
GPTsに”WebPilot”を導入すると、、、
はじめに
こんにちはChatGPT部の原田です!GPT-4のブラウジング機能って便利だし素晴らしい機能ですよね!”My GPTs”にもBuilder画面で導入できます!

しかし、、このブラウジング機能、たまにこんなことありませんか?
↓↓↓

ほかにも、
”直接リンク先の内容を確認することはできませんでしたが~”
みたいなことも、、、
これらを解決できたらもっと便利になると思いませんか??
ということで今回は、”WebPilot”を導入したGPTsを作成し、これらを解決したいと思います!
1. 作成開始
早速作っていきます!
1.1 そもそも”WebPilot”を導入って…
→ あ、できます!しかもこれ、結論から言いますとかなり使えます!
今のところ僕が使っている限りではなんの不満もなく動いてくれています!

最近ちらほら僕の記事に出てきているこちら、実は”WebPilot”を導入していたのです!
1.2 作り方
具体的な設定手順は以下の通りです!
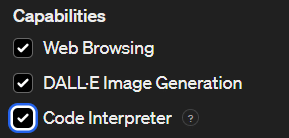
Ⅰ. Configタブで「Web Browsing」オプションのチェックを外す

まずは”Configure”を選択!そして、

「Web Browsing」オプションのチェックを外します!他はつけていても大丈夫です!
Ⅱ. Actionセクションで[Create new action]ボタンをクリック

クリックすると、↓のような画面になります!

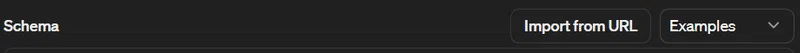
Ⅲ. URLからインポート

次に”Import from URL”をクリック!

そして↓のURLを入力します!
https://gpts.webpilot.ai/gpts-openapi.yaml
その後Importをクリック!
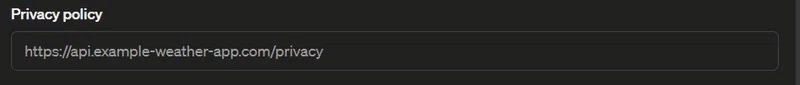
Ⅳ. Privacy policy

下の方にあるここに↓のURLを入力します!
https://gpts.webpilot.ai/privacy_policy.html
あとは一つ前のページに戻り、好きな名前をつけてあげて保存すれば完成です!

2. 使ってみる
早速使ってみましょう!

画像がないのですが、、ここで初めての人はプライバシーポリシーに同意が求められます!

さて、アクセスできるのか、、、

できました!本当にものすごく便利です!
ちなみにですが今回の導入方法、”WebPilot”のHPに掲載されています!
こちらもご覧ください!↓
まとめ
今回は、GPTsに”WebPilot”を導入していきました!これのおかげでもっと効率よく便利にChatGPTが使えます!皆さんもぜひ作ってみてください!今回は以上です!
この記事が気に入ったらサポートをしてみませんか?
