
【Davinci Resolve 17】入門編:エディットページの使い方#7-1|エフェクトや速度変更を加える:トランジション
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17 #7:エフェクトや速度変更を加える(エディットページ):トランジションについてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 トランジション
2 Resolve FX
3 属性のコピーペースト
4 調整クリップ
5 キーフレームを使用したアニメーション
6 速度変更やスローモーション
7 レンダーキャッシュ
#7:エフェクトや速度変更を加える
1 トランジション
① 編集の準備
復習になりますが、次の3つの作業をします。
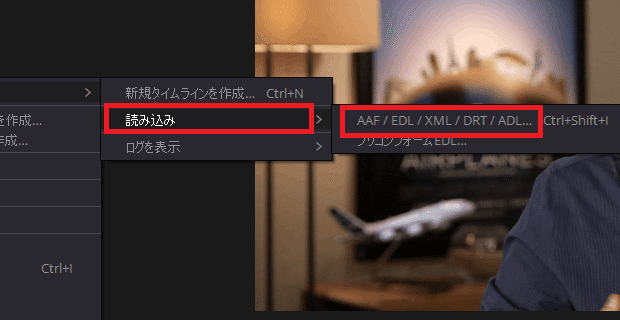
タイムラインの入っているビン「Rough Cuts」を「右クリック」⇒「タイムライン」⇒【読み込み】からDRTファイルを読み込みます。

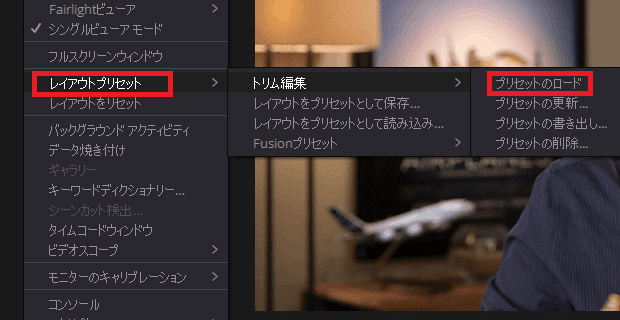
ワークスペースに前回のレイアウトを使用するために、「ワークスペース」⇒【レイアウトプリセット】で前回使用したレイアウトをロードします。

Shift + 中スクロールでトラック上のクリップの縦幅を調整します。

① フェードイン
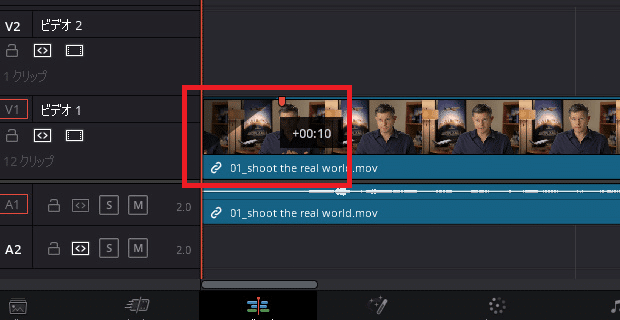
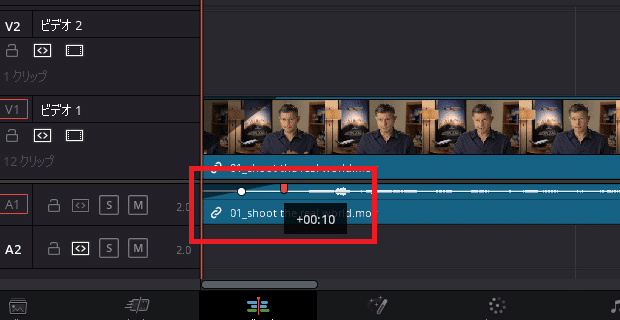
映像に黒のフェードインを入れるには、クリップの先頭上部にあるつまみを右に移動します。

映像だけでなく、オーディオの音量も同じようにフェードインをすることができます。

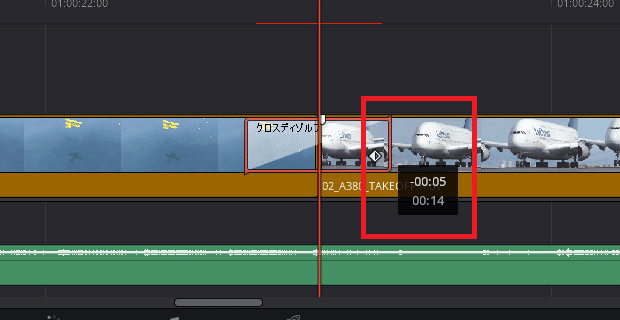
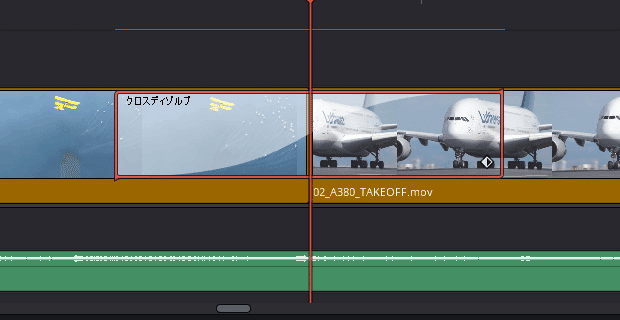
③ クロスディゾルブ
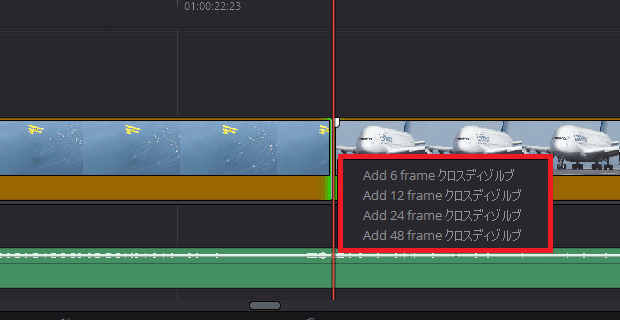
編集点で右クリックを押すとフレームに対して「クロスディゾルブを追加」という項目が表示されます。

フレーム数を選択してクロスディゾルブをかけます。
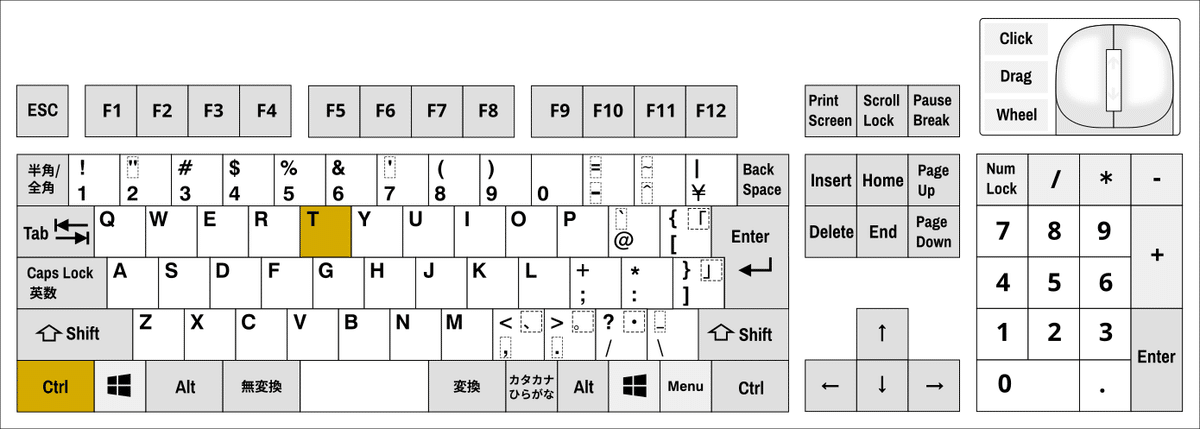
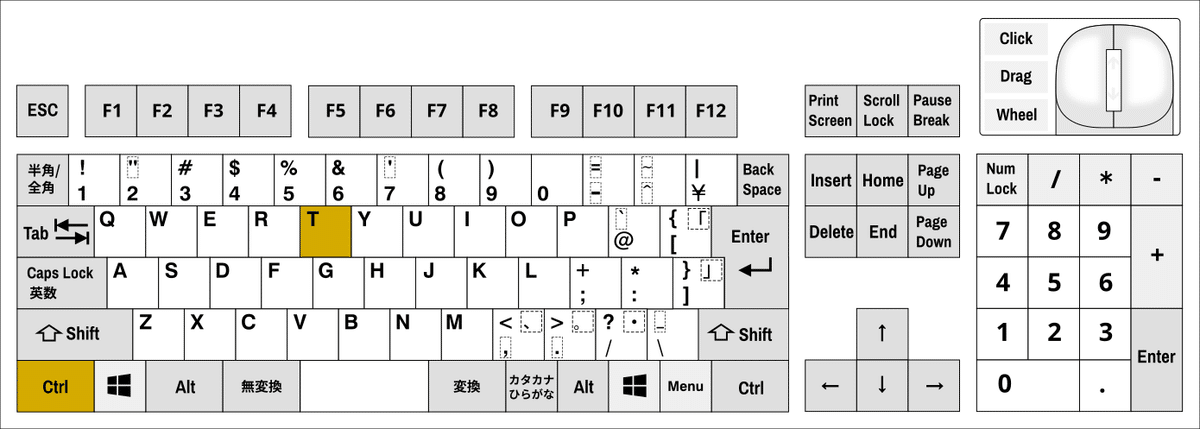
ショートカットキーのCtrl + Tでもクロスディゾルブを追加することができます。ショートカットキーを利用すると、トリムモードを使って複数の編集点に対して一度にクロスディゾルブをかけることができます。

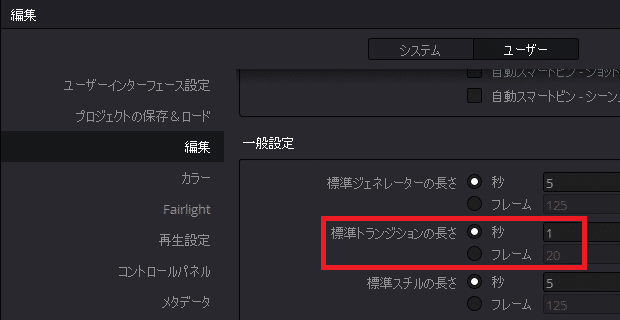
標準トランジションの長さは設定で変更することができます。「環境設定」⇒「ユーザー」⇒「編集」⇒【標準トランジションの長さ】から秒数、フレーム数を変更します。

フレーム数は後で微調整することができるので、おおよその値を選択して、後で微調整します。

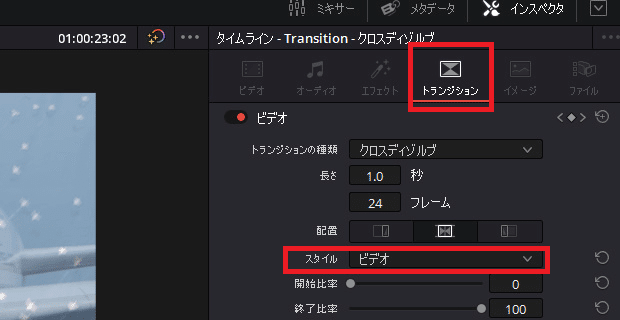
クロスディゾルブの調整はクロスディゾルブのトランジションを選択し、インスペクタで調整することができます。
スタイルには「ビデオ」や「フィルム」(フィルムはビデオよりも輝度が高い)などがあります。

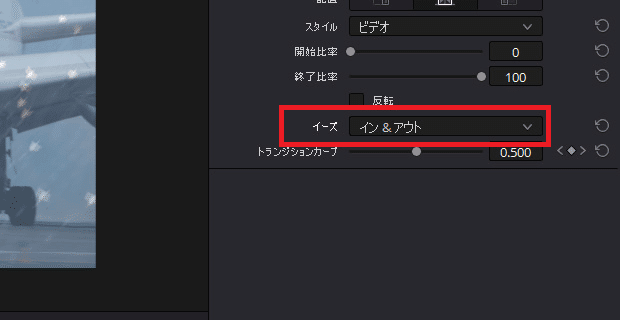
④ クロスディゾルブのイーズ
クロスディゾルブのトランジションのインスペクタのイーズを「なし」から「イン&アウト」に変更すると、緩急を変化させることができます。


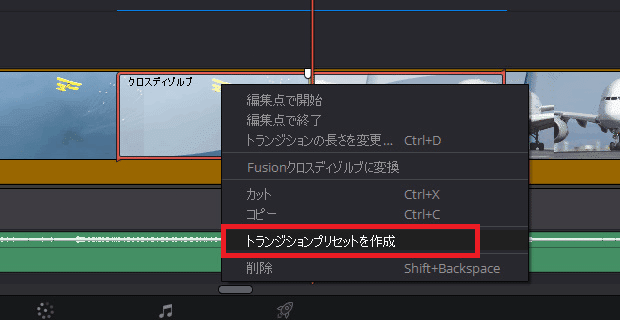
⑤ トランジションプリセットの作成
作成したトランジションは保存することができます。
トランジションを右クリックし、【トランジションプリセットを作成】を選択し、プリセット名を付けて、「OK」を選択するとプリセットが保存されます。

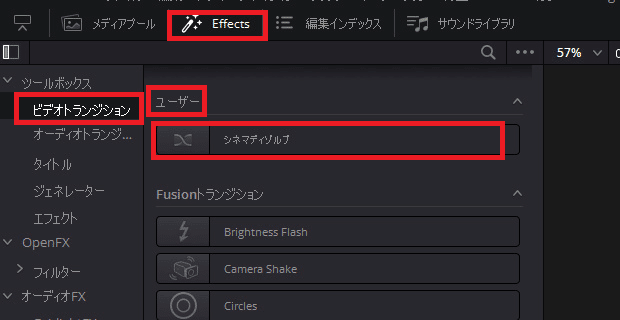
作成したプリセットは、例えばビデオで作成した場合は、「エフェクトライブラリ」(バージョンによっては【Effects】⇒「ツールボックス」⇒「ビデオトランジション」⇒【ユーザー】の中に作成されています。

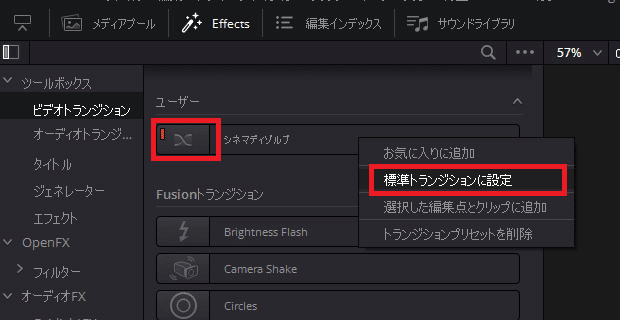
⑥ 標準トランジションに設定
作成したプリセットを標準のトランジションに設定するには、作成したプリセットを「右クリック」し、【標準トランジションに設定】を選択します。
この時、選択したトランジションには赤い印がつきます。

ショートカットキーでCtrl + Tを押すと、標準トランジションに設定されたトランジションが自動的に選択されます。

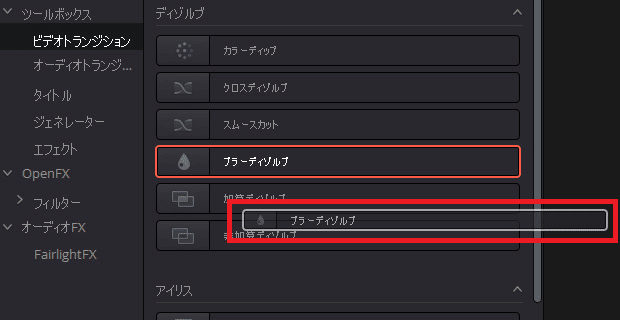
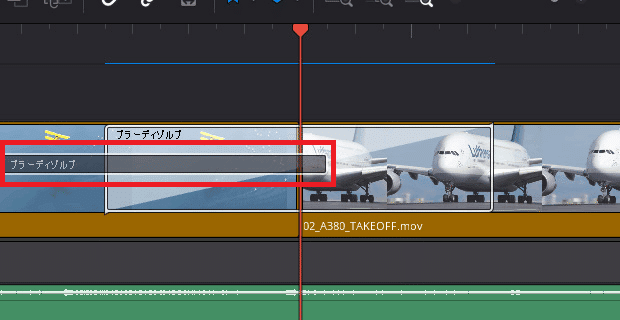
⑦ エフェクトライブラリからのドラッグ&ドロップ
エフェクトライブラリ上にあるトランジションを編集点にドラッグ&ドロップすると、選択したトランジションがトランジションに設定されます。


エフェクトライブラリのサムネイルを左右になぞると、トランジションがどのようにかかるのかを視覚的に確認することができます。
▶#6:トリムツールを使って編集する
▼#7:エフェクトや速度変更を加える
1 トランジション
2 Resolve FX
3 属性のコピーペースト
4 調整クリップ
5 キーフレームを使用したアニメーション
6 速度変更やスローモーション
7 レンダーキャッシュ
▶#8:効果音の追加と音量の調整
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
