
Hugging Face の長いファイル名が読めなくて困るのをなんとかする
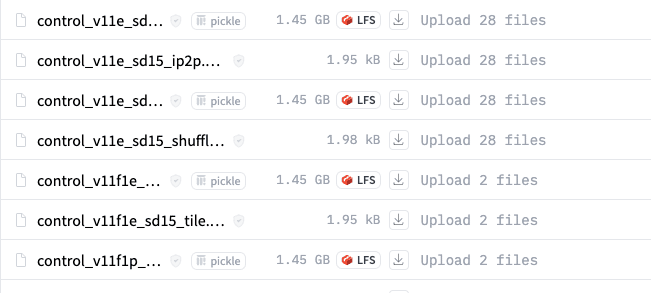
Hugging Face からファイルをダウンロードする時
ファイル名が途中で切れるからどれかわかんねーよ!!👹 💢
というようにキレることはないですか?
僕はよくあります。

Chromeの機能拡張・Stylusでなんとかする
サイトのCSSをカスタマイズする機能拡張「Stylus」を使って解決しちゃいましょう。
インストール
上記のサイトにアクセスし、「Chromeに追加」>「拡張機能を追加」の順でクリックします。

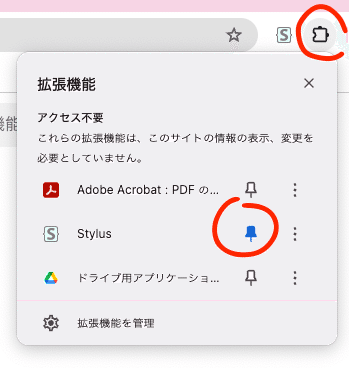
インストールしたらURLバーの横にある拡張機能ボタンをクリックし、Stylusをピン留めします。
StylusにHugging Faceの設定を追加する
長いファイル名があるリポジトリを開きます。
今回は例としてControlNetのモデルリポジトリを使います。

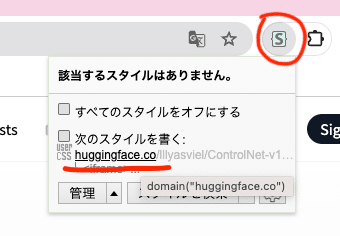
ページが表示されたらStylusのアイコンをクリックしてメニューを開きます。
「次のスタイルを書く」の下にある「huggingface.co」をクリックします。
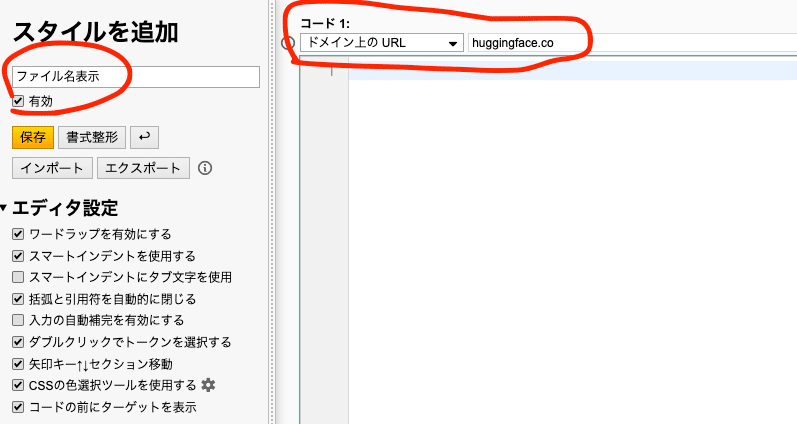
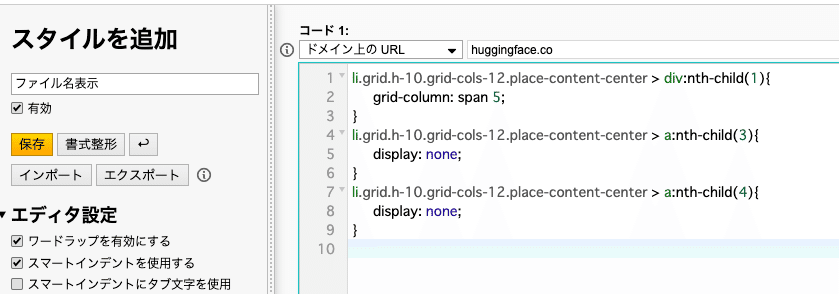
下記の画像のようなスタイルシートエディタが表示されます。

エディタ上部に「huggingface.co」が入っていることを確認してください。
スタイル名は自分がわかりやすい名前にしてください。ここでは「ファイル名表示」とします。
エディタ部分に下記のCSSをコピー・ペーストしてください。
li.grid.h-10.grid-cols-12.place-content-center > div:nth-child(1){
grid-column: span 5;
}
li.grid.h-10.grid-cols-12.place-content-center > a:nth-child(3){
display: none;
}
li.grid.h-10.grid-cols-12.place-content-center > a:nth-child(4){
display: none;
}
上図のようになったら「保存」をクリックします。
動作を確認する
あらためてControlNetのページを見ると下図のようにファイル名が全て見えるはずです。

通常状態に戻す時はStylusのメニューでON/OFFを切替えます。

宣伝
pixivに毎日えっちなイラストを投稿しています。
支援サイトもやってますので良かったら応援お願いします。
※👇はただのリンク集なので危険なイラストはありません。
更に先に飛ぶとえちえちなイラスト満載ですのでご注意ください。
この記事が気に入ったらサポートをしてみませんか?
