
自主風呂進捗日記
(最終更新日:2/11)
こんにちは。
こんばんはだよ。(隣のスキンヘッドを叩く)
この記事はただただ進捗具合をメモって、僕が備忘録にしたかっただけのやつです。
専門用語羅列しまくる、マジメテキストになっている恐れがあるので、未成年の方は夜21時以降の閲覧をお勧めしません。
こっちもどうぞ。
https://note.com/conceal88/n/n422ad3e349b2
0. 製品説明
おそらく発表当日も細かく語れなかった説明です。
「inShowVR」は、
・音楽を読み込んで解析する
・解析されたデータを読み込んで、オブジェクトやパーティクルなどの映像演出をつくる
・VRChatで曲と映像を再生し、同じ空間を共有する
という3段構えのソフトです。もちろんUnityから直接出力すれば、2D動画としても機能します。(ノーマルな「inShow」)
使用ソフトは以下。OpenGLを使おうとしましたが、「時代遅れ」って怒られたのでやめました。Unity万歳。~~てかなんで学科は未だにUnityじゃなくてGL教えてんだ~~
python(numpy, librosa, pysndfx, sox
→音楽解析用。LowPassFilterでkickドラムのリズムをとったり、BandPassFilterでメロディ帯の音量変化をとったりする。
Unity(shader, C#, U#)
→映像出し用。
11/30(Tue) 発表ができる。
割愛。別記事を読もう。
12/1(Wed) 前座「印象VR」を作る。

ちょうどVRCのランクがUserに上がったこともあり、ワールド作成の練習の一環としてUdonプログラミングに触れた。(UdonってのはVRC用のプログラミング言語みたいなもん)
せっかくなので前座ということにして、Interactしたら画像を切り替えられる何かができた。
~ 12/7(Mon) 音声解析プログラム作成。
楽曲音からリズム要素や音量を抽出し、これを映像演出に使うため、Low Pass Filterなどの周波数処理や、Percussive部分を取り出す処理などを行える、音声処理の何かをつくった。とはいえ、音声解析ライブラリのlibrosaがとっても優秀で、音声エフェクトライブラリのpysndfxがとっても優秀で、理解するまで禿げそうだったが実装はできた。
12/7(Tue) 製作ミーテ①。
ラフスケッチ提出日。この段階ではまだ音声解析部分にしか手を出しておらず、映像部分に対してはフワフワとしか考えていなかった。
先生から「Shaderを書こう」との助言を頂く。shader、てっきりAssetStoreで買うもんだと思っていた。 書 く の か …
とはいえなんかいい感じにやる気が出たので良かった。あとみんなの発表が強そう~~~~~となった。
12/8(Wed) はじめてのシェーダー。
早速シャーダーに触れてみた。
こちらの記事を参考に、というかガン見しながら、スクリプトを9割真似ると、こんなのができた。

ゲーミングいい話
ガラス風のshaderの原理でまさか「ベクトルの内積」とかいうワードが来るとは思わず、shaderが実は数学であることを思い知らされた。スクリプトなんもわからんけど、なんかできたのでヨシ!
12/9(Wed) パーティクルで遊ぶ。

GameObjectのうち、3DObject(Cube, Sphere...などの3Dモデル)の扱いはVRCのアバターとかで多少経験はあったが、地味にパーティクルを扱ったことがなかったのでパーティクルを表示した。
爆発しているような何かができた。
全部、唐揚げです、これ。
12/10(Thu) 音量メーターを導入。

よくある周波数ごとに上下するメーター、オーディオスペクトルのビジュアライザがウェブにあったので、そのまま導入して本当に動くのか試してみた。なんか動いたのでヨシ!
12/12(Sun) オブジェクトを動かす。
オブジェクトをスクリプトで動かした。C#のスクリプトを、やはりサイトをガン見しながら苦労して書いた。キューブ回転させるだけで一苦労です。
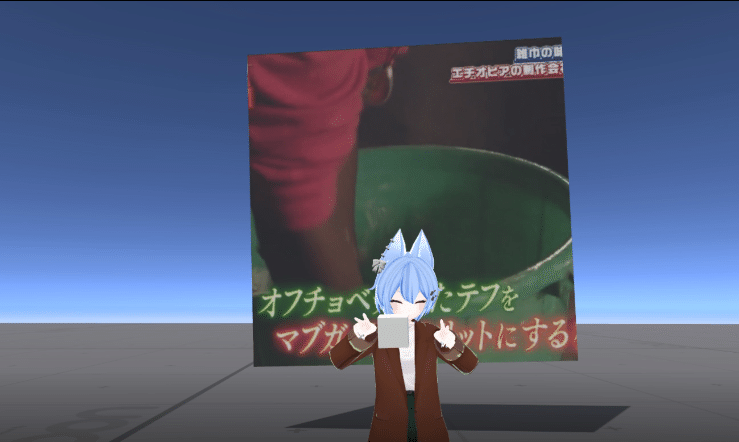
あとAudioClipにLPF通した音源(要はkickのズンズンしてるところ)のRMS(音量)データをいれたら、曲に合わせてサイズが変化するようなスクリプトを作った。

情報量
静止画だと一ミリも伝わらないが、実は後ろでBGMに「アンチグラビティガール / 月ノ美兎」が流れており、「アンチグラビティガール / 月ノ美兎」のリズムに合わせて手前のカラフルドラゴンが大きくなったり小さくなったりする。
ここにきてようやく、「shader用のスクリプトとオブジェクト用のC♯スクリプトはそもそも別概念だし別言語」ということを知った。例えば時間取得関数も、
・C♯だと「Time.time」
・shaderだと「_Time.y」
となるらしい。これに一生気づかず、とても悩んでいた。
UnityのComponentという概念を知り、UnityのScriptが実はメニューに表示されてるコイツらなんだ~~となった。
12/14(Tue) 製作ミーテ②。
詳細スケッチ提出日。結局shaderに触れたり、何かしらUnityに触れるだけでほかなんも進んでいないし変更もないが、まあいいことにした。
ここでタイトルを決めなければならないことになっているらしいが、前述の通りタイトルは明かしたくなかったので、先生に相談したら、同じグループの人の中で唯一の「マンツーマンチェック」になった。ウケる。
Shaderの参考書などを教えていただいた。早速Kindle Unlimitedの無料期間を活用することにする(発表日までに切れるらしい)。
あたまがよくなる本を、買ったよ!
じゃあ読めよ。(隣のスキンヘッドを叩く)
12/17(Fri) Shaderをしっかり学ぶ。
前にwebガン見しながらshaderを書いたが、実際のところガンガン動かしたいよな~と思いつつ、買った本ももとにして、しっかり学ぼうとした。
前やったのは物体の表面を直でカラーリングするsurface shaderだったが、この日はtextureの時点でカラーリングを済ませるFragmentシェーダーというものを知った。

Fragment Shaderでユラユラした何かを錬成した。さらには(案の定静止画だと分からんが)、実はBGMで「アンチグラビティガール / 月ノ美兎」が流れており、「アンチグラビティガール / 月ノ美兎」のリズムに合わせてユラユラエフェクトが大きくなったり小さくなったりする。
ここでShaderスクリプトにちょっと慣れた感じがあった。
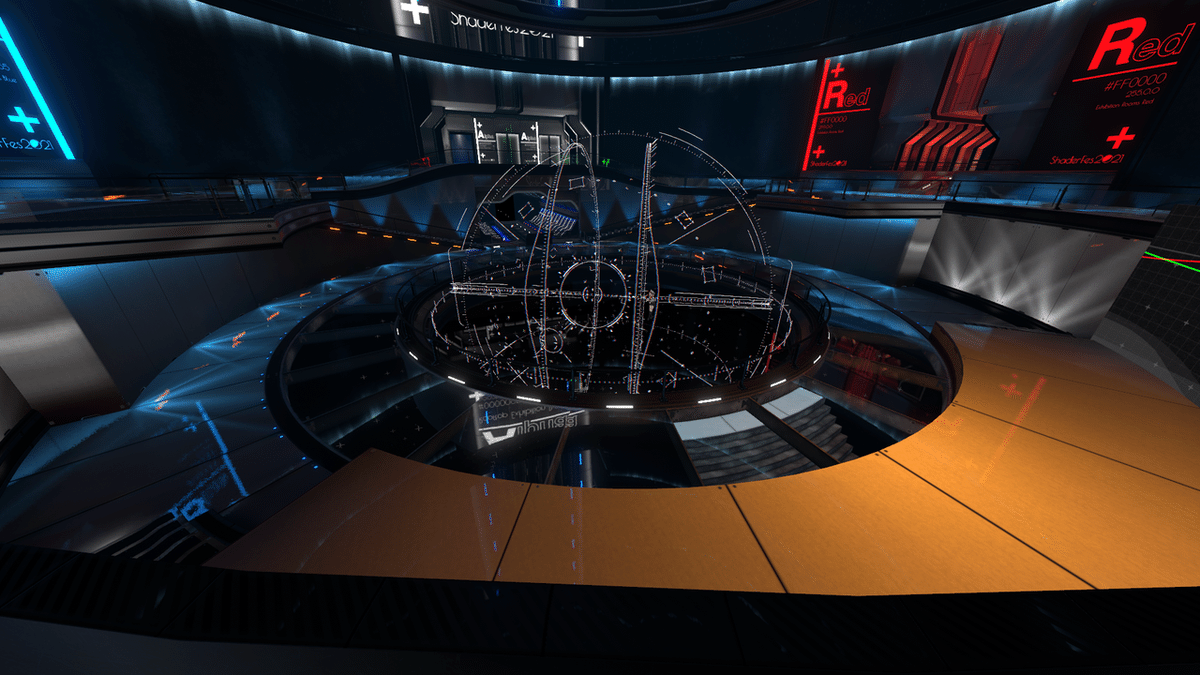
12/17(Fri) Shader Fes 2021に行く。
同日夜、VRCでShaderの猛者の祭典こと「Shader Fes 2021」が開催されたので早速行ってみた。
しぇいだぁふぇす にいってきた なまらすごかった pic.twitter.com/jWRt3vRTfT
— こんしる (@conceal88) December 17, 2021
勝てね~~~~~~~~~~~~~~~~~~~~~~~
すげ~~~~~~~~~~~~~~~~~~~~~~~~
実は去年の「shader fes 2020」にも行ったが、shaderちょっとだけやったぶん今年は「shaderのすごさ」が分かった状態で回れたので、より楽しめた。
すごいんですよ、展示だけじゃなくて展示室とかロビーが、すでに。

鏡面反射、ライティング、照準、全部ヤバいロビー

世界一おしゃれだと思っているヤバ廊下
プロたちのshader芸を見て、こんなのいずれ作れるようになるんやろかと思いつつ、まあでもやる気はめっちゃ出た。ありがとう、ありがとう。
Shader Fes 2021 に、行こう!
12/20(Mon) inShowVRワールド製作開始
あらかた触れるのは大丈夫だろうと信じ、ワールドを製作開始。とりあえず床と回ってるキューブと暗めの背景を用意した。
ここで、スケジュール上は1月入ってからやろうとしていた「VRCへのワールド対応」を、思い立ってこのタイミングでやってみようとした。ス ケ ジ ュ ー ル の 崩 壊。
そしてなんと、「VRCワールドはC♯スクリプトに対応していない」ことを知る。これ本当に早く知れてよかった。
VRCで扱えるのがshaderプログラムとUdonとかいうVRC用のプログラムだけらしく、「C♯をノードプログラミングするのか!?!?!?」と思っていたら掛け算ができなくて挫折し、「U sharp」とかいうC♯文法で書けるものを入手して、なんとか命を保った。
というわけで、「謎キューブが不規則回転運動をしている中、選曲ボタンを押すと対応した曲が流れ出し、キューブの色が設定した曲のテーマカラーに変わるなにか」を錬成した。

実はBGMで「アンチグラビティガール / 月ノ美兎」が流れている
この後、スイッチ部分で色を表示したり、演奏中止ボタンをつけたりした。地味にスイッチと曲を増やしやすい設計にしたのが自慢であります。
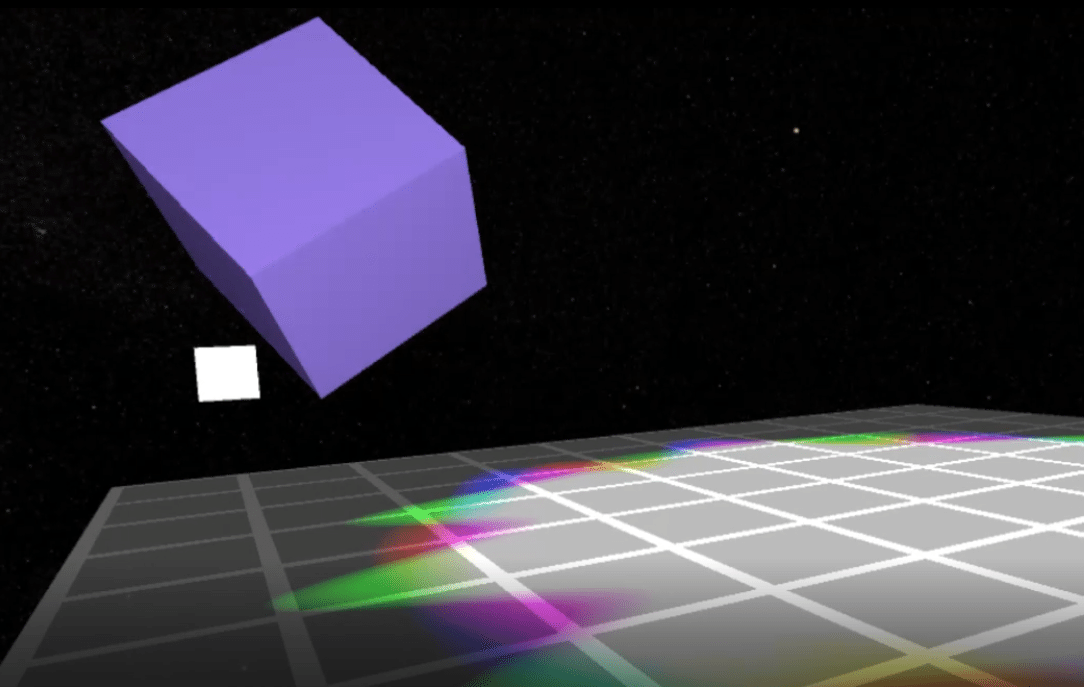
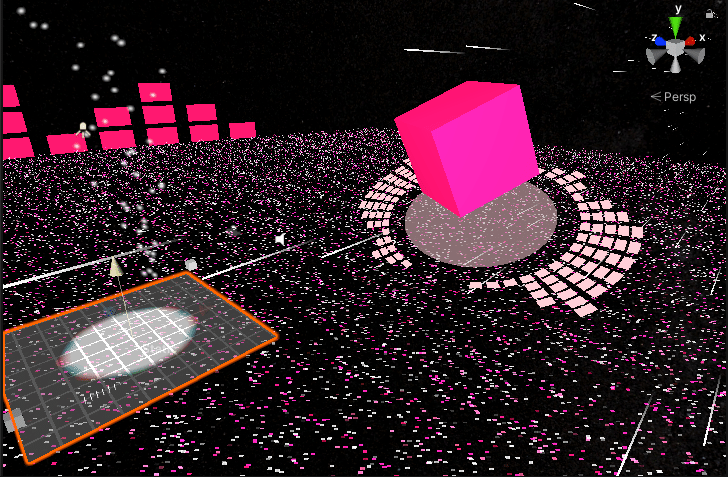
12/22(Wed) 曲と連動させる。
「曲のテンポとLPFをかけた音のRMSデータを流し込むと、曲を再生した時に床のshaderがデンデンのリズムに合わせて動き、キューブの回転速度が曲の速さにマッチするようになる何か」を錬成した。
伝わんね~~~~けど、画像です。

実はBGMで「アンチグラビティガール / 月ノ美兎」が流れてい
ません!!!!!!!!!「フォニイ / ツミキ」が流れています
いよいよたくさんのオブジェクトを同時に扱うことなり、大変になってきた。冷静に考えて、セットに必要なインプットが5曲*5種類(元曲、LPF、HPF、BPF、全体RMS)=25なので、これをどうしようとなっている。
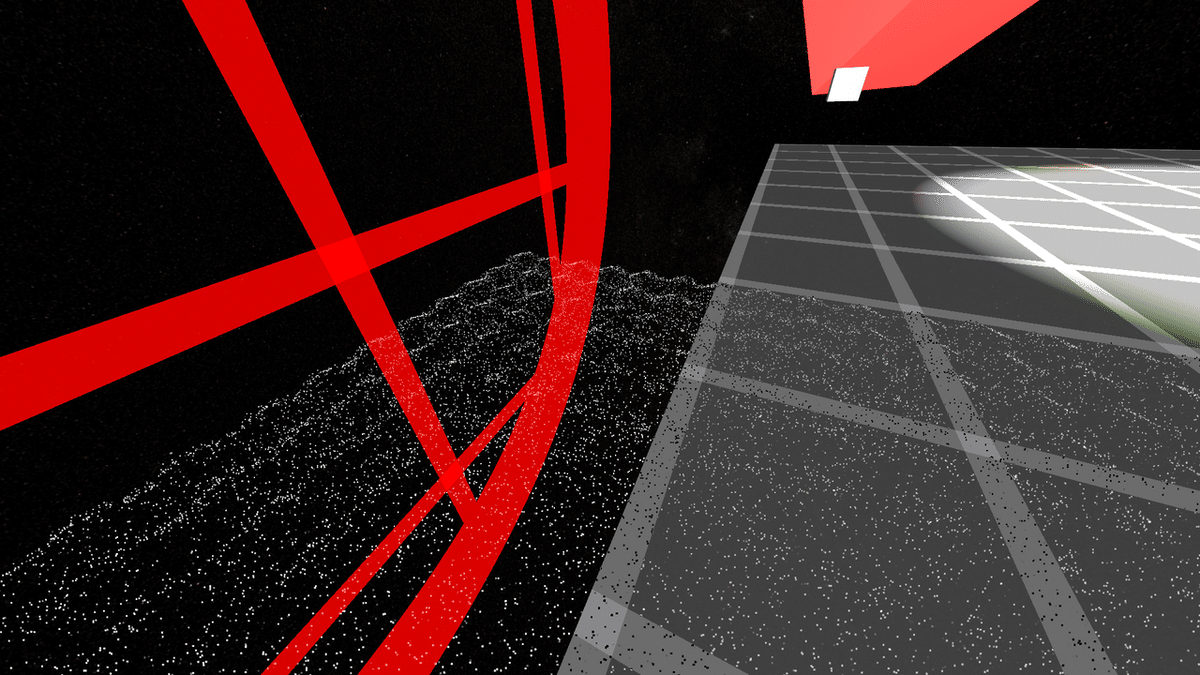
12/23(Wed) 境界を作って床に𝑷𝒂𝒓𝒕𝒊𝒄𝒍𝒆した。

とりあえず音声処理や映像効果はいったん無視できそうなところをチミチミ作った。
まずはQuestのガーディアン境界線を参考に、ワールドの足場の境界にガードのエフェクトが出るようにした(画像左)。Camera=Playerの位置と壁の位置の距離を取得して、shaderでいい感じにするとできます。
次に、とりあえず何となくこういうのって下でモサモサ動いているイメージがあったので、パーティクルをいい感じに波打たせるようにした。Shader Fes 2021ですごいのを展示していたnoribenさんの資料を参考にさせていただいた。ありがとう…ありがとう…
いよいよ演出を考えないといけなくなってきた。
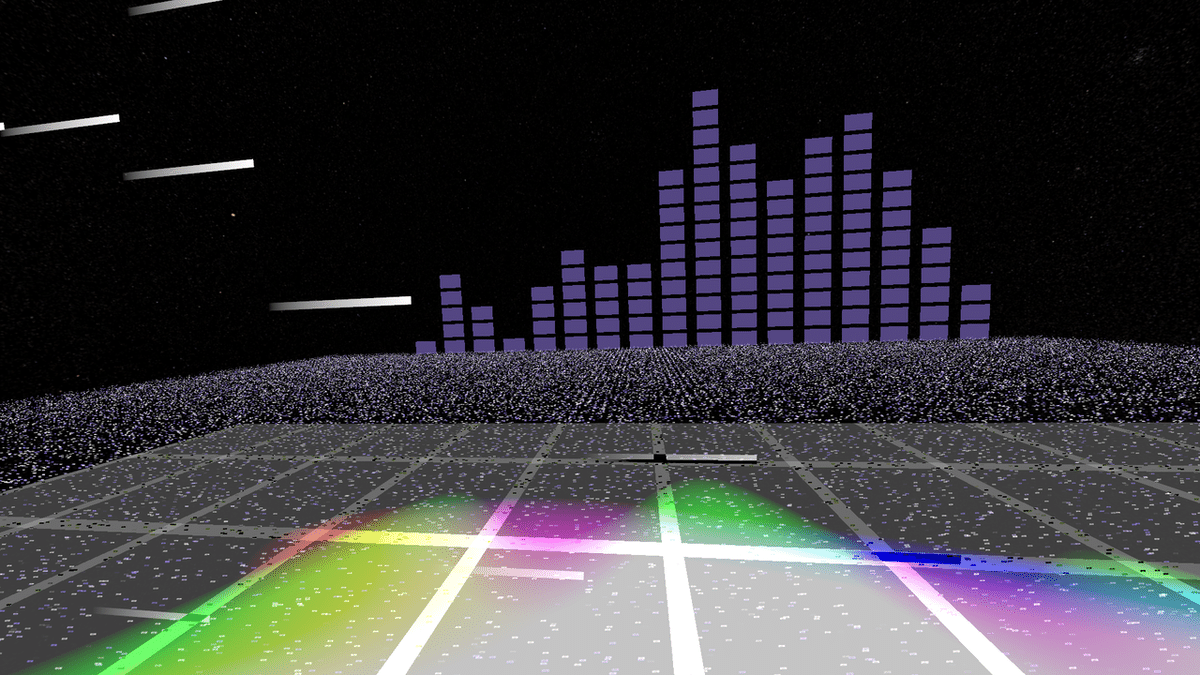
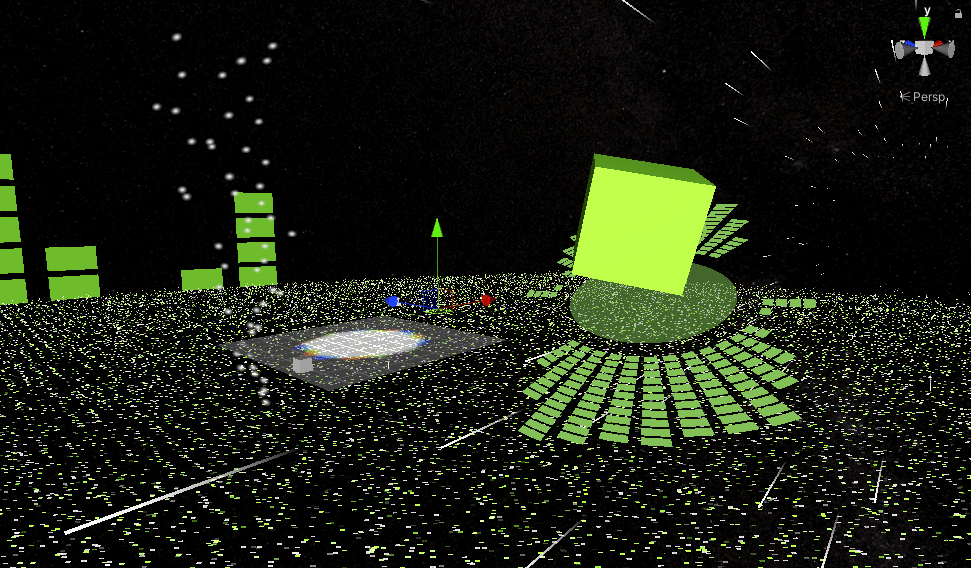
12/24(Fri) スペクトルと集中線と、クリスマス。
クリスマスイブには、サンタさんが集中線をつけてくれます。
こういうのがシュン!って飛んでくるイメージもあったのでつけてみたけど、なんか違くね????ってなったまま、無視。
次に、真ん中でぐるぐる回るメインのキューブの大きさが、メインメロディの大きさにリンクして動くようにした。ボーカルやメインメロディは1500HzぐらいをBPF通すことでなんとなくいい感じになった。なんかあっさり実装できて、成長を実感。
あとはオーディオスペクトル波形をワールドの左右に表示した。曲に連動して上下するようになっている。

簡単なことも分からないわ 年末年始休みってなんだっけ
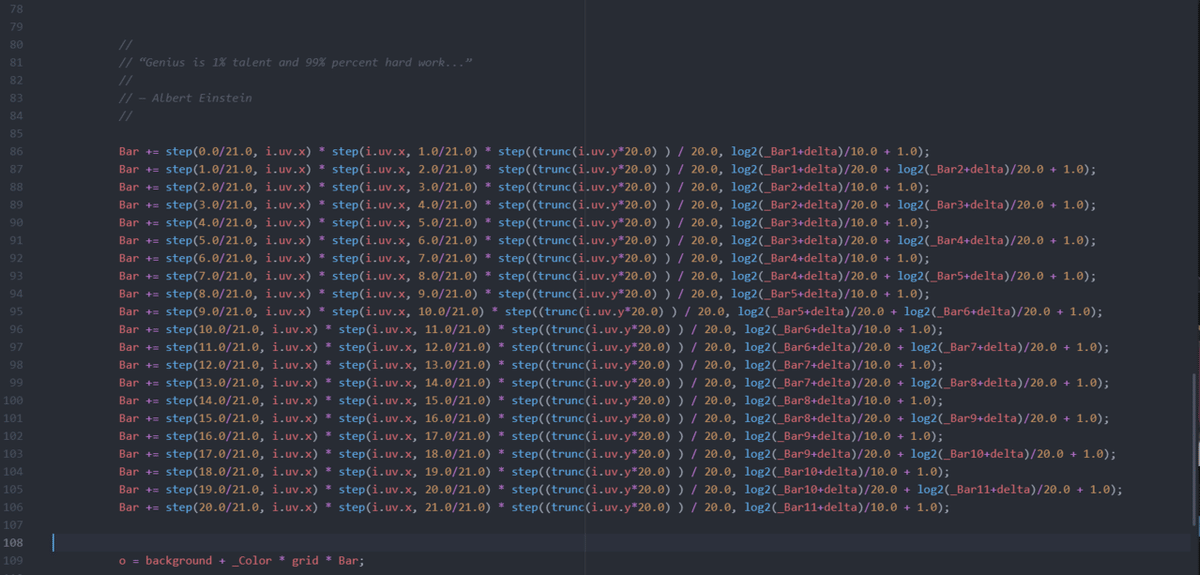
かつてスペクトラムを「なんか動いたw」で済ませていた僕が、なんとスペクトラムシェーダを自力で3hで作ってしまった。
成長を実感。
貴重な体験。
そして、劣悪なコード。

for文使えば絶対一行でなんとかなる処理を、実はなんやかんやあってめんどくさそうで、shader graphでfor文使うときどうすりゃええねんって顔になったので、22行書く幼稚園児になりました。他とのIQのバランスを取らないといけないので、アインシュタインの名言を添えています。
それにしても、本当に年末年始の時間がなさすぎる。
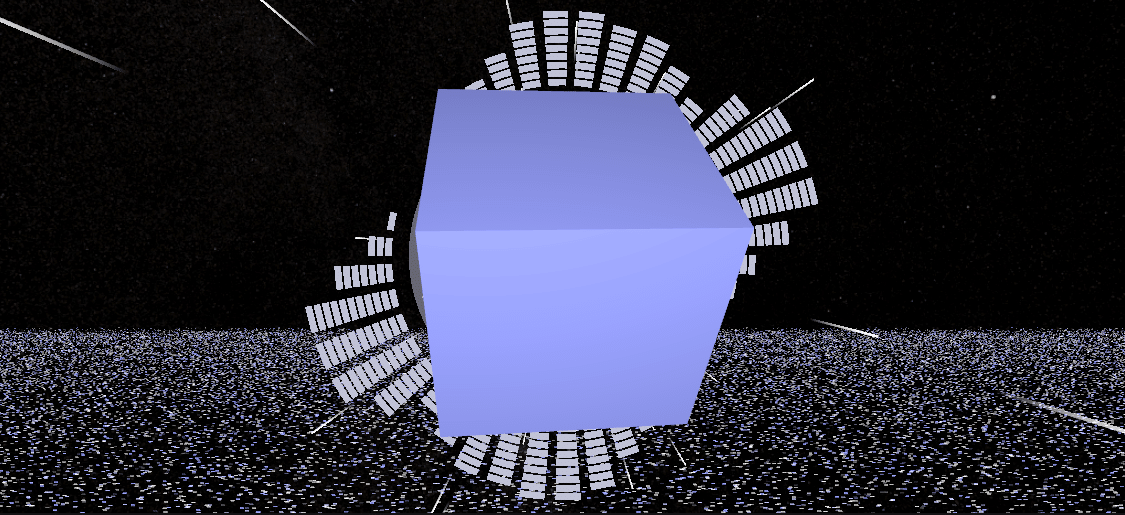
12/29(Wed) スペクトルを中心にも配置する。


クソ時間ない(笑)
こないだのスペクトルのテクスチャをキューブの周りに円状に配置して、回転するようにした。さらに曲の低音のタイミングで色がグアッと変わるようにした。
困ったことに、演出の引き出しが枯渇してきた。
1/4(Tue) 困った。
年末年始は別のレポートに追われて消失し、いざやるぞ~~~とプロジェクトを開いて、ついに恐れていた事態に陥る。
演出が分からなさすぎる。
なんかパッとしないんだけど、何を追加すればいい感じになるのか不明すぎて、謎のパーティクルを生やしたりちょっとリサイズしたりして微調整しただけでなにもできなかった。
これは本当に任意の創作で起こる事象なのでしょうがないけど、分からん

傍からみたらいい感じっぽいんだけどな~
あと、もとのwavファイルの波形を表示する方が実はスペクトル波形表示より難しそうらしいということを悟った。なんでUdonを使わないといけないんだという気持ち。
助けてくれ~~~~~
1/5(Wed) 動画を作り始める。
気晴らしに動画を作り始めた。
inShowVRたちのロゴをAviUtlで作るなどした。ちょっとイイ感じになって気に入っております。

小学生の家庭科で作るエプロンの柄、こんな感じ
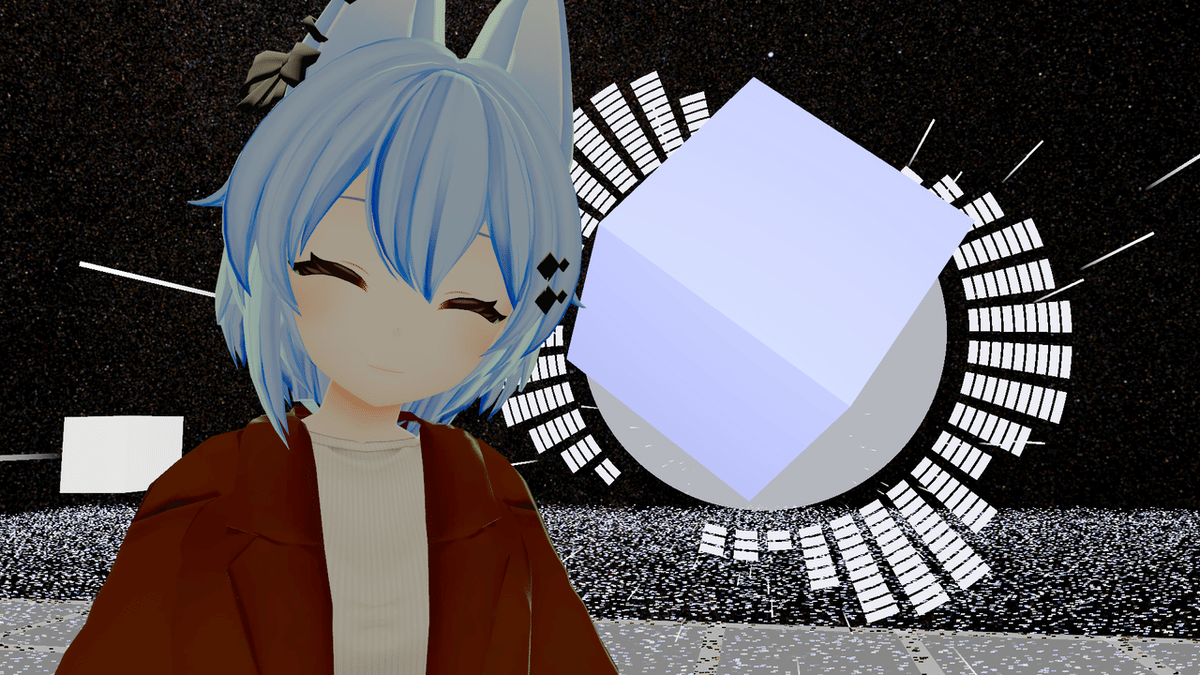
1/8(Sat) VRCで同期できるようにした。
当然みんなで聞けないと意味ないので、VRChat上で音楽を同期できるようにした。ガツガツにscript処理しているVRC syncの先人の知恵がなかなかなく、結構大変だった。VRC Spatial Audio Sourceを付けないとうまくいかないらしい。へ~

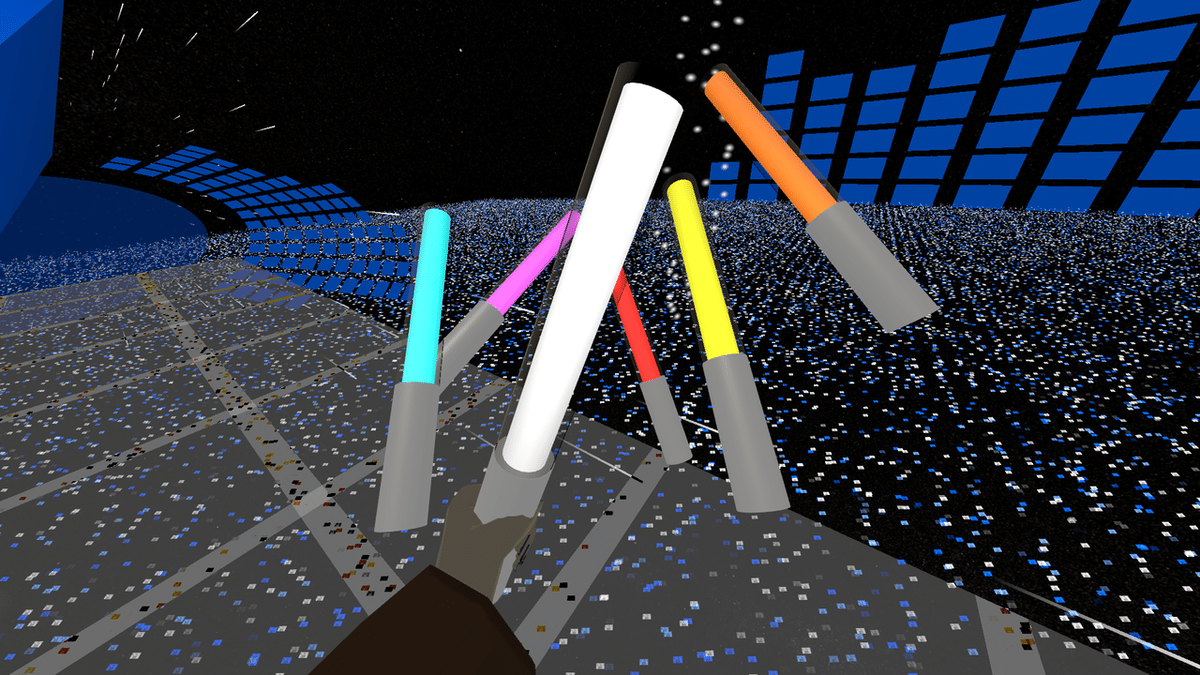
1/10(Mon) ペンライトを作る。
ペンライトを作って、ライブみたいに盛り上がれるようにした。能動的参加って、大事らしい。


色も変えられるよ 同期するよ
これが2時間で作れるぐらいにはUnity力がついたらしい。マッスルマッスル。
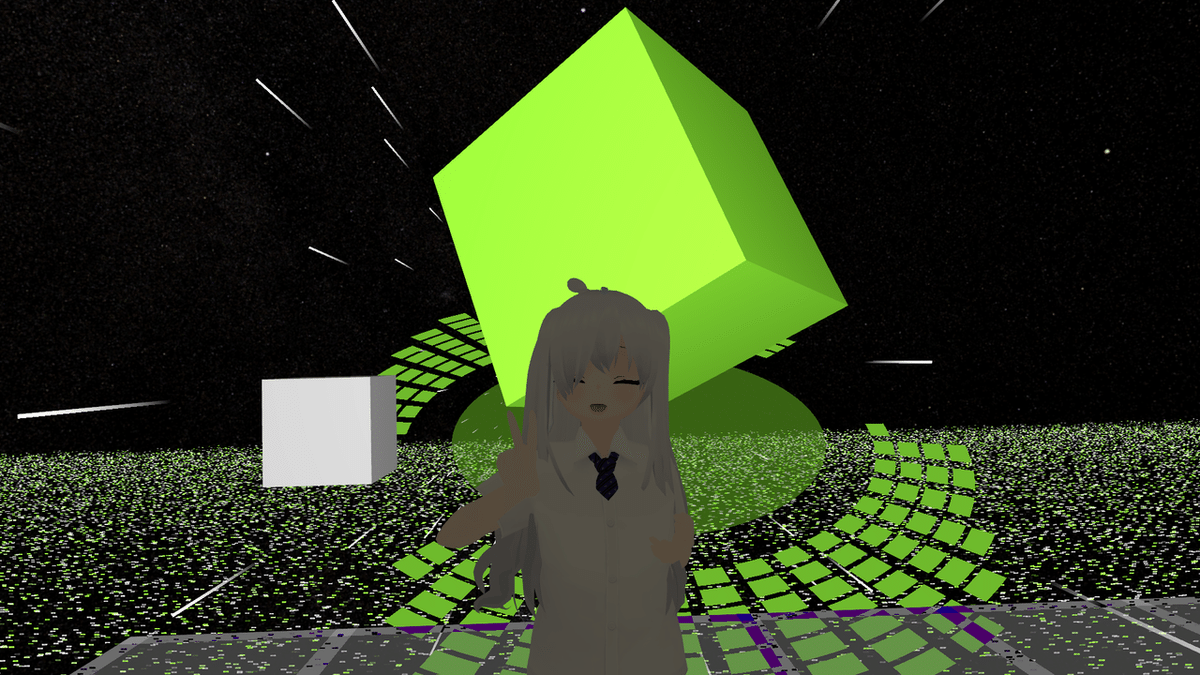
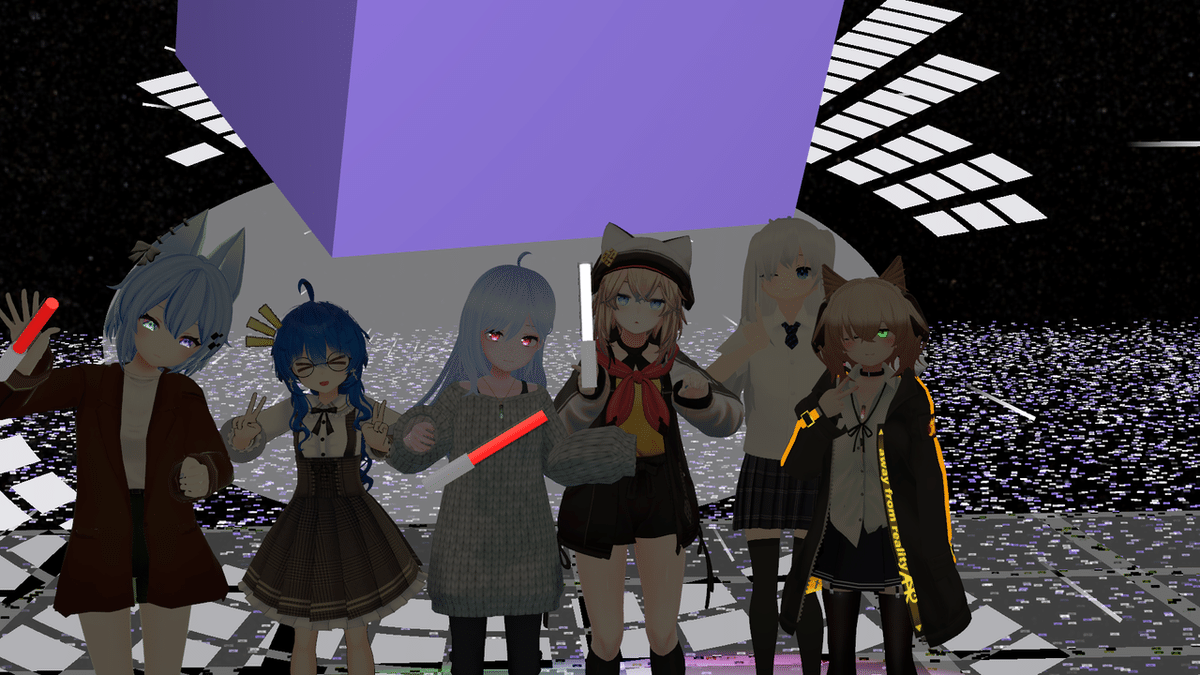
1/11(Tue) 印象VRの実装と撮影。
inShowVRの動画に、ワチャワチャしている様子が欲しかったので、VRC仲間を呼びつけて撮影することに。ところが集合時間2時間前になって「印象VRの方も欲しくないか?」と思い出し、急いで実装、5分遅刻することになったがなんとか間に合った。
あとは撮影してエンジョイしたぞ~~~ みんなありがと~~~~

1/12(Wed) 動画が完成する。
撮影した動画をくっつけて、ついに発表用動画が完成した。規定の発表時間をどうあがいても1分オーバーしてしまうらしいが、演出上これ以上は削れないし、延長して損は絶対にさせない自負があったので、これで押し通すことにした。ゆるしてくれ…
そして、動画の完成ということは、自主プロに関する一切の製作が完了したことになる。
お疲れ自分!
2/3(Thu) Pythonを介さなくてもいい感じにした
試験終わりヒャッホ~~~ウ
pythonで読み込んでデータ解析したやつをぶち込むシステムにしていたが、冷静に考えてunityの潤沢なライブラリを使えばそんなことする必要ないのでは????と思っていたので、そこを手直ししたらいい感じになりました。いいですね。

TAKU INOUE、いいですよね。
2/11(Fri) 公開!!!
ついに、公開までたどり着きました!!!!
デモワールド
https://vrchat.com/home/world/wrld_d4c0669b-bbeb-475f-9beb-046d6af97cc3
booth
https://conceal88.booth.pm/items/3647016
(追記:バグ報告により一時閉鎖中)
長かったワールド製作も、全て終了です。
ということで、長々と書いてきた日記もこれで締めたいと思います。
ありがとうございました。
ライフイズビューティフル!
うるせぇよ。(隣のスキンヘッドを叩く)
(追記)
当日の発表動画をそういえば共有していなかったので、ここに共有します
「発表を聞く側の楽しさ」に全振りしているのでふざけています
俺を許してよ そしてもう一度
この記事が気に入ったらサポートをしてみませんか?
