
【圧倒的一強に】Claudeで作ったゲーム・HP・資料が共有可能に。圧倒的に時短に繋がる機能《使い方と活用事例10選を徹底解説》
みなさん、こんにちは。
チャエンです!(自己紹介はこちら)
Claude 3.5に関するnoteの第三弾です!!どんどん進化していくので、紹介することが欠かせません!
前々からリーク情報はありましたが、遂にClaudeのライブプレビュー機能「Artifacts」のURLが公開できるようになりました🔥
Artifacts made with Claude can now be published and shared.
— Anthropic (@AnthropicAI) July 9, 2024
You can also remix Artifacts shared by others. 🎨 https://t.co/AjARvS0TDo pic.twitter.com/d7D0n96tfr
個人的にずっと欲しかった機能でした。資料やLPの公開が一瞬でできるので、生産性も爆上がりです。また、ゲームやクイズを作って公開するなどのエンタメ向けの利用も可能になったので、Claudeの優位性がさらに高まりますね。
【⚡️超速報:Claudeのライブプレビュー機能「Artifacts」にURL公開機能が搭載】
— チャエン | 重要AIニュースを毎日発信⚡️ (@masahirochaen) July 9, 2024
前々からリーク情報があったが、遂に公開。
これはずっと欲しかった機能。
もうこれで、Claudeの一強に更に拍車がかかる。
資料、LPの公開が一瞬でできるので、生産性も爆上がり。… https://t.co/sPP209slFd pic.twitter.com/9ogA0gibqf
今回は、Claude 3.5やArtifactsの共有機能の概要、そして活用事例10選を紹介します。
ぜひ最後までご覧ください📚
1.Claude 3.5の概要
Claudeは、Opus、Sonnet、Haikuの3つのモデルに分かれています。
現在は先行してSonnetのアップデートのみが公開されています。

今年の後半にClaude 3.5 HaikuとClaude 3.5 Opusがリリースされる予定です。Claude 3.5モデルファミリーの完成は、今年中になるみたいです。

1-1 Claude 3.5 Sonnetの概要
Claude 3.5 Sonnetは、Anthropic社が2024年6月20日に発表した最新の大規模言語モデルです。無料で利用でき、アプリでも使うことができます。
■ APIについて
Anthropic API・Amazon Bedrock・Google CloudのVertex AI経由でも利用できます。料金は、入力トークン100万あたり3ドル、出力トークン100万あたり15ドルです。
以下は、Claude 3.5 Sonnet、GPT-4、Gemini 1.5 Proそれぞれの価格比較表です。Gemini 1.5Proには負けますが、性能を考えるとClaude 3.5 Sonnetはかなりコスパが良いと読み取れます。

1-2 性能について
Claude 3.5 Sonnetは200,000トークンのコンテキストウィンドウを持ち、一つ前のモデルであるClaude 3 Opusの2倍の速度で動作します。新たに公開されたベンチマークとの比較です。
知識と推論: 大学院レベルの推論(GPQA)、学部レベルの知識(MMLU)、コーディングの熟練度(HumanEval)において、新たな業界標準を樹立しています。特に、言語モデルの高度な文脈理解能力は、ニュアンスの把握やユーモアの解釈、複雑な指示の処理において大幅な進展しています。
速度: 従来のClaude 3 Opusの2倍に達しており、リアルタイム性が要求される応用領域(例:対話システム、リアルタイム翻訳、即時応答型のカスタマーサポート)で顕著なパフォーマンス向上が見られます。コスト効率の向上は、モデルの軽量化および推論時の最適化技術(量子化、モデル圧縮など)の成果と推測されます。

コーディング能力:内部評価において、コーディング課題の64%を解決し、前バージョンであるClaude 3 Opusの38%を大幅に上回っています。この成果は、プログラムのバグ修正や機能追加における自然言語指示の解釈・実行能力が向上したことに起因しています。コード生成モデルに対する高度なファインチューニングや、コードのコンテキスト理解を強化する技術が寄与していると考えられます。
視覚モデル: 視覚ベンチマークにおいてもClaude 3 Opusを凌駕しており、チャートやグラフの解釈、画像からの正確なテキストの転写といった視覚的推論タスクの性能が大幅に向上しています。視覚情報を含む複雑なデータセットの解析や、ビジュアルデータを伴うレポート生成がより正確かつ迅速に行えるようになります。
1-3 Artifactsについて
Claude3から3.5の大きなアップデートは、「Artifacts」です。コード生成やドキュメント作成の結果をリアルタイムで表示・編集できる機能です。
実際にClaude 3.5 Sonnetのリリースページを元にスライドを作成してみました。アニメーション付きで、インタラクティブなスライドが数分で完成しました。
ぜひみなさんも使ってください。仕事の進め方がかなり変わります。
【Claude 3.5 Sonnetで作れるスライドが半端ない】
— チャエン | 重要AIニュースを毎日発信⚡️ (@masahirochaen) June 21, 2024
Claude 3.5 Sonnetのリリースページを元にスライドを作成。
アニメーション付きで、インタラクティブなスライドを生成できる。
これが数分でできるのは半端ないなぁ。
タイムラインもClaude 3.5一色。 pic.twitter.com/w1FZd79sht
また、Anthropicは「将来的にはチーム全体が一つの共有スペースで作業を集中管理できる予定です」と発表しています。自然言語を使ってコードを書いたり、デザインしたりする働き方にシフトしていくかもしれませんね。
■ Artifactsの使い方
Claudeにログインし、「Artifacts」をONにしましょう。

Onにしたら、いつも通りプロンプトを入力するだけです。今回は以下のプロンプトを入力してみました。
新規事業のためのWebサイトをデザインしてください。AIコンサルティングを中小企業向けに推進したく、デザインイメージはプロフェッショナルで。
1分ほどで、Webサイトが完成しました。凄すぎます…エンジニアの役割が変化していきそうですね。
右上の赤く囲った部分でプレビュー/コードを見ることができます。

1-4 Projectについて
Projectsは、ClaudeのPro・Teamプランユーザー向けに提供された新機能で、独自のチャット履歴とナレッジベースを持つワークスペースを作成できます。Projectsは無料プランでは使用できません。ProかTeamプランにアップグレードさせる必要があります。
各Projectには200Kトークンのコンテキストウィンドウがあります。約500ページ分に相当する関連文書やコード、PDFなどをアップロードすることができ、独自のコンテキストにClaudeを調整できます。
主な使い方①:プロジェクトナレッジ
Projectsの大きな利点は、チャットのコンテキストを提供できることです。Claudeの効果を高めるために必要なすべてのインサイトをProjectsのナレッジベースにアップロードすることで、そのProjects内の個々のチャットの背景やコンテキストをよりよく理解できるようになります。
また、各Projectsにカスタム指示を定義して、Projectsごとに生成文書の口調や視点を指定することができるため、状況に応じた回答を得ることができます。例えば、よりフォーマルなトーンを使用するよう指示したり、特定の役割や業界の視点から質問に答えるよう設定できます。
主な使い方②:コラボレーションと共有(Teamプラン限定)
Teamプランのユーザー向けには、Projectsを組織内の他のメンバーと共有する機能があります。複数のメンバーがドキュメントを追加し、チャットに参加し、同じProjects環境内で協力して作業することができます。
■ Projectの使い方
Try an Example Projectまたはチャットの左側から選択しましょう。
プロンプトの入力画面の右上にあるCreate Projectを選択すると、プロジェクトの概要を入力する画面が表示されます。ここではプロジェクトを整理するために必要な、タイトルと説明を入力します。
いつでも編集できるので安心してください。

設定画面はこのような感じです。右側のパネルでファイルのアップロードや調整ができます。ファイルをアップロードすると、上限が%表示で出てくるので、トークンをどれくらい使っているのかわかります。

Set custom instructions for projectの部分で、出力のトーンや振る舞って欲しいキャラクターなどの設定ができます。

より詳しい使い方と活用事例もまとめています。気になる方はご覧ください。
2.Artifactsの共有機能
7月9日にArtifactsの共有機能として、「パブリッシュ」と「リミックス」機能の2つが実装されました。
2-1 実装の背景
Artifactsに生成を依頼すると、「Reactコンポーネント」という形で作成されます。
そもそもReactは、Facebookによって開発されたJavaScriptライブラリであり、UIを構築するために広く使われています。Reactの最大の特徴は「コンポーネント」という概念です。コンポーネントは、再利用可能なUIパーツを作成し、管理するための基本単位です。
つまりReactコンポーネントは、動的でインタラクティブなウェブアプリケーションを簡単に構築するためのUI部品で、非常に便利なライブラリです。
しかし、他の人に見てもらうためにはnpmパッケージを作成したり、GitHubリポジトリに公開するなど、プログラミング初心者にとっては難しい専門知識が必要な実装作業が必要です。
その課題を解消するのが、今回発表された「パブリッシュ」および「リミックス」機能です。
2-2 パブリッシュついて
Artifactsで生成した内容を共有する方法は、コードの下にあるPublishのボタンを選択するだけです。

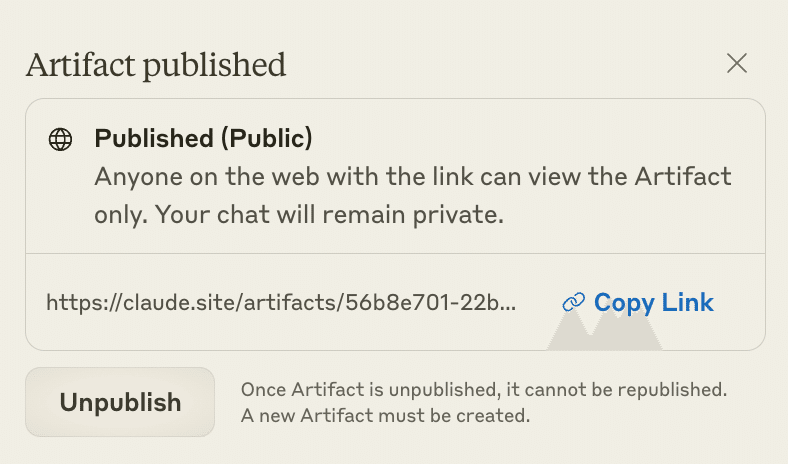
ボタンを押すとこのようなプライバシーに関する注意書きが表示されます。
このアーティファクトを公開すると、インターネット上の誰でもアクセスできるようになります。あなたのチャットはプライベートに保たれます。
公開するアーティファクトに個人情報や機密情報が含まれていないことを確認してください。

問題がなければPublish & Copy Linkを選択します。公開/非公開はいつでも変更可能です。

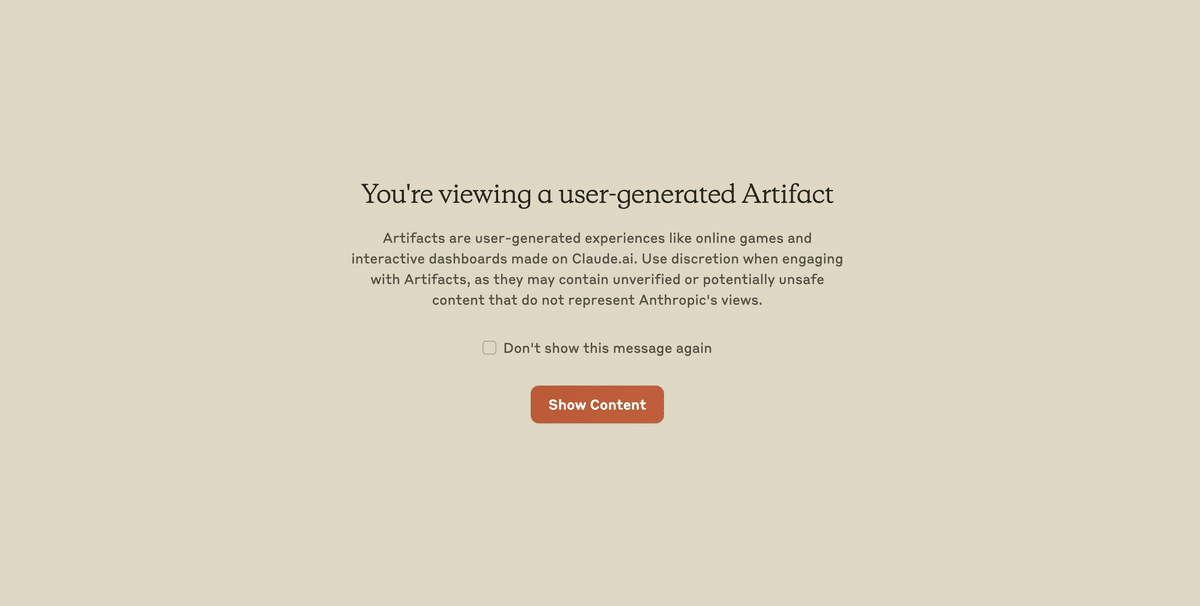
また、共有されたURLを開くと以下のように表示されます。知らない第三者から共有されたURLを開く時は注意しましょう。何度も使う場合は、「Don't show this message again」にチェックを入れておくと次回以降表示されなくなります。
ユーザー生成のアーティファクトを表示しています。
アーティファクトは、Claude.aiで作成されたオンラインゲームやインタラクティブダッシュボードのようなユーザー生成の体験です。
アーティファクトを利用する際には、未確認の内容や潜在的に安全でない内容が含まれている可能性があるため、注意を払ってください。
これらはAnthropicの見解を代表するものではありません。

共有される部分はArtifactsのプロンプトの右側のみです。コードは共有されません。

2-3 リミックスについて
リミックスは、誰かが作ったArtifactを改造することができる機能です。第三者が共有したArtifactsの右下ボタンがあります。

選択すると、以下のような注意が表示されます。
このアーティファクトを新しいチャットでClaudeと一緒に持ち込んで、自分独自のアイデアで進化させてみてください。
アーティファクトのリミックスには、Claude.aiのアカウントが必要です。

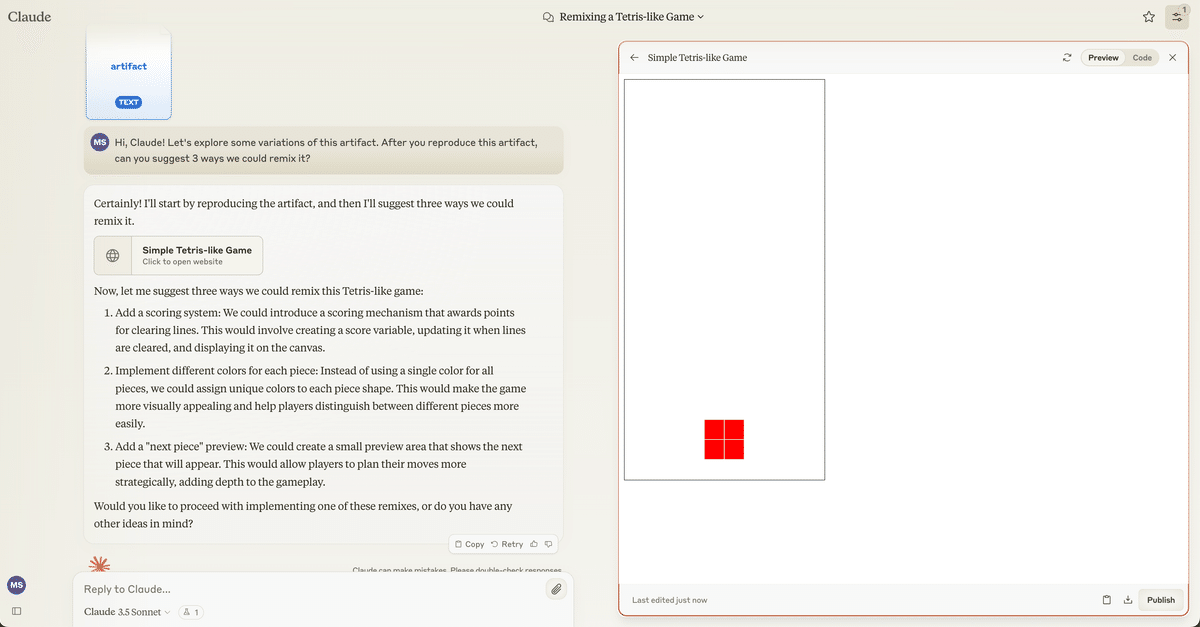
Remix this Artifactを選択すると、現在のコードが読み込まれプロンプトの画面に移行します。必要に応じてプロンプトで修正しましょう。

3.活用事例10選
次はどのように活用すべきかを紹介します。人が作ったゲームを元に自分なりにアップデートしていくのは楽しそうですよね!
ここからビジネスアイディアが見つかるかも。リンクも埋め込んでいるので、自分好みに修正やコードのコピーも可能です💪
この記事が気に入ったらサポートをしてみませんか?

