
はじめてLPデザインを作成しました #デイトラデザイン
こんにちは、ちー( @chiii_224 )です。
この度、はじめてLPのデザインを完成させることができました!
嬉しいですー!(クオリティはさておき笑)
完成までに、12日かかりました(笑)
Twitterで今日の積み上げを毎日投稿しているのですが、恥ずかしくなるくらい毎日初級DAY27をやってました(笑)
一生終わらないかと思った〜〜😂
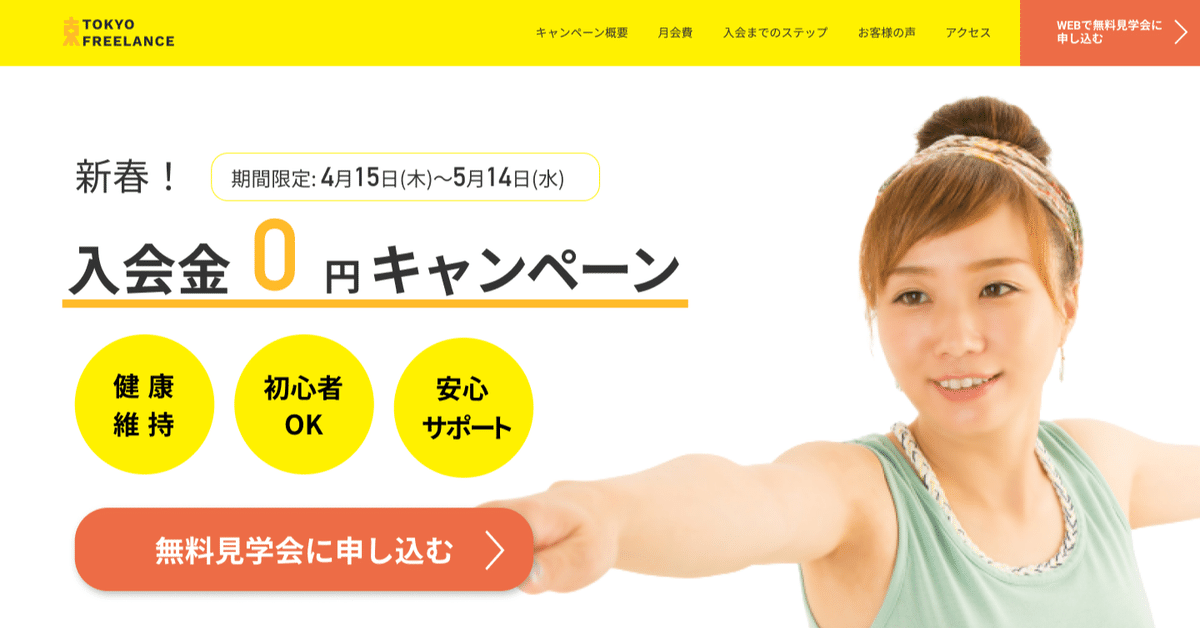
出来上がったLPはこちらです。

まだまだ未熟な超初心者でお恥ずかしいですが、作成過程で考えたプロセスを忘れないように記録しておきたいと思います。
振り返り
なぜこんなにも時間がかかってしまったのかというと、確実に、最初の準備がしっかりとできていなかったからです。行き当たりばったりだったのがよくない。
途中で構成の変更・余白フォントの変更と、前提が覆る修正をし、その度にゼロからのつくり直しでした。たぶんファーストビュー下のキャンペーン概要なんて10回くらいは文字組みし直してます。今までやった作業が無駄になることがわかった瞬間といったら、、涙
デイトラデザイン初級DAY26で動画を見ながらつくったワイヤーフレームがこちらになります。
このワイヤーフレームをもとに、デザインを作り出しました。

1.画面上で考えるのではなく、手を動かす
ファーストビューワイヤーフレーム通りに文字を配置し、キャンペーン概要をつくろうとしたとき、まったくなにも思い浮かびませんでした。
そこで、集めたフィットネス系サイトやキャンペーンサイトを再度見直し、四角を書いてみたり文字を打ってみたり、、したのですがうまくいかず完全に手がとまりました。
拙いながらも納得できるものを提出したいと思っていましたが、そもそも形にすらならないかもしれないと絶望。笑
参考サイトを見ながらふと、これはどういう構成になっているのだろうと紙にペンで書いてみました。
そこで、そういえばTwitterでプロの人がラフを手書きで書いてるっていうの見たことある、、!と思い出し自分で書いてみると、いままで進まなかったのが嘘のようになんとなくの構成が決定。
手を動かすことがアイデア出しにはいいのだなと身をもって感じました。
2.入会ステップのデザインストック
入会ステップをつくるにあたり、ステップが載っているデザインをたくさん探しました。
そしてどのようなデザインになっているか、手書きで書いてみました。
今まであまりピンときていなかったデザインの抽象化の意味が、ここでやっと少しわかった気がします。
こうやって自分がデザインするときに、ストックがあれば選択肢が増え、より適した良いものを選べるんですねー。
いろんな場面の、いろんなストックを増やさなければなと思います。
ストックの増やし方もまた迷いますね。
figmaがいいとは思うけど時間かかって挫折しそう、ノートに手書きのほうが続くかなあ、、
3.ペルソナの設定
わたしはペルソナを設定せずに、デザインをはじめてしまいました。
わたしもまだ勉強不足で、ペルソナについてしっかりと理解できているとは言えないのであまり大きなことは言えません。
ただ、超初心者がデザインをするときに、実際にターゲットの目線に立って、「このLPを見たときに本当に申し込みをするか?」を考えることは、とても大切だと思ったのです。
入会ステップを作成しながら、ふと思いました。
これを見てほんとに入会するかな、、?と。
ターゲットを見直すと20〜30代でちょっと運動したいと思っている女性、、、わたしじゃん!と思いました(笑)
わたしはこのLPを見て申し込みをするだろうか?
ペルソナとはいえないかもしれませんが、わたしをターゲットとして考え直してみることにしました。
ちーさん(29)
会社員、事務職
1日中パソコンに向かって座っている
最近体の衰えを感じる
日々の生活で全く運動はしていないが、運動したいなーでも続くかなーと思っている
事務職の給料でひとり暮らしなのであまりぜいたくはできない
まず、入会金が0円キャンペーンだからといってすぐには申し込まない、月額費が知りたいと思いました。そして、月額費が高かったら入会しないなと思いました。
普段運動していなかった分続くか心配なので、いきなり高いお金を払うのは抵抗があるからです。月額費は固定費となって生活費に影響するので慎重になります。
また、仕事帰りに行きたいから、アクセスのいいところというのも重要だと感じました。
以上のことから、月額費とアクセスのセクションを増やすことにしました。
月額費はたくさんプランがあるうちいちばん安いプランを載せて、申し込みのハードルを下げることをねらいました。
詳しい料金プランは自社通常の掲載ページへリンクしました。いきなり月会費を表示するのもな、、と思いワンクッションもいれることにしました。
結果、構成が大幅な変更となってしまいました。
これ以外にも、入会ステップを完成させたあとで、やっぱりボタン追加したほうがいいかもと思い追加をしたり、、後から変更をたくさんしてしまいました。
これらはワイヤーフレームの時点で考えるべきことだったなあと反省しています。構成を最初に考え抜いて、完璧に固めておかなければならないことを痛感しました。そのために、ペルソナを設定することは大切だなと。今回はたまたま私目線で考えることができたけど、ターゲット目線で考えることで見えてくることは多いだろうなと思いました。
また、今回生活費にあまり余裕のない設定で考えてしまったけど、少し余裕があるからなにか新しい趣味をはじめたいとおもってる!という設定のペルソナだとまたアプローチが変わるよなあとも思いました。
4.余白やフォントサイズの変更
制作も終盤。
終わりが見えてきたぞーと思っていたとき、余白が気になりだしました。
めっちゃいまさら!笑
すべてのセクションの余白のpxを揃えてはいたけど、なんでこの数値を選択したのか?
その理由はありませんでした。なんとなくです。
そこから余白の決め方についてググり、8の倍数がいいことを知りました。
そういえばフォントサイズもなんとなくで決めていました。
こちらはググってみたけど、感覚がまだあまりわからずこれから勉強したいです。
これをふまえて全ての余白、フォントを修正しました。
フォント変えるだけでバランスが全然変わるんですよね〜
とくにキャンペーン概要の文字組みは変えた瞬間絶望しました、、また1から( ; ; )笑
だけどこれで、フォントサイズが違うだけで雰囲気や印象が変わることもよくわかりました。
、、、とこんなことを試行錯誤しながら作成したわけですが、その後読み始めたこの本に考え方の手順みたいなのがすごくわかりやすく書いてありました。やはりインプットは大切ですね。
この本を読んでUXデザインっておもしろいなあと思ったので、もっと勉強したいです。
そしてさらにその後、こちらのnoteを拝見して、まだまだ考えが未熟だなと痛感しました。
自分では結構考えたつもりだったけど、もっと考えなければならないことがたくさんあったなあと、、恥ずかしくなりました。次回に活かします。
次回に活かすこと
無事デザインを提出し、とても丁寧にレビューしていただきました。
あんなに考えたつもりで、実画面で確認もしたけど、フォントサイズは全体的に大きいとご指摘を頂きました、、こういうことはもっと実際のサイトを見て感覚を鍛えることがきっと大事なんだろうなあと身に染みました。
ほかにも自分ではまったく気づかなかったところご指摘いただき、本当に勉強になります。
(未熟さを突きつけられて泣きそうにもなる)
レビューを受けて次回に活かすこと
・ブラウザ画面はユーザーによって異なることを前提に制作する
⇒これまったく頭にありませんでした、はっとしました…
・フォントサイズを大きめにしない
・写真や地図のサイズは設計した幅、8の倍数に合う形
高さは16:9の比率、4:3の比率、正方形に近い比率(参考サイトを実際にさがす)
・ボタンの角丸は高さの半分以上のサイズで設定
など…
今回の作成を通して、サイトレビューで確認したいポイントが増えました。
・余白やフォントサイズ
・デザインの抽象化、ストック
・サイトの印象だけでなく、そう印象づけている要素は何なのか
目標はすべてに意図のあるデザインをすること
デザインを通してその事業の後押しができるようになること
よりよいデザインになるよう提案できるようになること
(言うのは簡単だけどこれはとっても難しく、、、)
そんなひとつのサイトを作り上げるためには、本当にたくさんのことを考えて、たくさんのことができなければならなくて、なにから勉強したらいいかまた迷ってしまいます、、
サイト制作手順もしっかり勉強しないとなあと思います。
ひとまずデイトラ中級にすすみます!
ここまでお読みいただき、ありがとうございました。
