--x-large)"
}
},
"h2": {
"typography": {
"fontSize": "var(--wp--preset--font-size--large)"
}
},
"h3": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--noto-sans-jp)",
"fontSize": "var(--wp--preset--font-size--medium)",
"fontWeight": "700",
"lineHeight": "1.5"
}
},
"h4": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--noto-sans-jp)",
"fontSize": "var(--wp--preset--font-size--basic)"
}
},
"h5": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--poppins)",
"fontSize": "var(--wp--preset--font-size--small)",
"fontWeight": "400",
"textDecoration": "none"
}
},
"heading": {
"color": {
"text": "var(--wp--preset--color--black)"
},
"typography": {
"fontFamily": "var(--wp--preset--font-family--eb-garamond)",
"fontWeight": "400"
}
},
},
},
}その他
その他、caption、link、spacingなども各種設定。
spacingに関しては追加CSSやフレキシブルスペーサーを利用して管理したいので、theme.json上は設定しないでおきます。
コード全体
{
"settings": {
"appearanceTools": true,
"color": {
"background": true,
"custom": false,
"customGradient": false,
"defaultDuotone": false,
"defaultGradients": false,
"defaultPalette": false,
"palette": [
{
"color": "#c9d1b8",
"name": "primary",
"slug": "primary"
},
{
"color": "#8c877b",
"name": "secondary",
"slug": "secondary"
},
{
"color": "#fff",
"name": "white",
"slug": "white"
},
{
"color": "#333333",
"name": "black",
"slug": "black"
},
{
"color": "#e31c1c",
"name": "danger",
"slug": "danger"
}
],
"text": true
},
"spacing": {
"units": [
"px",
"vh",
"vw",
"%"
]
},
"typography": {
"customFontSize": true,
"defaultFontSizes": true,
"dropCap": false,
"fontFamilies": [
{
"fontFamily": "Noto Sans JP, sans-serif",
"name": "Noto Sans JP",
"slug": "noto-sans-jp"
},
{
"fontFamily": "Noto Serif JP, serif",
"name": "Noto Serif JP",
"slug": "noto-serif-jp"
},
{
"fontFamily": "Josefin Sans, sans-serif",
"name": "Josefin Sans",
"slug": "josefin-sans"
},
{
"fontFamily": "Poppins, sans-serif",
"name": "Poppins",
"slug": "poppins"
},
{
"fontFamily": "EB Garamond, serif",
"name": "EB Garamond",
"slug": "eb-garamond"
}
],
"fontSizes": [
{
"name": "極小",
"size": "10px",
"slug": "x-small"
},
{
"name": "小",
"size": "12px",
"slug": "small"
},
{
"name": "基本",
"size": "16px",
"slug": "basic"
},
{
"name": "中",
"size": "24px",
"slug": "medium"
},
{
"name": "大",
"size": "36px",
"slug": "large"
},
{
"name": "極大",
"size": "42px",
"slug": "x-large"
}
],
"fontStyle": true,
"fontWeight": true,
"letterSpacing": true,
"textDecoration": true,
"textTransform": true
},
"useRootPaddingAwareAlignments": true
},
"styles": {
"blocks": {
"core/button": {
"spacing": {
"padding": {
"bottom": "var(--wp--preset--spacing--0)",
"left": "var(--wp--preset--spacing--0)",
"right": "var(--wp--preset--spacing--0)",
"top": "var(--wp--preset--spacing--0)"
}
}
}
},
"color": {
"background": "var(--wp--preset--color--white)",
"text": "var(--wp--preset--color--black)"
},
"elements": {
"button": {
"color": {
"background": "var(--wp--preset--color--white)",
"text": "var(--wp--preset--color--black)"
},
"typography": {
"fontFamily": "var(--wp--preset--font-family--noto-sans-jp)"
}
},
"caption": {
"color": {
"text": "var(--wp--preset--color--black)"
},
"typography": {
"fontFamily": "var(--wp--preset--font-family--noto-sans-jp)"
}
},
"h1": {
"typography": {
"fontSize": "var(--wp--preset--font-size--x-large)"
}
},
"h2": {
"typography": {
"fontSize": "var(--wp--preset--font-size--large)"
}
},
"h3": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--noto-sans-jp)",
"fontSize": "var(--wp--preset--font-size--medium)",
"fontWeight": "700",
"lineHeight": "1.5"
}
},
"h4": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--noto-sans-jp)",
"fontSize": "var(--wp--preset--font-size--basic)"
}
},
"h5": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--poppins)",
"fontSize": "var(--wp--preset--font-size--small)",
"fontWeight": "400",
"textDecoration": "none"
}
},
"heading": {
"color": {
"text": "var(--wp--preset--color--black)"
},
"typography": {
"fontFamily": "var(--wp--preset--font-family--eb-garamond)",
"fontWeight": "400"
}
},
"link": {
"color": {
"text": "var(--wp--preset--color--black)"
},
"typography": {
"fontFamily": "var(--wp--preset--font-family--poppins)",
"fontSize": "var(--wp--preset--font-size--small)",
"textDecoration": "none"
}
}
},
"spacing": {
"blockGap": "",
"margin": {
"bottom": "",
"left": "",
"right": "",
"top": ""
},
"padding": {
"bottom": "",
"left": "",
"right": "",
"top": ""
}
},
"typography": {
"fontFamily": "var(--wp--preset--font-family--noto-sans-jp)",
"fontSize": "var(--wp--preset--font-size--basic)",
"lineHeight": "1.8"
}
},
"templateParts": [
{
"area": "header",
"name": "header"
},
{
"area": "footer",
"name": "footer"
}
],
"version": 3,
"$schema": "https://schemas.wp.org/wp/6.6/theme.json"
}