
はじめてのHTML入門講座②
TecAcademyさんの「はじめてのHTML入門講座」(全24回)より
学んだことのざざっとメモその2
-----------------------------------------------------------------------------------
[3]
リスト
・<ol></ol> : 順番のリスト(orderd list) 1,2,3…で羅列
・<ul></ul> : 順番でないリスト(unorderd list) ・で羅列
・<li></li> : リスト項目(list)
・<dl></dl> : 情報がセットであるリスト全体を示す
・<dt></dt> : 情報の項目
・<dd></dd> : 情報の内容
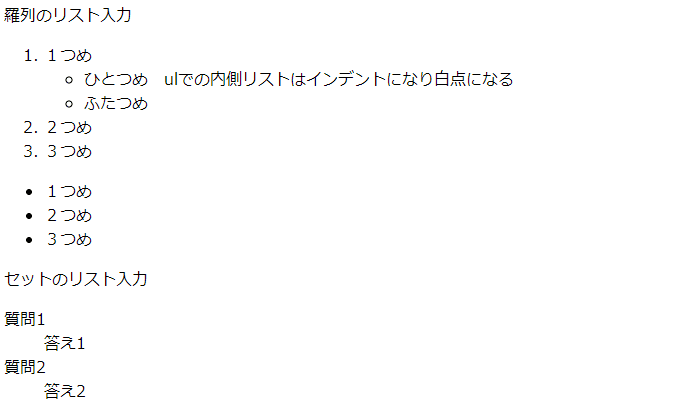
<p>羅列のリスト入力</p>
<ol>
<li>1つめ
<ul>
<li>ひとつめ ulでの内側リストはインデントになり白点になる</li>
<li>ふたつめ</li>
</ul>
</li>
<li>2つめ</li>
<li>3つめ</li>
</ol>
<ul>
<li>1つめ</li>
<li>2つめ</li>
<li>3つめ</li>
</ul>
<p>セットのリスト入力</p>
<dl>
<dt>質問1</dt>
<dd>答え1</dd>
<dt>質問2</dt>
<dd>答え2</dd>
</dl>
[4]
リンク
・<a></a> : リンク(anker) 錨という意味、ひっかけてとどまる。
リンクのとび先を指定する。
・href属性 : リンクのとび先を指定するための属性
・id属性 : ページの特定部分について名前をつける
・Path : パスとは道・通り道のこと
・相対パス 今いる場所を基準にして相手の場所を伝える
今いる場所のファイル: ファイル名
今いる場所のフォルダ: フォルダ名/ファイル名
今いる場所の1階層上にあるファイル: ../ファイル
・絶対パス 相手の根本的な場所を伝える
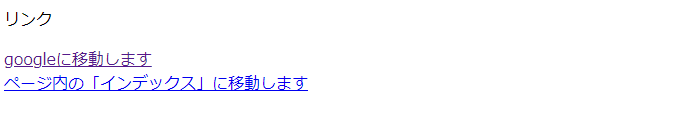
<p>リンク</p>
<a href="http://www.google.co.jp">googleに移動します</a><br>
<a href="#index">ページ内の「インデックス」に移動します</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
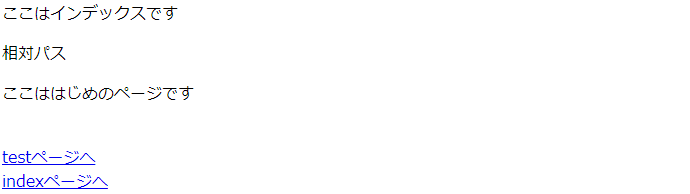
<p id="index">ここはインデックスです</p>
<p>相対パス</p>
<p>ここははじめのページです</p><br>
<!-- あらかじめ同じフォルダ内に「pathtest.html」ファイルと
同場所「sub」ファイルに「pathindex.html」ファイルを作成する -->
<a href="pathtest.html">testページへ</a><br>
<a href="sub/pathindex.html">indexページへ</a><br>
⋮

[5]
・<img> : 画像貼り付け 単独
・src属性 : ソースを示す
・alt属性 : 画像の代わりに伝える情報(alternative)
読み上げブラウザで読み上げられる文章
・title属性 : 画像のタイトル・画像上にカーソルをおくと表示
<img src="cat.png" alt="cat" title="ねこ">
ファイルの読み込み
・linkタグ : スタイルシートの読み込み・Faviconの読み込み(Favorite + icon)
・scriptタグ : JavaScriptの読み込み・JavaScriptの書きこみ
・rel属性 : 関係(relation)を示す
・type属性 : タイプを示す
・href属性 : 使用ファイルを示す
<!-- スタイルシートの読み込み head内に入力 -->
<link rel="stylesheet" type="text/css" href="style.css">
<!-- faviconの読み込み head内に入力 -->
<link rel="shoetcut icon" type="image/png" href="icon.png">
<!-- JSの読み込み head内に入力 -->
<script type="text/javascript" src="javascript.js"></script>
<!-- JSの書き込み 本文内に入力 -->
<script type="text/javascript">JSの単独使用</script>・<iframe></iframe> : ファイルをページの一部に表示(Inline Frame)
・src属性 : ファイル場所の指定
・width属性 : 幅を指定
・hight属性 : 高さを指定
<!--あらかじめ 同フォルダ内に「iframe.html」というファイルを作成 -->
<iframe src="iframe.html" width="250" hight="80">
このページはiframe対応ブラウザでご覧ください。
(ここに対応してない場合の注意事項がかける)
</iframe>
・<!-- ~ --> : コメント
読み返すときに内容を分かりやすくする。実行・反映されない。
一部をコメントアウトすることでその動作をスキップさせる。デバックで使用。
この記事が気に入ったらサポートをしてみませんか?
