
Instagram Graph APIの取得方法と実装
「Instagram ID」と「アクセストークンC」を取得することで
「Instagram Graph API」が使えるようになります.
【事前に必要な情報】
URL:xxxxxx
Email:xxxxxx
PW:xxxxxx
URL:xxxxxx
Email:xxxxxx
PW:xxxxxx
■Meta Developer
URL:xxxxxx
ID(Email):xxxxxx
PW:xxxxxx
1. 下記のリンクより,Meta Developersでアプリの作成を行ってください.下記のリンクにアクセスしたら,「アプリ作成」を選択してください.
https://developers.facebook.com/apps/
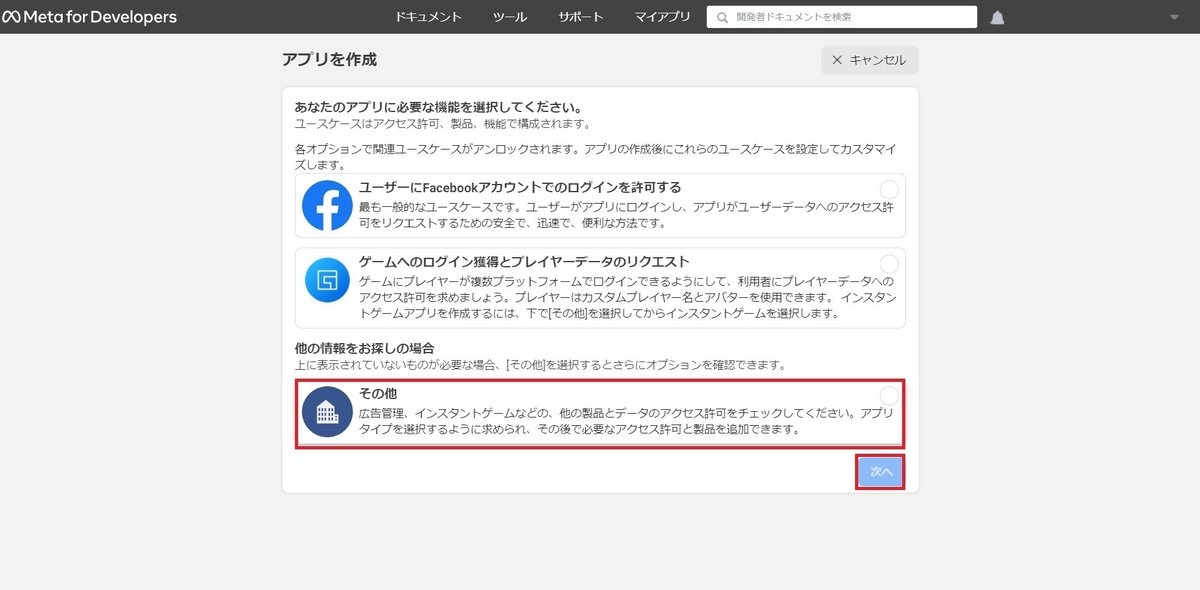
2.アプリの作成画面で,「その他」を選択して「次へ」に進んでください.

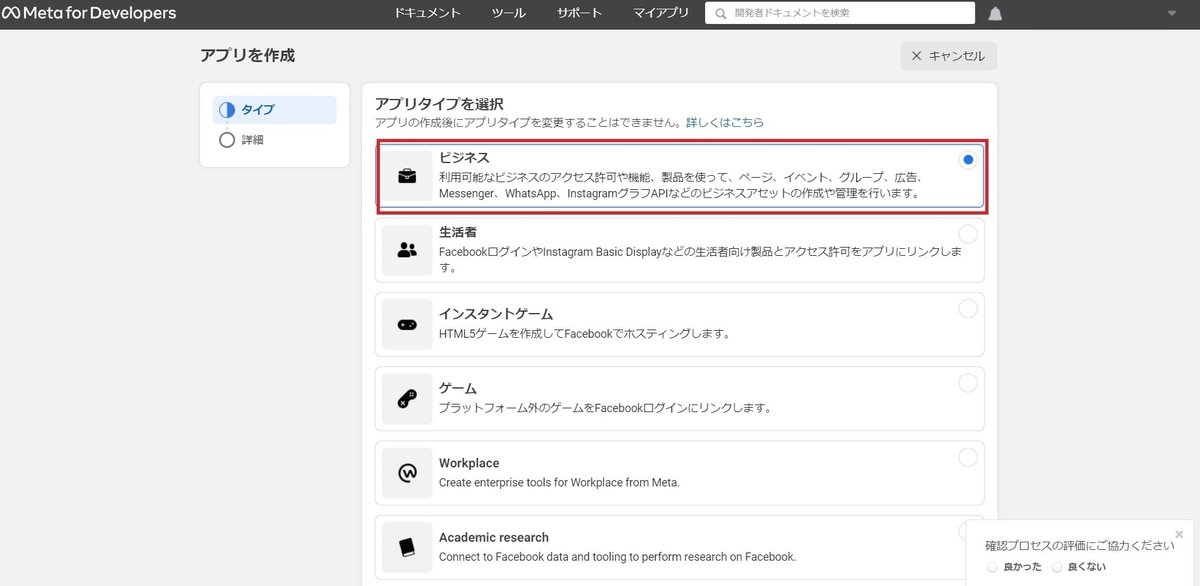
3.アプリタイプを選択してください.今回は「ビジネス」を選択します.「ビジネス」を選択したら「次へ」を押してください.

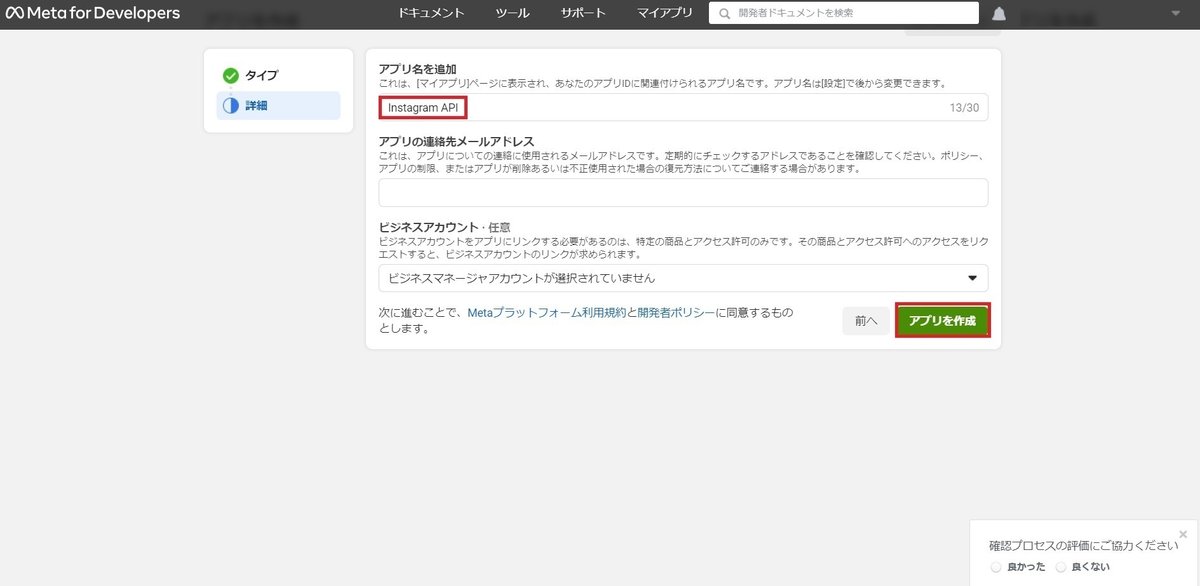
4.「アプリ名」を入力し,「アプリの連絡先メールアドレス」,「ビジネスアカウント」を確認後,「アプリ作成」のボタンを教えてください.

5.アプリ作成が終わったら,ダッシュボードに移動します.今回は「Instagram グラフ API」を使いますので,「Instagram グラフ API」の設定を選択してください.

6.「Instagram グラフ API」を設定すると,左側のタブの中に「Instagram グラフ API」が追加されているかと思います.

7.左側のタブの中の「設定」→「ベーシック」を選択し,「アプリID」と「app secret」を確認します.

ーーーーーーーーーーーーーー
アプリID:xxxxxx
app secret:xxxxxx
ーーーーーーーーーーーーーー
8.次に,上部の「ツール」→「グラフAPIエクスプローラ」を選択します.

9.「グラフAPIエクスプローラ」でアクセストークン(※アクセストークンA)を取得します.
最初に画面右の「ユーザまたはページ」→「ページアクセストークンの取得」を選択します.
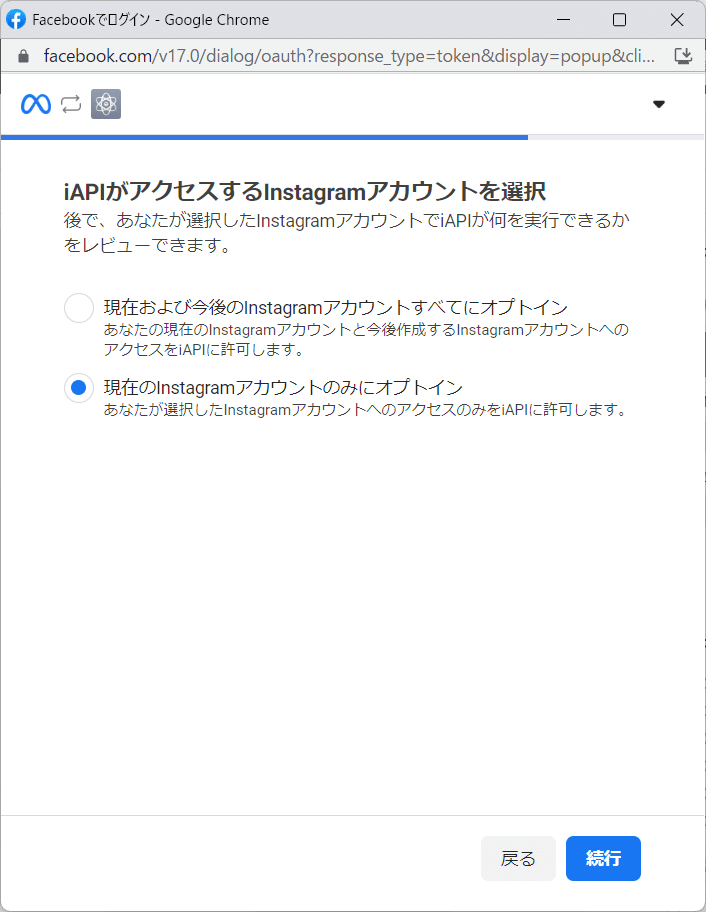
「ページアクセストークンの取得」を選択すると認証画面等が現れるかと思いますので,内容に従って認証していきます.


10.次に,「許可を追加」からオプションを追加します.
今回は下記のパーミッションを追加します.
・pages_show_list
・business_management
・pages_read_engagement
・instagram_basic
・instagram_content_publish
・instagram_manage_comments
・instagram_manage_messages
11.「Generate Access Token」を選択し,認証画面の指示にもう一度従って認証するとアクセストークンが生成されます.
こちらが「アクセストークンA」になります.

ーーーーーーーーーーーーーー
アクセストークンA:xxxxxx
ーーーーーーーーーーーーーー
12.次に先ほど生成した「アクセストークンA」と「アプリID」,「app Secret」を用いて「アクセストークンB」を取得します.
下記のコード用いてブラウザのURL欄に貼り付けます.
https://graph.facebook.com/v11.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app_secret】&fb_exchange_token=【アクセストークンA】ーーーーーーーーーーーーーー
アプリID:xxxxxx
app secret:xxxxxx
アクセストークンA:xxxxxx
ーーーーーーーーーーーーーー
13.ブラウザを用いてURLにアクセスすると下記のような戻り値が返ってきます.
「access_token」という箇所の値を「アクセストークンB」とします.
{"access_token":"","token_type":"bearer","expires_in":}ーーーーーーーーーーーーーー
アクセストークンB:xxxxxx
ーーーーーーーーーーーーーー
14.最後に「アクセストークンC」を取得します.まず先ほどの「アクセストークンB」を用いて「ID」を取得します.
下記のURLにアクセスすると「name」と「id」が返ってきます.
この「id」を「アクセストークンC」の取得に用います.
https://graph.facebook.com/v11.0/me?access_token=【アクセストークンB】{
"name": "",
"id": ""
}ーーーーーーーーーーーーーー
id:xxxxxx
ーーーーーーーーーーーーーー
15.取得した「id」と「アクセストークンB」用いて,「アクセストークンC」を取得します.
下記のように「アクセストークンC」を取得するためのURLを作成します.
https://graph.facebook.com/v11.0/【ID】/accounts?access_token=【アクセストークンB】16.上記のURLにアクセスすると戻り値の中に「access_token」と書かれている箇所があります.
「access_token」の値が「アクセストークンC」になります.
{
"data": [
{
"access_token": "",
"category": "",
"category_list": [
{
"id": "",
"name": ""
}
],
"name": "",
"id": "",
"tasks": [
"ADVERTISE",
"ANALYZE",
"CREATE_CONTENT",
"MESSAGING",
"MODERATE",
"MANAGE"
]
}
],
"paging": {
"cursors": {
"before": "",
"after": ""
}
}
}ーーーーーーーーーーーーーー
アクセストークンC:xxxxxx
ーーーーーーーーーーーーーー
17.次に,「ページID」というものを取得します.
Meta for developer内のツールの「アクセストークンデバッカー」を利用します.

18.「アクセストークンデバッカー」の入力欄に「アクセストークンC」を入力して「デバック」を選択します.
こちらの「ページID」を取得します.

ーーーーーーーーーーーーーー
ページID:xxxxxx
ーーーーーーーーーーーーーー
19.最後に「Instagram ID」を取得します.先ほど確認した「ページID」と「トークンC」を用います.
ーーーーーーーーーーーーーー
ページID:xxxxxx
アクセストークンC:xxxxxx
ーーーーーーーーーーーーーー
20.「Instagram ID」を取得するためのURLを作成します.
https://graph.facebook.com/【アクセストークンデバッガーで確認できるページID】?fields=instagram_business_account&access_token=【トークンC】21.上記のコードをブラウザのURLに入力すると戻り値として「Instagram ID」が取得できます.
{
"instagram_business_account": {
"id": ""
},
"id": ""
}ーーーーーーーーーーーーーー
Instagram ID:xxxxxx
ーーーーーーーーーーーーーー
22.「インスタグラムID」と「アクセストークンC」を用いることでAPIにアクセスすることができます.
ーーーーーーーーーーーーーー
Instagram ID:xxxxxx
アクセストークンC:xxxxxx
ーーーーーーーーーーーーーー
23.下記のURLを叩くと,JSONによる戻り値が返ってきます.
https://graph.facebook.com/v15.0/{インスタグラムID}?access_token={アクセストークンC}&fields=media{like_count,media_url}{
"media": {
"data": [
{
"like_count": ,
"media_url": "",
"id": ""
}
],
"paging": {
"cursors": {
"before": "",
"after": ""
}
}
},
"id": ""
}24.戻り値の中の「media_url」にアクセスすると画像が取得できます.
25.NEXTJSでJSONの処理を展開すると画像をページに記載することができます.
NEXTJSのサンプルコード
import React, { useEffect, useState } from "react";
import Image from "next/image";
export default function Instagram() {
const [images, setImages] = useState([]);
useEffect(() => {
fetch(
`https://graph.facebook.com/v15.0/${process.env.NEXT_PUBLIC_INSTAGRAM_ID}?access_token=${process.env.NEXT_PUBLIC_INSTAGRAM_ACCESS_TOKEN}&fields=media{like_count,media_url}`
)
.then((response) => {
if (!response.ok) {
throw new Error(`HTTP error status: ${response.status}`);
}
return response.json();
})
.then((data) => setImages(data.data))
.catch((error) =>
console.error(
"An error occurred while fetching Instagram images:",
error
)
);
}, []);
return (
<>
{images.map((image, index) => (
<Image key={index} src={image.media_url} alt={image.caption} />
))}
</>
);
}【全体の手順まとめ】
* InstagramとFacebookのアカウント作成
* Instagramアカウントをプロアカウントに変更
* Facebookでページを作成
* InstagramアカウントとFacebookアカウントを連携
* Meta for Developersのアカウント作成
* Facebookアプリの作成
* InstagramグラフAPIを追加
* アプリID・app secretの取得
* 3種類のアクセストークン取得
* アクセスIDの取得
* InstagramビジネスアカウントID取得
* APIによる投稿取得
* NEXTJS等による取得環境作成
【取得情報一覧】
■Meta Developer
URL:https://developers.facebook.com/apps/
ID(Email):
PW:
アプリID:
APIシークレットキー:
アクセストークンA:
アクセストークンB:
アクセストークンC:
ページID:
インスタグラムビジネスアカウントID:
この記事が気に入ったらサポートをしてみませんか?
