
【Davinci Resolve 18】動く矢印を作る
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
この記事はDavinci Resolve 18についてのメモです。
動く矢印を作る
動く矢印を作るには、下の動画を参考にすると作ることができます。
細かい説明は以前に講座の動画について書いた記事を参照にすると予習・復習に役立つかもしれません。
動く矢印の作り方は色々あると思いますが、Fusionコンポジションを作ってテンプレ化するのもいいかもしれません。
予め矢印のテンプレートを作っておく場合は、★印までは作っておくといいかもしれません。
① エディットページのエフェクトからFusionコンポジションをタイムラインに置きます。★
② Fusionページに移動し、三角形を作るためにsNGonツールをsRenderツールにつなぎ、更に変形ツールをつなげます。★
④ 背景ツールにペイントツールをつなげ、そこからマージツールにペイントツールをバックグランド、変形ツールをフォアグランドにつなげます。このマージツールの出力をメディア出力ツールにつなげれば、下準備は完了です。★

⑤ sNGonツールの辺の数を3に変更し、幅と高さを調整します。これが矢印の先の部分になります。★

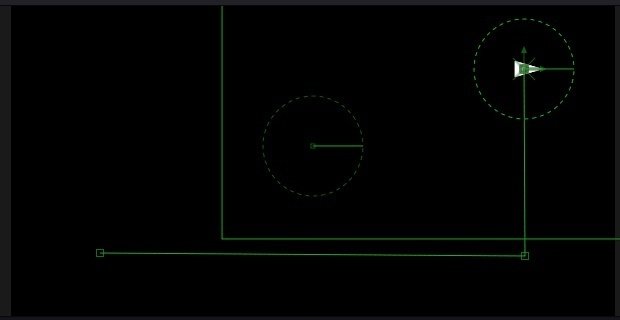
⑥ 変形ツールで始点・中間点・終点のキーフレームを打ちます。キーフレームを打ったら、モディファイアーのPath1の一番下にある右クリックして形状をアニメートを右クリック、パブリッシュを選択します。こうするとPath1:ポリラインが形成されます。


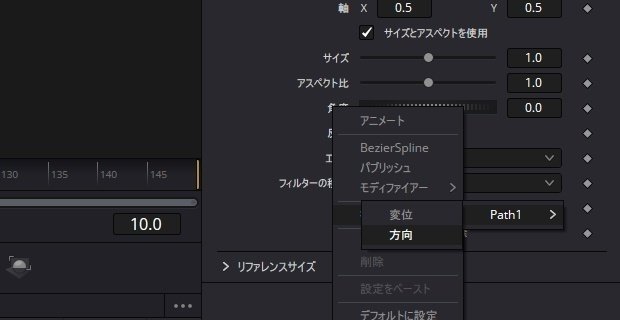
⑦ 再生すると矢印の方向が固定された状態で移動するので、変形ツールの角度を右クリックし、Path1の方向を接続します。そうするとPathの進む方向に合わせて、三角形の先端が向きを変えてくれます。


⑧ ペイントツールのPolylineStrokeを選択し、任意の2点をビューア上に打ちます。こうすることによって直線が描かれます。★

⑨ 直線が描かれたら、ペイントツールのモディファイアーから、ストロークコントロールの一番下にある右クリックして形状をアニメートを右クリックし、Path1:ポリラインの値を接続します。


接続すると、キーフレームを打ったパスの形状に合わせて、PolylineStrokeが自動的に変形されます。再生すると、変形されたポリライン上を三角形が移動します。
⑩ 描かれた直線のブラシの形状とサイズ・Softnessを調節します。★


⑪ ペイントツールのモディファイアーからストロークコントロールの端から表示、エンドに最初に打ったキーフレームに合わせてキーフレームを打ちます。

キーフレームを打つのではなく、Pathの変位を接続する方法もありますが、何故かうまくタイミングが合わない場合があります。合わない場合は、少し面倒ですが、キーフレームを直接打ってしまうのもいいかもしれません。
特に、それほどキーフレームが打たれていない場合は、それほどの手間にはなりません。
テンプレートで使う場合は、エディットページからでも反転で向きを変えたり、角度を変更することができます。ただし、微調整は直接Fusionページを使った方がいい場合が多いと思います。
Davinci Resolve解説記事
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
この記事が気に入ったらサポートをしてみませんか?
