
RAYSER進捗(20231006)
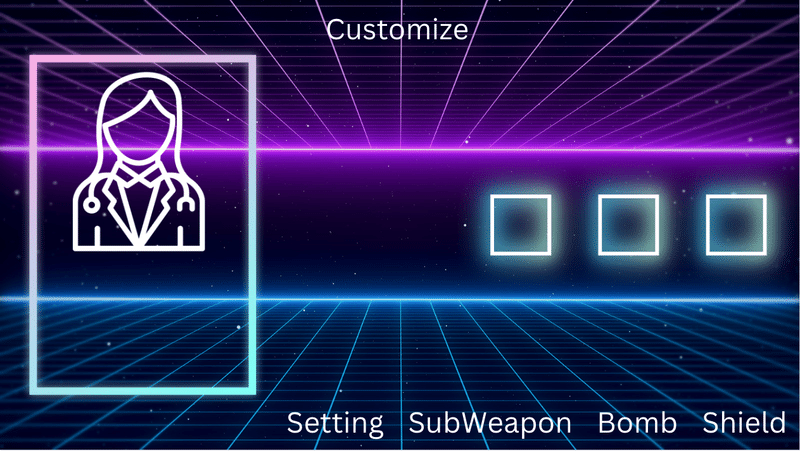
CanvaのテンプレートでRAYSERのカスタマイズ画面のようなものを色々考案中です。初めて使ってみたサービスですが、素材のバリエーションも豊富で雰囲気に合ったものが作れそうな感じでした。

取得済みのアイテムの設定とサブウェポン、ボム、バリアでカスタマイズ画面内でさらに表示を分けようかなと考えています。その分UIのカレント表示などをどうするかなど色々調べたり調整は必要になるかもですが、なるべく最近のゲームなどを参考に少しでも使いやすいUIを目指してみます。
サブウェポンバルカンのクラスを少し手直ししていました。
using _RAYSER.Scripts.Commodity;
using _RAYSER.Scripts.Item;
using UnityEngine.UI;
namespace _RAYSER.Scripts.Weapon
{
public class Vulcan : IItem, ICommodity
{
public string name => "バルカン";
public string description => "前方へ連続攻撃ができるバルカン砲";
public Image iconImage => null;
public ItemType itemType => ItemType.SubWeapon;
public int requiredScore => 10000;
public ItemPurchaseProcessing _itemPurchaseProcessing => new ItemPurchaseProcessing();
public void ExchangeScore()
{
_itemPurchaseProcessing.BuyItem(this, this);
}
}
}
この記事が気に入ったらサポートをしてみませんか?
