
【コピペでOK】風俗求人ブログ(店長ブログ)のフォントを変える方法【完全自己満】
メリットはほとんどありません
今日は風俗求人サイトの定番コンテンツ、求人ブログ(店長ブログ)のフォント(書体)を変更する方法を書いていきます。ただしフォント(書体)を変えたからといっても一覧ページでは反映されず、求人ブログ(店長ブログ)のページを開いてようやく「あれ?文字がなんか違う」と気付いてもらえる程度なのでメリットは特にありません。
フォント(書体)を変える方法
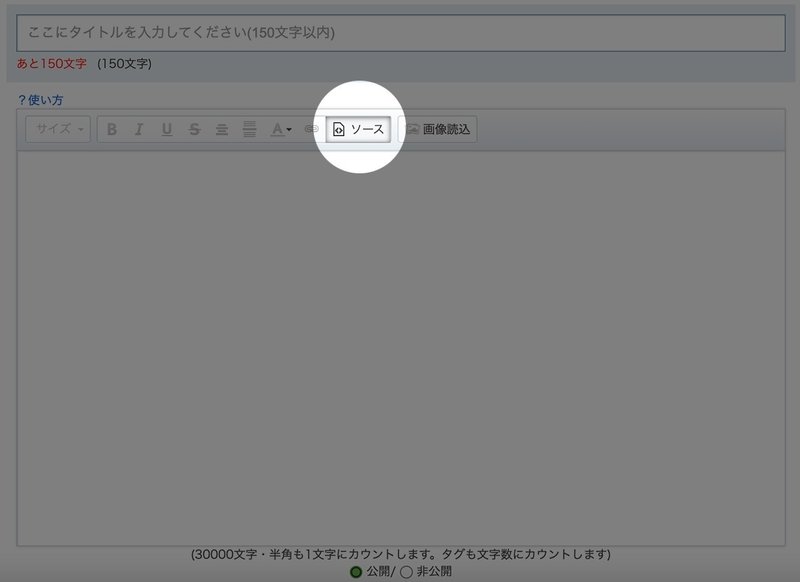
1. 「ソース」ボタンをクリック
風俗求人サイトの求人ブログ(店長ブログ)には大抵ソースボタンがあるので、まずはそちらをクリックしてください。

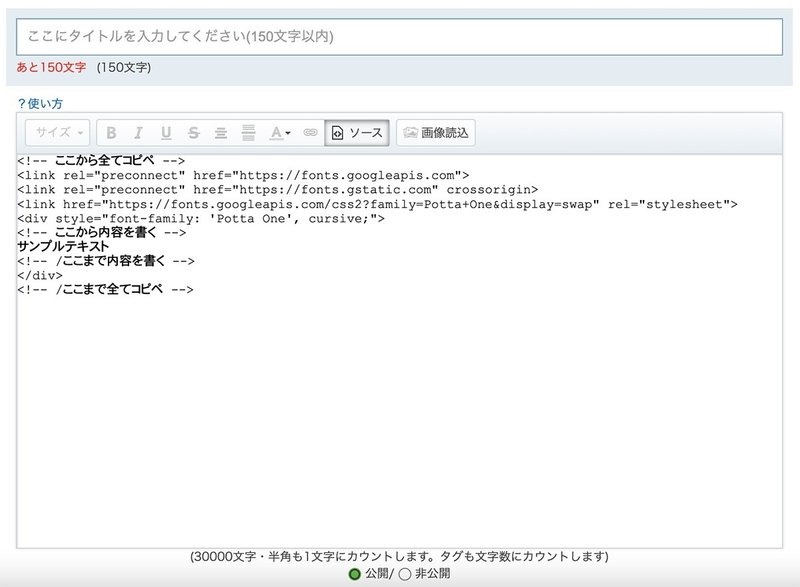
2. 下記に紹介するコードをコピペ
下記に紹介するコードをコピペしてください。

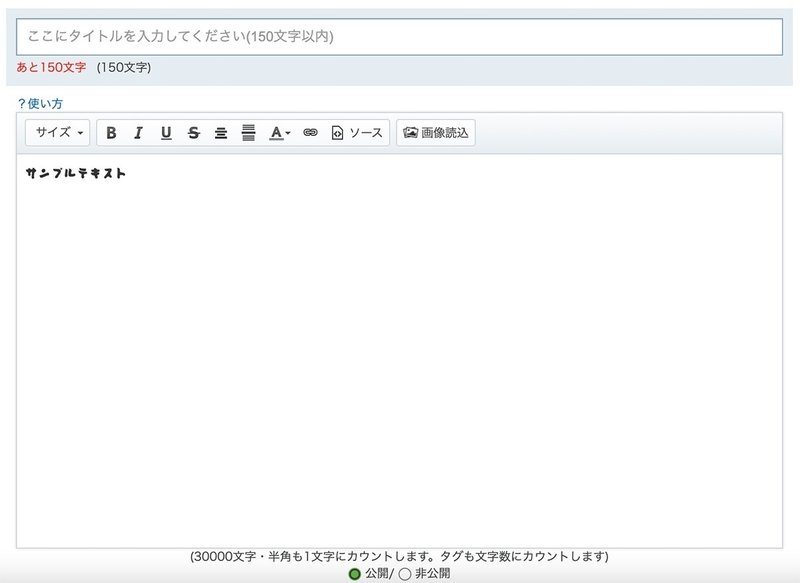
3. もう一度「ソース」ボタンをクリックして通常モードに戻す

あとは「サンプルテキスト」を消して書き進めればOKです。
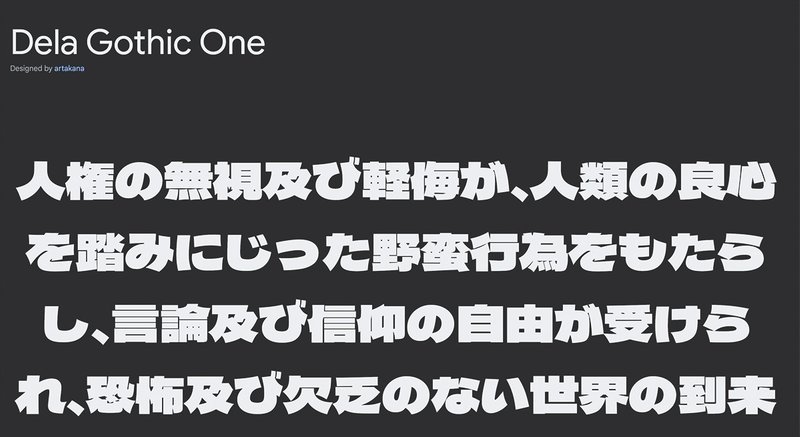
Dela Gothic One

<!-- ここから全てコピペ -->
<link href="https://fonts.googleapis.com" rel="preconnect" />
<link crossorigin="" href="https://fonts.gstatic.com" rel="preconnect" />
<link href="https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap" rel="stylesheet" />
<div style="font-family: 'Dela Gothic One', cursive;">
<!-- ここから内容を書く -->
サンプルテキスト
<!-- /ここまで内容を書く -->
</div>
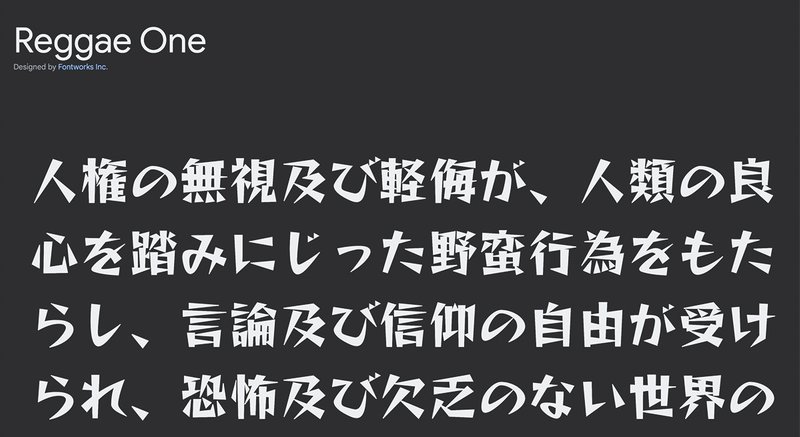
<!-- /ここまで全てコピペ -->Reggae One

<!-- ここから全てコピペ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Reggae+One&display=swap" rel="stylesheet">
<div style="font-family: 'Reggae One', cursive;">
<!-- ここから内容を書く -->
サンプルテキスト
<!-- /ここまで内容を書く -->
</div>
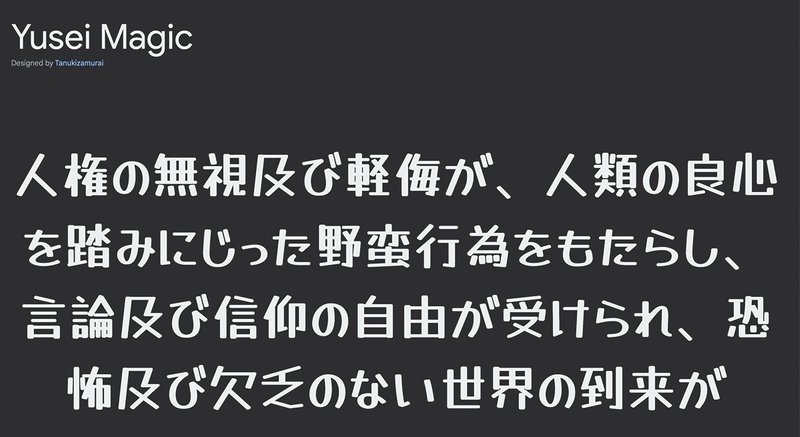
<!-- /ここまで全てコピペ -->Yusei Magic

<!-- ここから全てコピペ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Yusei+Magic&display=swap" rel="stylesheet">
<div style="font-family: 'Yusei Magic', sans-serif;">
<!-- ここから内容を書く -->
サンプルテキスト
<!-- /ここまで内容を書く -->
</div>
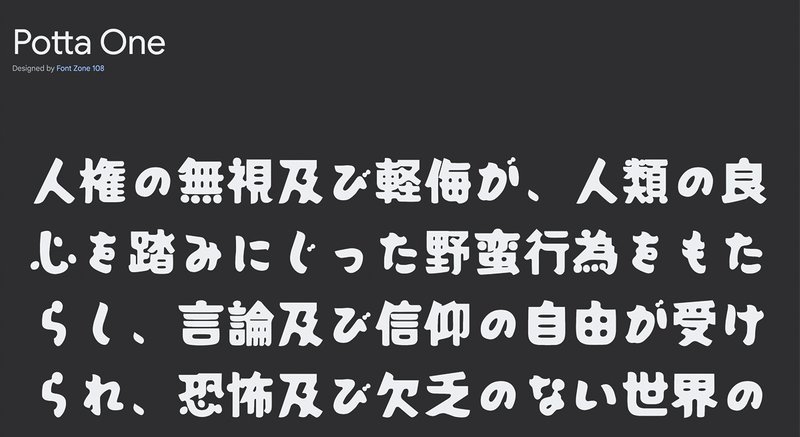
<!-- /ここまで全てコピペ -->Potta One

<!-- ここから全てコピペ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Potta+One&display=swap" rel="stylesheet">
<div style="font-family: 'Potta One', cursive;">
<!-- ここから内容を書く -->
サンプルテキスト
<!-- /ここまで内容を書く -->
</div>
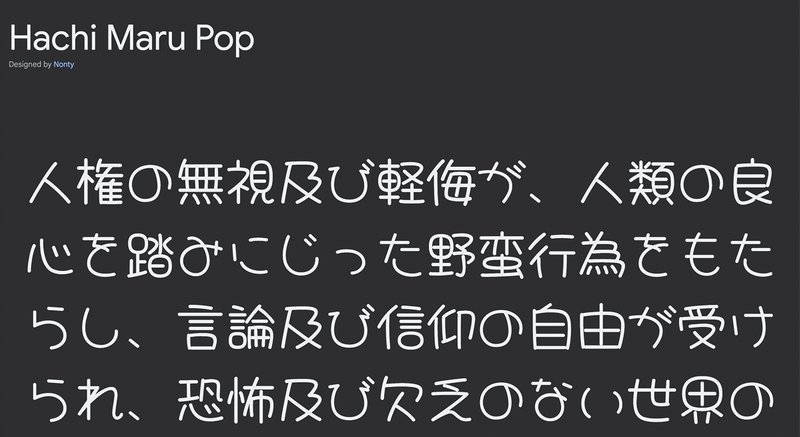
<!-- /ここまで全てコピペ -->Hachi Maru Pop

<!-- ここから全てコピペ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap" rel="stylesheet">
<div style="font-family: 'Hachi Maru Pop', cursive;">
<!-- ここから内容を書く -->
サンプルテキスト
<!-- /ここまで内容を書く -->
</div>
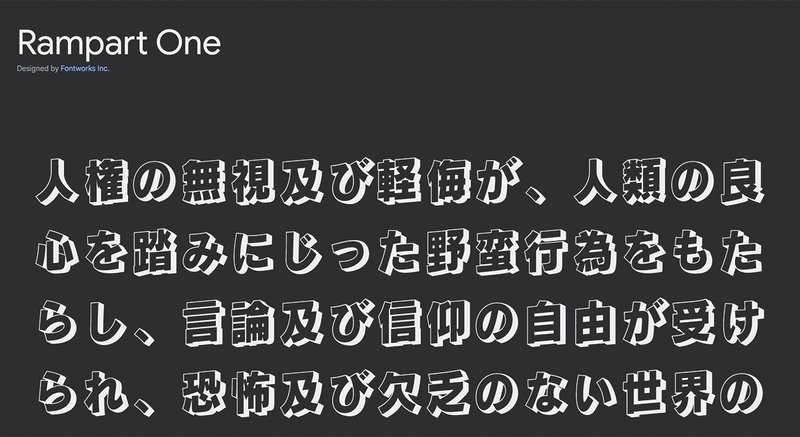
<!-- /ここまで全てコピペ -->Rampart One

<!-- ここから全てコピペ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Rampart+One&display=swap" rel="stylesheet">
<div style="font-family: 'Rampart One', cursive;">
<!-- ここから内容を書く -->
サンプルテキスト
<!-- /ここまで内容を書く -->
</div>
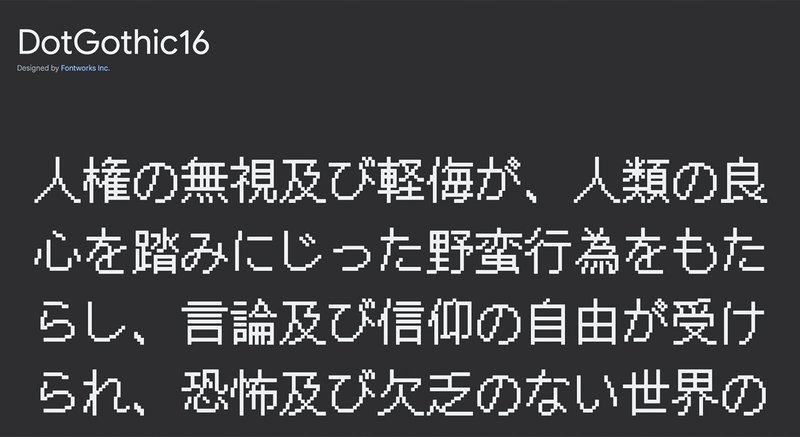
<!-- /ここまで全てコピペ -->DotGothic16

<!-- ここから全てコピペ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=DotGothic16&display=swap" rel="stylesheet">
<div style="font-family: 'DotGothic16', sans-serif;">
<!-- ここから内容を書く -->
サンプルテキスト
<!-- /ここまで内容を書く -->
</div>
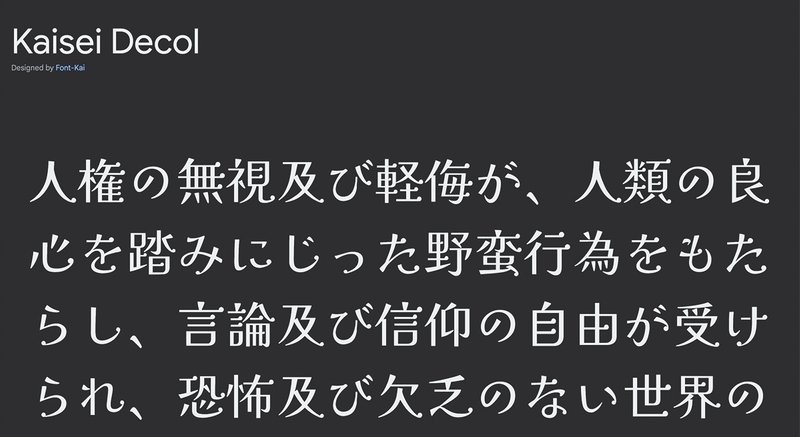
<!-- /ここまで全てコピペ -->Kaisei Decol

<!-- ここから全てコピペ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kaisei+Decol:wght@500&display=swap" rel="stylesheet">
<div style="font-family: 'Kaisei Decol', serif;">
<!-- ここから内容を書く -->
サンプルテキスト
<!-- /ここまで内容を書く -->
</div>
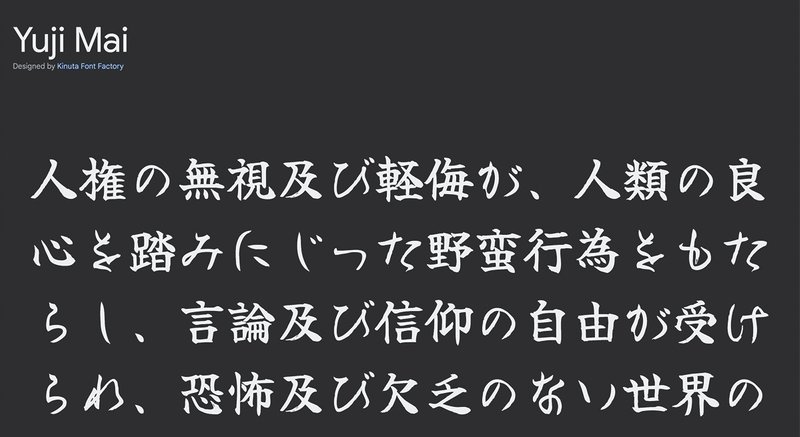
<!-- /ここまで全てコピペ -->Yuji Mai

<!-- ここから全てコピペ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Yuji+Mai&display=swap" rel="stylesheet">
<div style="font-family: 'Yuji Mai', serif;">
<!-- ここから内容を書く -->
サンプルテキスト
<!-- /ここまで内容を書く -->
</div>
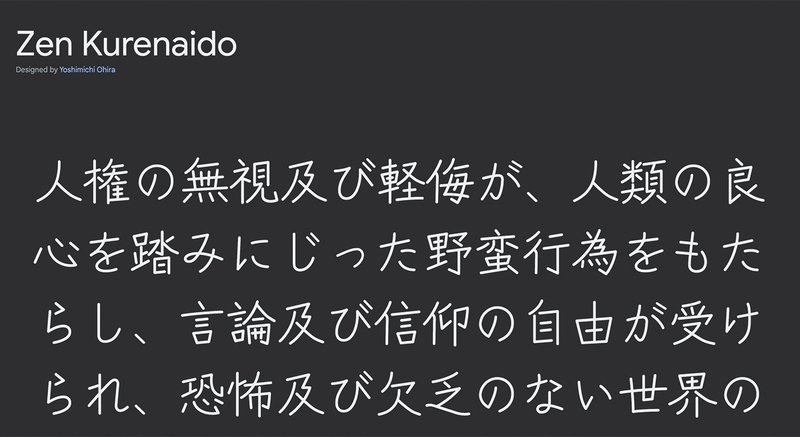
<!-- /ここまで全てコピペ -->Zen Kurenaido

<!-- ここから全てコピペ -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Zen+Kurenaido&display=swap" rel="stylesheet">
<div style="font-family: 'Zen Kurenaido', sans-serif;">
<!-- ここから内容を書く -->
サンプルテキスト
<!-- /ここまで内容を書く -->
</div>
<!-- /ここまで全てコピペ -->メリットは無いと書きましたが、強いて言うならほんの少しだけ女の子の印象に残りやすくなるかもしれません。またあえてインパクトのあるフォントを選んでいるので、視認性は落ちる傾向にあります。ご使用の際はご注意ください。
※ソースモードが付いていれば女の子の写メ日記でも使えるかもです
この記事が気に入ったらサポートをしてみませんか?
