
Power Apps 教えてAkiraせんせー!⑪
@akira_365🐟さんの講習11回目が終了しました!
Formの続きです。
講習中、スペル間違いが多すぎるので気を付けないと😰
10回目はこちら
Form の編集
カードの削除
Formの続きです。不要なものもあるので編集していきます。
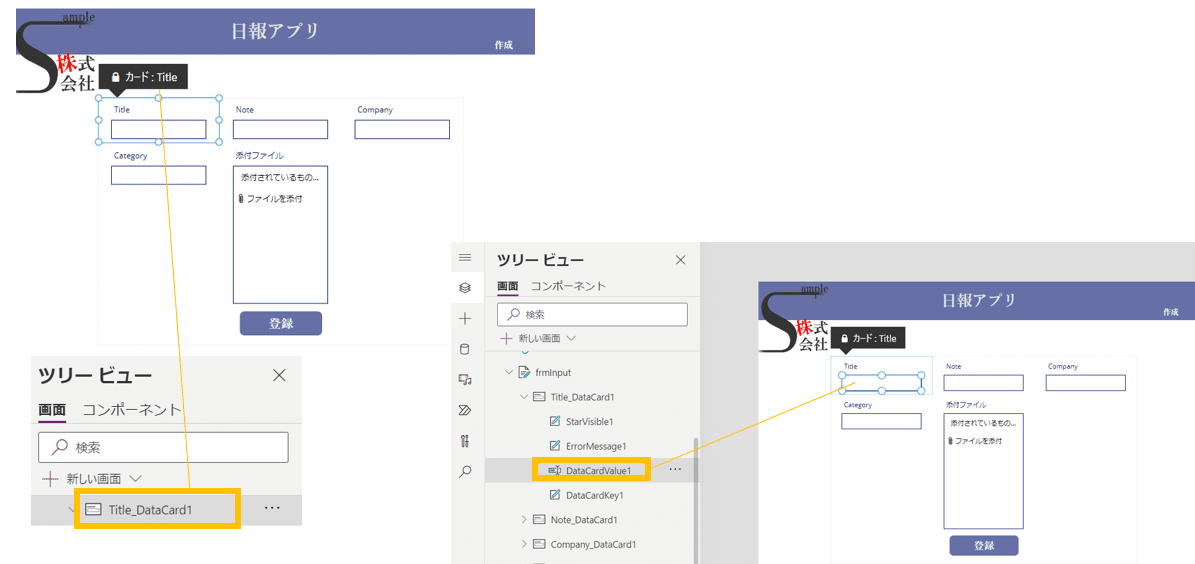
要素が分かれているということで、選択するところは間違えないように💦

https://learn.microsoft.com/ja-jp/power-apps/maker/canvas-apps/working-with-cards
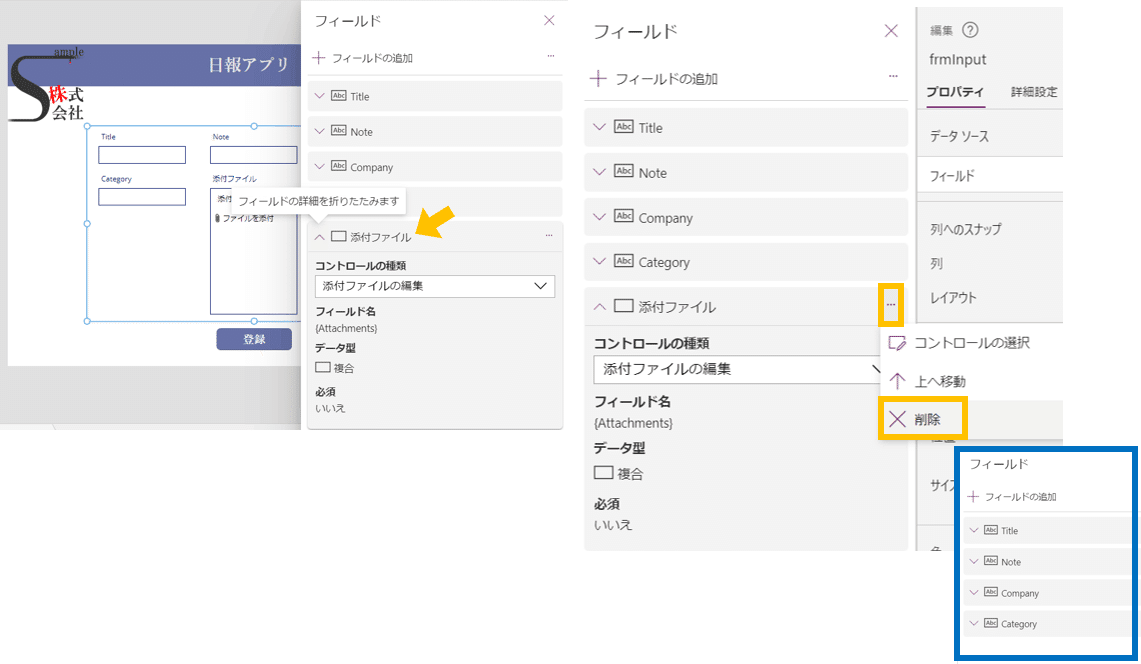
frmInput を 選択した状態で プロパティ→フィールドの編集 をクリック

「添付ファイル」は不要なので、まずクリックすると SharePoint の条件が展開されます。三点リーダーから 削除 を選択します。
※「添付ファイル」を選択して Delete、カードを選択して DeleteでもOK

※表示しないということとは別

※データには残る
フィールドから削除してしまい元に戻したい、追加したいというものがあれば フィールドの追加 で項目を選択→追加

カードの並び替え
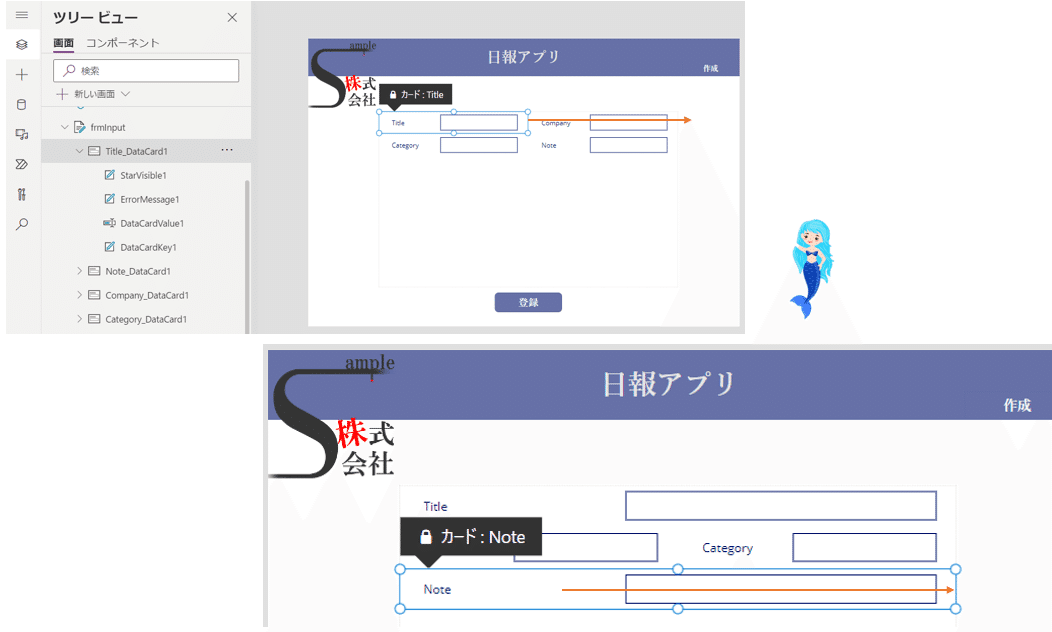
日報内容としての Note が最後にくるようにします。
なんとなくタイトルは最初にあって・・・と全体をイメージしますよね。
frmInput を 選択した状態で プロパティ→フィールドの編集 をクリック
Note を三点リーダーから 下へ移動 を選択して順番を変えていきます。
※Note をドラッグアンドドロップで下まで移動でもOK

列数の変更
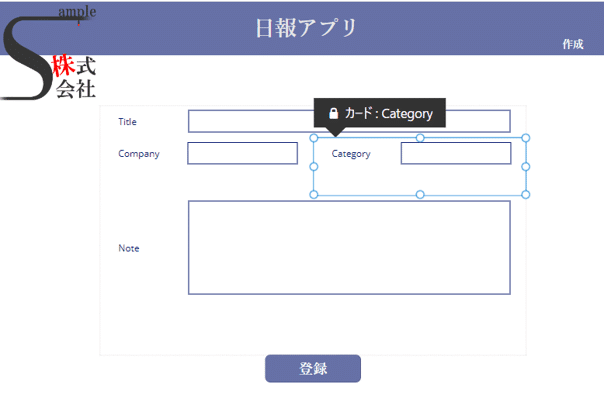
Note が一番下にきたので、レイアウトを縦から横に変えます。
列数が三列の構成になっていますが、これを⼆列に変更します。

Titlle カードと Note カードの編集
タイトルが長い場合や、日報をしっかり記入できるように、Titlle カード と Note カード を選択して横にドラックアンドドロップで引き延ばします。
すると、その部分が1列になります。

うーん、なぜか私の画面では端のマルポチが2つしかない・・・
皆さんはマルポチは3つあり、真ん中のマルポチを引き延ばすようです!

Title と Note カードを選択した状態で、テキストインプットコントロールを編集します。
Title の DataCardValue
X = 167
Y = 10
幅 = 602
⾼さ = 40
Note の DataCardValue
X = 167
Y = 10
幅 = 602
⾼さ = 174
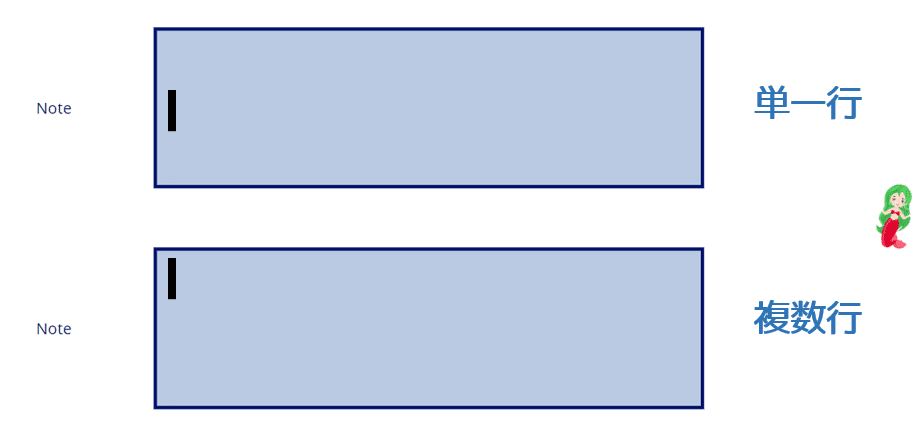
モード = 複数⾏



📣モードの設定で、カーソルが出てくる違い

選択肢を使ったカスタマイズ
Company 欄と Category 欄をカスタマイズします。
Company 欄に入力される会社名ですが、人によっては略称を使用するなど入力のルールが決まっていないので、ばらばらになることが予想されます。
すでにデータがあるのであれば、ドロップダウンで選択できると良いですよね。基本は DropDown で選択、新規作成の場合は⼊⼒、としていきます。
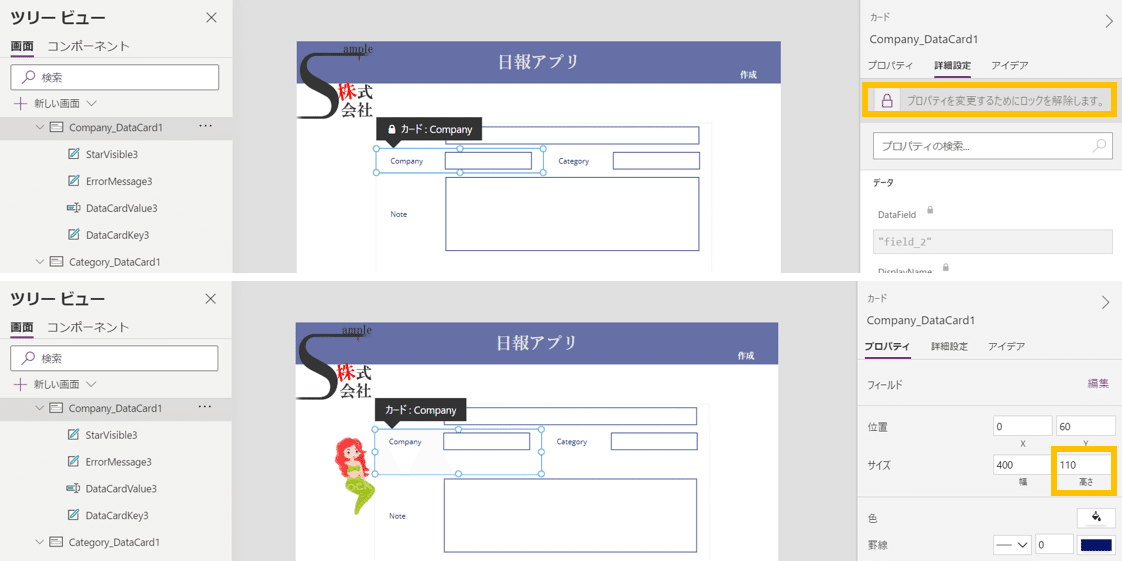
Company 欄の カード を選択して、詳細設定→「プロパティを変更するためにロックを解除します」をクリックします。
カードを選択した状態で、
高さ = 110


※並列している場合は、凸凹にできなくはないが Template=0 を使う 鍵盤を作っていた方もいる
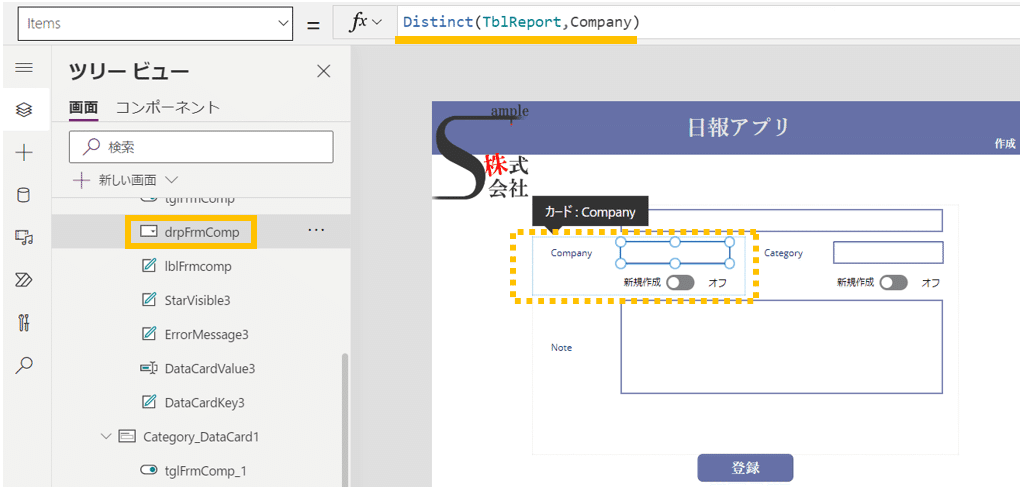
Company 欄の カード を選択して、オーサリングメニュー→挿入から3つのコントロール(テキストラベル・ドロップダウン・切り替え)をクリックし、カードの上にドロップダウンを被せるように配置し、テキストラベルと切り替えはその下に配置します。

プロパティを変更するとなると次のように設定するときれいに納まります。
テキストラベル
名前:lblFrmcomp
X = 167
Y = 60
幅 = 85
⾼さ = 50
Text = 新規作成
ドロップダウン
名前:drpFrmcomp
X = 166
Y = 10
幅 = 204
⾼さ = 40
Item = Distinct(TblReport,Company)
切り替え(トグル)
名前:tglFrmcomp
X = 251
Y = 72
幅 = 119
⾼さ = 29

それぞれの位置をこのように設置し、ドロップダウンはもともとのカードの入力を隠すように配置し、さらにドロップダウンの Items に Distinct関数を設定して、既に入力しているデータが選択できるようにします


🐟使わないコントロールがたくさんありますが、カードの要素として自動生成されており、いずれも必要な要素なので削除はしないように

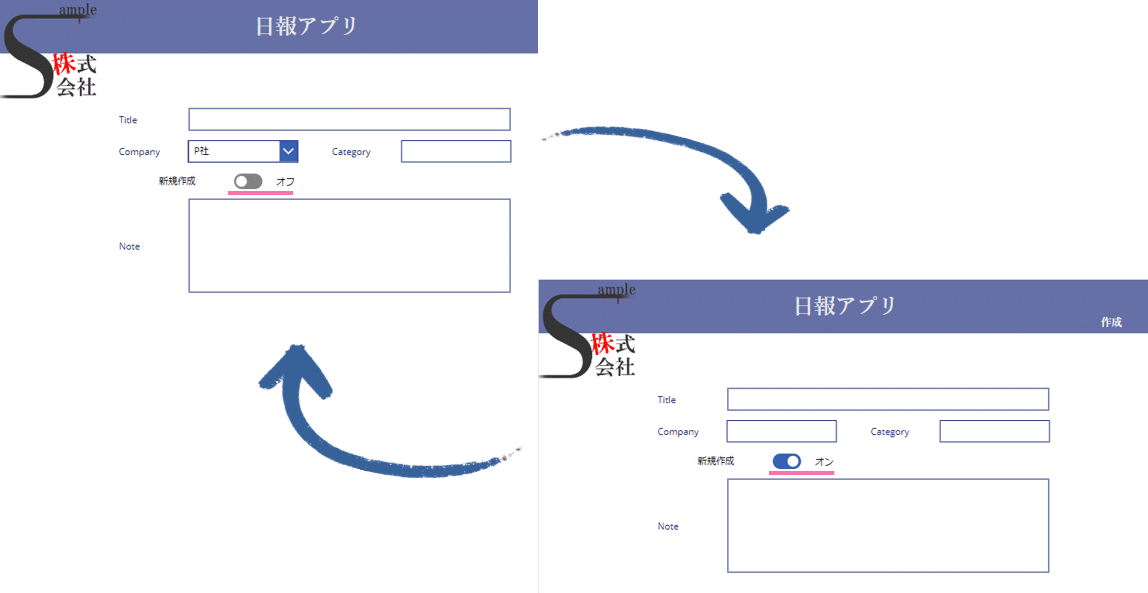
続いて、トグルのオン⇔オフの切り替えを変数を使用し設定していきます。
新規作成トグルがオン(裏の入力欄がでてくる)
drpFrmcomp:非表示
Text input:Blank
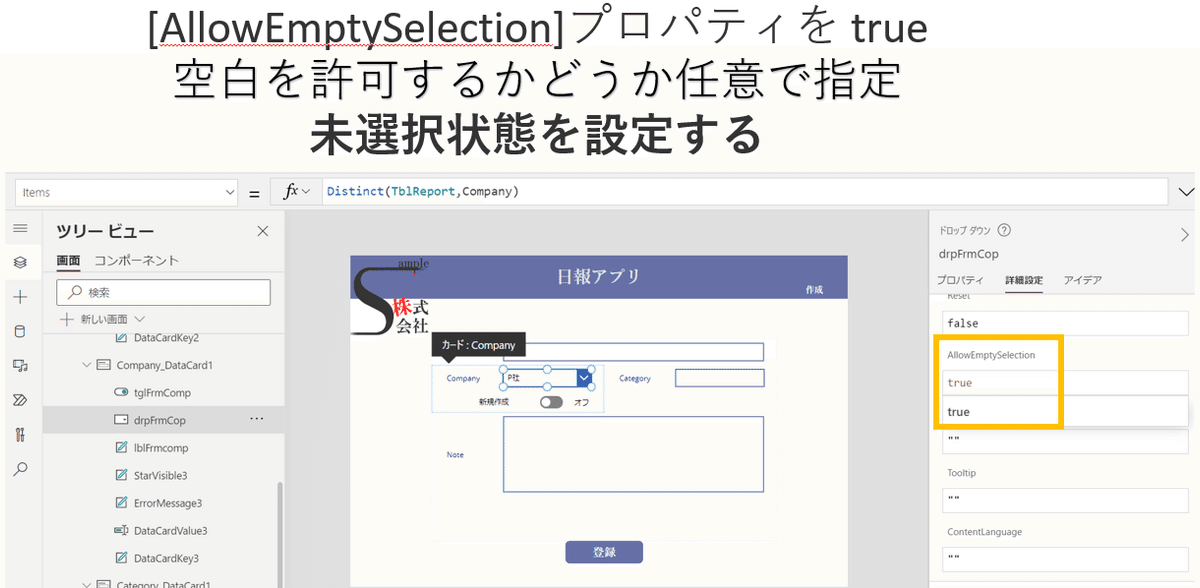
新規作成トグルがオフ(既存データから選択)
drpFrmcomp:表示
Text input:drpFrmcomp の選択値
トグル特有のアクションプロパティの登場です。
tglFrmComp のそれぞれのアクションに UpdateContext 関数 を使って変数を宣言します。
OnCheck = UpdateContext({locVisComp:false})
OnUncheck = UpdateContext({locVisComp:true})
これで、オンかオフで表示・非表示が切り替わるのですが、対象となる drpFrmComp の 表示 へ変数を定義します。
Visible = locVisComp


ここで、ドロップダウンと同じサイズで重ねて配置されている Text input へ入力を行いたいのですが、トグルがオン(新規作成)のときに現れ、トグルがオフのときには下に隠れてしまいます。
トグルがオフの状態では、ドロップダウンから会社名を選択して入力するようになるのですが、『登録』ボタンを押した際には、本来入力されるはずの Text input の空白で登録されてしまいます🤔

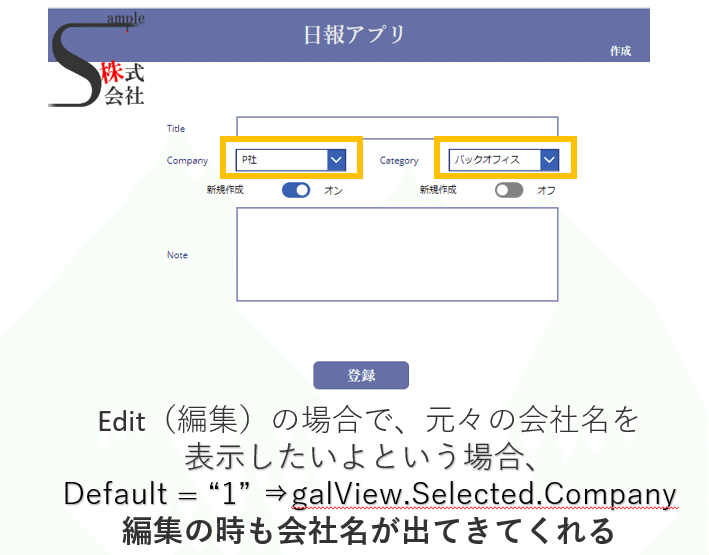
編集・・・既存の会社名、新規作成・・・空白 としたい
🐟Text input へ反映される状態はトグルがオフのみ
IF 関数 使用してデフォルト値を変えます
Company 欄の カード を選択して、
Default=If(tglFrmComp.Value=true,Parent.Default,drpFrmComp.Selected.Result)

そうでなければ drpFrmComp の選択値に
トグルがオンの場合はドロップダウンは関係ない?よね?と頭がこんがらがってしまいます・・・プレビューしてみます。

Category 欄の⽅も別の変数を設定して、同じように実装してみましょう。
変数名:locVisCategory
テキストラベル
名前:lblFrmCate
X = 167
Y = 60
幅 = 85
⾼さ = 50
フォント = 13
Text = 新規作成
ドロップダウン
名前:drpFrmCate
X = 166
Y = 10
幅 = 204
⾼さ = 40
Item = Distinct(TblReport,Category)
Visible = locVisCategory
切り替え(トグル)
名前:tglFrmCate
X = 251
Y = 72
幅 = 119
⾼さ = 29
OnCheck = UpdateContext({locVisCategory:false})
OnUnCheck = UpdateContext({locVisCategory:true})
※ポップアップの表示・非表示にも使えます
これで Form の部分は完了です。

ドロップダウンとラベルの合わせ技は難しかったのですが、Akira先生もこれまでやってきたことの集大成とおっしゃっていました😝
ひとつ前の処理は何のためにやったか、変数は同じで良いかと考えていけるようになりたいです。
次回は、Power Automate と繋げていきます🤗
memo


この記事が気に入ったらサポートをしてみませんか?
