PVSF運営システムについてちょっとだけ語る
最初に断っておくと、僕は本職のプログラマーでもなければ、プログラム始めたてで数年前までScratchで遊んでたような人間なので、まともなプログラムを期待してはいけません。
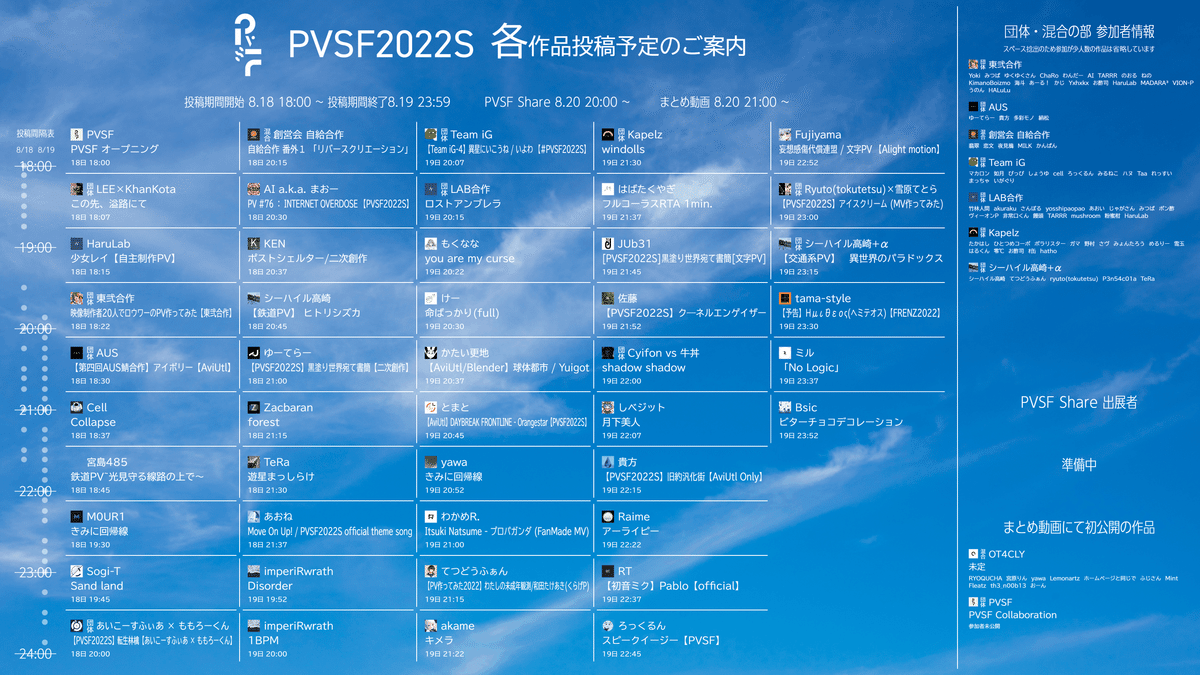
投稿予定表の生成

こちらは、htmlとjavascriptのCanvas機能を使ってできてます。
とりあえず中央下のスペースから解説します。

ざーっと原理を説明すると、xwで横、yhで縦のピクセル数を指定し、tateとyokoで列と行の数を指定しています。yh÷tateでマスの縦幅を求めてそれをもとにテキスト描画するっていう方式になってます。変数名がひどいのは気にしてはいけません。
あとCanvasには一定幅を超えるとテキストを引き伸ばして収める機能があってこれが地味に便利。良いね。前回はjavascriptでhtmlを生成してhtml2canvasというサイトを画像で出力するやつを使って作成してたのですがそのときは字間が狂ったり余白がおかしくなったり不安定だったのでCanvas直書きにしてよかった。
左側中央下寄りの投稿間隔表も、投稿時間を読み取って時間だと扱いづらいので分に変換して、(例えば 2:00 → 120みたいな)それを座標に落とし込んでるだけです。ゴリ押しです。どうなってんねん
ちなみにデータ管理はGoogleフォームとスプレッドシートその連携でやってます。Googleフォームのデータがこんな感じで自動でリスト化されるのでそれをjsonに変換してサイトに表示させてます。すごいね。ゴリ押し具合が

まあこんな感じのゴリ押しでした。だれか強い人手伝って
この記事が気に入ったらサポートをしてみませんか?
