
はじめてのHTML入門講座①
TecAcademyさんの「はじめてのHTML入門講座」(全24回)より
学んだことのざざっとメモその1
----------------------------------------------------------------------
[1]
HTMLとはHyperText markup Languagewebの略で、ブラウザに表示させるマークアップ言語。
マークアップ言語とは<ここからここまで>の情報を示す言語。
基本構成
・doctype : どのようなHTMLで書かれているか表す
・<html></html> : HTMLの内容を表す
・<head></head> : HTMLに必要な情報を示す
・<meta> : 文書の情報を伝える
charset属性、基本はUTF-8を用いる
・<title></title> : ページタイトル
・<body></body> : 文書の内容
・<div></div> : 文書のかたまり…ブロック要素
・<span></span> : 文書の一部…インライン要素
[2]
・<p></p> : 見出し(paragraph)
・<h1>~</h1> : 見出し(headline) h1~h6
・ <em></em> : 強調・斜体(emphasis)
・<strog></strong> : 強調・太字
・<hr> : 区切り(horizontal rule)
・<blockquote></blockquote> : ブロックごと引用・インデントする
・<q></q> : 一部引用(quote)・"引用部分"となる
・cite属性(cite="URL") : 引用元を表記
・<abbr></abbr> : 略語
・title属性 : 略語のもとの言葉を伝える(カーソルを乗せると表示する)
・<cite></cite> : 名前を特記する・斜体になる
・<address></address> : 住所などの表現・斜体になる
・<code></code> : コード(プログラム用語などであることを示す)・若干表示が変わる
・<br> : 改行(line brake)
・<pre></pre> : HTMLに入力したとおりに表示(preformat)・若干表示が変わる
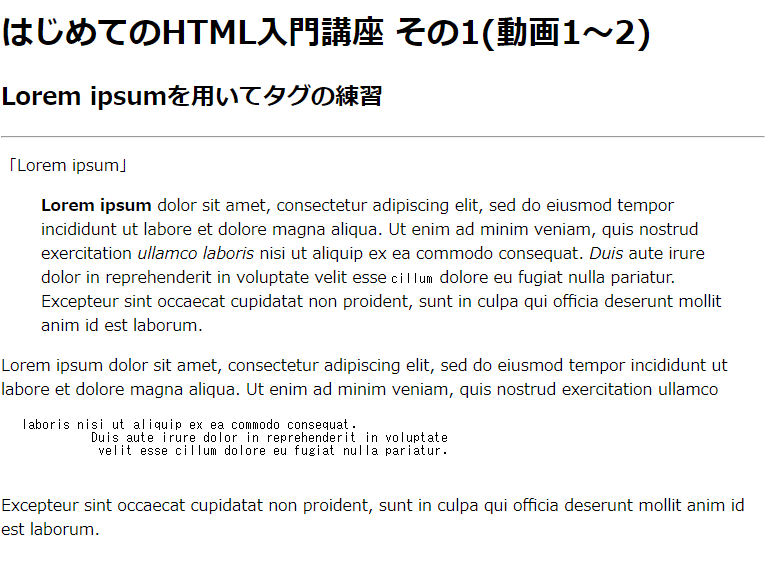
・Lorem ipsam(Lipsum) : デザインをチェックするための文書で意味はない
----------------------------------------------------------------------
以上を用いていろいろ打ち込んでみました。

この記事が気に入ったらサポートをしてみませんか?
