
【Davinci Resolve 18】動く矢印を作る(修正版)
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 18のメモです。
動く矢印を作る
前回の矢印の作り方を若干修正し、テンプレートの作成までの工程と、テンプレートから完成品までの工程を二つに分けたいと思います。
テンプレートを作ろう
テンプレートは、矢印の先端部分の三角形と直線の二つのパーツを作ります。キーフレームなどはテンプレートの段階では打たない方がよいかもしれません。テンプレートとしてキーフレームを打った後に、再度キーフレームを打つと、パスに不具合が発生することがあります。
①タイムラインにFusionコンポジションを置く
エディットページのエフェクトからFusionコンポジションをタイムラインに置きます。
②シェイプツールと変形ツールをつなげる
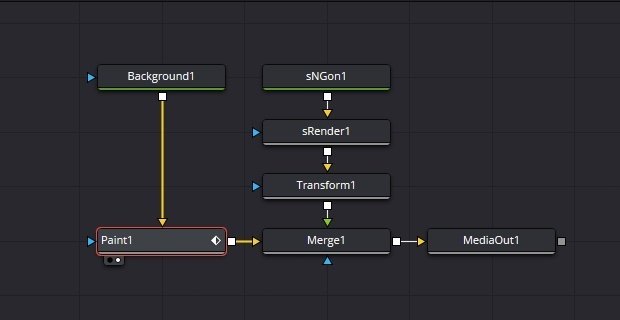
Fusionページに移動し、三角形を作るためにsNGonツールをsRenderツールにつなぎ、更に変形ツールをつなげます。
④背景ツールとペイントツールをつなげる
背景ツールにペイントツールをつなげます。背景ツールはこの段階でアルファを入れるといいかもしれません。
⑤マージツールに前景と後景を繋げる
そこからマージツールにペイントツールをバックグランド、変形ツールをフォアグランドにつなげます。このマージツールの出力をメディア出力ツールにつなげます。

⑥三角形のサイズを調整する
sNGonツールの辺の数を3に変更し、幅と高さを調整します。これが矢印の先の部分になります。

⑦ポリラインを描画する
ペイントツールのPolylineStrokeを選択し、任意の2点をビューア上に打ちます。こうすることによって直線が描かれます。
⑧ポリラインの形状・サイズを調整する
描かれた直線のブラシの形状とサイズ・Softnessを調整します。

⑨テンプレートの完成
テンプレートが完成しましたので、エディットページに戻って、作成したFusionコンポジションをパワービンなどに入れて保存します。
一見中途半端に見えますが、ここまで作って良しとします。ここから更に進んだテンプレートを作っても良いと思いますが、個人的にはここまでで十分ではないかと思います。

作成したテンプレートからカラーや矢印の形、直線の形などを変更することで、様々な矢印のテンプレートをつくることができると思います。一度テンプレートを作ってしまえば、後はここから完成まで同じ作業になります。
矢印を完成させよう
①変形ツールのキーフレームをうつ
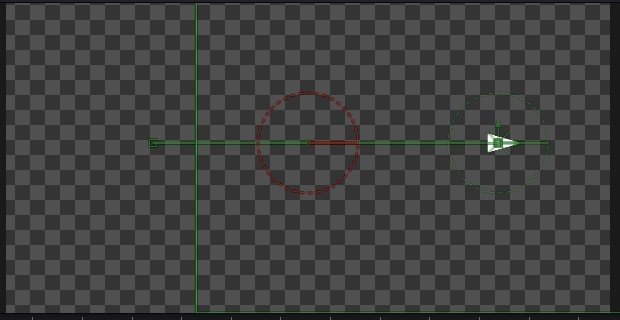
変形ツールで始点・中間点・終点のキーフレームを打ちます。今回は説明を簡単にするために、0フレーム目に始点を打ち、20フレーム目に終点を打ちます。あまり早すぎても、アニメーションをつける意味がなくなりますし、遅すぎても退屈なものになってしまいますので、フレーム数などは自分なりに調整するといいと思います。

②角度にパスの方向を接続する
再生すると矢印の方向が固定された状態で移動するので、変形ツールの角度を右クリックし、Path1の方向を接続します。そうするとPathの進む方向に合わせて、三角形の先端が向きを変えてくれます。

③パスをパブリッシュにする
キーフレームを打ったら、モディファイアーのPath1の一番下にある右クリックして形状をアニメートを右クリック、パブリッシュを選択します。こうするとPath1:ポリラインが形成されます。

④ペイントのストロークをパスのポリラインに接続する
ペイントツールのモディファイアーから、ストロークコントロールの一番下にある右クリックして形状をアニメートを右クリックし、Path1:ポリラインの値を接続します。
接続すると、キーフレームを打ったパスの形状に合わせて、PolylineStrokeが自動的に変形されます。再生すると、変形されたポリライン上を三角形が移動します。

⑤端から表示にキーフレームをうつ
ペイントツールのモディファイアーからストロークコントロールの端から表示、エンドに最初に打ったキーフレームに合わせてキーフレームを打ちます。
パスの始点を0フレーム目、終点を20フレーム目に打っていますので、エンドを0フレーム目を0.0に、20フレーム目を1.0に合わせてキーフレームを打ちます。
⑥矢印の完成
矢印が完成しました。端から表示をキーフレームを打つのではなく、Pathの変位に接続する方法もありますが、何故かうまくタイミングが合わない場合があります。少し面倒ですが、キーフレームを直接打ってしまう方が正確かもしれません。
お好みで、マージツールのモーションブラーをかけると更に自然な感じになると思います。エディットページで始点部分の数フレームの不透明度の値にキーフレームを打つのもいいと思います。

特に、それほどキーフレームが打たれていない場合は、それほどの手間にはなりません。
補足
矢印を完成した矢印から微調整しようとするとうまく思った通りにならずに、意図しないような動きをして収集がつかなくなってしまう場合があるかもしれません。
完成品から変更する方が一見簡単なようにも感じますが、個人的にはテンプレートに戻って、一から調整する方が正確のような気がします。
全体の補足
一度テンプレートを作って、このテンプレートに様々なバリエーションを持たせると、何度も同じ作業を行わなくて済み、同じ矢印を使い続けることができるので、便利だと思います。
どこまでテンプレ化すればいいのかは様々な意見があるとは思いますが、個人的には線と直線のパーツを用意するところまでがベストなのではないかと思っています。一度テンプレとを作ってしまえば、完成までの工程もそれほど込み入ったものでもないと思います。
関連記事
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
