
Pleasanter実践編① ~サイト機能を使って業務効率化してみる
どうも、広報のえぐっちゃんです。実践編の記事では営業・広報畑の出身
でIT素人の私が実際にPleasanterを扱うことで、その使用感を皆様に分かり
やすくご紹介していく、珠玉の短編集となっていく(ことを望んだ)連載になります。それでは記念すべき第1回をご覧あれ。
概要:サイト機能とは
サイトとは、プリザンターで情報共有を行うための基本単位です。
Pleasanterにはフォルダ・テーブル・Wiki・ダッシュボードといった
情報を格納する入れ物があり、これらを総称したものがサイトです。
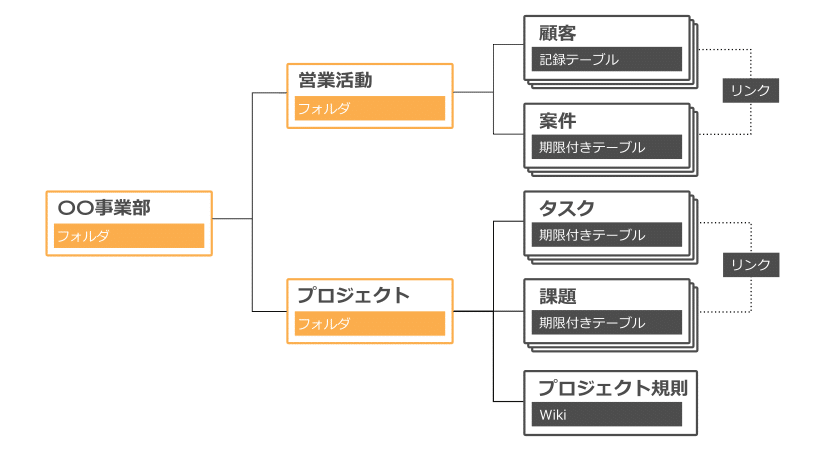
各サイトは管理できるデータや機能が異なります。 サイトを組み合わ
せることで、下記のようなデータベース型のアプリケーションを
いくつも作成することができます。

詳細:弊社実事例
実際に弊社ではサイト機能を用い、社内の”タスク”や”顧客”等の情報管理を行っています。実際の画面を見ていきましょう。
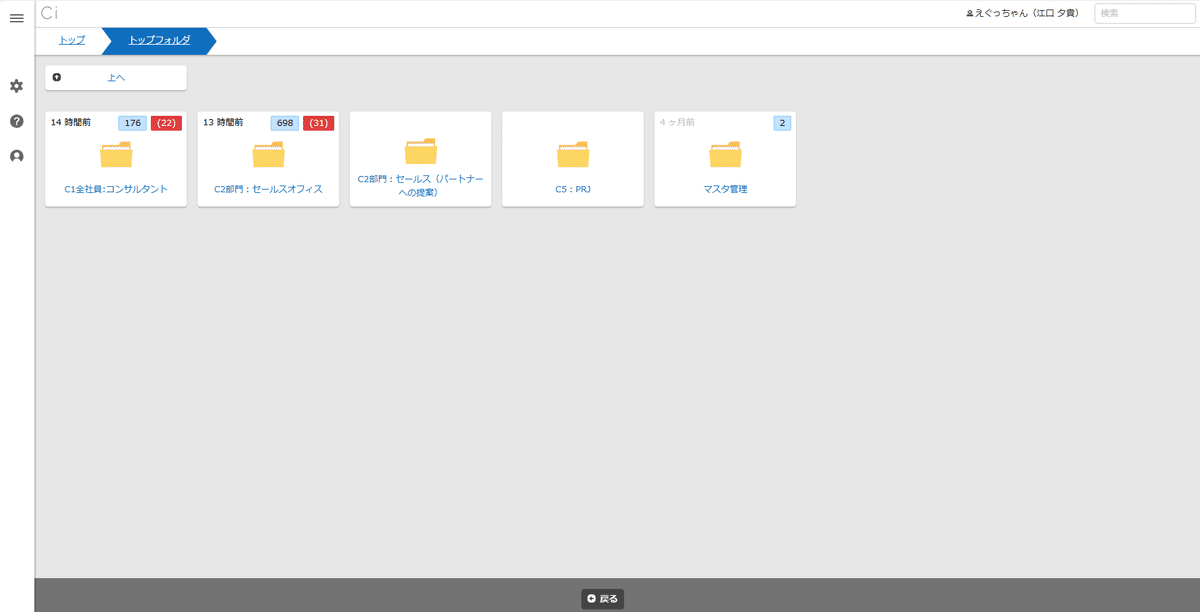
①以下は概念図 [一階層目] 部分にあたる実画面です
ざっくりとお伝えすると、以下2点に分けられています。
弊社コンサルタントの活動管理(一番左)
営業活動(左から二番目)

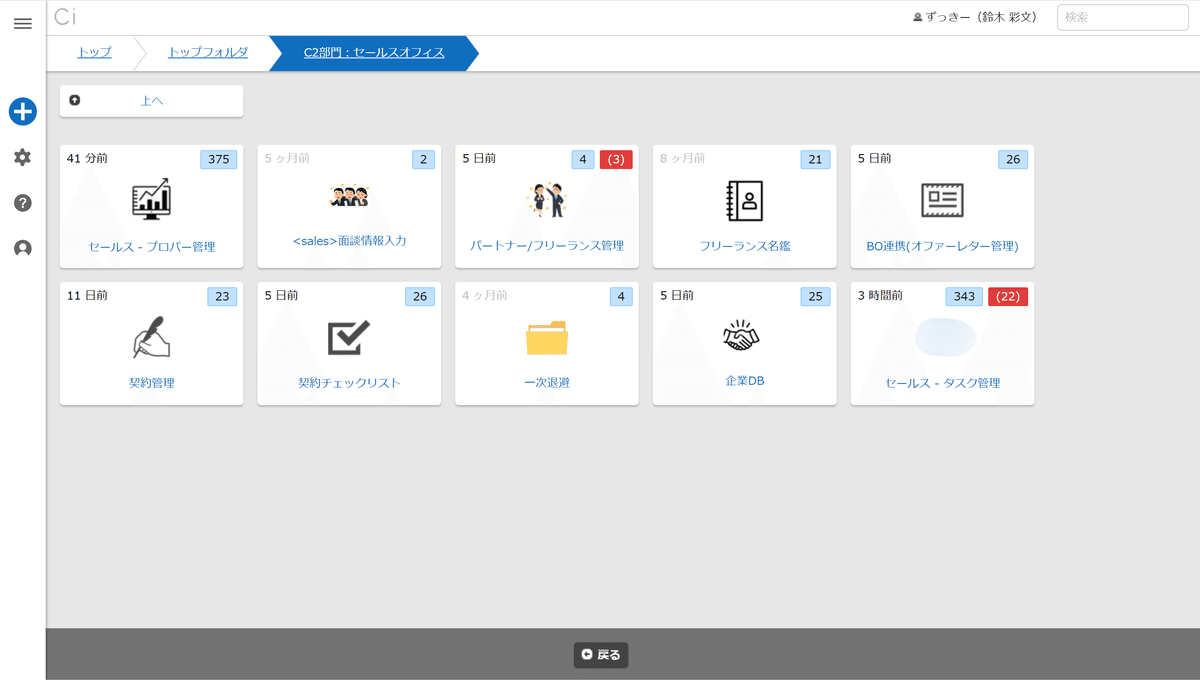
②次に営業活動のフォルダを開き、概念図 [二階層目] 部分を見ていきます
ざっくり顧客やタスク等の情報管理を行うフォルダ(図でアイコンが表示
されている箇所)に分けられています。]

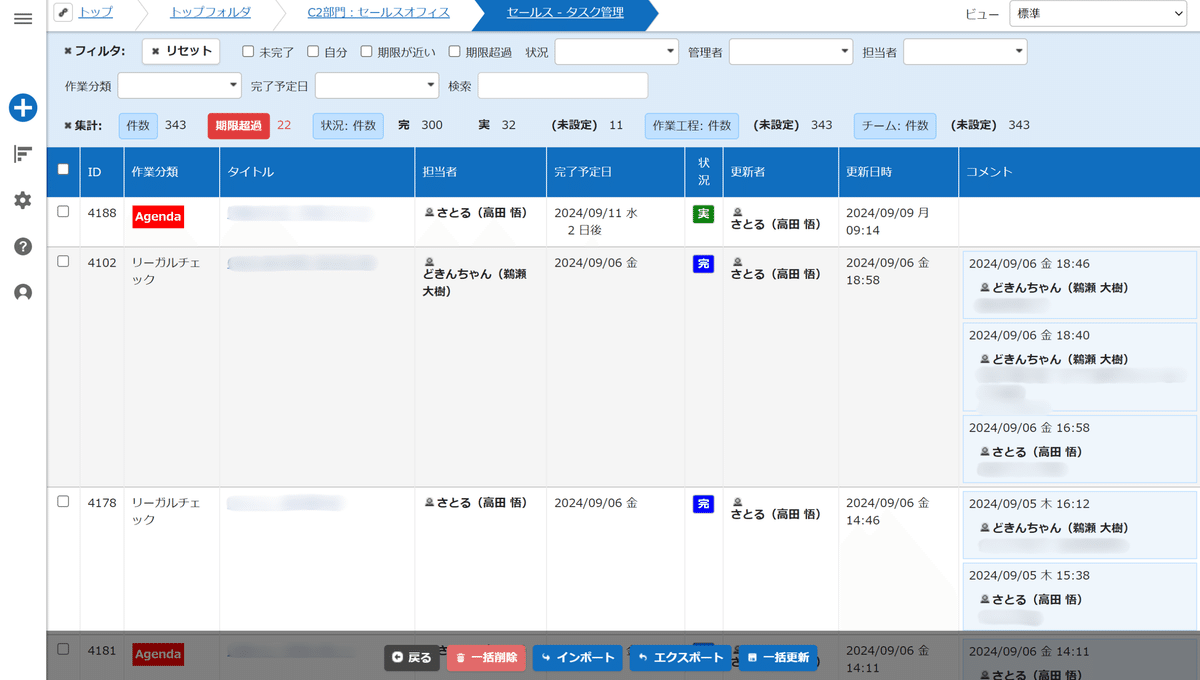
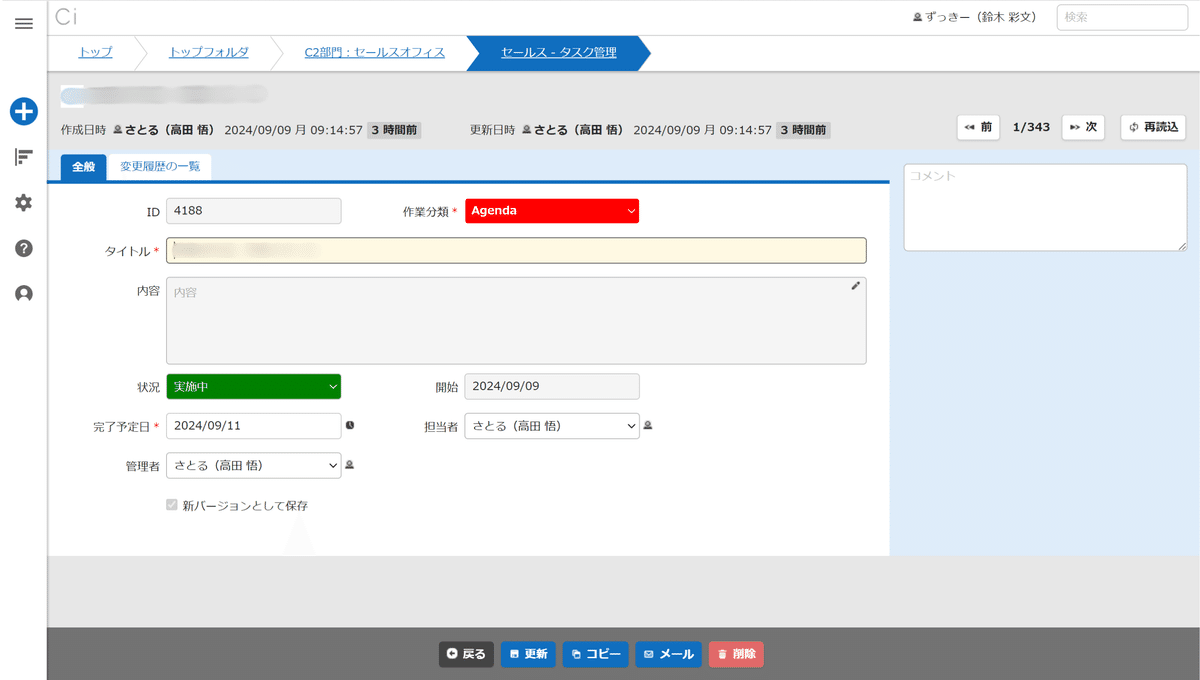
③次にタスク管理フォルダを開き、概念図 [三階層目] 部分を見ていきます
ここでは担当者別にタスクが一覧化され一目で進捗状況や期限が分かる
ようになっています。関係者間で簡単に情報共有ができること、情報の
一元管理ができることで、業務が効率化しました。


結論:では、何がすごいのか
これらサイト単体や、そもそもの概念図にあった階層構造が
IT素人の私でも感覚的(ノーコード)につくれることですね。
全ては画面左部にある”新規作成”ボタンが解決してくれています。

どうしようかな?とかを考えている余地が無く、もうテンプレートが豊富
なので、何がしたいか(何を管理したいのか)さえ決まっていれば、あとは業務に合わせて自動で項目をセッティングしてくれます。タスカル。
項目の過不足も感覚で付け替え可能なので、スピードが格段に速いです。

おわりに
いかがだったでしょうか。まだまだ語り切れない機能もたくさんありますが、今回はこの辺りで。シストリーはPleasanter公式インテグレートパートナーとして、長年のIT運用で培ったノウハウを駆使し、お客様をサポートいたします。導入支援はもちろん、モックアプリ開発支援、開発コンサルティング、新規アプリ開発、既存運用アプリのリニューアル …etc.
ユーザーさま毎の課題やご状況に応じ幅広いサポートをご提供いたします。業務効率・最適化を図りたいといったお悩みは、一度ご相談ください!
会社概要
主業務 ITコンサルティング、プロジェクトマネジメント支援
設立日 2018年12月26日
代表者 古田峻一
住所 〒141-0033
東京都品川区西品川1-1-1 住友不動産大崎ガーデンタワー9階
この記事が気に入ったらサポートをしてみませんか?
