
デザインパーツについて
今回はCLINKmeで利用できる「デザインパーツ」について解説します。
CLINKmeについて知りたい方はこちらの記事も参考にしてくださいね。
デザインパーツとは?
デザインパーツはCLINKmeを装飾するアイテム。
YouTubeやTwitterアカウントを紹介しているリンクを罫線で区切ったり、タイトルを入れたりすることができます。
デザインパーツを設定する主な手順は以下の通り。
ログインし「編集ボタン」をタップ
スペース・罫線・タイトルから追加したいパーツを選ぶ
矢印で位置を変更する
保存して完成!
手順を詳しくみていきましょう。
デザインパーツの設定方法
CLINKmeへログインを行う
こちらのページからログインを行います。

編集ページのプラスボタンで編集
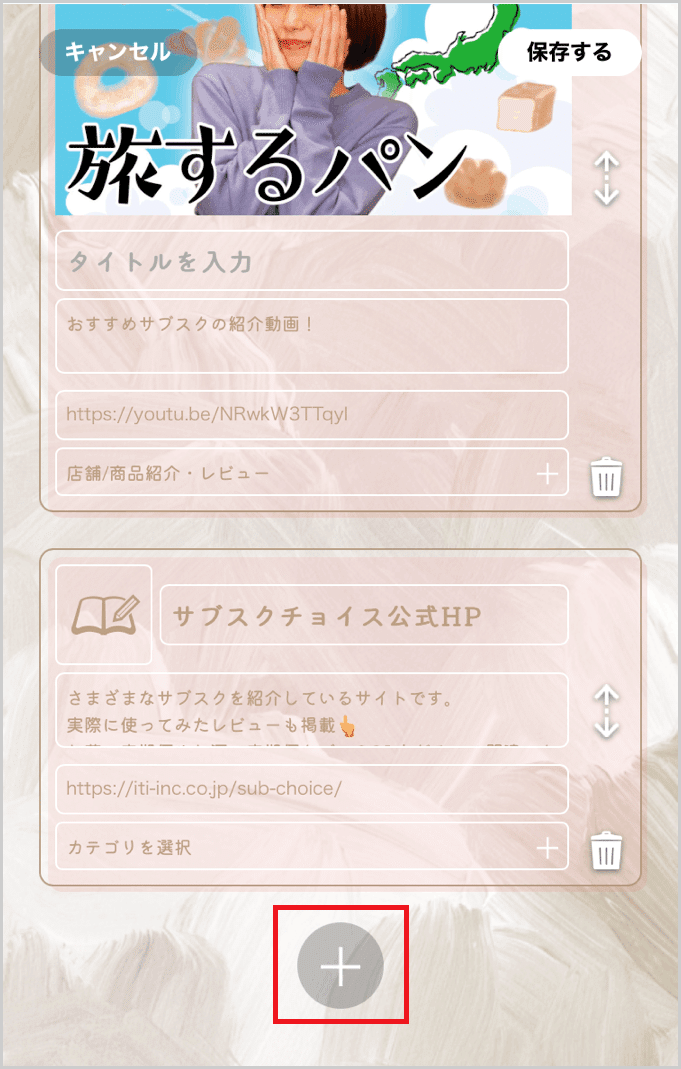
編集ボタンを押下し、編集ページを開きます。

編集ページの下部にある「+(プラスボタン)」をタップ。

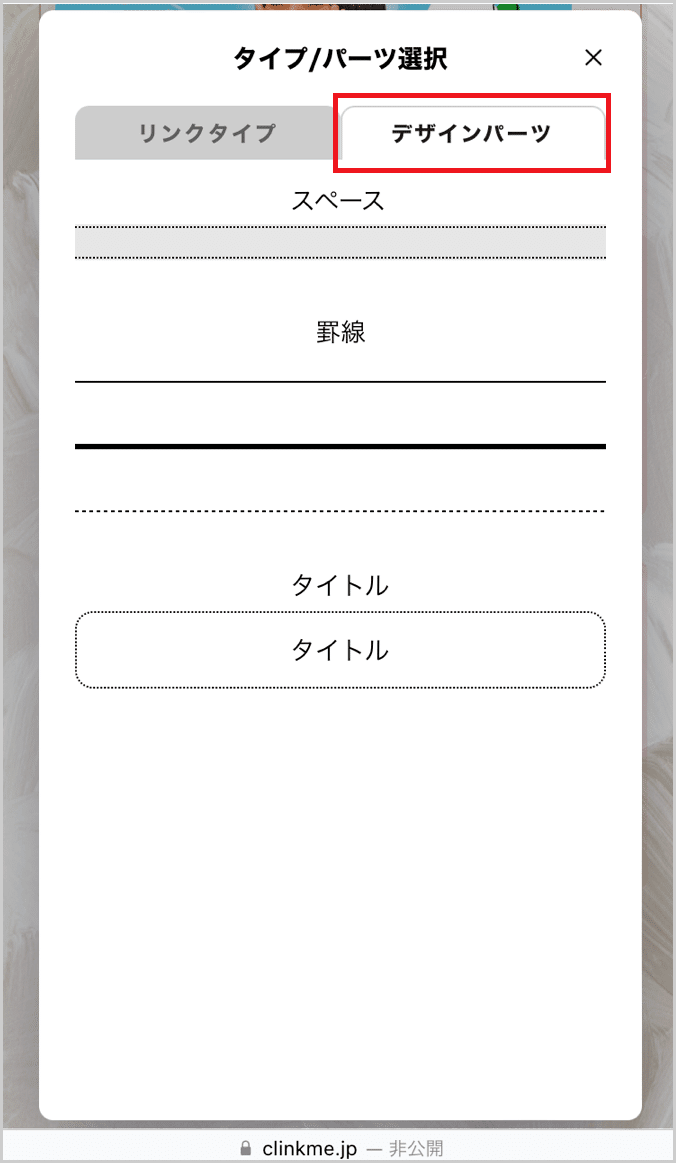
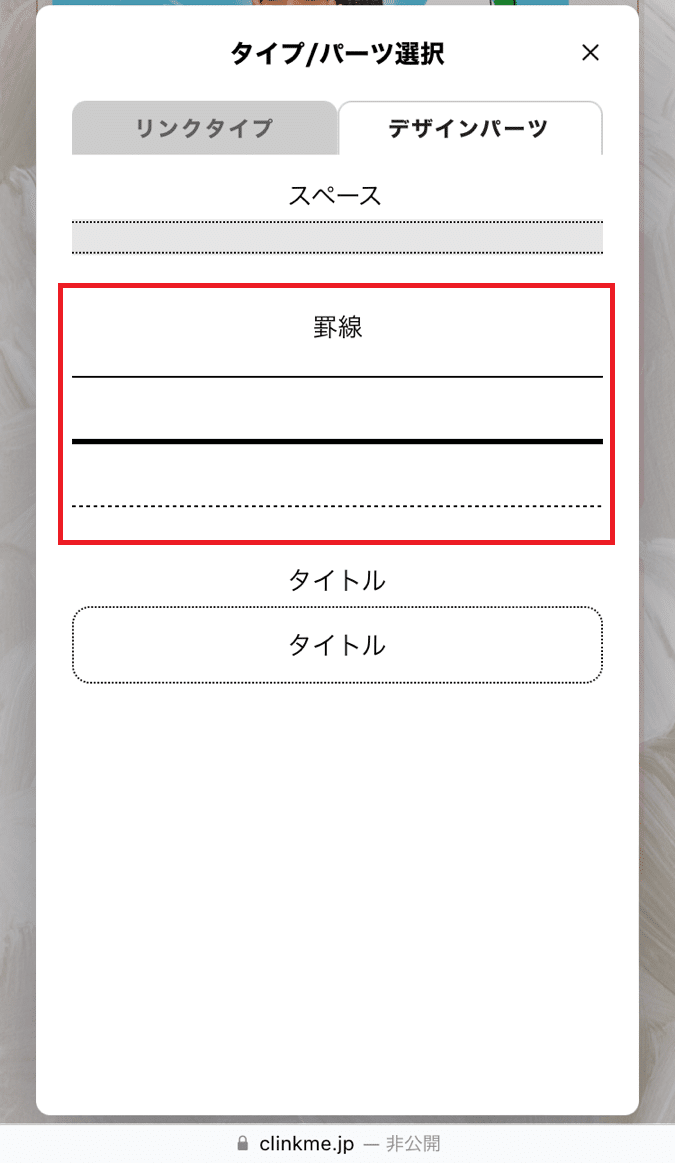
リンクタイプとデザインパーツを選択するポップアップが開くので「デザインパーツ」を選択します。

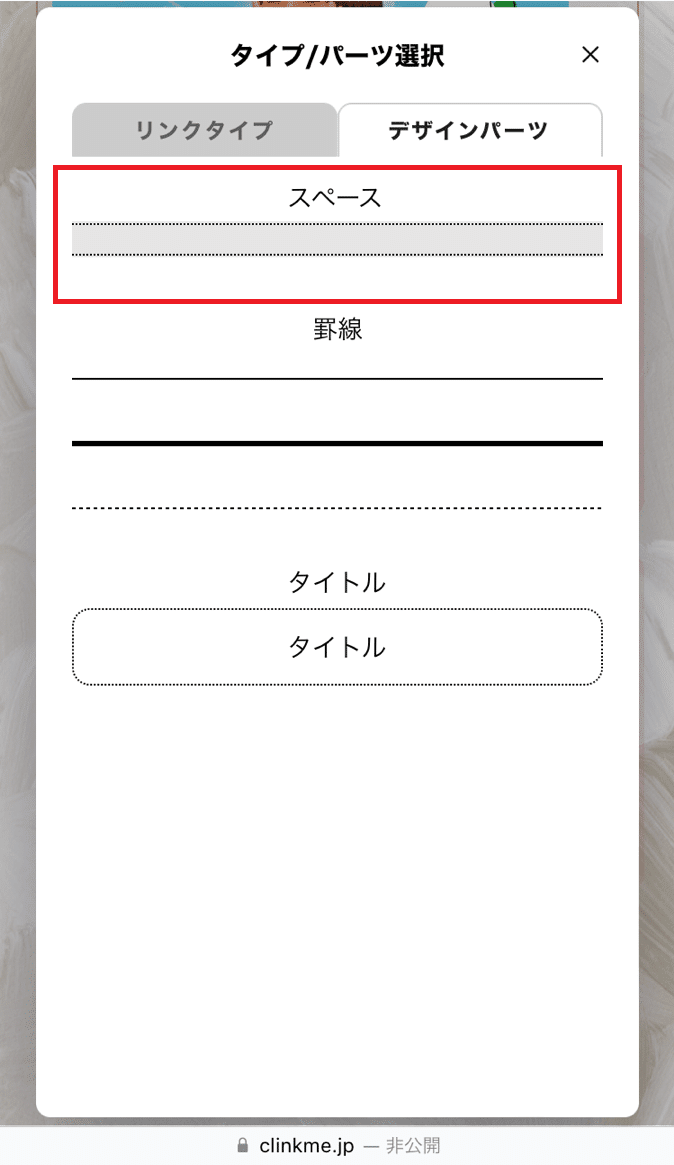
デザインパーツを選択すると、「スペース・罫線・タイトル」の3種類が表示されます。
それぞれどんなときに使用するものなのか簡単に解説しますね。
①スペース
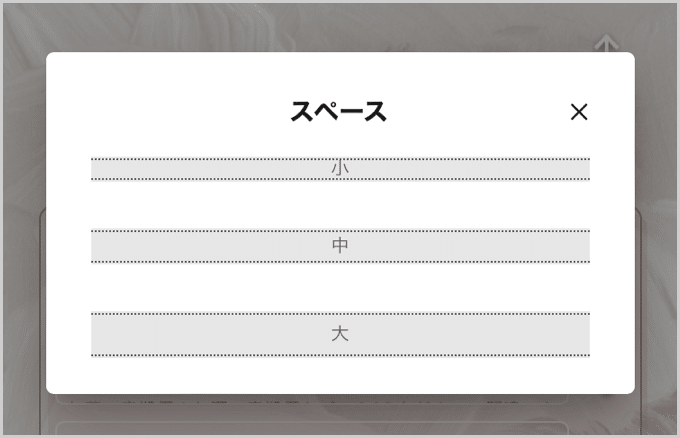
リンク同士の余白を取りたい場合に利用するパーツです。

スペースの幅は「小・中・大」から選択可能。
前後のバランスを見て、どの程度余白を取るか決定しましょう。

②罫線
SNSごとにリンクを区切ったり、SNSとほかのページ(公式ページなど)を区別したい場合に利用します。

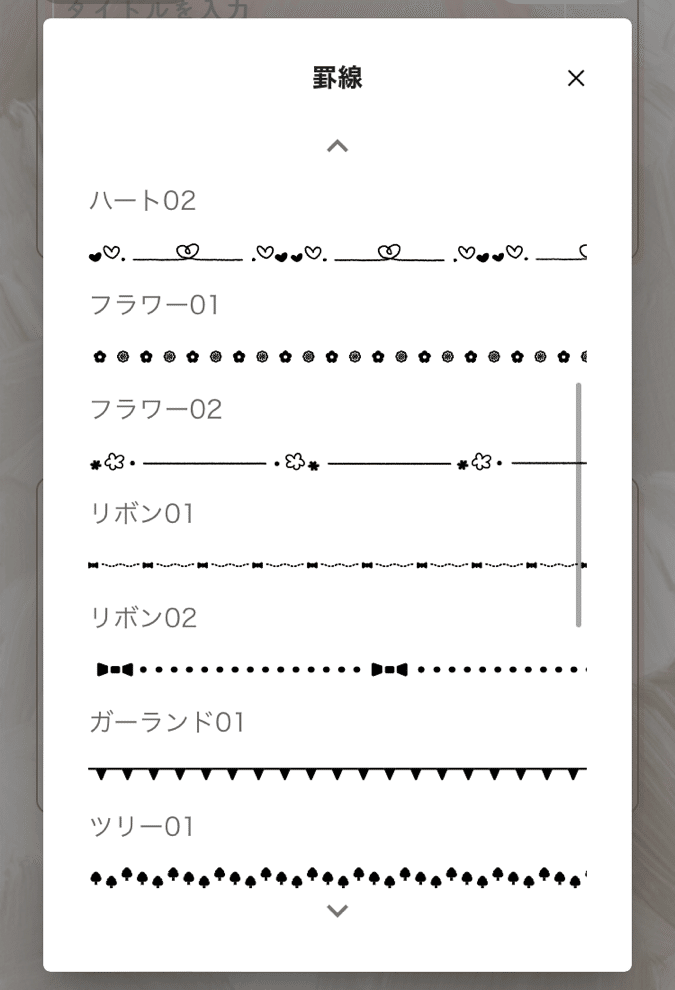
実線や点線などの定番なものから、ハートやフラワー、わんちゃん・ねこちゃんといった変わり種まで、全20種類の罫線から選択できます。

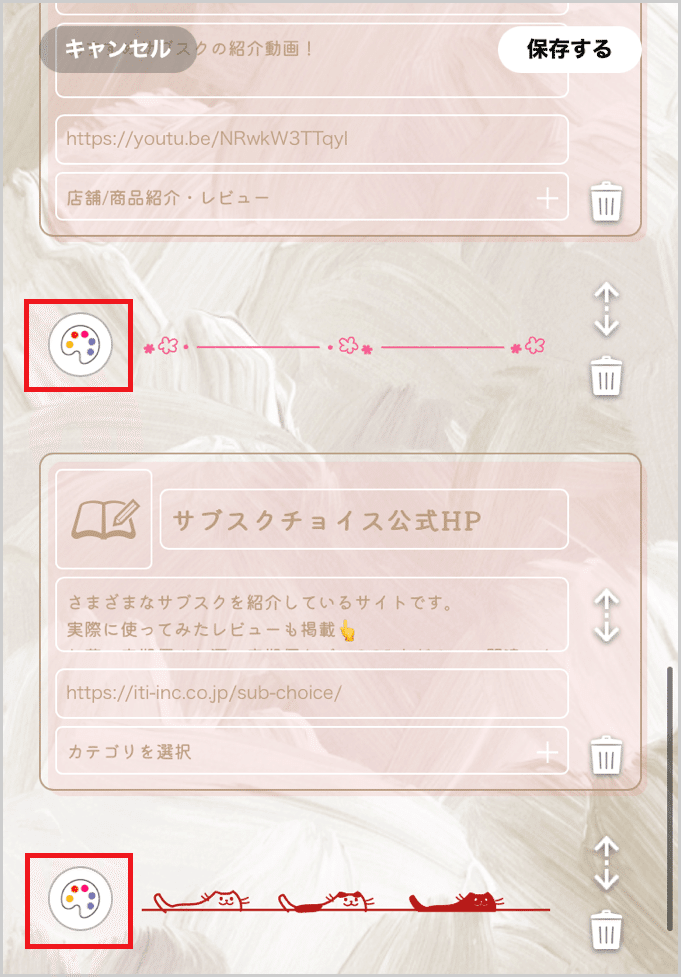
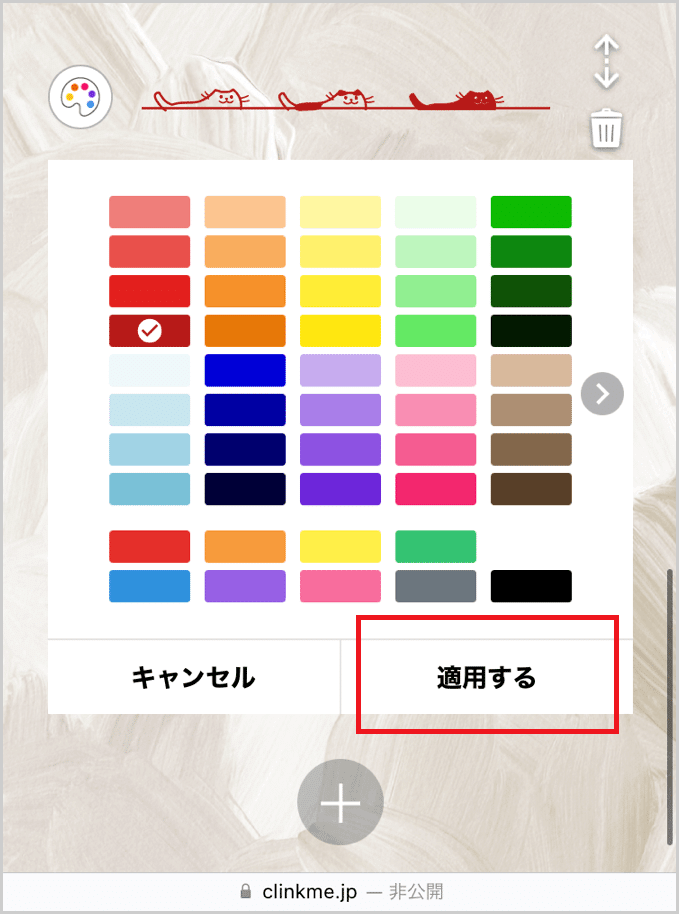
罫線はフォントカラーとは別に好きなカラーを設定できるので、オリジナリティあふれるページが作成可能です。

フォントカラーの変更についてはこちらをご覧ください。
罫線のカラーを変更する場合には、必ず「適用する」ボタンを押して色の確定を行ってくださいね。

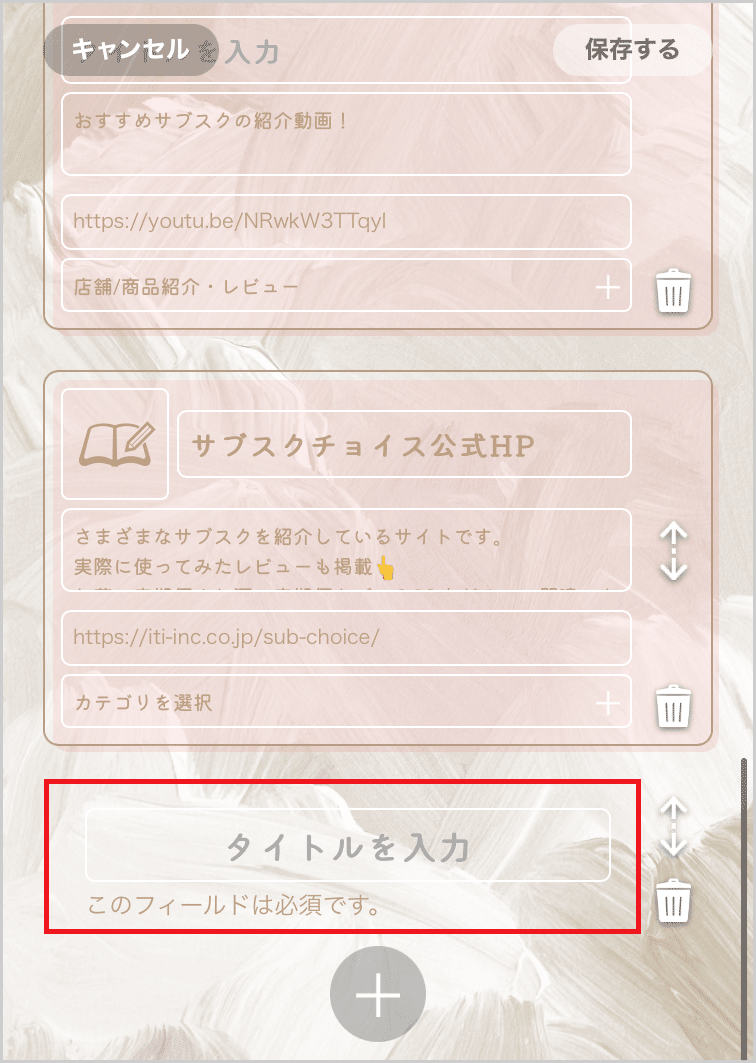
③タイトル
お好きなテキストを入れて、タイトルを作成できます。

紹介するSNSやページのタイトルを入力することで、より見やすいページに仕上がりますよ。

矢印で位置を調整
編集したパーツは、それぞれに矢印が表示されています。

矢印部分をタップすると上下に動かすことができるので、配置したい場所まで移動させましょう。

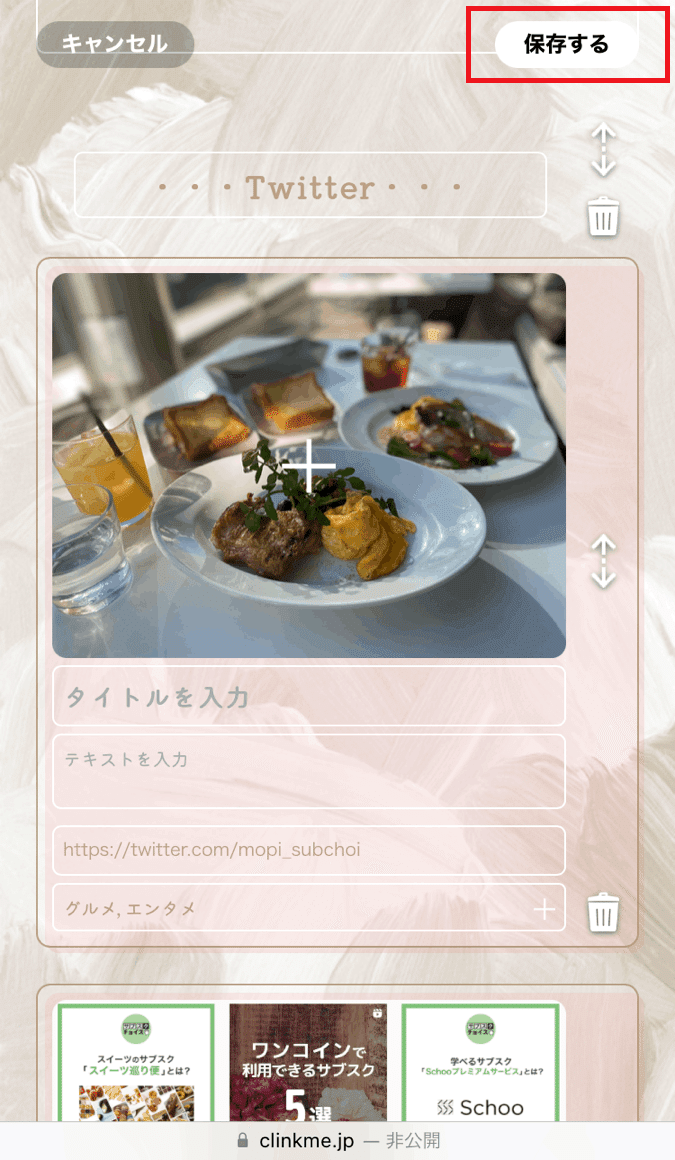
保存して完成!
デザインパーツを制作し、位置を決めたら右上の「保存する」ボタンを押して完成です。

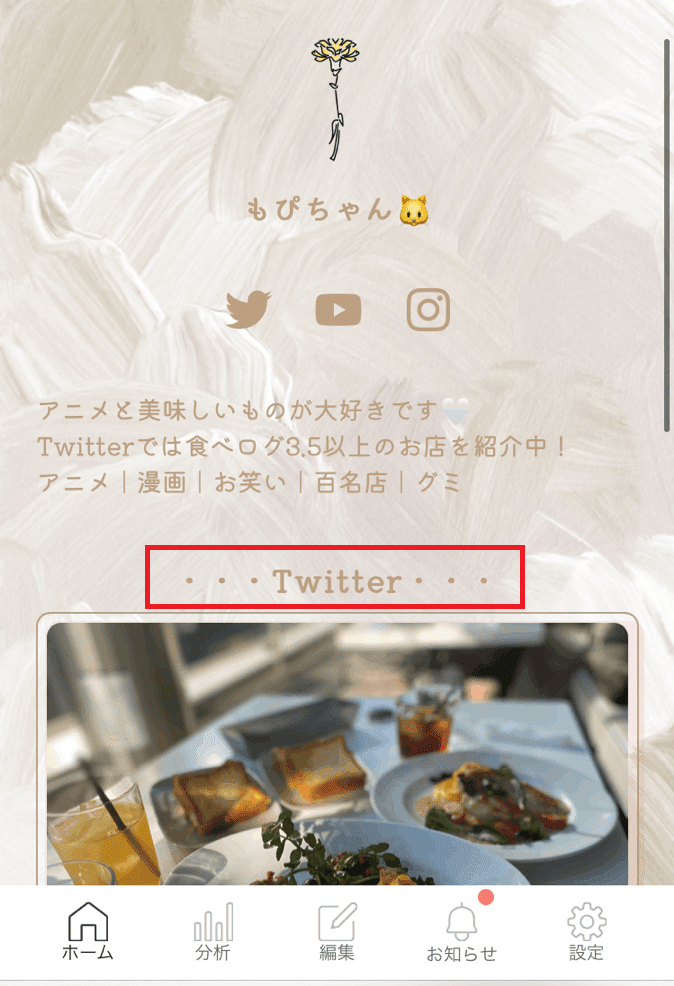
ほかにもデザインパーツを追加し、完成したページがこちら!

デザインパーツを使用することで、見た目も華やかになり、リンクが貼られている場所も一目で分かりやすくなりますよね。
スペース・罫線・タイトルを活用して、あなただけのCLINKmeを作りましょう!
この記事が気に入ったらサポートをしてみませんか?
