
サイトマップが作れる「Octopus.do」がめっちゃいい感じだった
※この記事は以前ちょっと株式会社 社員ブログで公開していたものです。
こんにちは、ちょっと株式会社CEOの小島です。今日はサイトマップ作成ツール「Octopus.do」を紹介していきたいと思います。
サイトマップって何で作ってますか?
皆さんはサイトマップって何で作ってますか?
Figma
パワポ
エクセル
こんな感じかと思います。
僕はFigmaで作ることが多かったのですが、いちいち線をつないだりするのがめんどくさいなと思っていたのと、ちゃんとデータ構造可されていないのが気持ち悪いなと思っていました。
そこで見つけたのがこの「Octopus.do」というツールです。
Octopus.doとは?
Octopus.doなサイトマップを作るのに特化したツールで、ブラウザ上で動くWebサービスです。大体の基本機能が無料で使えて、オプション機能を使おうとすると有料になります。

Octopus.doの使い方
Octopus.doを開くと、機能の説明などが表示されます。閉じるボタンをクリックすると、新規プロジェクトが立ち上がります。
新規プロジェクトにはあらかじめデフォルトのページが設置されています。

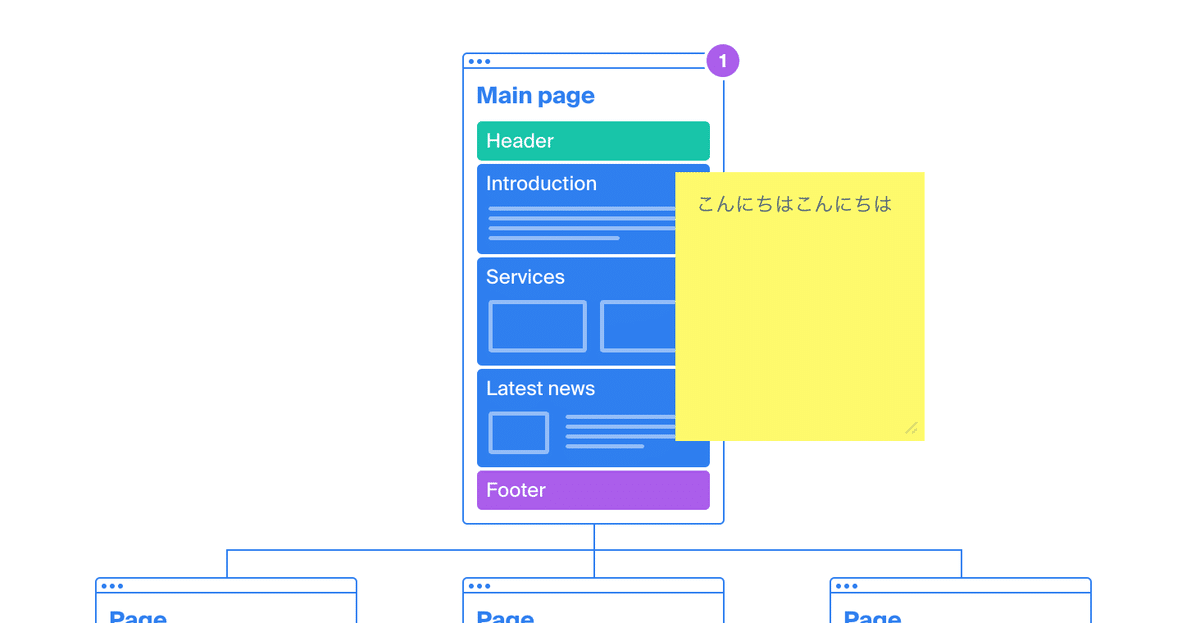
ページの中にはブロックがあって、ブロックごとに名前をつけたり、パーツを選択して簡単なワイヤーフレームを作ることも出来ます。

ページごとにコメントをつけることができます。

付箋をつけることもできます。

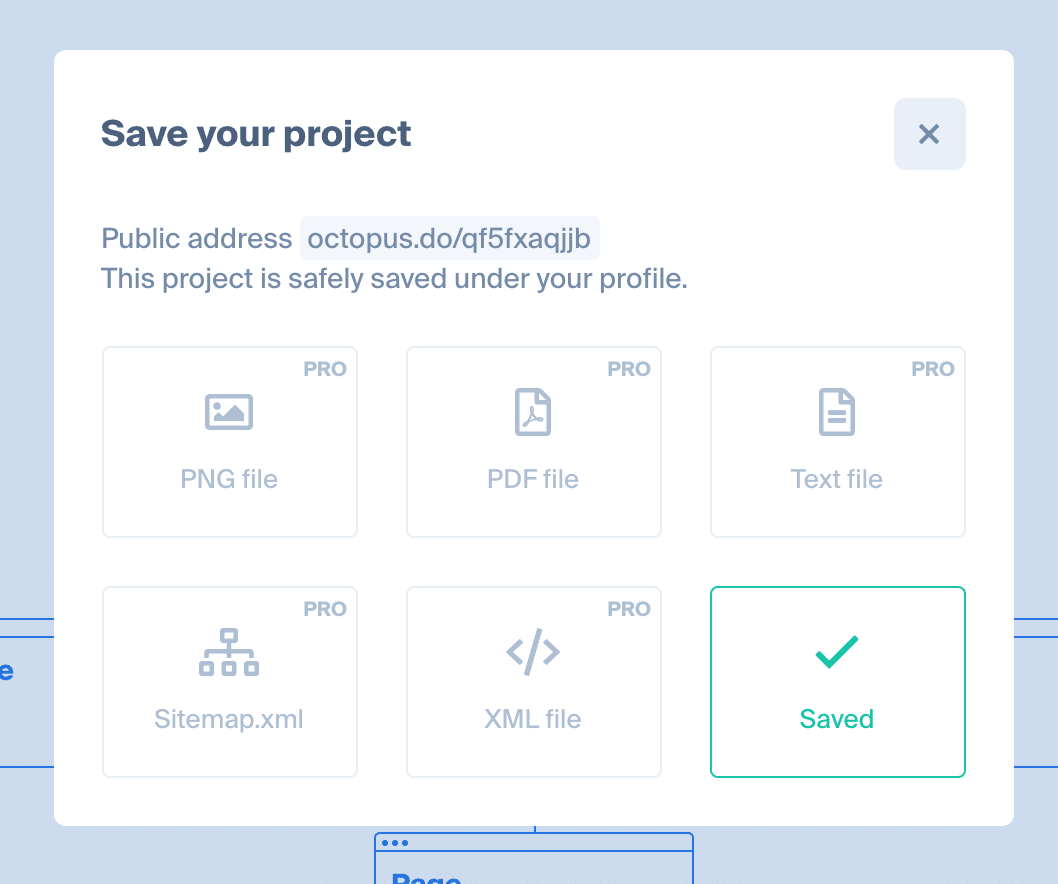
最終的にPDFで出力して印刷したりできるのですが、これは有料版のみ。

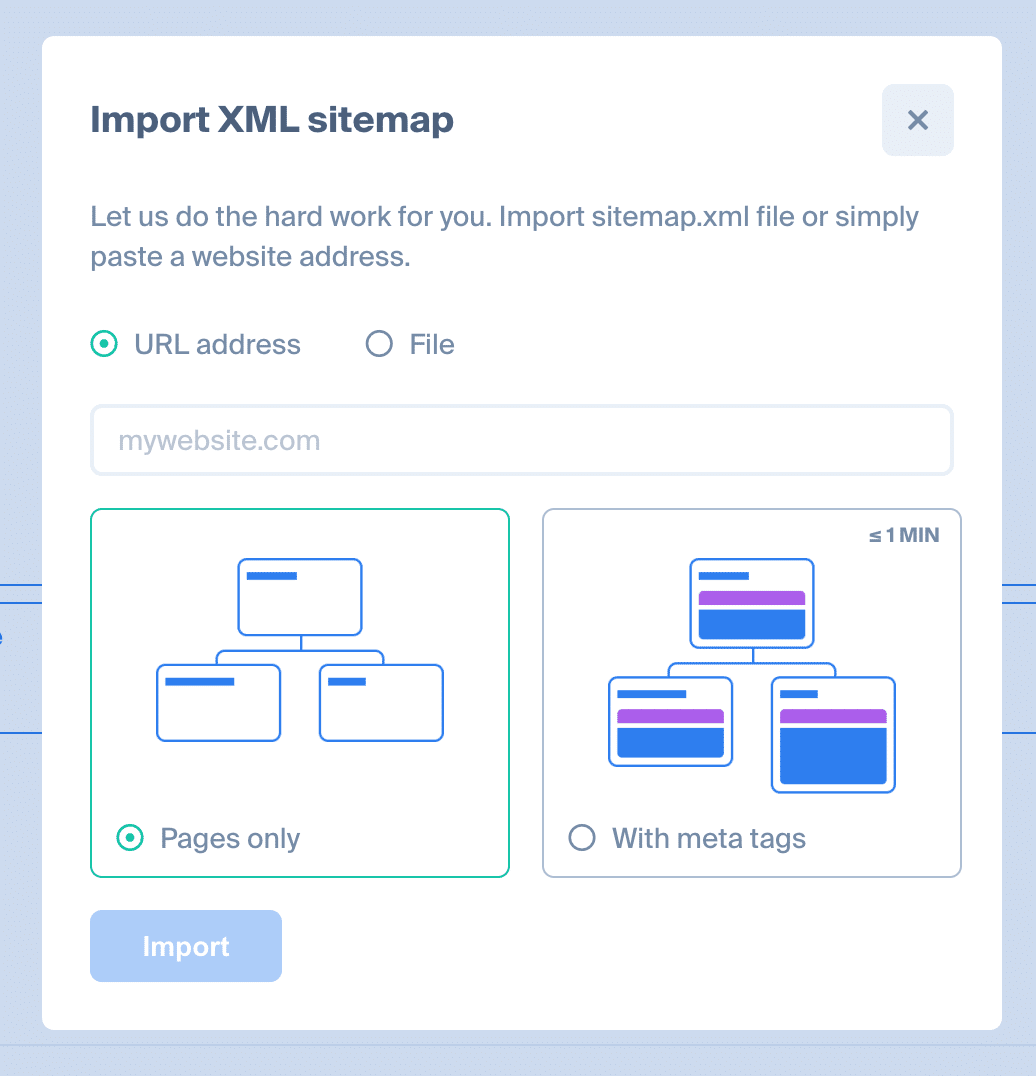
sitemap.xmlをインポートできるらしいのですが、試したところ読込中のままずっと終わりませんでした。バグかな?

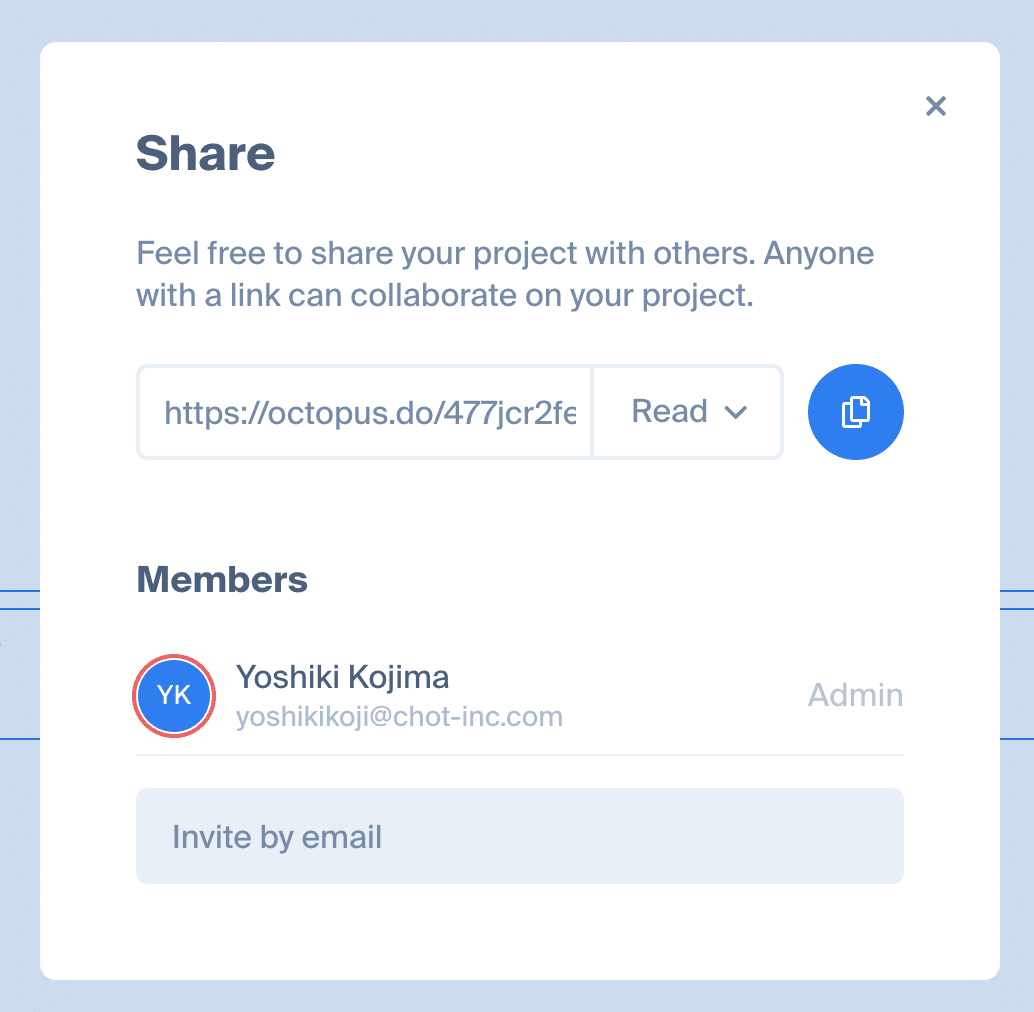
URLを渡すだけでシェアもできます。

・ ・ ・
というわけでOctopus.doの紹介でした。さっそく案件で使っていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
