
扇形の作り方【illustrator🎨】
こんにちは!
パソコンインストラクター歴12年の
チサです。(*´∀`)
今日は
【illustrator🎨】で
扇形の作る方法を書きますねー。
φ(.. ) メモメモ
いろんな作り方が
あるんですが…
今回は
円🔵から作る方法を書きますね♪
🔶作り方
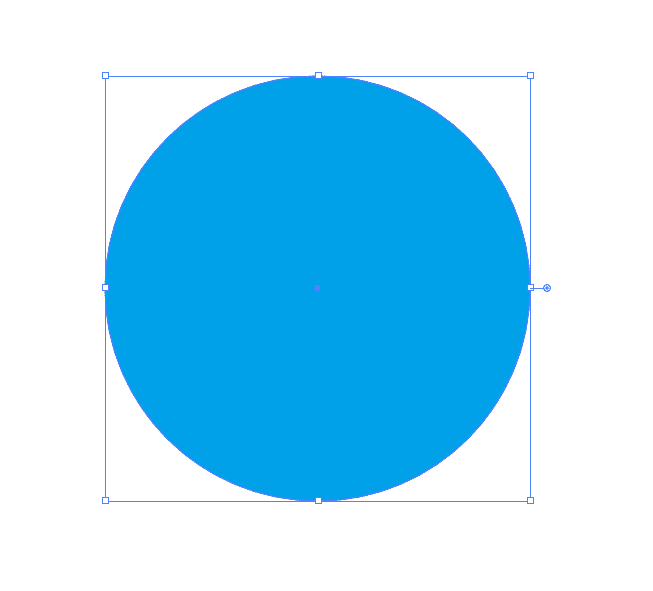
❶ 円を描く

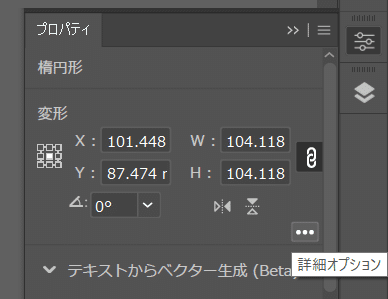
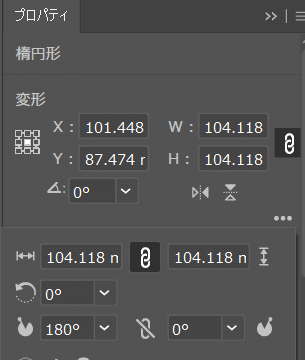
❷ プロパティ➡ 詳細オプション

そして
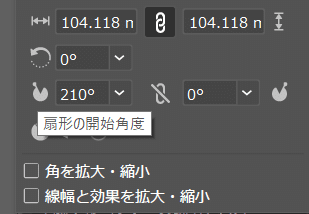
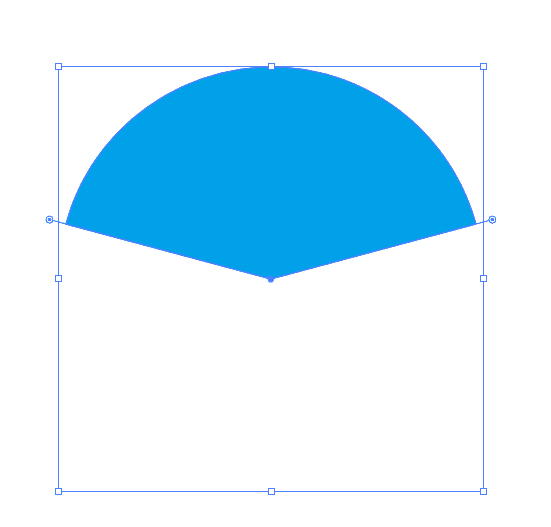
扇形の開始角度を210度に👇

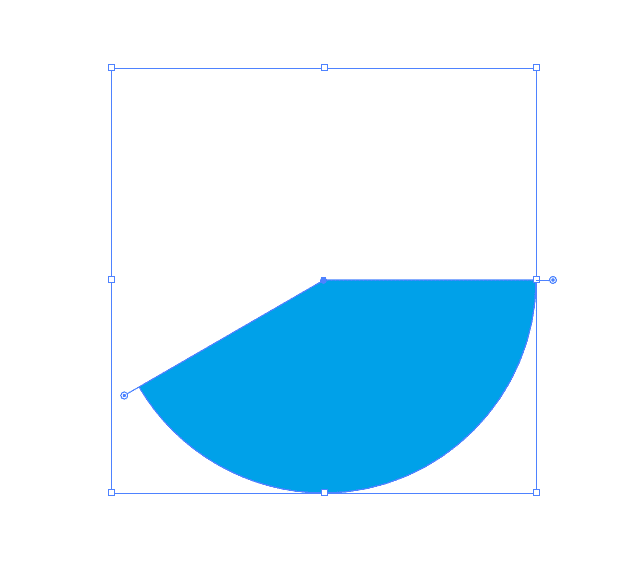
するとこうなる👇

あとは
図形を回転すればOK♬
ドラッグでもできるけど。。
今回はプロパティを使って
数値を入れて回転してみます👇


今回は扇形だったから
扇形の開始角度を
210度にしましたが…
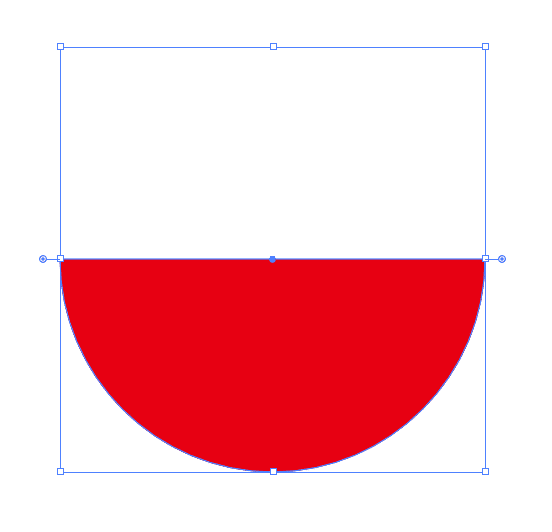
ここを180度にすると…

こんな半円になります👇

プロパティを使うと
数値を変えたら
いろいろ形を変形できそう👀
あれこれ数値を変えて
試してみたいと思います🔥
(о´∀`о)
ではでは
またあした!
(´꒳`)/
2023年9月25日🍁
新刊、販売しました!
エクセルの関数を特訓したい方は
ぜひチャレンジ🔥
紙の📕もご用意してます♪
Amazonで絶賛✨販売中
➊パソコンに関する📕 7冊
➋Kindle出版に関する📕 2冊
➌節約に関する📕 1冊
➍読書に関する📕 1冊
➎海外の方向けの📕 3冊
気になる本があれば
試し読みだけでも♪
(´▽`)
