
第3回_情報の構造化とアプリケーションの使い方
こんにちは、TAの門井です!
3回目の授業ですが、みなさんオンライン授業には慣れましたか?
今週の授業では、自分で選択したおもちゃにはどういう情報が含まれているのか、おもちゃをたくさん観察して、付箋に書き出していきます。
後半は、次回以降の授業に向けてグラフィック制作ソフトを学んでいきます。
そして今週からブログの初めに、前回の授業の課題の中で優秀だったものを、TAのコメントを加えて、いくつか紹介していきます。
この授業では、最終的にこれまでの課題をまとめたポートフォリオを制作するので、優秀な作品を参考にして、是非自分の作品のブラッシュアップに役立ててください!
----------------------------------------------------------------------------


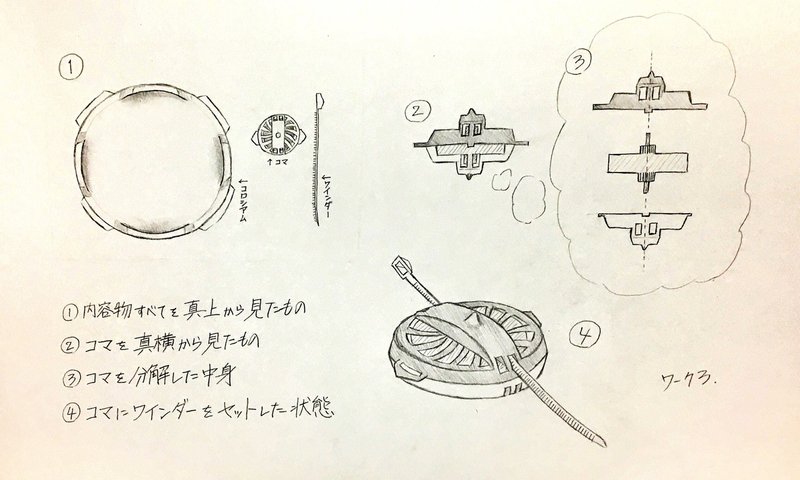
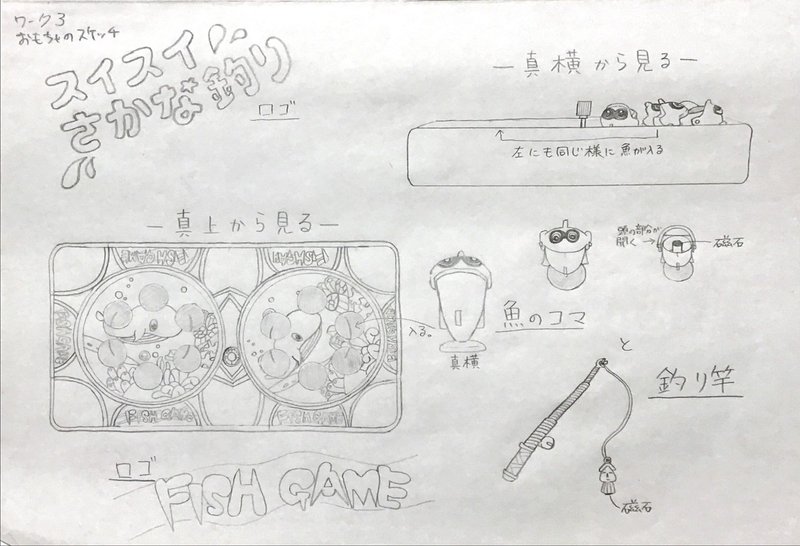
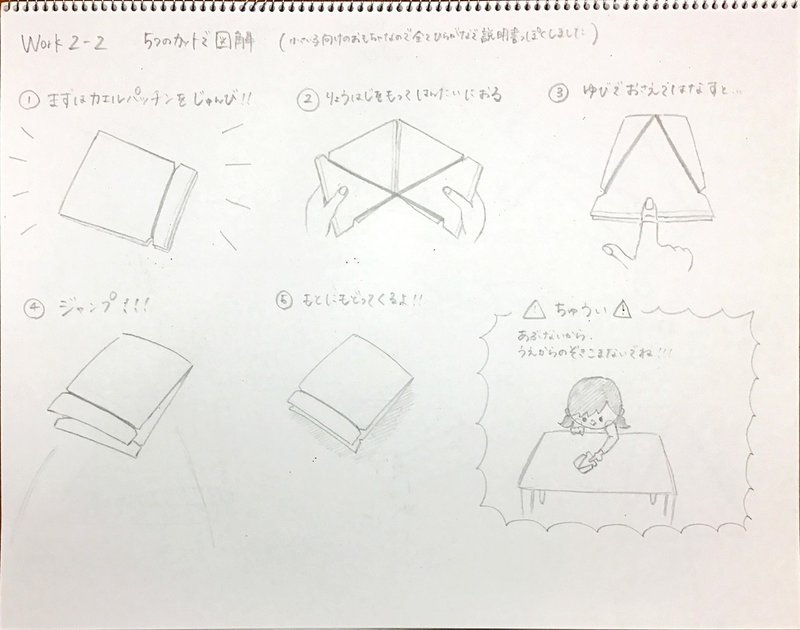
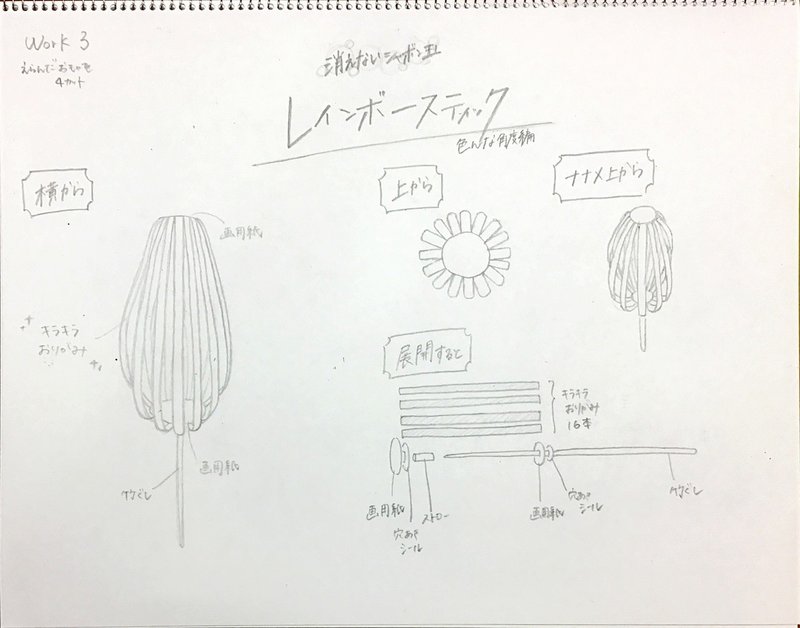
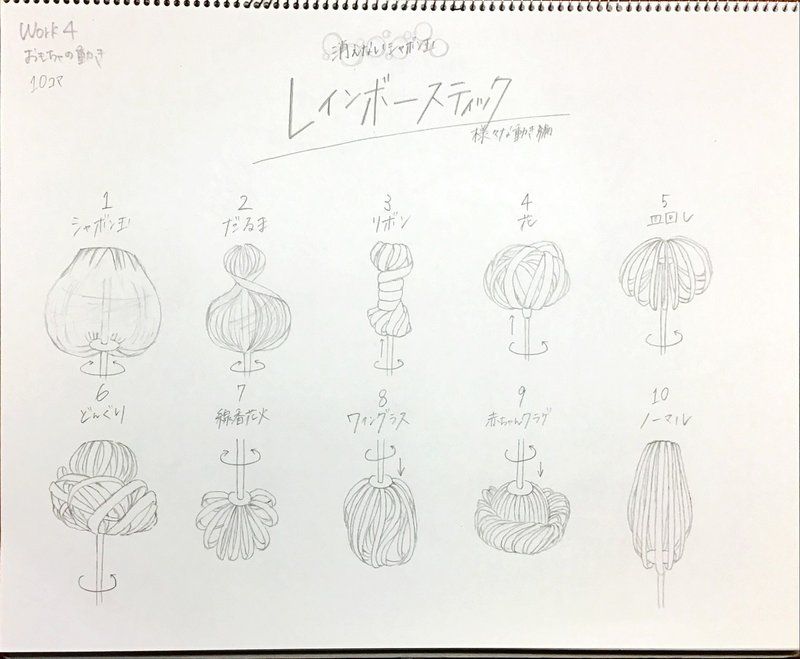
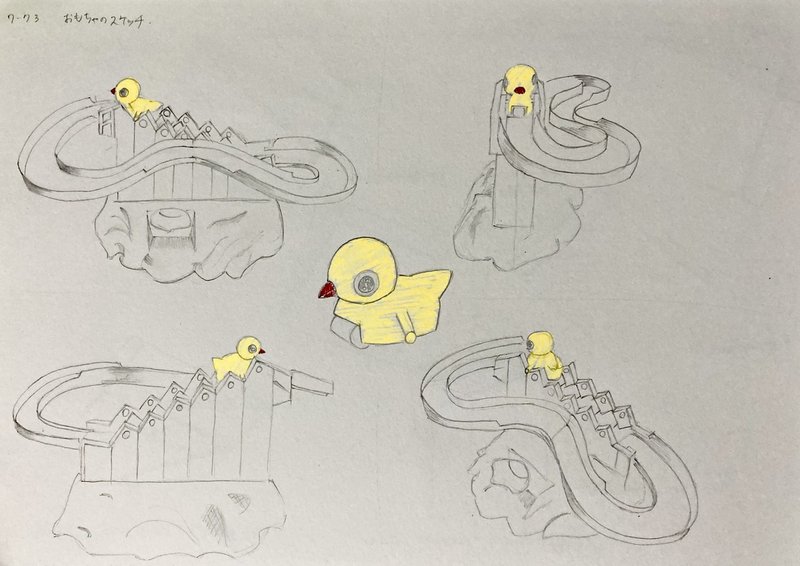
こちらはカエルパッチンと釣りのおもちゃの図解です。どちらもイラスト表現が程よく抽象的で、誰が見ても遊び方と仕組みがすぐに理解できる作品になっていると思います!




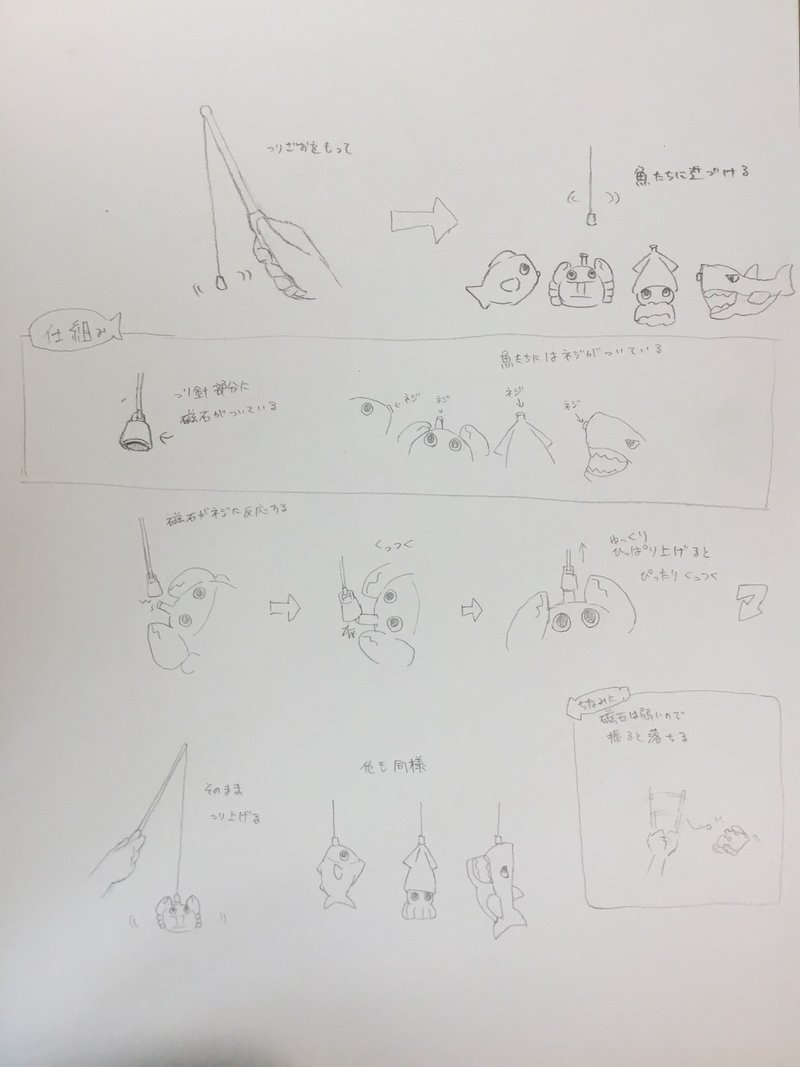
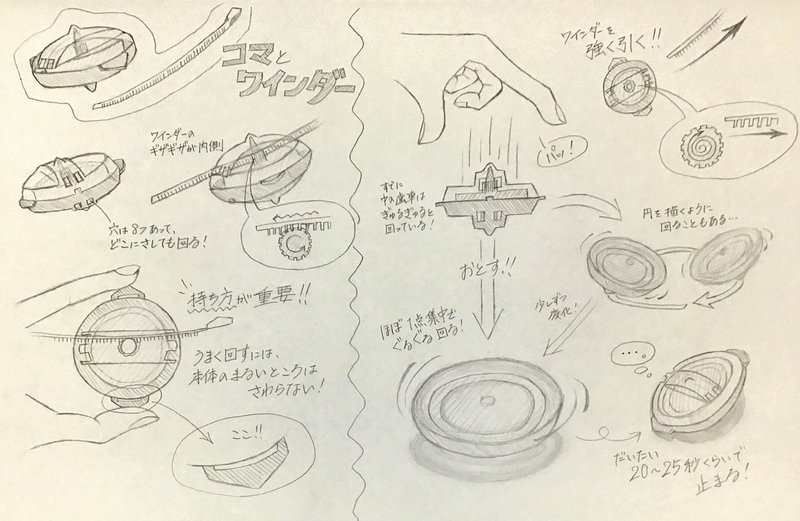
こちらの作品は、全体的にとてもイラストが上手だと感じました。輪郭線を濃く描くことでメリハリのあるイラストになっていると思います。また、ふきだしや動きのある矢印によって、自然と実際のおもちゃの動作が想像できます。おもちゃの断面図や内部構造を上手く表現できている点も素晴らしいと感じました!


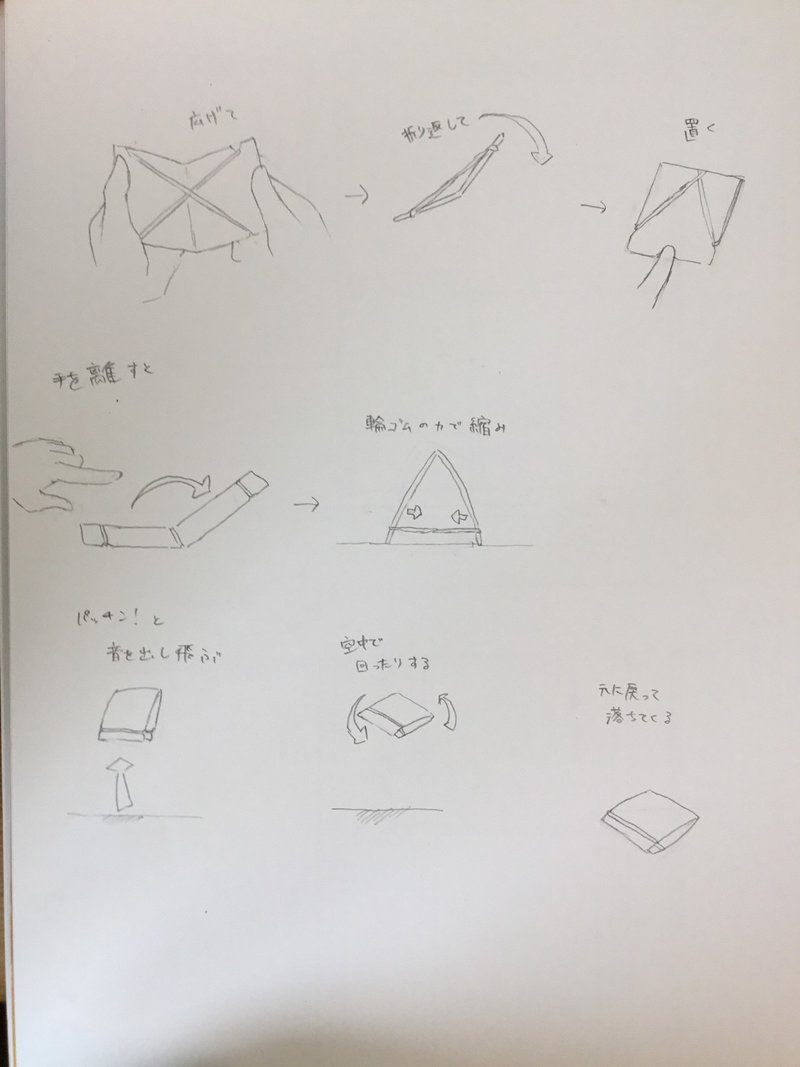
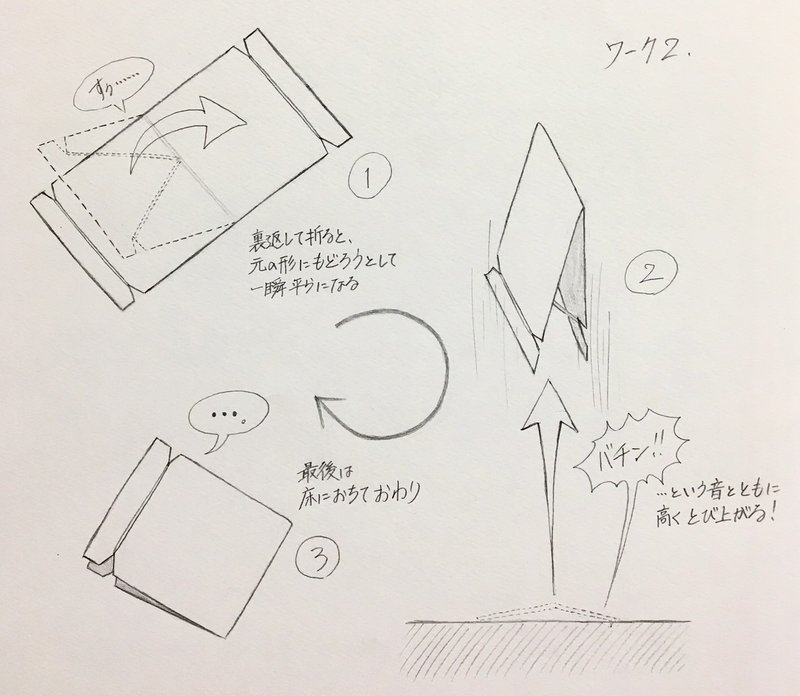
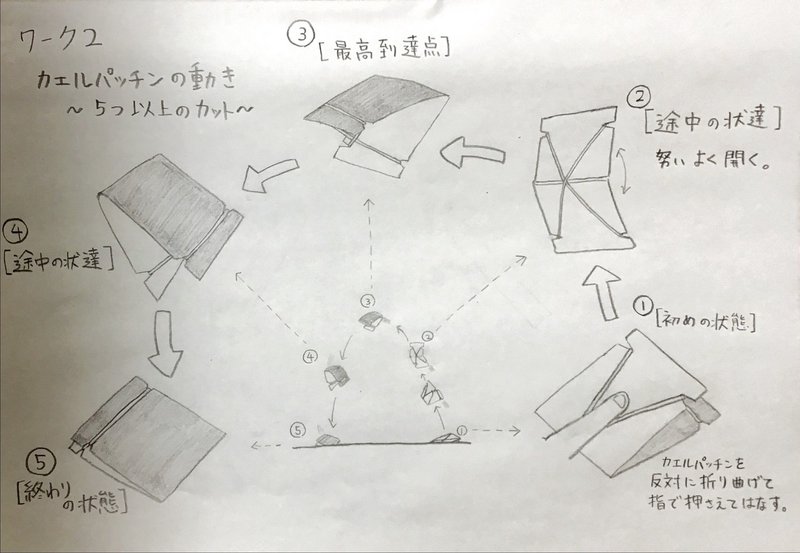
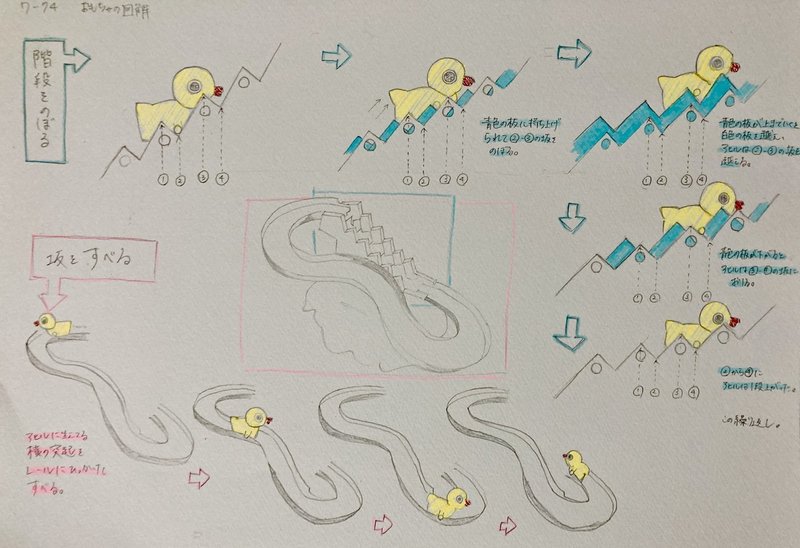
こちらの作品のカエルパッチンの動きの図解は、2つの視点からの動きを見せることで、「カエルがどの位置にいるときにどういう動きをしているか」が一目でわかる仕組みになっていると思います!釣りのおもちゃの図解も細かいところまで描写されていて、とても印象が良かったです。



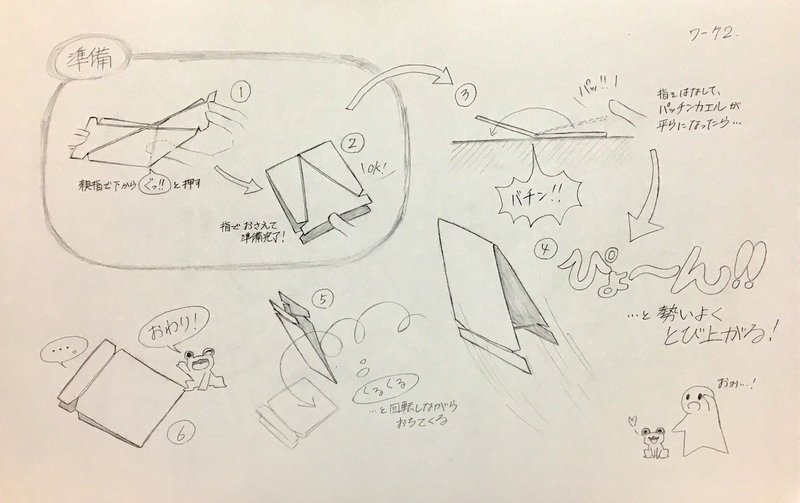
こちらのパッチンカエルの図解は「小さい子向きで説明書っぽく」というコンセプトを自分で設定して制作している点が素晴らしいと感じました!おもちゃのイラストもとても細かく上手に表現されていて、非常に見やすいと思います。展開図も描かれていて、構造が分かりやすいです。


こちらの作品もイラストが細かく丁寧に描かれていて着色もしているため、実際のおもちゃが想像しやすくなっています!しかし、一部分だけ着色してしまうと、その箇所に視点が向かってしまうため、一番見てほしい構造の部分が薄れてしまいます。着色をするときは、「見せたい部分」を意識すると、より良いものになると思います!


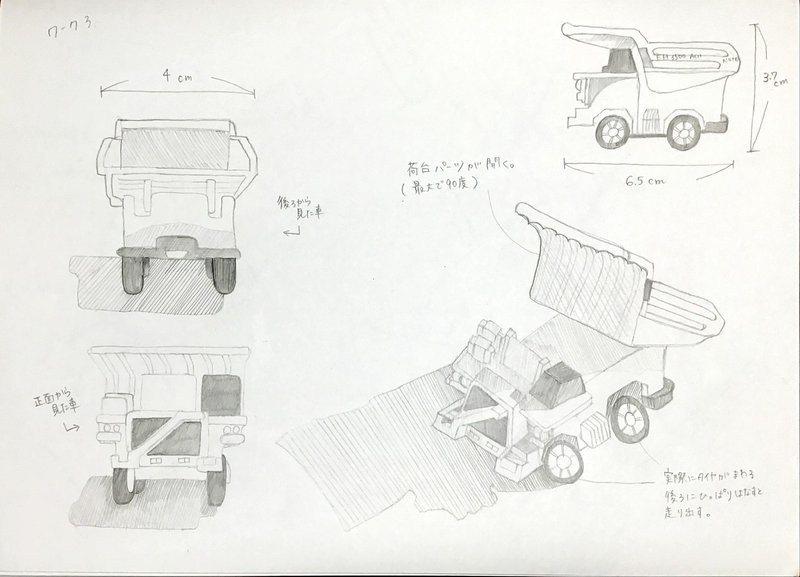
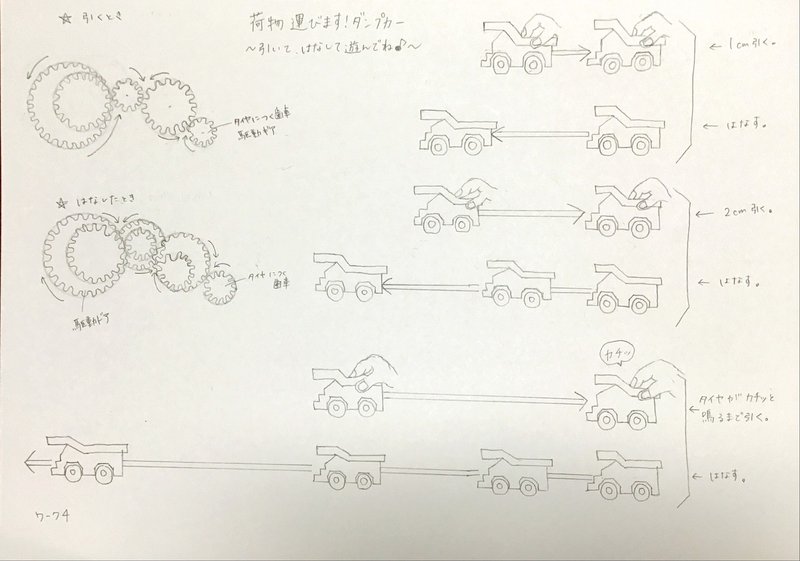
こちらの作品は、丁寧なイラストに加え、サイズまで描かれています。動作の図解も、あえてダンプカーを抽象的に描き情報量を少なくすることで、「ダンプカーを引く距離によって進む距離が変わる」というおもちゃの仕組みがすぐに理解できます。内部の歯車の構造も分かりやすく表現できていると思います!
ワーク5のおもちゃのうごきのアニメーションはブログでは紹介できませんが、コマ送りでストーリー仕立てにしている人や、BGMを使って雰囲気を表現している人もいて素晴らしい作品が多かったです!
----------------------------------------------------------------------------
今週の授業の流れ
1.動くおもちゃの情報を書き出す(30分)
2.情報の関係性を整理しまとめる(40分)
3.アプリケーションの使い方を体験する(120分)
− Inkscape
− GIMP
----------------------------------------------------------------------------
1.動くおもちゃの情報を書き出す
○各自で選んだ動くおもちゃの特徴をたくさん書き出す
例)大きさ、素材、色、質感、動き方、音 など
・1枚の付箋に1つの事柄
・「絵」「言葉」にして表す
◎目標50枚以上(少なくても30枚)
◎所要時間:30分

----------------------------------------------------------------------------
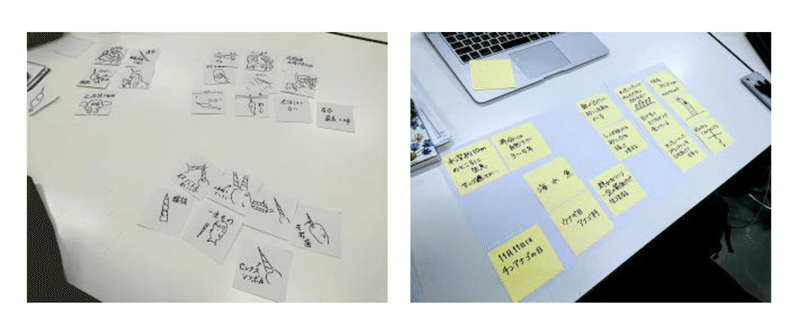
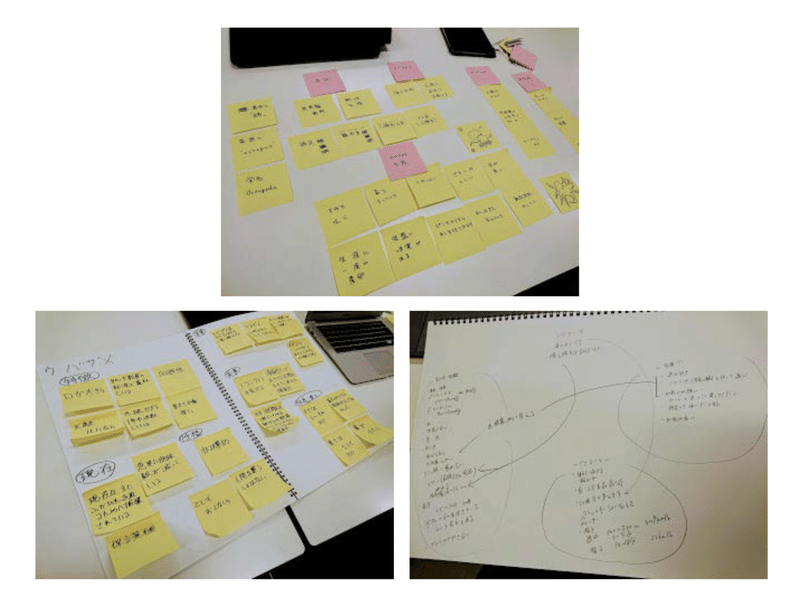
2.情報の関係性を整理しまとめる
○付箋ができたら、その言葉や絵の関係性を整理する
・似たような事柄の付箋を集めてグループにし、グループに名前をつける
・グループごとの関係性を線で示す
・配置する位置で関係性を示す
○まとめている途中で、必要があれば付箋を書き足す
○全体がまとまったらiPad等で撮影し、記録を残す
※まとめたものを次回の授業で使用するため、可能であればその状態を保持して保管する
◎所要時間:40分

----------------------------------------------------------------------------
3.アプリケーションの使い方を体験する
manabaにあるグラフィック制作ソフトの紹介動画を視聴し、課題に取り組みましょう。InkscapeとGIMPを使用する人は、同じくmanabaにある使い方の説明動画を見ながら制作してください。
○トランプの4つのマークとクローバー7のカードを作る
ガイドや整列、配置を使って綺麗にレイアウトしてみましょう
○おもちゃのシルエットを作る
制作したデータを取り込み、パスツールでトレースしてみましょう
○名前のロゴを作る
図形を組み合わせる、もしくはテキストを変形させて簡単なロゴを作ってみましょう。
◎所要時間:120分
提出方法
・1つのファイルにまとめてmanabaに提出してください。
・データ形式はそれぞれのツールの形式のデータで構いません。
・Inkscapeの場合はInkscape svg(デフォルト)の形式で提出してください。
----------------------------------------------------------------------------
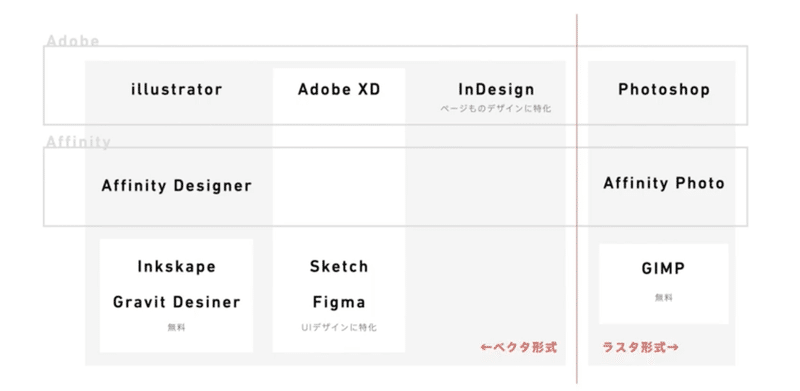
●グラフィック制作ソフトの紹介
デザイナーが使用するデザインソフトとして、一番有名なものにAdobe社から販売されているIllustrator、PhotoShopがあります。
少なくとも、この2つのソフトはグラフィックデザイナー、またはその他のデザイナーと言われる職業の人は使えることが大前提となります。
Adobe製のソフトには他にも、UIのデザインに特化したAdobe XDや、雑誌などのページもののデザインに特化したInDesignなど、様々な用途に特化した多くのデザインツールが存在します。
○Illustrator(ベクタ形式のソフト)
正確なレイアウト、データの制作ができる。
例)
・拡大、縮小などで劣化しないデータ制作(ロゴ等)
・テキストの段組みや、文字調節
○Photoshop(ラスタ形式のソフト)
写真やイラストの細かい加工ができる。
例)
・写真レタッチ、色味等の加工、切り抜き
・手書き風のイラスト作成
○Affinity
○Figma

●無料のグラフィックソフトの紹介
今回の授業内容であれば十分に使用できる、無料のグラフィックソフトを紹介します。
●Illustratorの代わりとして使える無料デザインソフト
○Inkscape
【特徴】
ベクタードローイングソフトで一番有名、定番なソフト。
昨日もイラレくらい豊富。
【デメリット】
操作が複雑。操作が重い。
○Gravit Designer
【特徴】
操作がわかりやすい。
【デメリット】
アカウントを作る必要がある。
PCがオンライン状態でないと作業できない。
●Photoshopの代わりとして使える無料デザインソフト
○GIMP
【特徴】
無料のラスタソフトで一番有名、定番なソフト。
機能もフォトショップくらい豊富。
【デメリット】
操作が複雑。
----------------------------------------------------------------------------
課題提出について
○ワーク2で撮影した写真とワーク3の3つのデータをまとめ、manabaに提出してください。
・ファイル名はわかりやすい名前にしてください
・データを圧縮する方法が分かる人は、一つのフォルダにまとめ、zipの形式で圧縮してください。
○提出先:manaba レポート内
「情報の構造化とアプリケーションの使い方」
◎提出期限:6月8日(月)朝9時まで
・遅れての提出は可能ですが、減点対象になります。
この記事が気に入ったらサポートをしてみませんか?
