
ぴくすくでなんか綺麗に見える頒布物一例
大前提
・筆者は12/27開催のオンラインイベント「頭割りだョ!ヒカセン集合」にサークル参加予定です。
・筆者は古のホームページ作成経験のある腐女子です
・筆者はCSSがわかりません(どーん
・筆者には人に教えるというスキルが欠落しています。わからないところがあったら各自調べるか聞いて…もらってもいいんですけど説明できるとは限りません。
・pictSPACEで店舗を作って各種ショップ(うちの場合はBOOTHとメロンブックス)へ飛ばして購入してもらう形です。
・一覧画面では綺麗に見えますが詳細を開くと後悔する作りです
大前提をお読みいただいたという前提で(?)お話します。
あ、どうも。cooaironの蘇芳飛鳥です。前回の「ピクスクに参加してみて」をお読みいただくとだいたいのテンションがわかると思います。今回もそのテンションです。

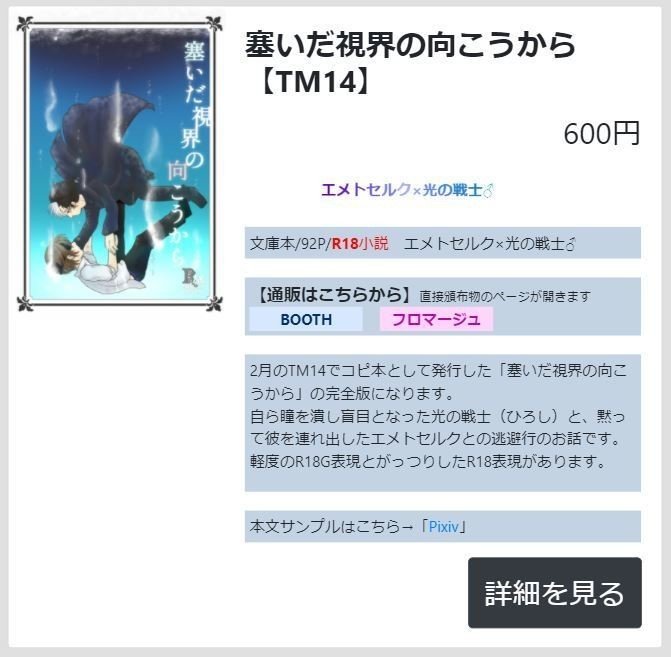
それではさっそく。こちら、ピクスク上でうちの頒布物一覧を開いた時の見え方です。R18小説本なのは正直すまん…まだ新刊のページ作ってないんだ(これ終わったら作ります。12/27の新刊は全年齢小説本です)
見た目すっきりに見えることだけを目指しました。詳細を見ると後悔します。いやもうどうにもなんねーわ、あれ!!!リンクはこの状態でも生きてるのでもうここから直接BOOTHなりフロマージュなりメロンブックスなりに飛んでほしい。
でまぁこれの構成なんですけど、びっくりするぐらい初期HTML!!って感じの作りです。<div>なにそれおいしいの。CSSなんてなかった(まぁぴくすぺがCSS微妙な動きなのでもうなんというかもう……
<Marquee behavior="alternate"><font size="3"><b><font color="#6100c2">エ</font><font color="#5f1ace">メ</font><font color="#6238da">ト</font><font color="#6d59e7">セ</font><font color="#7f7cf3">ル</font><font color="#a3acff">ク</font><font color="#8399f5">×</font><font color="#648deb">光</font><font color="#4885e1">の</font><font color="#2e82d6">戦</font><font color="#1683cc">士</font><font color="#0088c2">♂</font></b></font></Marquee>
<table border="0" height="40" cellpadding="5">
<tr bgcolor="#C3D3E4"><td><font size="3">
文庫本/92P/<font color="red"><b>R18</b>小説</font> エメトセルク×光の戦士♂
</font></td></tr>
<tr height="20"><td> </td></tr>
<tr bgcolor="#C3D3E4"><td>
<font size="4"><b>【通販はこちらから】</b></font><font size="2">直接頒布物のページが開きます</font>
<table><tr><td bgcolor="#d6e7ff" width="120" align="center"><a href="https://cooairon.booth.pm/" target="_blank" style="color:#002f75"><b>BOOTH</b></a></td><td> </td><td bgcolor="#ffd6fb" width="120" align="center"><a href="https://www.melonbooks.co.jp/fromagee/circle/index.php?circle_id=45403" target="_blank" style="color:#c200ae"><b>フロマージュ</b></a></td></tr></table></td></tr>
<tr height="20"><td> </td></tr>
<tr bgcolor="#C3D3E4"><td><font size="3">
2月のTM14でコピ本として発行した「塞いだ視界の向こうから」の完全版になります。<br>
自ら瞳を潰し盲目となった光の戦士(ひろし)と、黙って彼を連れ出したエメトセルクとの逃避行のお話です。<p>
軽度のR18G表現とがっつりしたR18表現があります。
</font></td></tr>
<tr height="20"><td> </td></tr>
<tr bgcolor="#C3D3E4"><td><font size="3">
本文サンプルはこちら→「<a href="https://www.pixiv.net/novel/show.php?id=13632036" target="_blank">Pixiv</a>」
</font></td></tr>
</table>
</td></tr></table>はいどーん!びっくりするぐらい古の遺物!!
一応解説しますと、一番上は動く文字です。ここからすっ飛ばしてますね!!
<Marquee>で囲ってやれば左右で動きます。これは前回の記事で追記で書きましたね。グラデーション文字はこのへんを利用すれば簡単☆
で、あとはTableで囲って一か所ずつ区切ってやっただけです。
tableで区切るとボックスが出来てそのボックスの中に文字を書いていく感じになりますね。
便宜上table入れ子状態になってますが別に入れ子にする必要なかったかな…?って思ってます。今。どうだろ。

ぴくすぺのほうはこんな感じの見栄えになります。
あのね、これ以上はね、無理!!!(大の字
何がどう無理かっていうと結構Twitterで騒いでたんで知ってる人もいると思うんですけど、どうにもこうにもぴくすぺ側の設定でMarginが無効にさせられるみたいで……文字を大きくしても小さくしても行間がどうにもならぬ!ってなりました。
ピクスク側で綺麗に見えてるからいいもん…私がんばったもん…(´・ω・`)
というわけで、これを中身さらっと消してここに置いておくので、背景色変えたり枠増やしたりしてみんな好きに使ってください。
<!--ここから動く文字-->
<Marquee behavior="alternate">
<font size="3"><b>☆好きな文字列を左右に動かしてね</b></font>
</Marquee>
<!--ここまで動く文字-->
<!--ここからショップの本文-->
<table border="0" height="40" cellpadding="5">
<tr bgcolor="#C3D3E4"><td><font size="3">
☆本の概要(サイズとかP数とか小説か漫画かとか)を書くといいんじゃないかな
</font></td></tr>
<tr height="20"><td> </td></tr>
<tr bgcolor="#C3D3E4">
<!--ここから通販ページへのリンク-->
<td><font size="4"><b>【通販はこちらから】</b></font><font size="2">直接頒布物のページが開きます</font>
<table><tr><td bgcolor="#d6e7ff" width="120" align="center">
<a href="☆ショップURL" target="_blank" style="color:#002f75"><b>☆BOOTH</b></a></td><td>
</td>
<!--ここまで通販ページへのリンク-->
<td bgcolor="#ffd6fb" width="120" align="center">
<a href="☆ショップURL" target="_blank" style="color:#c200ae"><b>☆フロマージュ</b></a></td></tr></table></td></tr>
<tr height="20"><td> </td></tr>
<tr bgcolor="#C3D3E4"><td><font size="3">
☆本の説明とかを入れるといいと思います。あらすじとか。</font></td></tr>
<tr height="20"><td> </td></tr>
<tr bgcolor="#C3D3E4"><td><font size="3">
<!--Pixivなどにサンプルがある場合はご活用ください-->
本文サンプルはこちら→「<a href="☆ぴくしぶとかのURL" target="_blank">☆Pixiv</a>」
</font></td></tr>
</table>
</td></tr></table>
<!--ここまでショップ本文-->上の例と見比べながら書き換えるといいと思います。
うちのはあくまでうちのショップの例なのでこれ欲しいとかこれいらないとかは適宜追加したり削除したりしてください。
記入すべきところの頭に☆を入れておいたので目印代わりにどうぞ。
bgcolorって書いてある横の#数字の数値を入れ替えることで背景色とか文字色が変わったりします。数字はwebセーフカラーとかでググってください。
※追記
ピクスクの一覧側で改行したい場合は<br>タグを入れてあげないと改行してくれません。あらすじ部分などを綺麗に表示したい場合は<br>と<p>タグをいい感じに駆使してください。
なおこれは完璧に余談ですが、ほかのページで試したところできる限り改行を失くして詰め詰めにしたほうが綺麗に見えるようです(よくわからん余白も多分減ります)
もちろん、これ以外にももっときれいな作り方もあると思います。いい感じのがあったら私にも教えてください。マジで。
この記事が気に入ったらサポートをしてみませんか?
