
PhotoLayersで企画アイコンを作る!
Twitterの企画に参加する時、参加者がお揃いのアイコンだと一体感が生まれて企画がもっと楽しくなりますよね!
誰かに作ってもらわないと、自分で合成出来ない!と思っていませんか?
スマホアプリの「PhotoLayers」を使えば簡単に自分で合成できちゃいます!
PhotoLayersをアプリストアからダウンロードして、自分で合成にチャレンジしてみましょう!
【1】配布された素材をダウンロード
企画者から配布された素材をスマホにダウンロードします。
利用してください!と言われた画像をタップします。

次に右上のメニューより保存してください。
保存先はご自分のスマホの設定で保存先にしているフォルダーにダウンロードされます。
※機種により見え方が違います

【2】PhotoLayersを立ち上げる
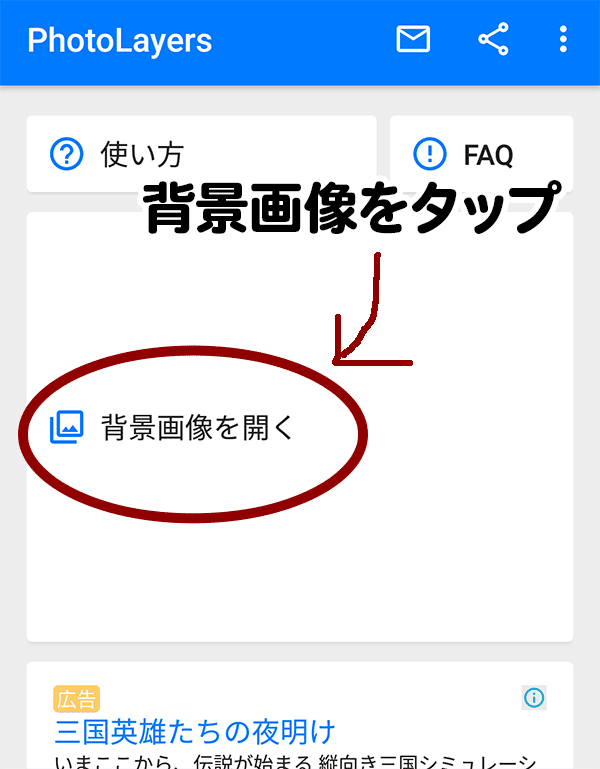
ストアからダウンロードしたPhotoLayersをタップすると次のような画面になるので「背景画像を選ぶ」をタップします。

背景画像は1:1で読み込んでください。

【3】画像を読み込む
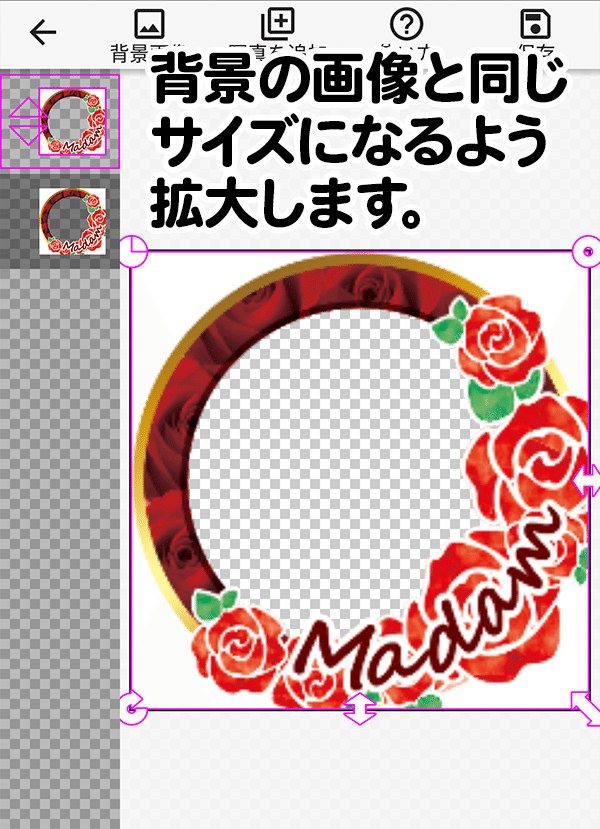
背景画像と同じ画像を「写真を追加」から選択して読み込みます。
このときも背景画像と同じで、1:1で読み込んでください。

読み込んだとき、画像がちょっと小さいので、右下にひっぱると拡大できます。背景の画像と同じ大きさまで拡大してください。

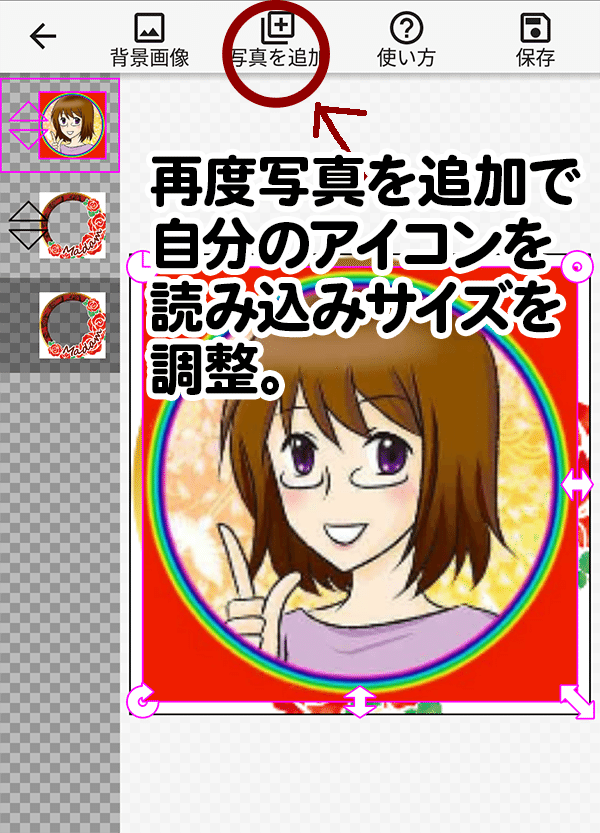
【4】自分のアイコン画像を読み込む
【3】の手順と同じように「写真を追加」から自分のアイコン画像を選択して読み込みます。

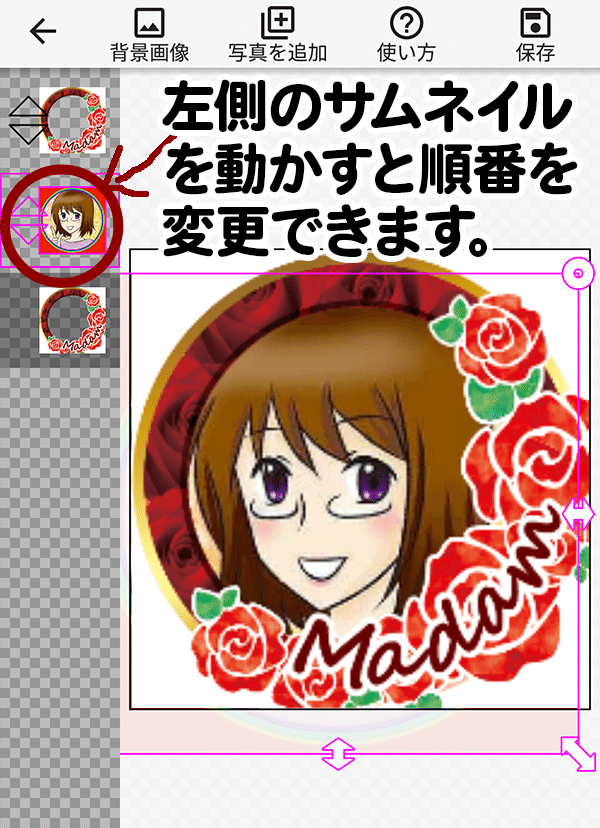
左側のサムネイルがピンク色になっている画像を編集することができます。
画像の順番を変更します。

アイコン画像を下に移動させることで、アイコンカバーをかぶせられました。
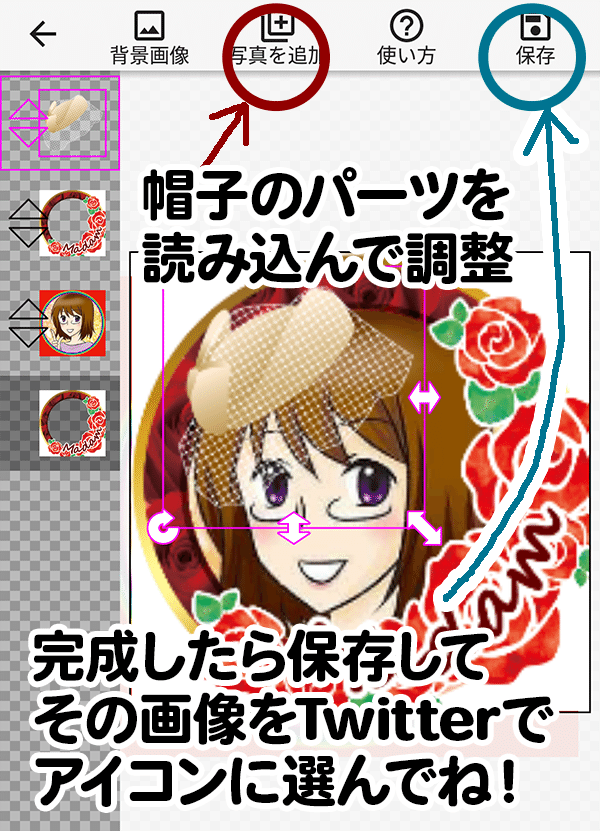
【5】パーツを調整
最後に、もう一度「写真を追加」からパーツの帽子画像を読み込みます。
位置やサイズを調整して完成です!

完成したら右上の保存を押して、スマホに保存してください。
保存先はご自分のスマホで設定している画像フォルダに保存されます。
こむえれのスマホの場合は、「PhotoLayers」のフォルダの中に画像が保存されます。
あとはTwitterで作ったアイコンを設定すれば、OK!
ここまで読んでくださってありがとうございます。
お揃いのアイコンで企画参加を楽しんでください!
この記事が気に入ったらサポートをしてみませんか?
