
【shopify】カートのポップアップ通知のカスタマイズ
ちょっと困ったので、備忘録兼ねてメモ。
元々はshopifyのカート部分に備考欄を掲載したかっただけなのですが、ポップアップ通知で「ご購入手続きへ」を直接クリックすると、カートページを飛ばして先に進めてしまう。
shopifyのデフォルトテーマにはカスタマイズの項目にチェックを入れるだけで備考欄を表示させられるようになっているのですが、チェックアウトページには反映されません。
ECサイトのカート部分をカスタマイズすると、エラーなどが出やすく、予想外のところで問題が出てくることが多いので、チェックアウトに関するカスタマイズはしない方向で進めていきます。
プログラムとかが得意な人はチェックアウト部分を編集した方がカート落ちは防ぎやすいような気はしますが…
まぁ、そのあたりは置いておいて…。
今回は簡単なカスタマイズだけで対応することにします。
テーマのカスタマイズで表示を変更
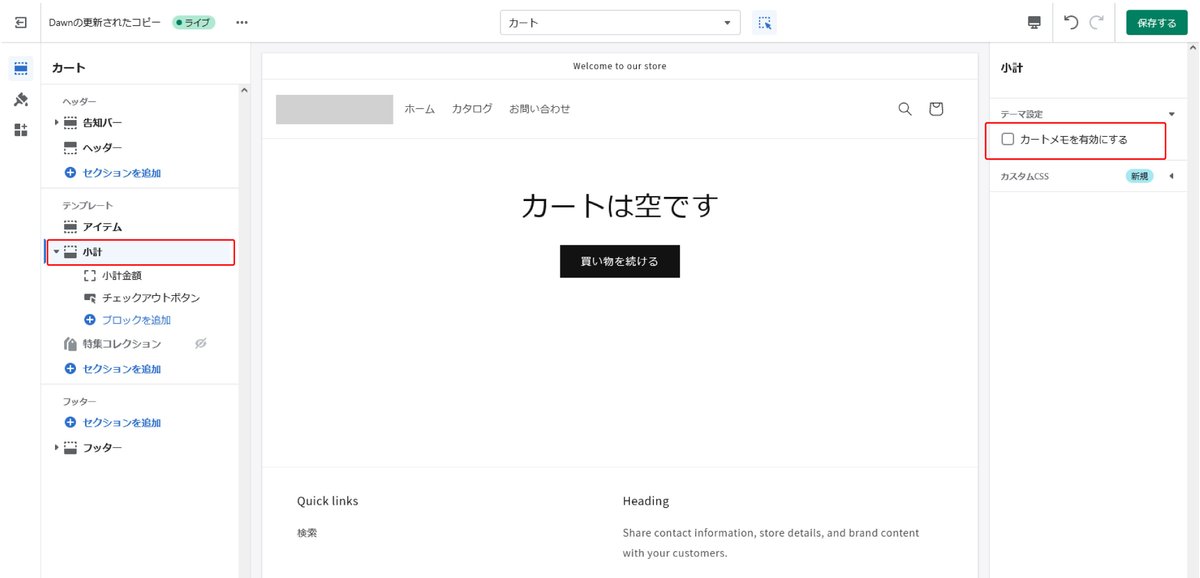
「テーマ」→「カスタマイズ」→(上部の検索バークリックして)「カート」を選択。
左メニューの「小計」をクリック。
右側の「テーマ編集」をクリック。
※多分デフォルトでは設定画面が閉じたままなので、各項目をクリックしていけば、設定画面が出てきます。

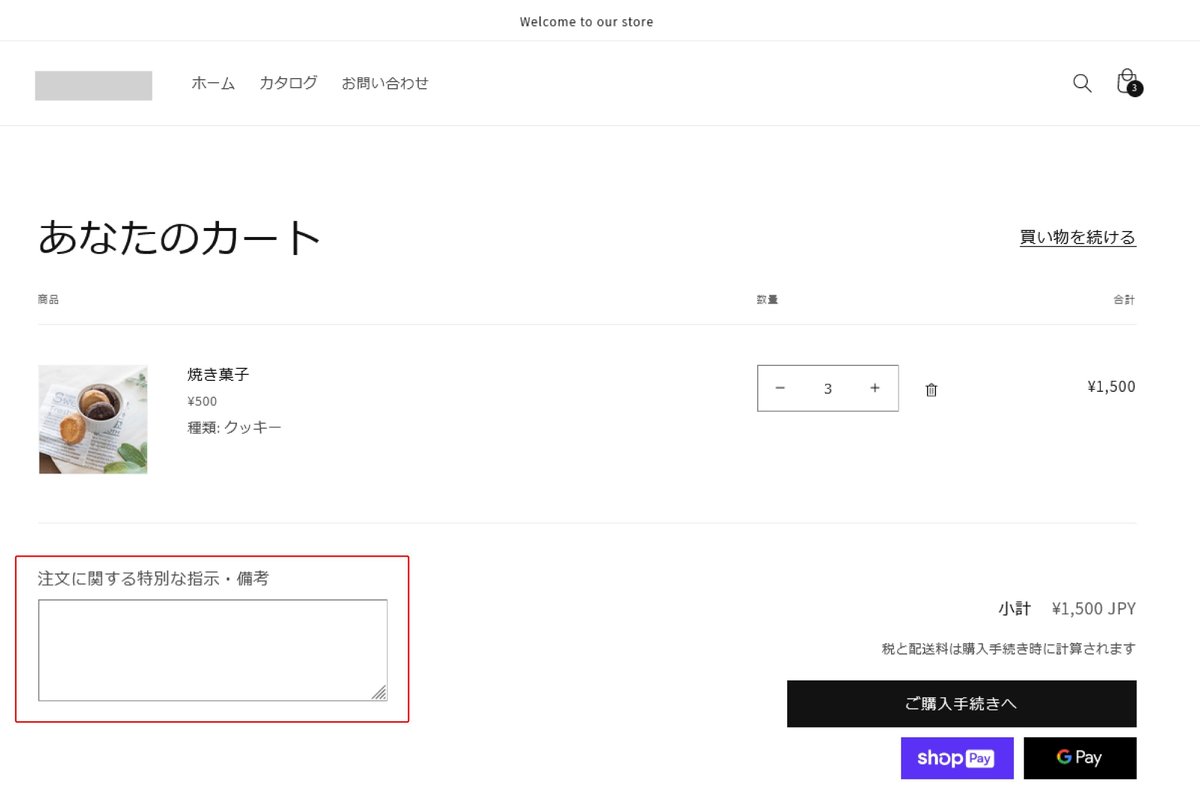
「カートメモを有効にする」にチェックを入れるだけで「カート」ページに備考欄が表示されます。

これだけなので、わざわざliquidを編集する必要もなし。
「カートに追加する」をクリックした後の挙動を変更する方法
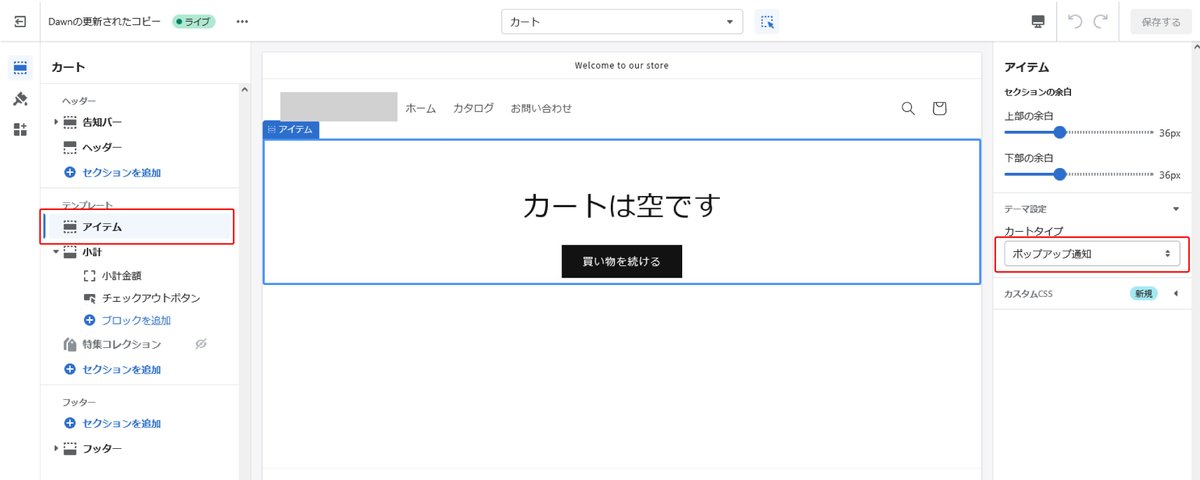
DAWNのデフォルト設定では「ポップアップ通知」になっていますが、ここで「ページ」を選ぶと、「カートに追加する」ボタンをクリックするとカートページに飛ぶようになります。

この方法が簡単でいいのですが、ユーザーとしてサイトを利用する時はやっぱり「ポップアップ通知」される方が購入意欲が削がれなくていいような気がします。
なので、「ポップアップ通知」はしたまま、いきなりチェックアウトページに飛ばさない方法を考えました。
ポップアップ通知画面の「ご購入手続きへ」を削除
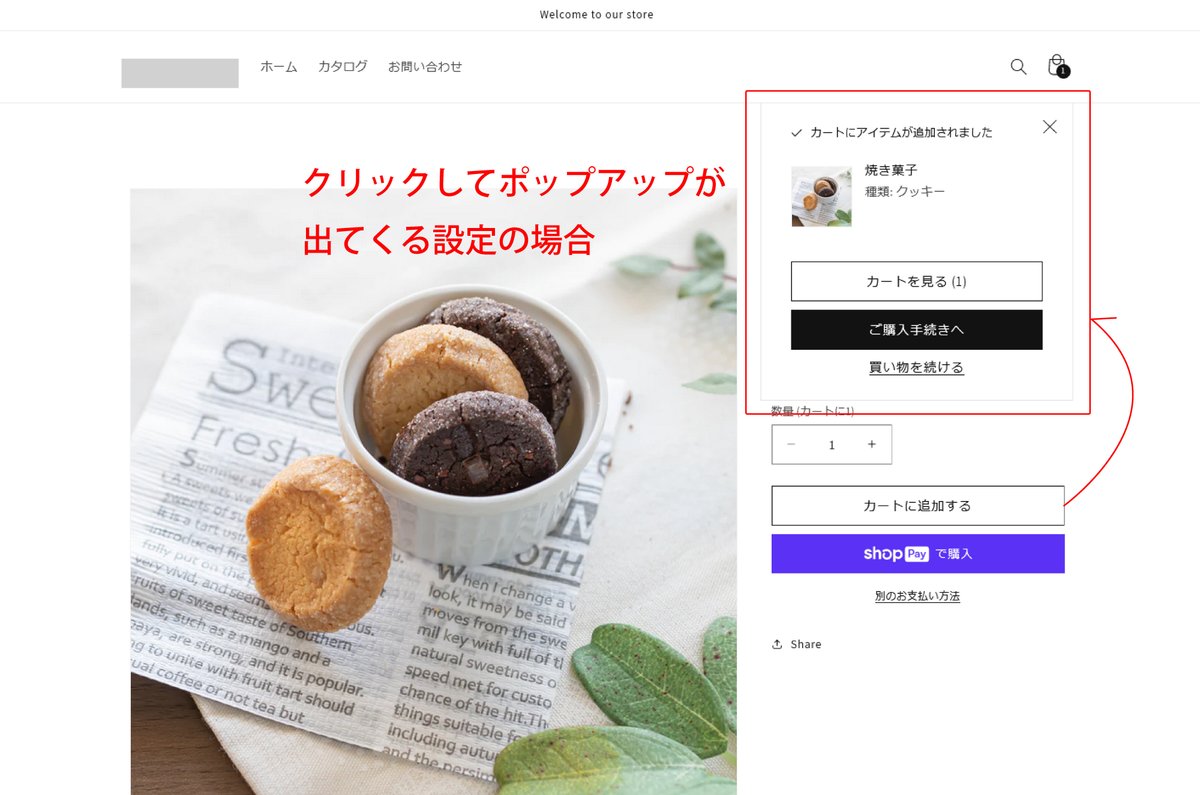
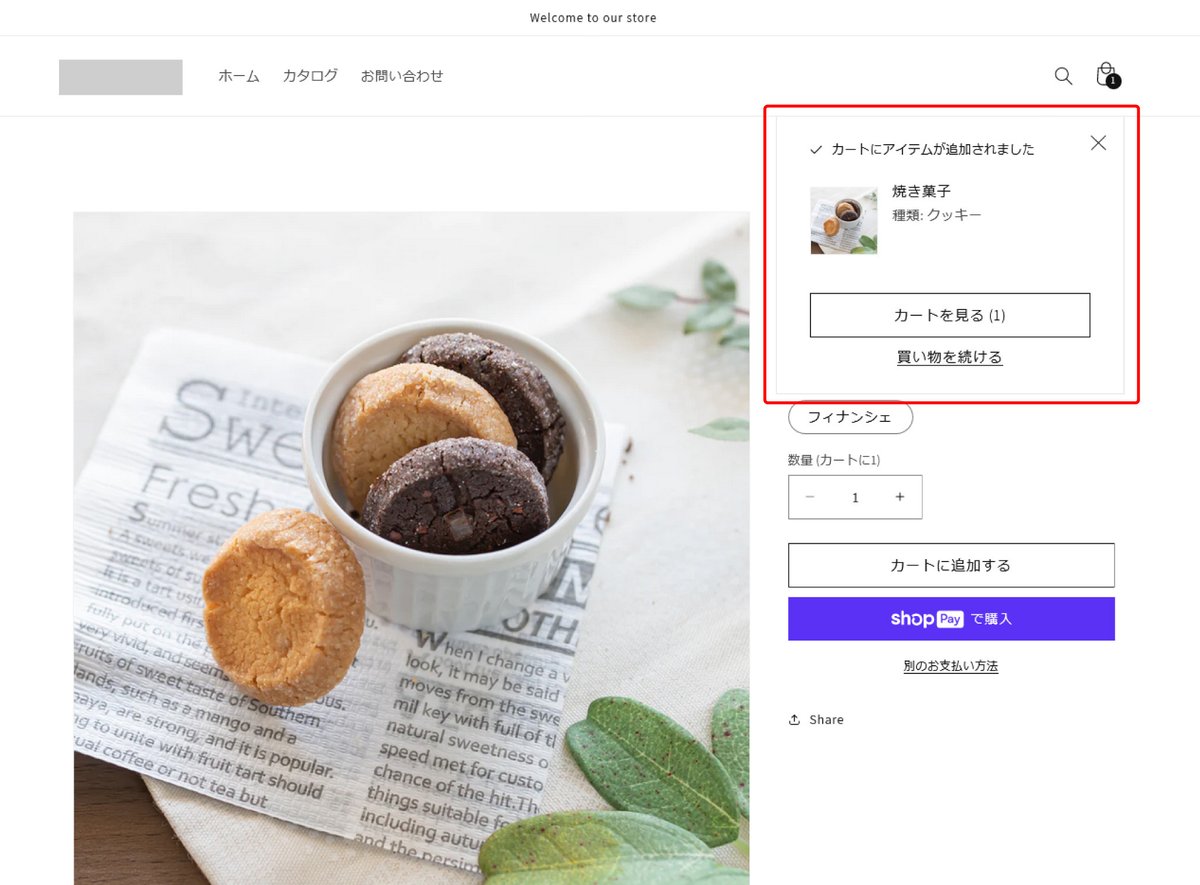
下記のように「カートに追加する」をクリックした時に「ポップアップ通知」する設定にしている時に「ご購入手続きへ」をクリックするといきなりチェックアウトページに行きます。
どうしてもチェックアウトページのカスタマイズをせずに備考欄を何とかさせたいので、ポップアップ画面の「ご購入手続きへ」のボタンを削除することにしました。

テーマのコード編集でスニペット「cart-notification.liquid」を編集
開発用とテスト用の2サイトで検証しており、片方はDAWN7.0、もう一方はDAWN8.0で検証していますが、このliquidはバージョンによって編集箇所が異なるので注意してください。
※このliquidがあるのは「セクション」じゃなくて「スニペット」のところなので、お間違いないように!
DAWN7.0の場合
23・24行あたりの下記のコードを削除もしくはコメントアウトしてください。
<form action="{{ routes.cart_url }}" method="post" id="cart-notification-form">
<button class="button button--primary button--full-width" name="checkout">{{ 'sections.cart.checkout' | t }}</button>
</form>DAWN8.0の場合
43~47行あたりの下記のコードを削除もしくはコメントアウトしてください。
<form action="{{ routes.cart_url }}" method="post" id="cart-notification-form">
<button class="button button--primary button--full-width" name="checkout">
{{ 'sections.cart.checkout' | t }}
</button>
</form>こういう違いを目の当たりにすると、やっぱり決済に関する箇所のカスタマイズは最小限にしておいた方がトラブル少ないよな…と感じます。

ポップアップ通知のところから「ご購入手続きへ」のボタンが消えました。
これまでの経験上、ECサイトでカートや決済に関する部分をカスタマイズすると、ユーザーチェックや公開後に思わぬエラーが発生して修正にやたら時間と労力がかかるというイメージが強すぎて、絶対にやりたくない修正だったりします…。
精神的ストレスもなかなかのものなのですし、下手すると瑕疵責任みたいなものを問われることも無きにしも非ず…。
簡単なカスタマイズでできるにこしたことはないです…。
※ご注意
このコードはshopifyのdawn7.0.0、8.0.0で検証しています。
保障、サポートなどは一切しておりませんので、ご自身の責任下でお試しください。
すでにカスタマイズされている場合や環境、バージョンによっては崩れたり正常に動作しないこともありますので、ご注意ください。
子育てと両立しながらデザイナーやってます。 フリーランス歴9年、法人成してもうすぐ3期目。基本ノンプログラマーですが、wordpress、shopfyなどカスタマイズ好きでいろいろやってます。 この記事がみなさまのお役に立てますように!
