
プロトタイピングツールのFramerがWebサイトビルダーのような機能を出すっぽい
※この記事は以前ちょっと株式会社 社員ブログで公開していたものです。
こんにちは、ちょっと株式会社CEOの小島です。デザインはそんなにできませんが自称デザインツールマニアです。もともとSketch信者でしたが、最近は仕方なくFigmaを使っています。
さて、プロトタイピングツールのFramerが新しくWebサイトビルダーの機能を作っているみたいで、先行ユーザーの募集をはじめました。
かなり挑戦的なキャッチコピーだが、果たして…?
ティザーサイトには「You’ve never made a website this fast before. Really.」との記載が。

めっちゃ速くサイトが作れると。なるほど。
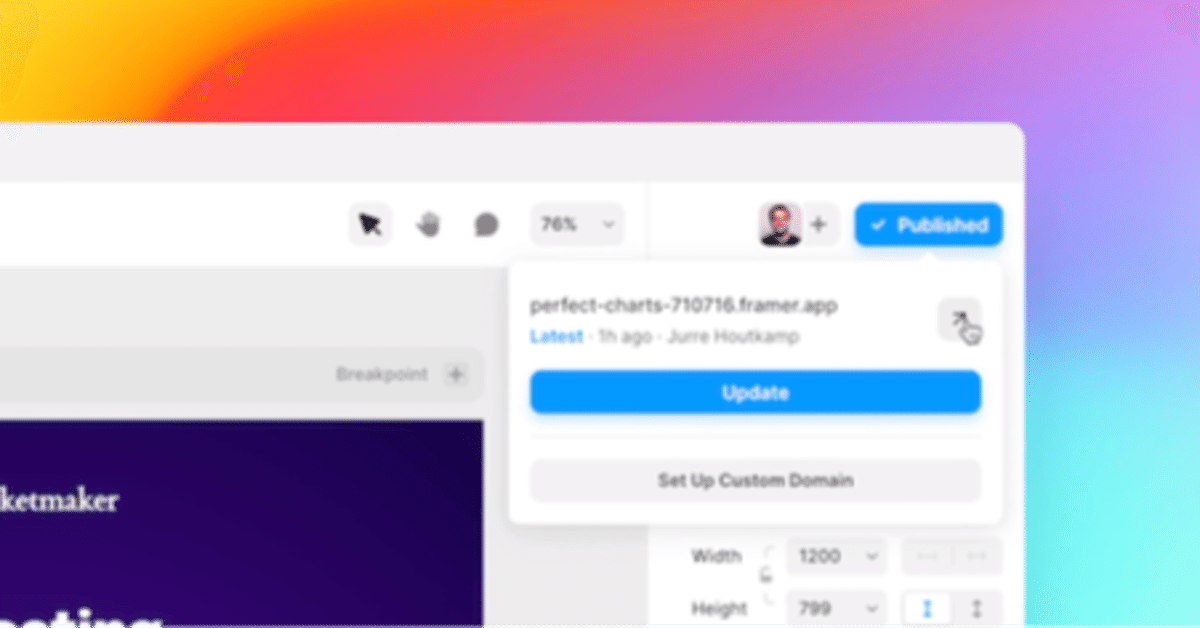
操作をしている動画を見る限り、パラメータの変更などをGUIで行うだけでレスポンシブWebデザインが簡単に実装できそうな感じではあります。そしてボタン一つでサイト公開までいけるような感じです。

Figmaで作ったものをWebflowで構築するなんて手間のかかることはいらん。作ったら即公開できるぞ、と。

Sketchで作ってコーディングしてGithubにあげてNetlifyにあげるなんてことしなくていいんだぞ、と。エンジニアにお願いしなくても公開できるんだぞと。

XDで作ってNotionで仕様書つくってなんてしなくていいんだ、と。ドキュメントにもなるんじゃと。

テンプレート選んでつくりはじめるっぽい?

Figmaで作ったデザインをそのまま移行できるぽいですね
HTMLを出力するだけではなく、ホスティングもできる
どうやら今回の新機能は、HTML・CSS・JavaScriptをよしなに出力してくれるというだけでなく、Framerが用意しているサーバーにアップして公開できる機能になっているみたいですね。
国内だとSTUDIO、海外だとCanvaとかもありますし、どうなんですかね。
Framerのいいところは細かいインタラクションをノーコードで再現できるとかだと思うんですが(あんまりちゃんと使ったことない…)、細かいところまできちんとしたものが出来るのであればぜひ使ってみたいなと思いました。
ちなみに今個人的に一番気になっているのはAWS Amplify Studioです!
この記事が気に入ったらサポートをしてみませんか?
