【ティラノスクリプト】バックログの名前と台詞をCSSで装飾する
作業環境:Windows7
ティラノスクリプト:Ver4.20

ティラノスクリプトのデフォルトのバックログ画面↑
私が作ったバックログ画面は下のもの。

名前と台詞を別々にマークアップするだけで、視認性がぐっと変わります。
今回は、キャラクターモードを使用したときの、「名前と台詞を別々にCSSで装飾するまで」のやり方を書いてますので、基本的にCSSが分かる方向けとなっています。
よろしくお願いします。
なお、ティラノスクリプト 製作テクニックwiki の、システム関連2ページ目 >【showlog】バックログの変更 > バックログにキャラ名を表示 を参考にしています。
1,tyrano/plugins/kag/kag.tag.js ファイルをひらく
改行が死んでてこんな感じ\(^o^)/(Windowsだから?)

2,改行をつくる
「showMessage」などを検索して、以下のソースを探して改行をつくります。ちなみにJavaScriptの知識はありません。見よう見まねでやります。
showMessage : function(message_str) {
var that = this;
var chara_name = $(".chara_name_area").html();
if(chara_name != ""){
this.kag.pushBackLog("<font
color='red'>"+chara_name+"</font>:"+message_str);
}else{
this.kag.pushBackLog(message_str);
}
※ティラノスクリプト 製作テクニックwikiより
バージョンのちがいで多少表記が異なりますが、こんな感じ↓

HTMLなど触ってる人は、このあたりでなんとなく「名前」と「台詞」を表している箇所がわかると思います。
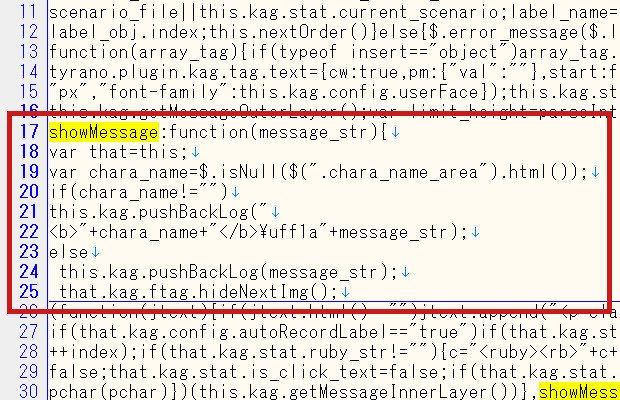
3,chara_name と message_str をマークアップする
chara_nameが名前で、message_strが台詞を表しています。
それぞれ好みのタグで囲み、クラス名をつければOK。
クラスをダブルクォーテーションで囲わないように注意してください。
私は<P>タグで囲みました。
if(chara_name!="")this.kag.pushBackLog("
<p class=backlog_name>"+chara_name+"</p>
\uff1a
<p class=backlog_mess>"+message_str+"</p>
");
else
this.kag.pushBackLog("
<p class=backlog_mess>"+message_str+"</p>
");that.kag.ftag.hideNextImg();
message_strが二つありますが、一つ目はキャラクターネーム(chara_name)に文字列が代入されているときに表示されるほうで、二つ目は代入されていないときだと思います。
別々のクラス名を指定すれば、喋っている台詞と地の文のデザインを分けることもできますね。
4,backlog.htmlファイルに、CSSを記述する
システム画面共有の外部CSSファイルを用意している場合は、そちらに書いていいと思います。
参考までに、私のソースを載せておきます。
p.backlog_name{
padding:0px 20px 0px 20px;
margin-bottom:6px;
font-size:16px;
font-family:'Noto Sans Japanese', sans-serif;
font-weight:normal;
color:#f5f5f5;
text-align:left;
background: linear-gradient(transparent 60%, #696969 60%);
display:inline-block;
}
p.backlog_mess{
border-bottom:solid 1px #a9a9a9 ;
padding:0px 20px 15px 20px;
margin-right:40px;
font-size:18px;
font-family:'Noto Sans Japanese', sans-serif;
font-weight:normal;
color:#f5f5f5;
text-align:left;
}
5,おわりに
初めてデフォルトのバックログ画面を見たとき、テキストの表示のされかた、特に名前と台詞が同列に扱われている点が気になっていました。
CSSで制御するにも、backlog.htmlファイルを見ただけでは分からず、もっとシステムに踏み込んだ改修が必要だなと思いましたが、JSの知識がなく、どこをどう触ればいいのか分からない。お手上げだとなったとき、wikiで「バックログにキャラ名を表示」の記事を見つけました。
同じような問題に直面している方のヒントになっていれば幸いです。
ここまで読んでいただき、ありがとうございました。
間違っている点などあれば、ご指摘頂ければ幸いです。
この記事が気に入ったらサポートをしてみませんか?
