
はじめてのHTML入門講座③
TecAcademyさんの「はじめてのHTML入門講座」(全24回)より
学んだことのざざっとメモその3(これで最後)
-----------------------------------------------------------------------------------
[6]
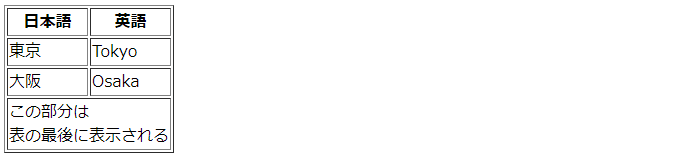
・<table></table> : テーブル・表 ※デザインには用いない
・border属性 : 表の線
・<tr></tr> : 行・横一列 ひとつのデータの塊
・<th></th> : タイトルセル・太字
・<td></td> : 要素セル
・<thead></thead> : 表のヘッダー(table header)
・<tfoot></tfoot> : 表のフッター
・<tbody></tbody> : 表のメイン
・colspan属性 : セルを横につなぐ個数を指定
<table border="1">
<thead>
<tr>
<th>日本語</th>
<th>英語</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>Tokyo</td>
</tr>
<tr>
<td>大阪</td>
<td>Osaka</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">この部分は<br>表の最後に表示される</td>
</tr>
</tfoot>
</table>
[7]
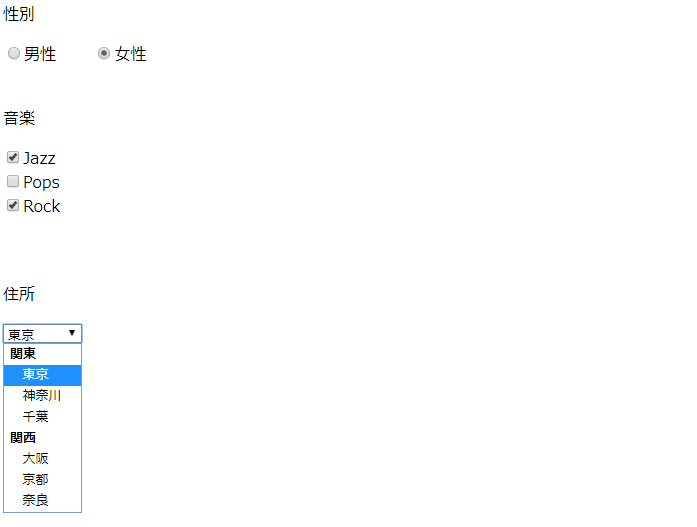
選択式入力
・<input> /type="radio" : ラジオボタン・1つだけ選択
name属性が同一内で1つだけ
value属性で送信する値を指定
・<input> /type="checkbox" : チェックボックス・複数選択
name属性が同一でひとつのデータとして扱われる
・<select> : ドロップダウンメニュー
name属性を指定
・<option> : 項目ごとに内容を指定
value属性を指定して送信する値を指定
・<optgroup> : 複数の<option>をグループ化
label属性でグループの内容を表す
<p>性別</p>
<input type="radio" name="gender" value="male">男性
<input type="radio" name="gender" value="female">女性
<br><br>
<p>音楽</p>
<input type="checkbox" name="music" value="jazz">Jazz<br>
<input type="checkbox" name="music" value="pops">Pops<br>
<input type="checkbox" name="music" value="rock">Rock<br>
<br><br>
<p>住所</p>
<select name="address">
<optgroup label="関東">
<option value="tokyo">東京</option>
<option value="kanagawa">神奈川</option>
<option value="chiba">千葉</option>
</optgroup>
<optgroup label="関西">
<option value="osaka">大阪</option>
<option value="kyoto">京都</option>
<option value="nara">奈良</option>
</optgroup>
</select>
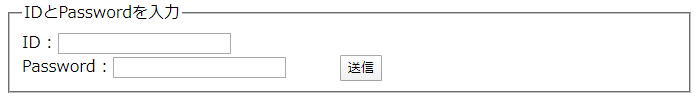
テキスト入力
・< input> / type="text" : 一行・打ち込んだ文字がそのまま表示
・<input> / type="password" : パスワード・打ち込んだ文字が●で表示
・<textarea></textarea> : 複数行
・<fieldset> : 複数の入力欄をまとめる・線で囲われる
・<legend> : まとめる項目の説明
・<label> : 入力欄のラベル・文字のクリックで入力欄を選択できる
入力欄のidに対してlabelのfor属性で指定する
・<input> /type="submit" : 送信ボタン
・<button> : JSなどの処理を実行するきっかけに使うボタン
・<form> : 入力フォーム全体をひとつのデータとして送信する単位
・method属性 : データ送信方式の指定
・POST : データを裏でまとめて送る方式(一般的)
・GET : URLの一部としてデータを送る方式
・ action属性 : 送り先を指定
<fieldset>
<legend>IDとPasswordを入力</legend>
<label for="name">ID : </label>
<input type="text" name="name" id="name"><br>
<label for="pass">Password : </label>
<input type="password" name="pass" id="pass">
<input type="submit" value="送信">
</fieldset>
この記事が気に入ったらサポートをしてみませんか?
