
イラストを360°画像に配置してみる
360°画像を利用してぐりぐり動かせるイラスト的なコンテンツを簡単に作れないか?ということで試してみました。3Dコンテンツの作成は時間がかかるので躊躇してしまいますが、この方法なら比較的お手軽に出来そうな気がします。
360°画像を用意する
360°カメラやスマホのアプリで360°撮影したいところですが、猛暑真っ盛り(今8月中旬です)なので今回はフリー素材を利用します!。
HDRIs • Poly Havenから360°写真をダウンロードしました。

写真をイラストっぽく加工する。
写真を画像加工ソフトで開いてイラストっぽく見える様に加工します。
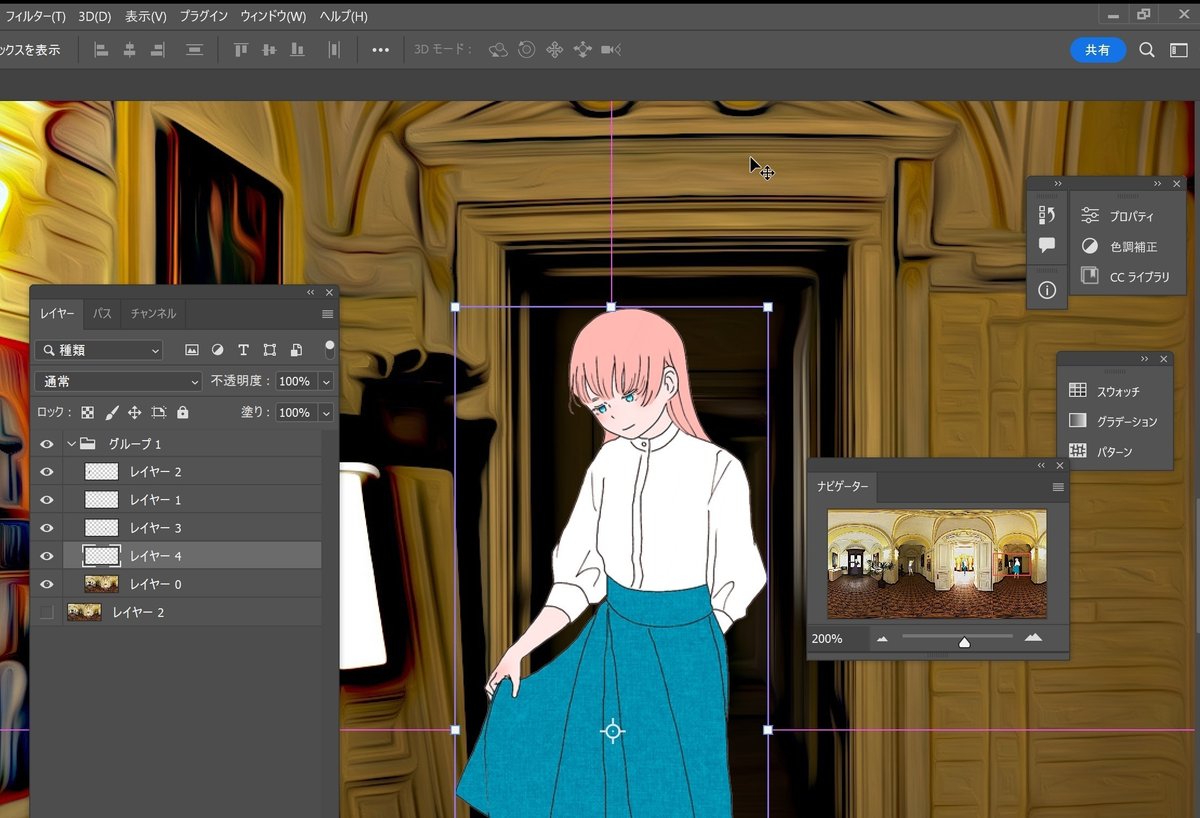
今回はPhotoShopの油彩フィルタで絵画っぽくしました。

自分の描いたキャラクター達を360°画像に配置する。


背景に合わせてキャラクター達のサイズを調整して配置していきます。
配置が終わったら、.jpg 形式で画像を保存します。
360°画像表示ライブラリと画像を自分のサーバーに保存
コーディングしなくても画像を360°形式で表示してくれる便利なライブラリをダウンロードして、作成した360°画像といっしょに自分のwebサーバーにアップロードします。
ライブラリはZip圧縮されていますが、解凍すると「pannellum」というフォルダができるので、フォルダごとアップロードします。

Pannellumと360°画像をアップロードすれば完成です。
あとはWebブラウザで開くだけ。
保存した360°画像をWebブラウザで開く
URLは、サーバーに保存したpannellumの.htmファイルに360°画像のパラメータを渡す形式です。このアドレスをブラウザで開けば、指でグリグリ動かせる360°画像が表示されます。
https://自分のサイト/pannellum/pannellum.htm#panorama=https://360°画像のアドレス.jpg結果・・・
コーディングなしでグリグリ動かせるコンテンツを作成できました!。
実際のWebコンテンツはこちらです。
画像を用意するだけなので、とても簡単でした。
自分でグリグリ動かせるのはやっぱり楽しいですね。
おまけ
<iframe>というHTMLタグを使えば、自分のWebページに360°コンテンツを埋め込む事が出来ます。こちらの使い方の方が一般的ですね。
<!DOCTYPE HTML>
<html lang="ja">
<head>
</head>
<body>
<iframe width="600" height="400" allowfullscreen style="border-style:none;
" src="https://自分のサイト/pannellum/pannellum.htm#panorama=
https://360°画像のアドレス.jpg&autoLoad=true"></iframe>
</body>
</html>この記事が気に入ったらサポートをしてみませんか?
