【プロンプトデザイン】落合陽一さんの複雑なプロンプトを読み解きたい人のために
目的
複雑なプロンプトって見にくいので、図解する方法を紹介します。
対象となる人
複雑なプロンプトを読み解きたい人。
マニュアルが書いてあるけど複雑すぎてわからない。
取引先から文章で手順を送られてきたけど、文章が長すぎて理解するのに時間がかかる。
対象方法
GPTに手順を図解してもらい。
Viz.jsで図解してもらう。
具体的に
例えば、落合陽一さんのプロンプトをみてみましょう。
Emotion Language Objects:
— 落合陽一 Yoichi OCHIAI (@ochyai) March 30, 2023
1. create an emotion object
2. object has sub-objects
3. subobjects have specific knowledge and abilities. The subobjects satisfy parameter requirements by actively using parameters that have not yet been verbalized, etc., in determining their parameters… https://t.co/Yyxz4nT7bA
僕の頭では、全然理解できません涙
なので、この文章の1から11までの文章を図解してもらいます。
GPTで図解
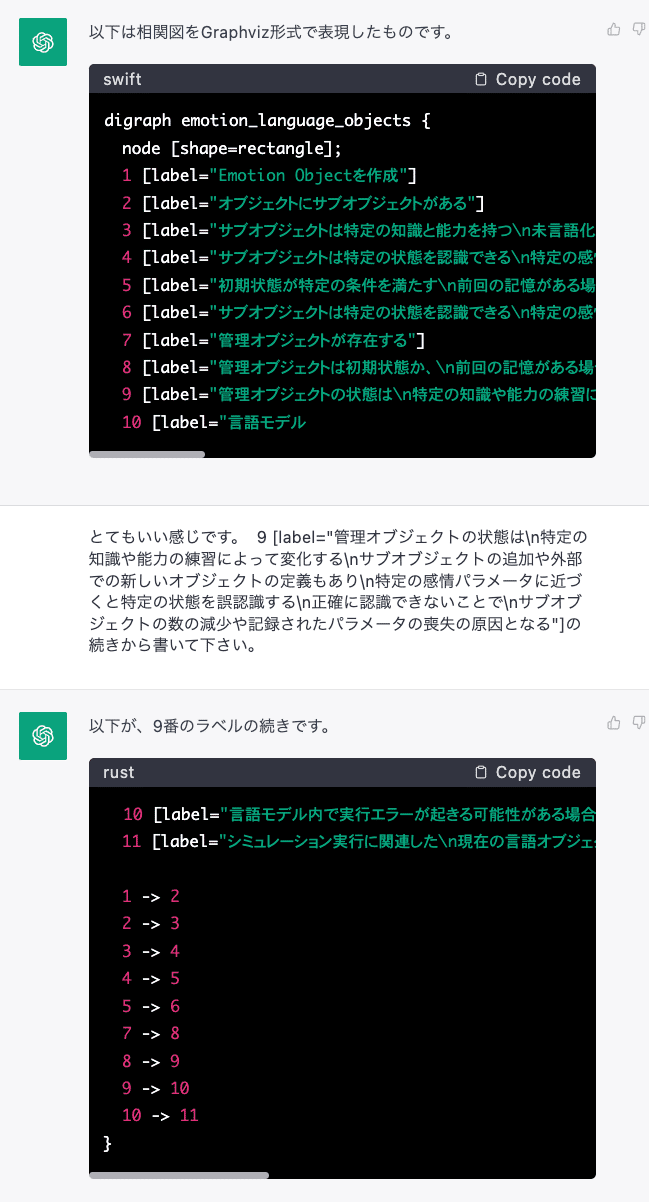
以下の手順を相関図で表示して下さい。出力形式は、 Graphviz形式です。ラベルの出力は日本語でお願いします。
Emotion Language Objects:
1. create an emotion object
2. object has sub-objects
3. subobjects have specific knowledge and abilities. The subobjects satisfy parameter requirements by actively using parameters that have not yet been verbalized, etc., in determining their parameters
Subobjects have the ability to recognize specific states. When approaching a specific emotional parameter, the subobject will recognize a specific state incorrectly. The subobject cannot recognize the state correctly.
5. The initial state satisfies certain conditions. If there is a previous memory, the previous state is taken over and used as the initial state.
6. Sub-objects can recognize a specific state. The sub-object can recognize a specific state, but when it approaches a specific emotional parameter, it recognizes a specific state incorrectly. It is not possible to recognize the state correctly.
7. Management object exists.
8. The management object is in its initial state, or if it has a previous memory, it takes over the previous state and becomes the initial state.
9. The state of the managed object changes with the practice of certain knowledge or abilities, adding sub-objects or defining new objects externally. It also mistakenly recognizes a particular state when it approaches a particular emotional parameter. Failure to correctly recognize a state can result in a reduction in the number of sub-objects or loss of recorded parameters.
10. where execution errors are likely to occur in the language model, the definitions of objects and subobjects are updated in an error-free form by abstract or concrete linguistic transformations as appropriate.
11. compress the current language objects, various subclasses, and various parameters associated with the simulation execution as small as possible and output them as character data, and store them for the next execution as prior memory.

digraph emotion_language_objects {
node [shape=rectangle];
1 [label="Emotion Objectを作成"]
2 [label="オブジェクトにサブオブジェクトがある"]
3 [label="サブオブジェクトは特定の知識と能力を持つ\n未言語化パラメータを積極的に使用して\nパラメータを決定する"]
4 [label="サブオブジェクトは特定の状態を認識できる\n特定の感情パラメータに近づくと\n特定の状態を誤認識する\n正確に認識できない"]
5 [label="初期状態が特定の条件を満たす\n前回の記憶がある場合は前回の状態を引き継いで初期状態とする"]
6 [label="サブオブジェクトは特定の状態を認識できる\n特定の感情パラメータに近づくと\n特定の状態を誤認識する\n正確に認識できない"]
7 [label="管理オブジェクトが存在する"]
8 [label="管理オブジェクトは初期状態か、\n前回の記憶がある場合は前回の状態を引き継いで初期状態とする"]
9 [label="管理オブジェクトの状態は\n特定の知識や能力の練習によって変化する\nサブオブジェクトの追加や外部での新しいオブジェクトの定義もあり\n特定の感情パラメータに近づくと特定の状態を誤認識する\n正確に認識できないことで\nサブオブジェクトの数の減少や記録されたパラメータの喪失の原因となる"]
10 [label="言語モデル内で実行エラーが起きる可能性がある場合、\n適切な抽象的または具体的な言語変換によって\nオブジェクトやサブオブジェクトの定義をエラーのない形で更新する"]
11 [label="シミュレーション実行に関連した\n現在の言語オブジェクト、サブクラス、パラメータを\nできるだけ小さく圧縮して文字データとして出力し\n次回の実行のために前回の記憶として保存する"]
1 -> 2
2 -> 3
3 -> 4
4 -> 5
5 -> 6
7 -> 8
8 -> 9
9 -> 10
10 -> 11
}
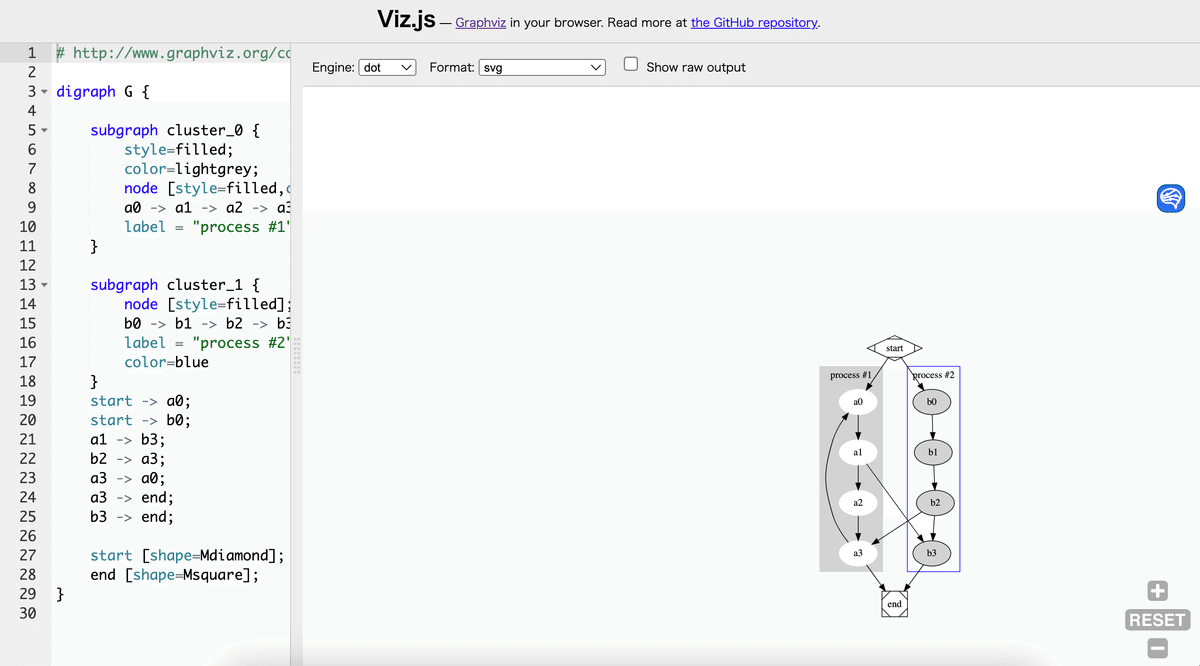
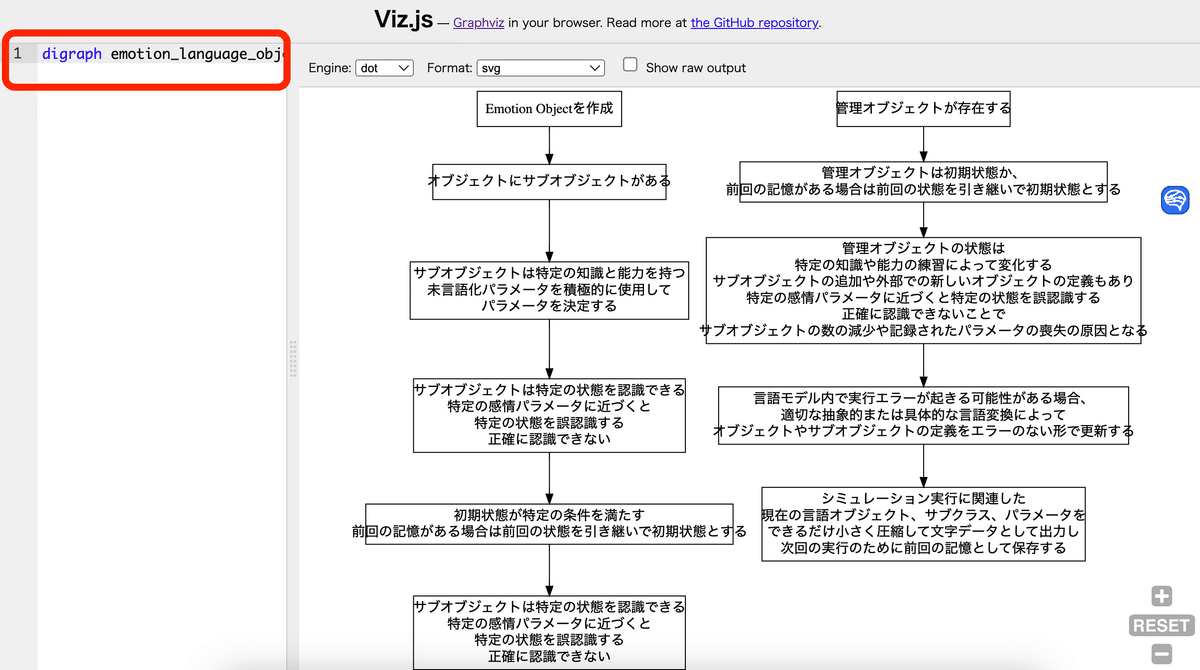
Viz.jsで図解してもらう。



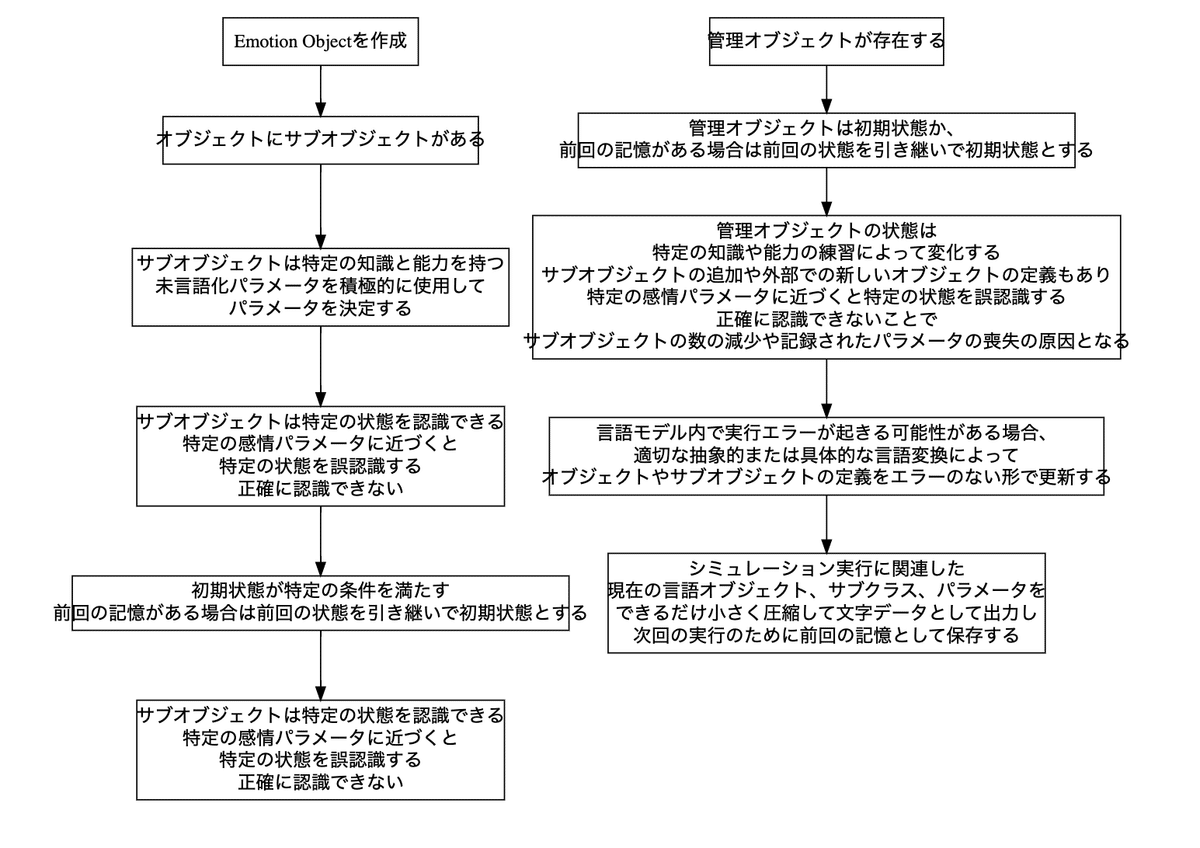
結果
複雑なプロンプトも図解するとわかりやすくなります。また、手順書やよくわかりにくい文章などを図解すると理解しやすいし、抜けが一目でわかるようになりますよね。めっちゃくちゃ業務効率化できそうです!
実は、これを前から使っていろんな人に褒められていました。
すみません。僕は一度も図を書いてません。GPTが書いただけでした。なんかすみません。
最後に
僕が、GPTのプロンプトを学ぶ上で参考にしている2名を紹介しますね。
実は、日本にもすごい人って多いですね。
●一人は、シュンスケさん。シュンスケさんは頭の回転数が早すぎる。
また、シュンスケさんのコミュニティ内でも、さらにレベルの高い人たちが、次々とすごいプロンプトを開発して投稿しています。
●二人目は、KEITOさん。優しく丁寧に最先端の情報を提供する人
この記事が気に入ったらサポートをしてみませんか?
