
季節の配色
※この記事は以前ちょっと株式会社 社員ブログで公開していたものです。
デザイナーのemiです。
デザインの要望で「春っぽい色で」や「夏っぽい雰囲気で。」という指示を受けたことってあると思うのですが、その色を使うだけで本当に季節感をそれっぽくだせるのか。他の色で季節感を出すことは可能か実際に試してみたいと思います。
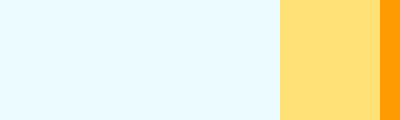
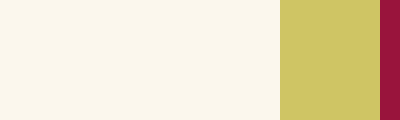
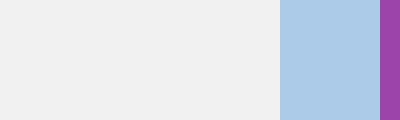
配色の比率は「70:25:5」として、春・夏・秋・冬の配色を作成しました。
参照:https://chot.design/concept-of-design/02d49c79f19a/
春の配色で作成

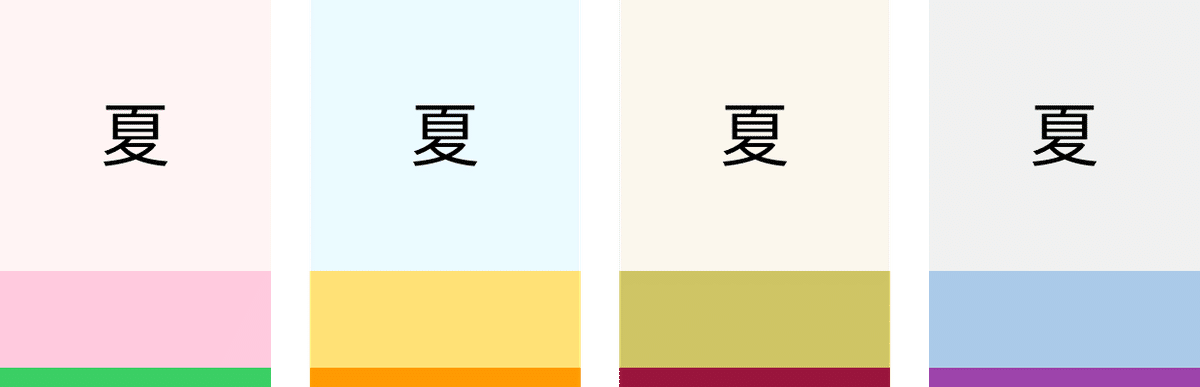
夏の配色で作成

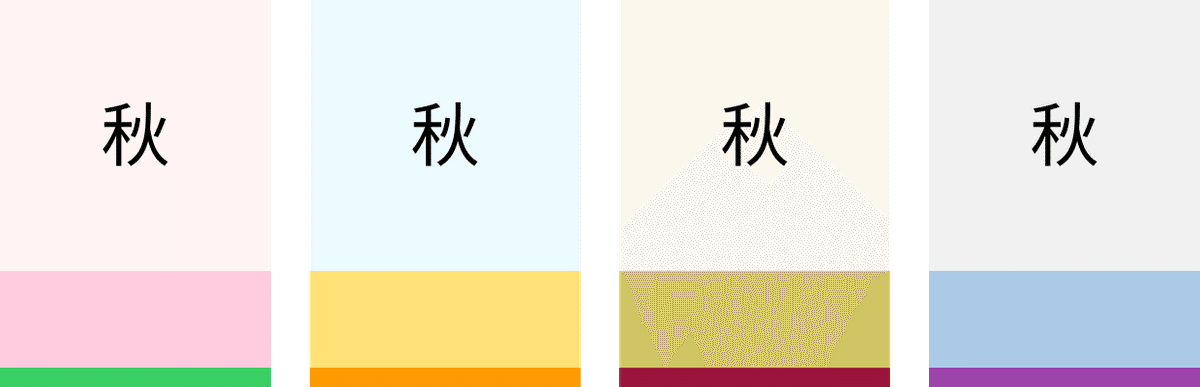
秋の配色で作成

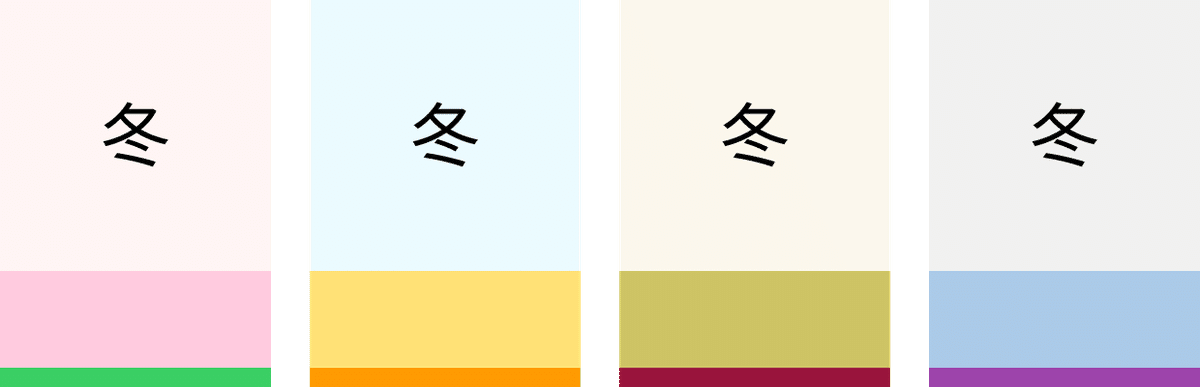
冬の配色で作成

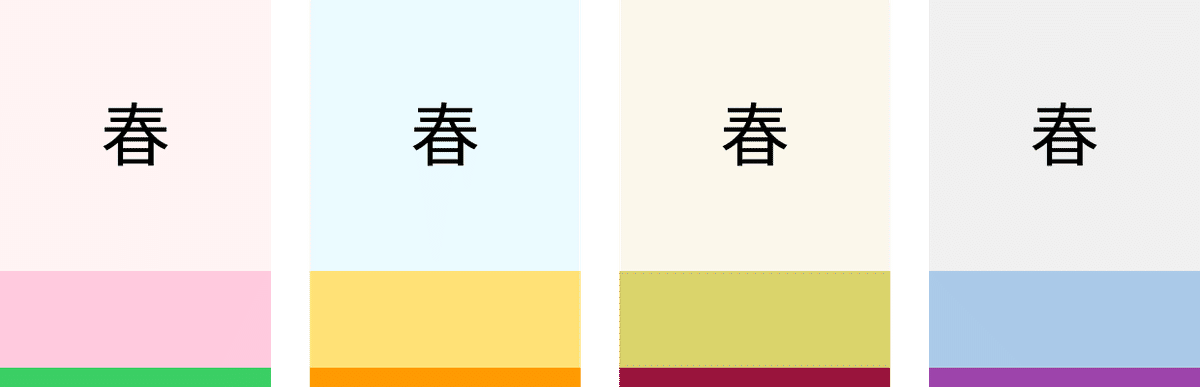
作成した配色が本当にその季節っぽく感じるのかを文字とくみ合わせます。
写真やイラストを入れて試すとどうしてもそちらに意識がいくので、塗りと文字のみで試してみます。




文字に「春」と書いてあっても、使用した配色によって春っぽく感じたり、そうでない印象を受けたりすることがわかります。
ほかの「夏」「秋」「冬」の文字が入っているものを見ても、表現したい季節とチグハグな配色は違和感があると思います。
さいごに
思った以上に配色によって印象が変わるなあと思いました。違和感ある配色ってやっぱりみていても混乱しますね。
今回使用したカラーコードです。
この記事が気に入ったらサポートをしてみませんか?
