
Notionでリレーションプロパティを追加する方法(ブラウザ版・日本語)
Notionでリレーションプロパティを追加する方法を紹介します。
日本語表示のブラウザ版に対応しています。
2023年02月05日に動作確認を行いました。
手順① データベースを2つ以上用意する
リレーションプロパティは、基本的には異なるデータベース間をリンクさせるために使われます。
そのため、まずは2つのデータベースを用意しておいてください。
方法が分からない方は、拘りがない限り、以下の記事を参考にテーブルビューを2つ用意してください。
なお、リレーションプロパティには、同一データベース内で自己参照させる使い方もあります。
そちらの方法については、以下の記事を参照してください。
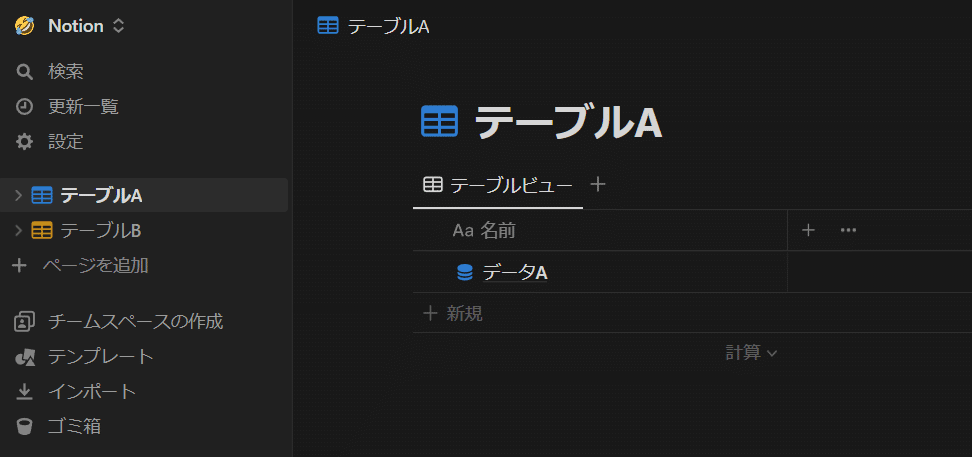
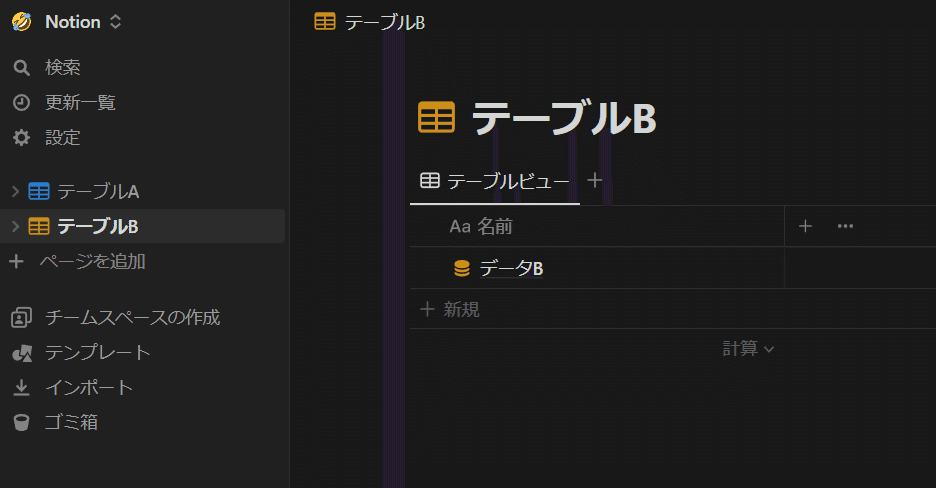
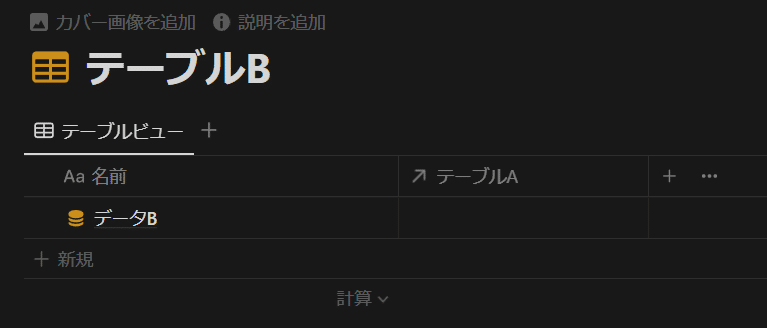
今回は「データA」を持つ「テーブルA」と、「データB」を持つ「テーブルB」を題材に説明していきます。


手順② プロパティ追加画面を開く
次に、リレーションプロパティを追加したいデータベース2つのいずれかにて、以下のようなプロパティ追加画面を開いてください。

方法が分からない方は、以下の記事を参照してください。
なお、リレーションプロパティを追加する際は、候補②のやり方がオススメで、そちらの方法ならテーブルビュー以外でも同様の手順で追加できます。
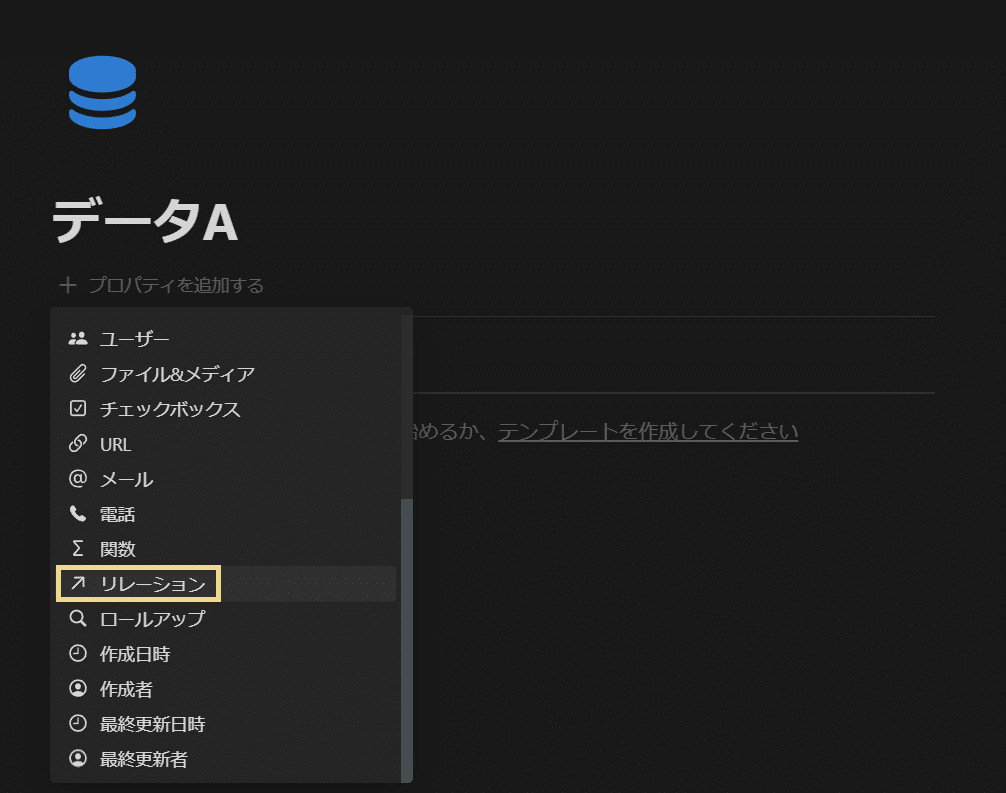
手順③ 「リレーション」をクリック
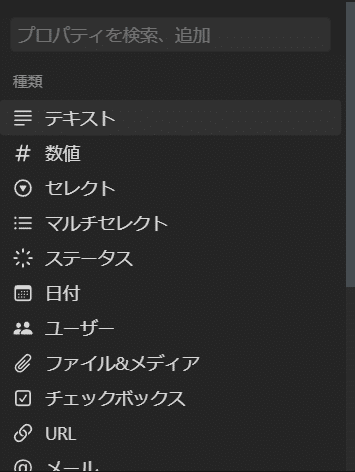
プロパティ選択画面を開けたら、追加プロパティの一覧から「リレーション」を選んでください。

リレーションプロパティは候補の下の方にあるため、マウスホイールやスライドバーを操作して探してください。
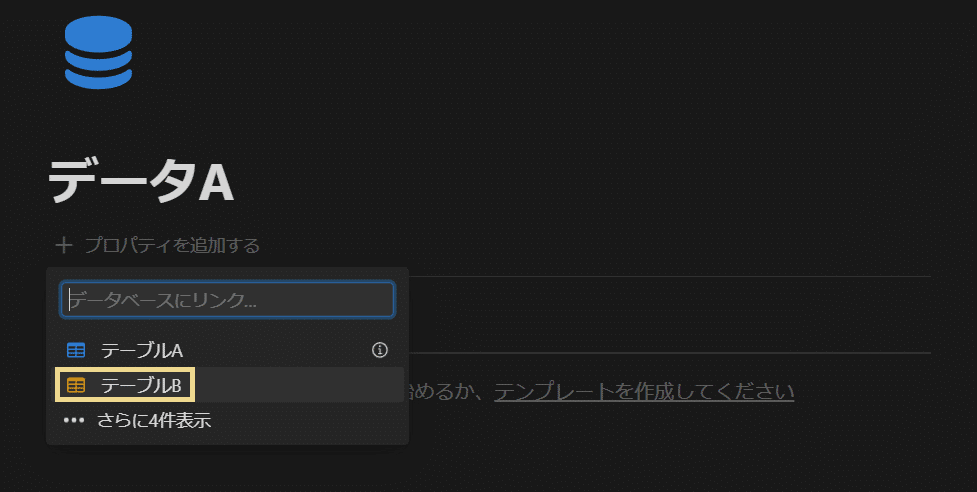
手順④ リンクするデータベースを選択
次に、リンクするデータベースを選択してください。
今回の題材では、データベース「テーブルA」とデータベース「テーブルB」をリンクする予定でした。
そして、「テーブルA」側にある「データA」からリレーションプロパティを作成しているため、もう一方の「テーブルB」を選択します。

上記画像のように、右側に丸印のついた「i」が書かれているものは、現在開いているデータベースであることを表しています。
今回のように異なるデータベース間でリンクをさせる場合は、そのマークがついたものは避けて選択してください。
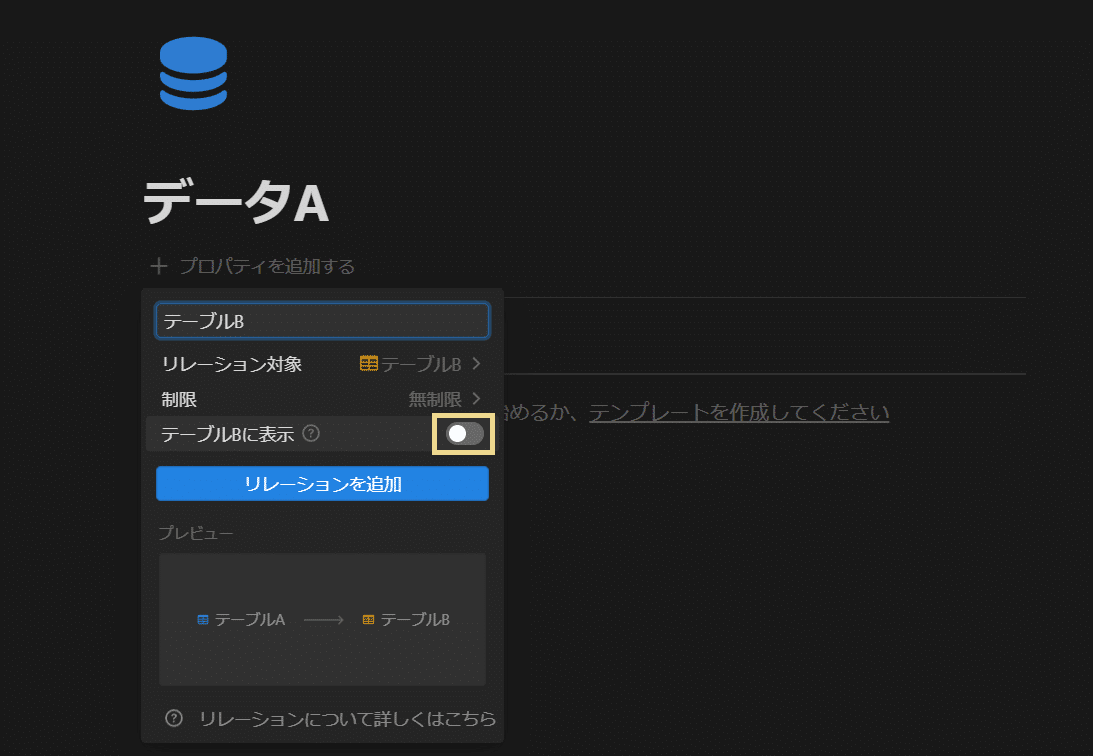
手順⑤ 双方向リレーションにする
特に拘りがない場合は、「~に表示」をオンにして、双方向リレーションに変更してください。

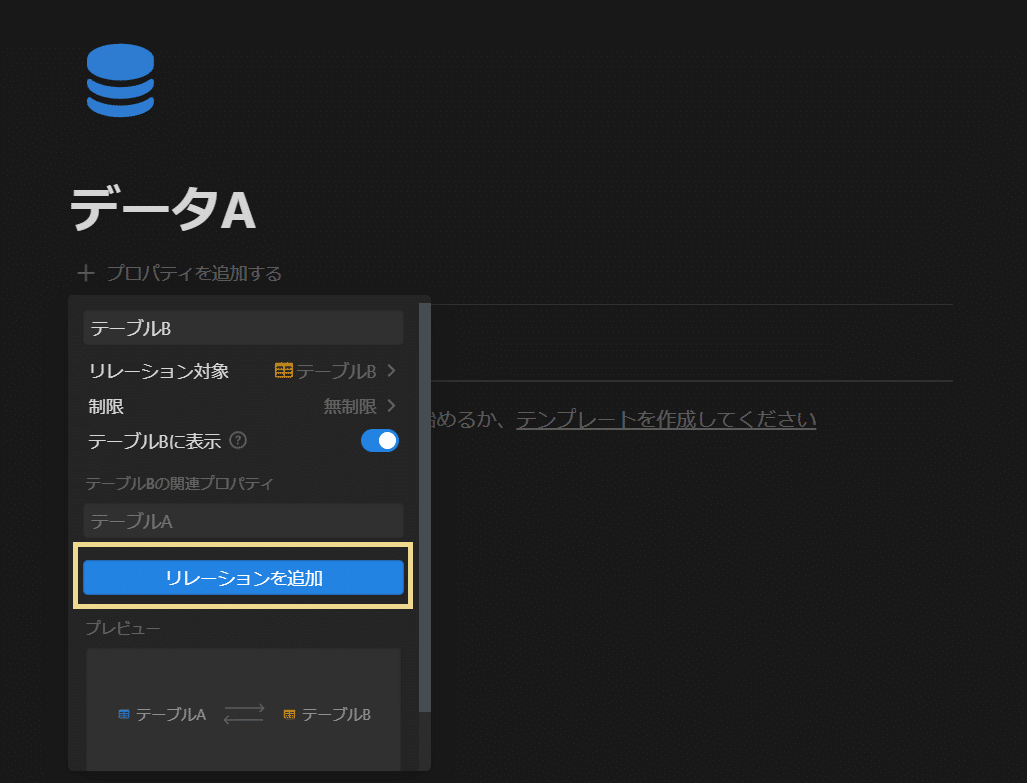
手順⑥ 「リレーションを追加」をクリック
最後に、「リレーションを追加」をクリックします。

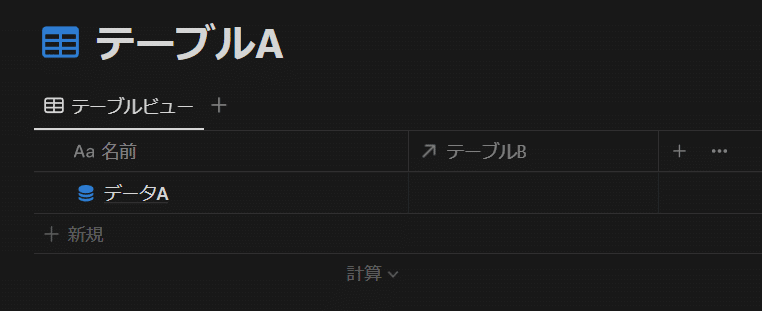
「テーブルA」側に「テーブルB」へのリレーションプロパティが追加され、「テーブルB」側に「テーブルA」へのリレーションプロパティが追加されたら完了です。


手順⑦ 次にすること
候補① アイコンを変更する
アイコンを変更したい場合は、以下の記事を参照してください。
候補② セクションとして表示する
セクションとして表示したい場合は、以下の記事を参照してください。
