VRChatでlilAvatarUtilsを使ってアバターのVRAM使用量を減らすススメ
この記事はVRChatやっててUnityさっぱりわからんけど
アバターのアップロードや着せ替えはなんとか出来る
と言う身内向けの記事になります
記事の目的
近年Boothで売られてるVRChatアバターの高クオリティ化が進み
素のままアップロードすると
高クオリティなテクスチャサイズのままアップロードされてしまい
それなりに人数が集まると結構なVRAMを占有してしまうので
サイズとファイル容量をちょっと減らして
みんな可愛いままで少しでも負荷を減らして遊ぼうぜ
と言う目的で書かれています。
また自分は
こういう記事を読んでも何が何だかわからないなら
いつかわかった日に思い出してチャレンジしてと言うスタンスです。
今はわからなくても気にしない
ご注意
記事中の例に使用されているアバターは
買って持ってるアバターで一番新しい物なだけで不満はありません。
自分は3Dアバタールギネアの作者とその関係者に感謝してます。
1.アバターのファイルやメモリのサイズ確認
最初に現在使ってるアバターのダウンロードファイルサイズと
テクスチャメモリ使用量がどんな感じか確認します。
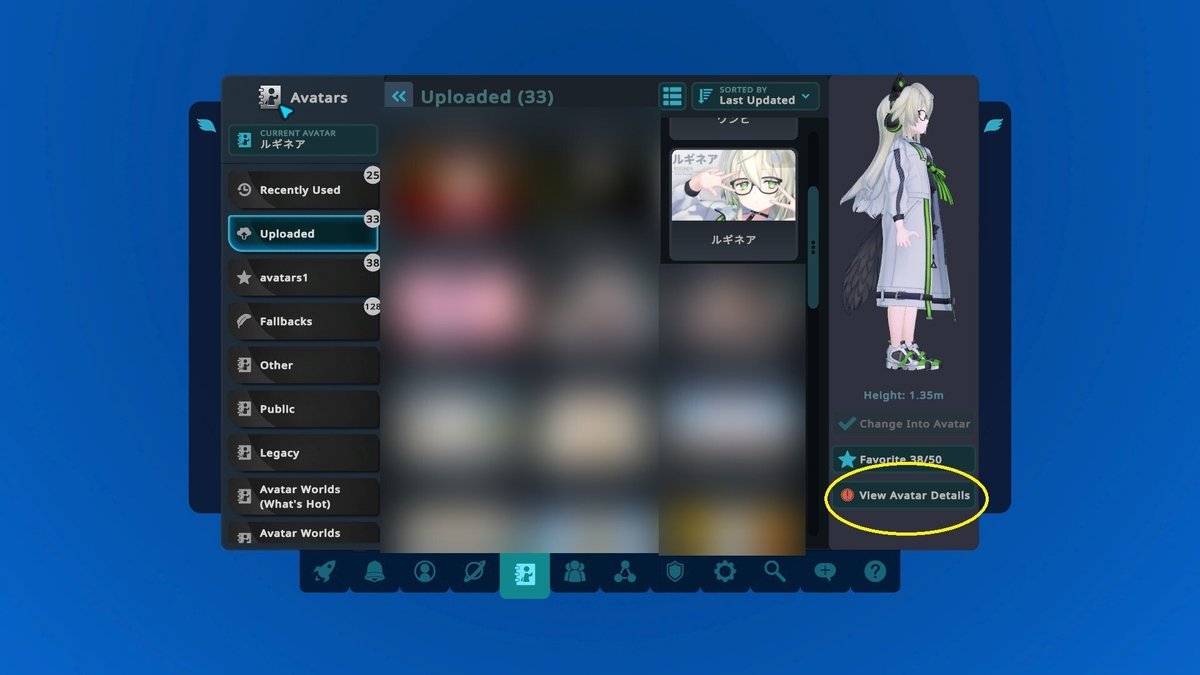
メニュー開いてAvatarsを開きます
ファイルサイズやテクスチャのメモリ使用量を確認したいアバターを選び
右下のView Avatar Detailsをクリックします。

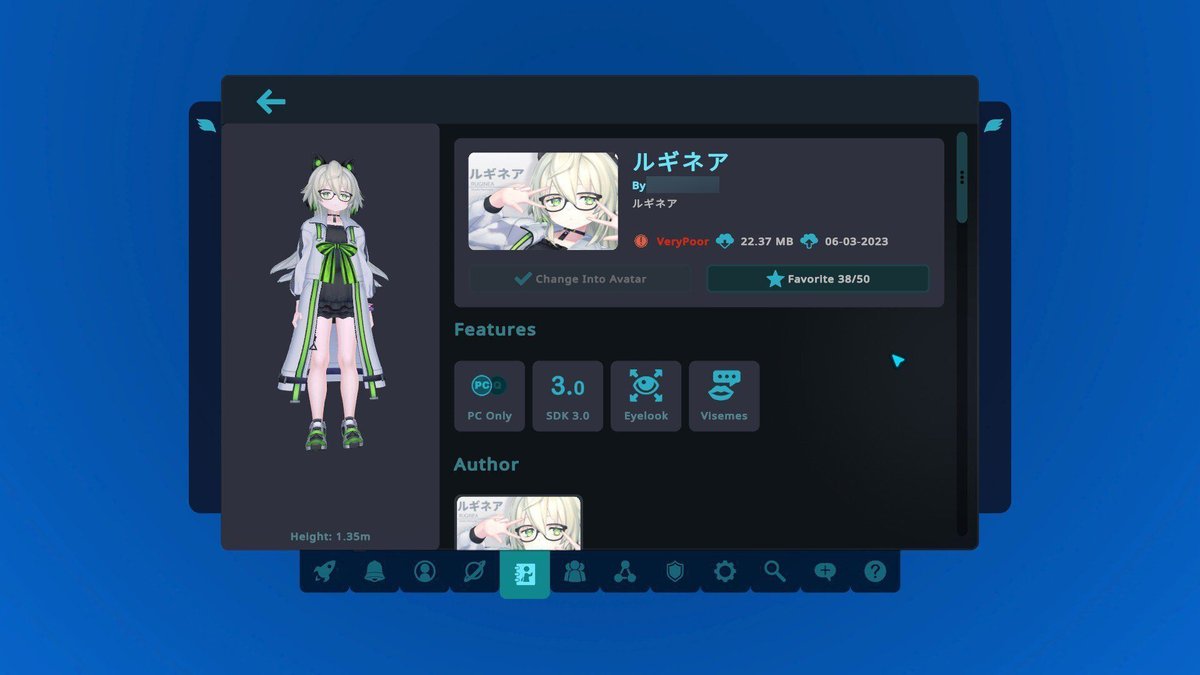
そうすると選択したアバターの詳細画面が開くので少し下にスクロール

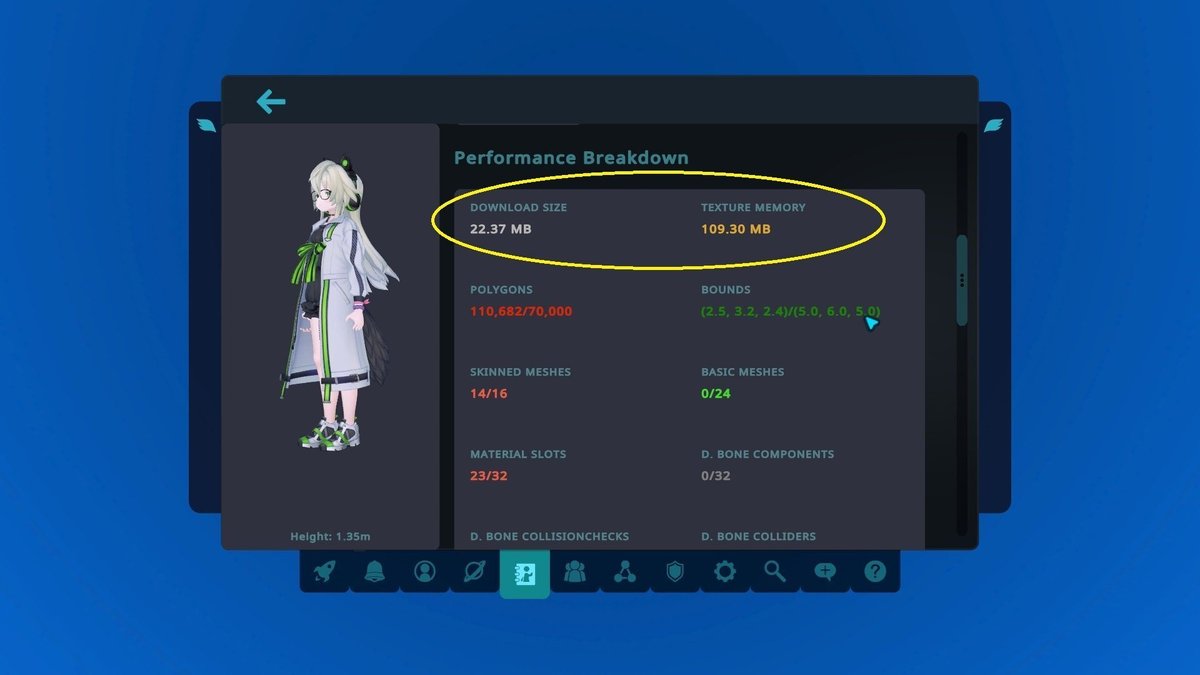
Authorの下、Performance Breakdownの所の一番上の段で
DOWNLOAD SIZEとTEXTURE MEMORYの項目を見ます。

ここがアップロードされたアバターのサイズと
テクスチャ画像が使用しているVRAMのサイズです。
ダウンロードサイズは22.37MBでそこそこですが
TEXTURE MEMORYが109.30MBと100MBを超えていて気持ち大きめですね。
ここでテクスチャファイルを画像関係のアプリで直接加工し小さくして
解像度やファイルサイズを減らしても良いのですが
lilAvatarUtilsと言うUnity上だけでサイズを選んでボタンを押す簡単操作で
その辺が楽に出来てしまうツールを使ったやり方を紹介します。
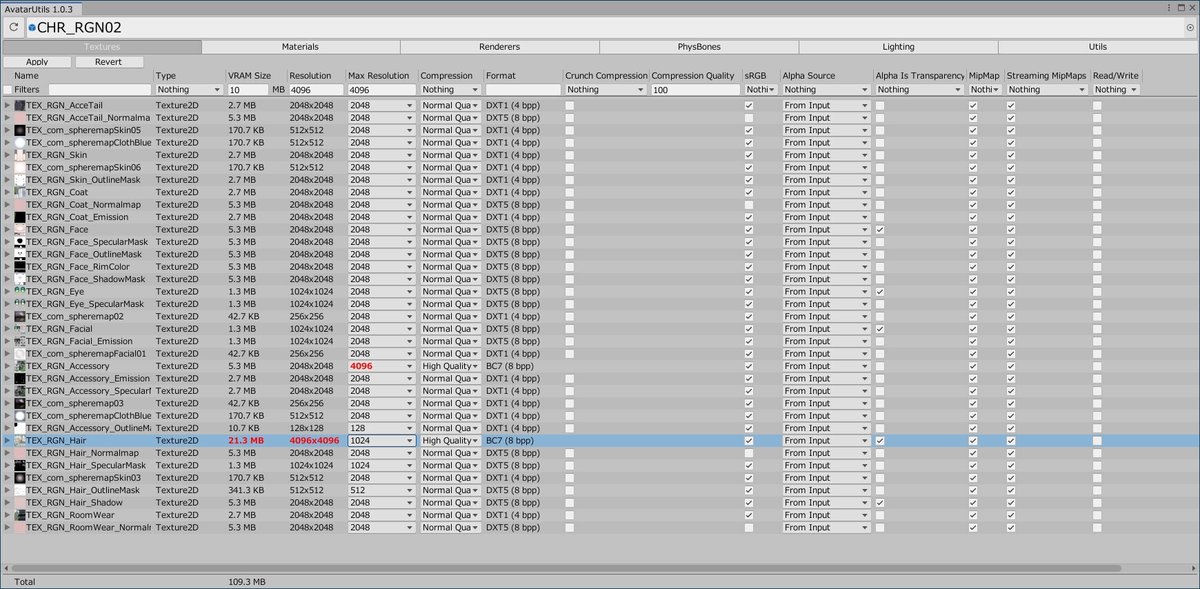
細かい話は後でするとして操作画面はこんな感じ

2.UnityにlilAvatarUtilsをインポートする
ネットからlilAvatarUtilsのUnityPackargeファイルをダウンロードして
Unityにインポートします。
lilAvatarUtilsはliltoonの作者のlil氏が制作配布をしてくれています。
https://github.com/lilxyzw/lilAvatarUtils
ゲーッ!github!!と言うアレルギーがある方も多いと思うので
UnityPackargeファイルのダウンロードまで詳しく説明します。

BoothからUnityPackargeをダウンロードして後でUnityにインポートするのと
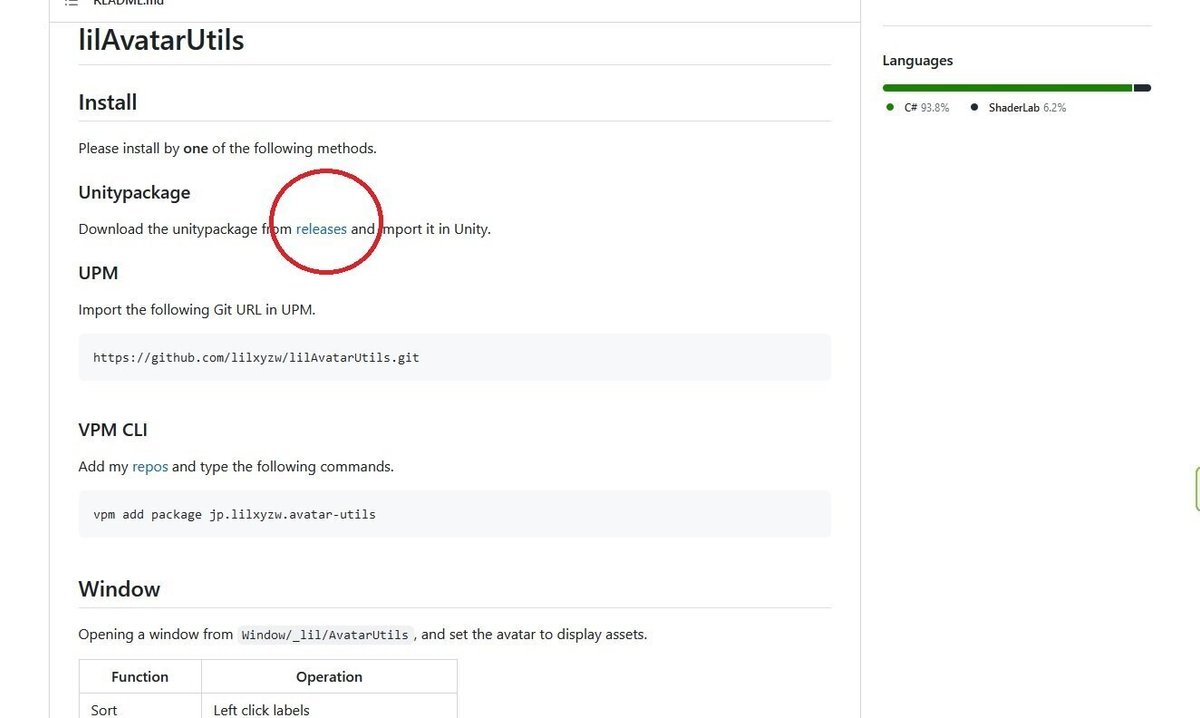
似た手順でやるには少し下にスクロールしたInstallの下
UnityPackargeのreleasesのリンクをクリック

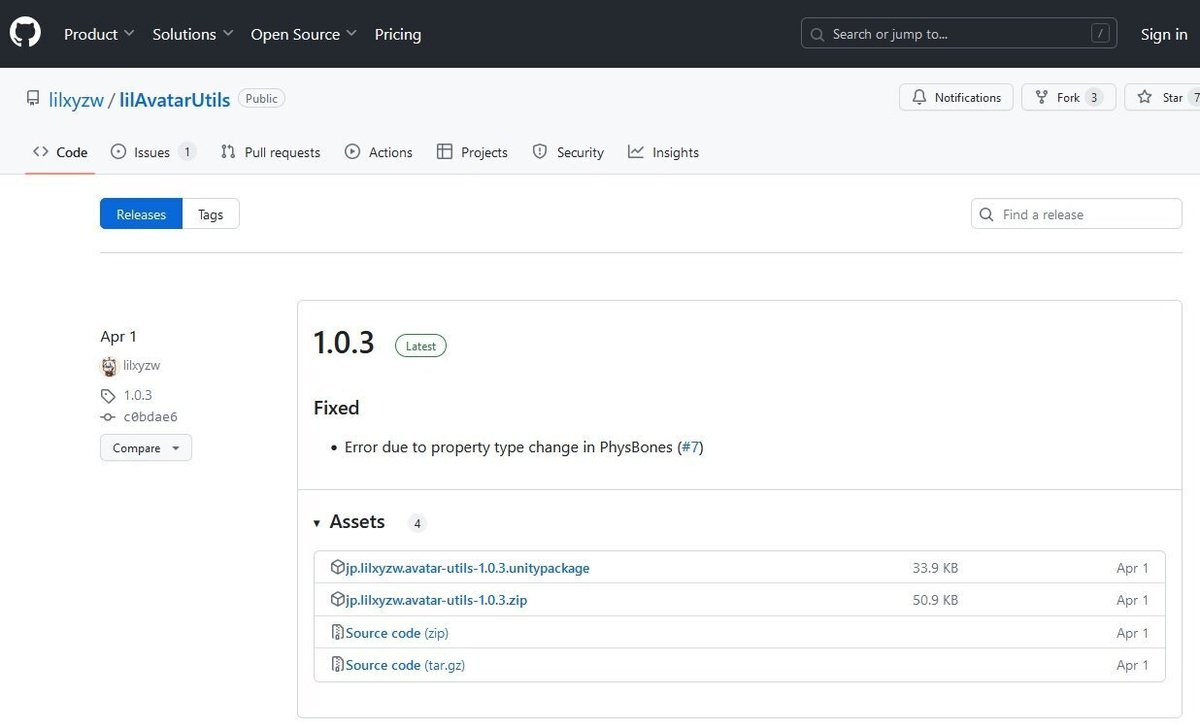
クリックするとこのページです。
https://github.com/lilxyzw/lilAvatarUtils/releases

右側の見出し数字でバージョンごとに別れています
目的の物は最新バージョン1.0.3(2023/07/13現在)の所の
▼Assets ④のすぐ下の
jp.lilxyzw.avatar-utils-1.0.3.unitypackage
がダウンロードして自分でインポートするUnityPackargeのファイルになります。
jp.lilxyzw.avatar-utils-1.0.3.unitypackageをクリックしてダウンロードしましょう。
UnityPackargeのインポートはいつものようにUnityのメニューの
アセット>パッケージをインポート>カスタムパッケージから
先ほどダウンロードしたjp.lilxyzw.avatar-utils-1.0.3.unitypackageを
インポートすればOKです。
インポートの細かい手順は省略
大体どのタイミングでインポートしても良いのですが
既にアップロードを行ってあるUnityProjectに入れると楽で良いと思います。
パッケージインポート前にプロジェクトのバックアップは忘れないように!
3.lilAvatarUtilsの使い方
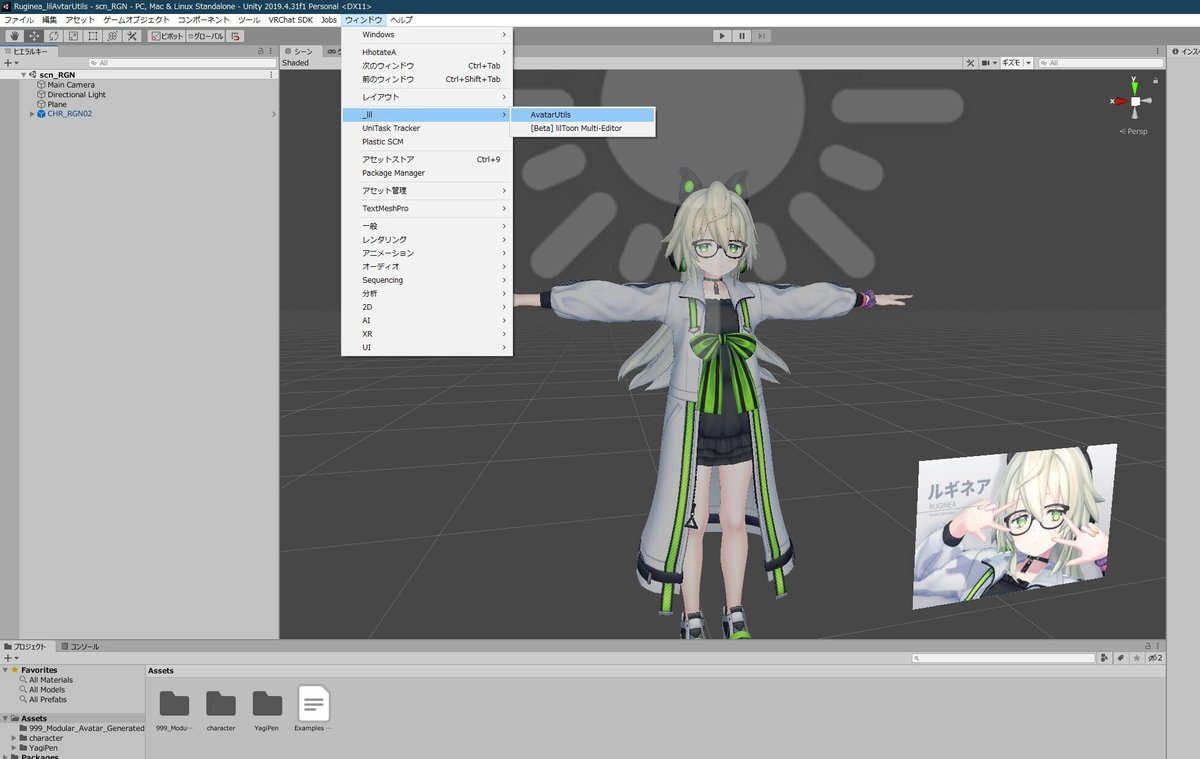
メニューのウインドウ>_lil>AvatarUtilsをクリック


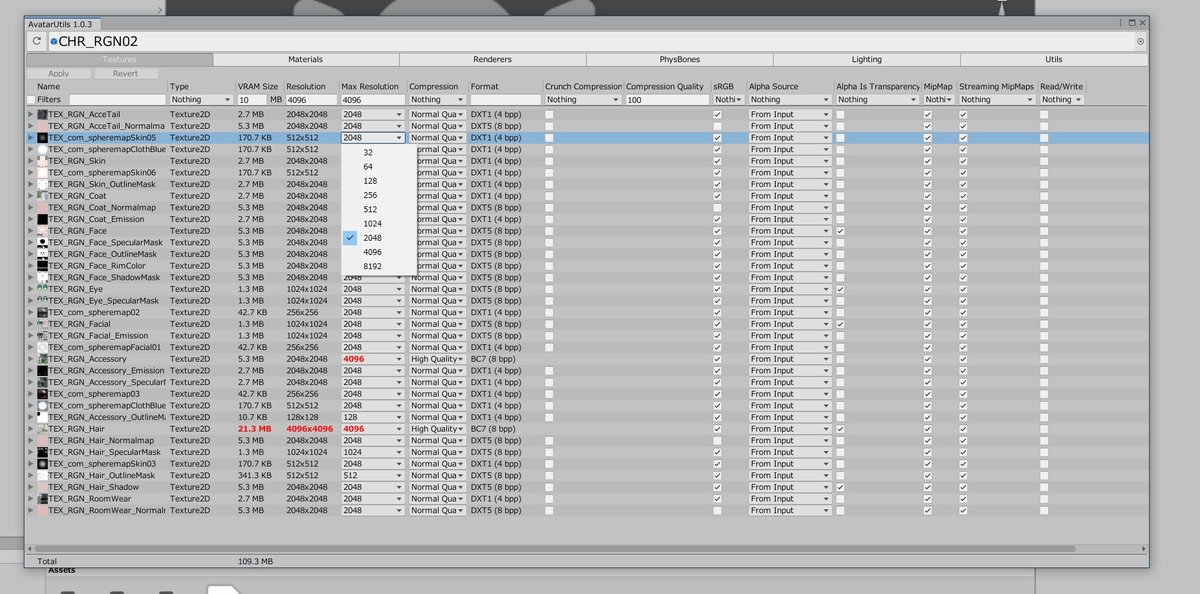
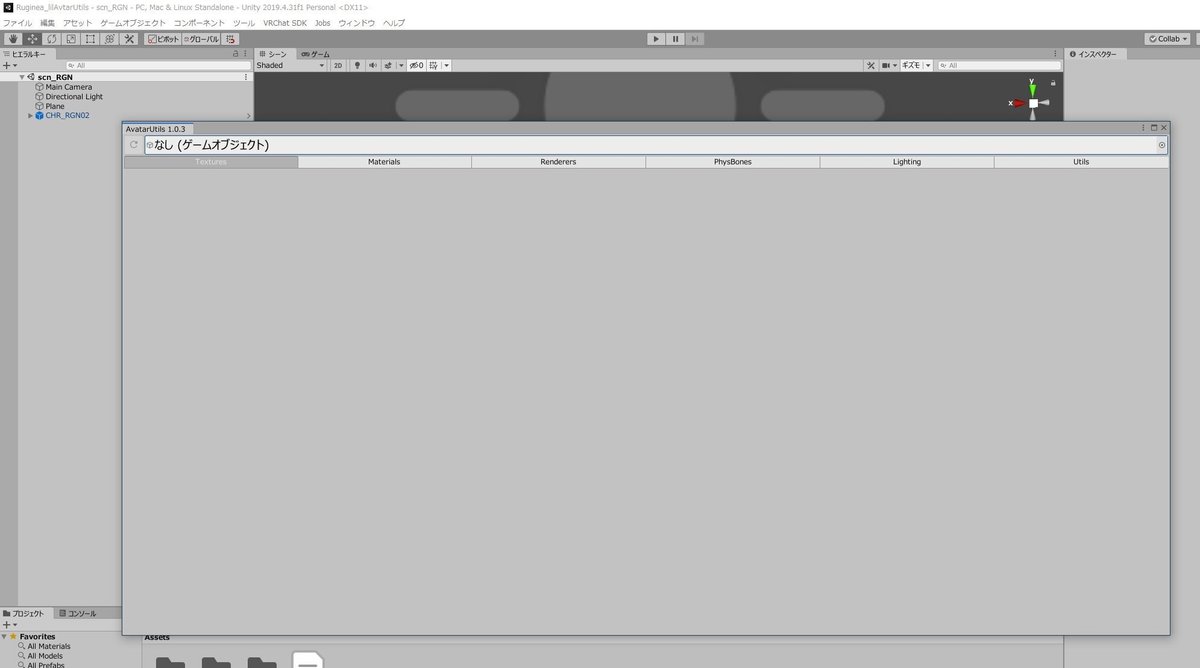
こんな感じのAvatarUtilsのウインドウが開きます
自分のは引っ張って大きくしてあるので初めての人のはもう少し小さい。
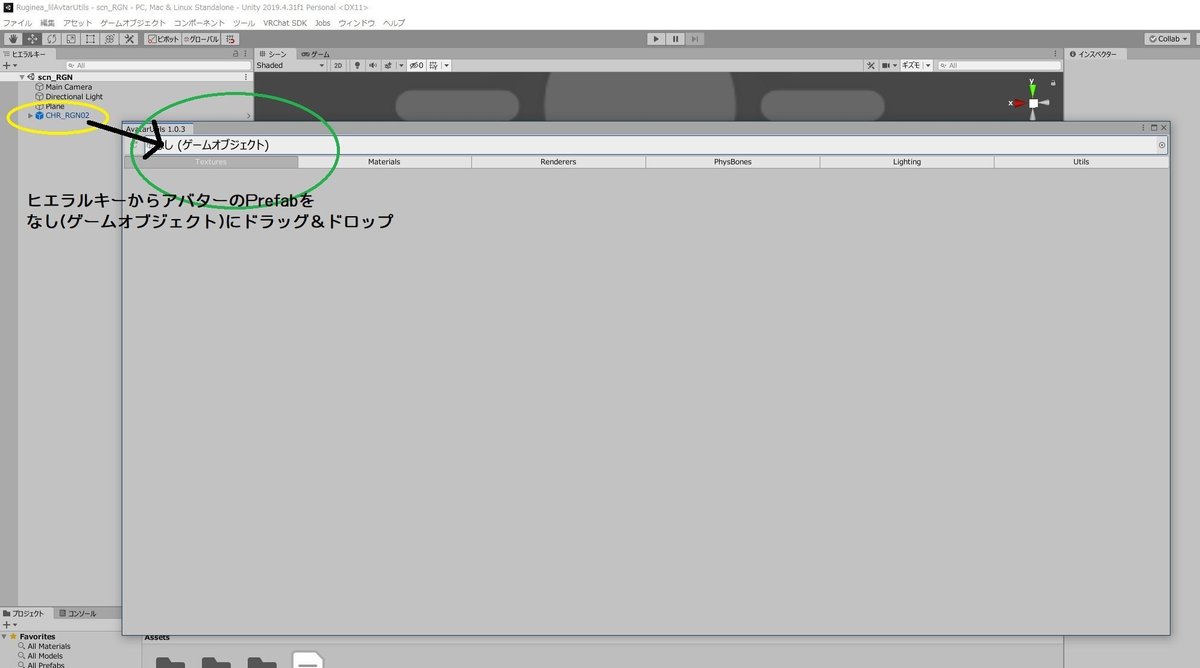
UnityのヒエラルキーからアップロードしてるアバターのPrefabを
AvatarUtilsの なし(ゲームオブジェクト) の所にドラッグ&ドロップ。

画像のルギネアちゃんの場合はCHR_RGN02のPrefabになります。
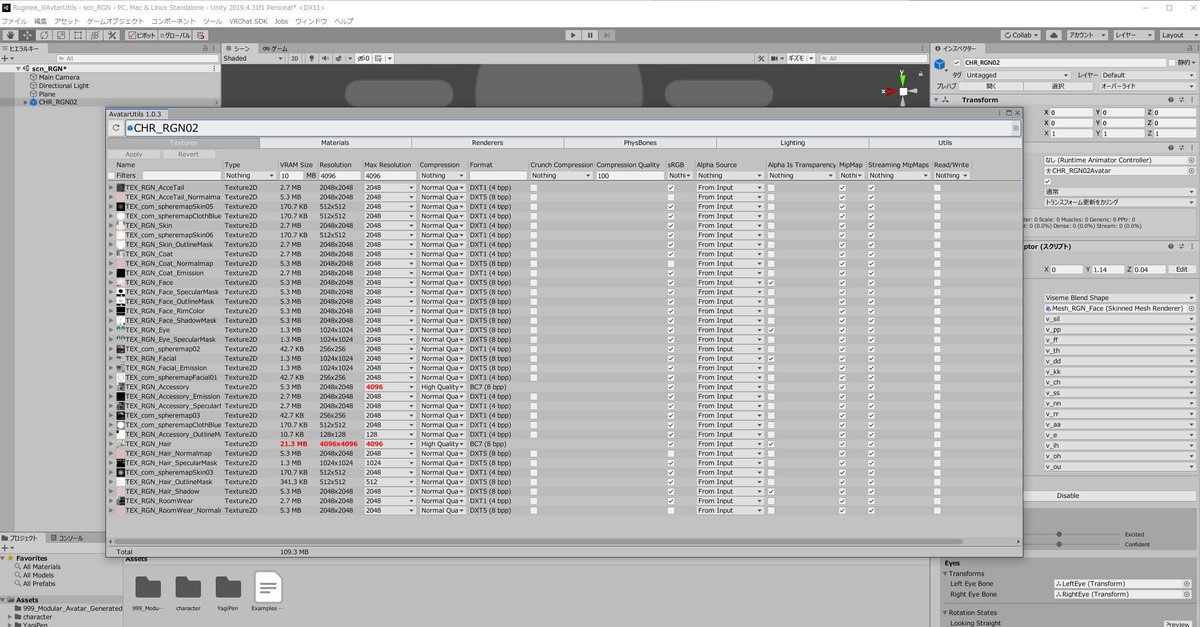
ドラッグ&ドロップするとこんな感じでアバターに含まれてるテクスチャの
情報一覧が表示されます。

ほとんどのアバターはテクスチャファイルの名前からどのパーツか
大体わかるように作られてるはずです。
この画面じゃない人は
ドラッグ&ドロップしたPrefab名が表示されている欄のすぐ下のタブが
Texturesになっているか確認してください。
一覧を見ればある程度わかると思いますが
左から3番目のVRAM Sizeがテクスチャのメモリ使用量です。
その一つ右、左から4番目のResolutionが現在のテクスチャの解像度です。
TEX_RGN_Hairが髪のテクスチャ一枚だけで21.3MBほど使ってますね
こちらを小さくしてみます。
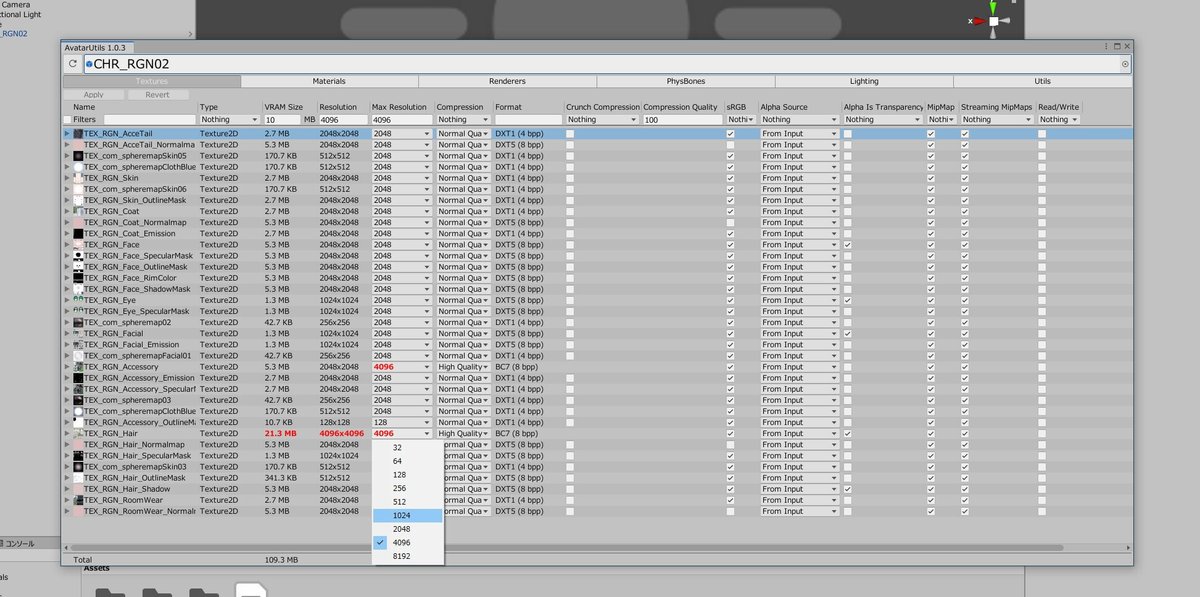
Resolutionの更に右のMax Resolutionのプルダウンメニューを開いて
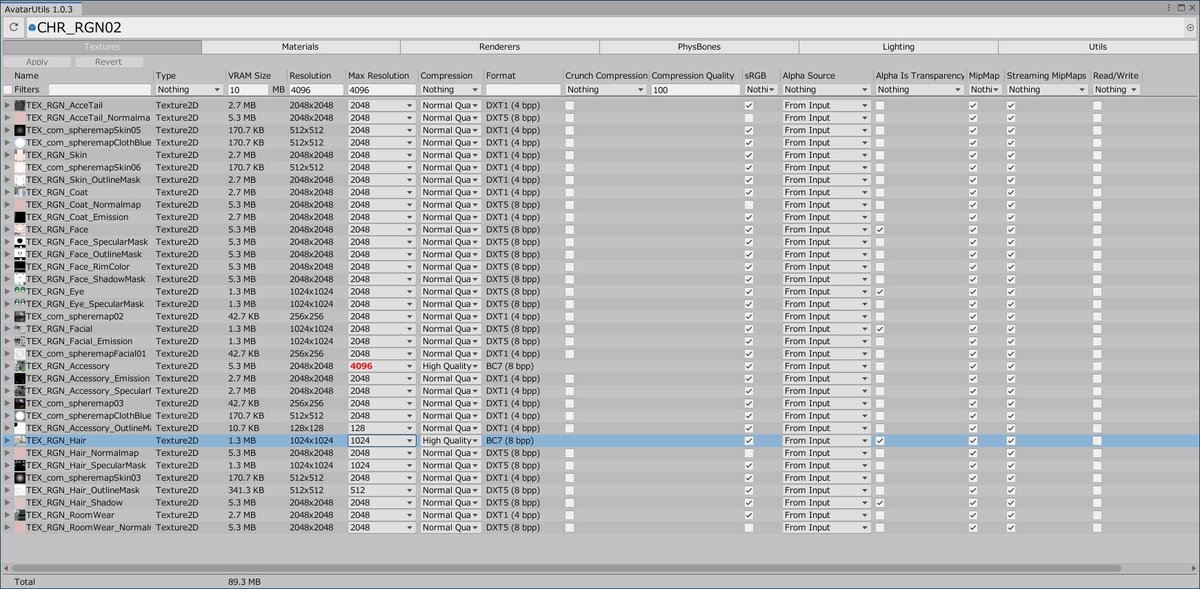
1024(1024x1024)を選択します。


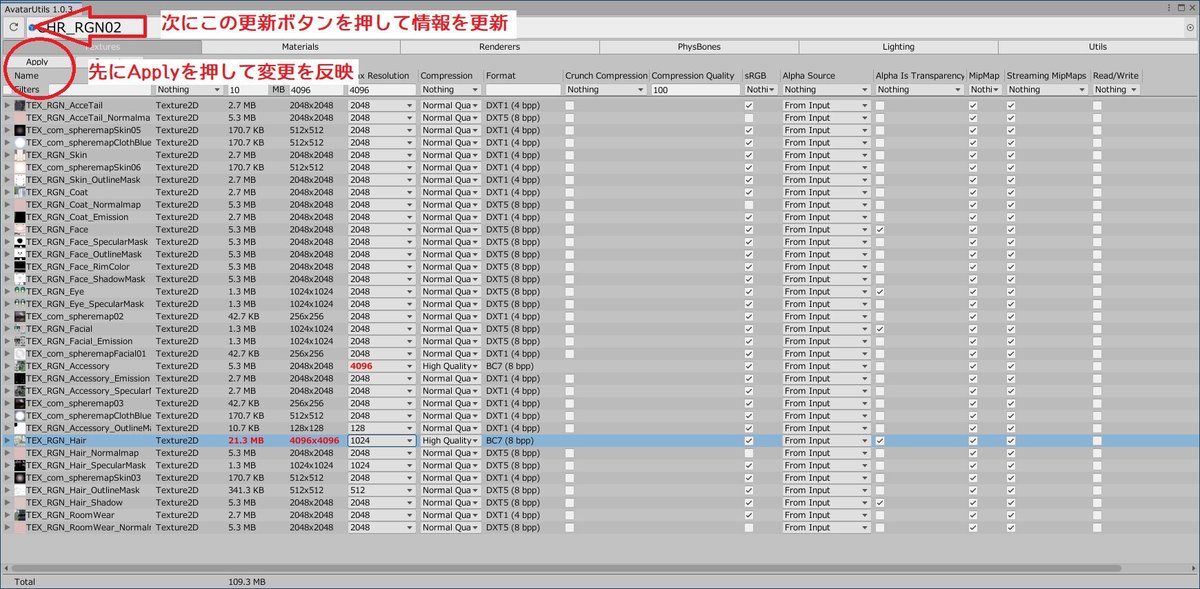
その後左上のApplyボタンを押して修正を適応し、
Prefab名の左にあるリロードボタンでアバター情報をリロードします。

はい、これだけでVRAM使用量を20MB程を節約できました。

調子に乗って最大テクスチャサイズを512で変更します
1個1個メニューを弄るので間違えやすいから慎重に
実行した結果テクスチャのVRAM使用量は全部で8.3MBになりました。
後はアップロードするだけ

ゲーム内から見てみると
DOWNLOAD SIZEが4.84MB
TEXTURE MEMORYが8.3MBとかなりスリムになっています。

ただしアバターのランクはボーンの数なども考慮されるため
アバターランクはVeryPoorのままでした。
ファイルサイズ的にスリムにはなるけれどランクを上げるには
ポリゴン数、マテリアル数、Physbone数などを
総合的に軽量化する必要があります。
4.最後に注意点
Kawaiiを堪能するためのアバターも全テクスチャが512x512以下になると
あちこちがぼけぼけの滲みくすんだ感じになるので
・髪の毛がよく見ると影はくすみに見えて汚い
・折角の服の綺麗な刺繍が残念ぼけぼけ
・質感がコレジャナイ
等がっかり状態になります。
この辺のKawaiiこだわりポイントは2048でも1024でも良いと思うので
バランス良く修正してください。
ベルトのバックルや靴の飾りや小物は128x128でも良いと思います。
経験上、アバターのDOWNLOAD SIZEを50MBで区切り
それ以上を非表示にしてる人も多いので
DOWNLOAD SIZEが50MB未満になってると安心かも知れません。
テクスチャサイズを小さくしてUnityを終了した後に戻せるかは知らないので
ちゃんとバックアップ取ってから作業をやるように注意してください。
それでは、楽しいVRChatライフを
この記事が気に入ったらサポートをしてみませんか?
