
PowerAutomateのコツ~UI要素取得編~
こんにちは!最近スラムダンクにドハマりしてる営業本部の佐野です。
12月に映画化が決定しましたので、それに向けて1から読み直しています。
スラムダンクはいつ見ても泣けますよね。
個人的には、流川が花道にパスをするシーンが最高に感動しました。
だれが見ても名シーンですね。
さて、前回私がかいた下記の記事が好評だったため、
今回も同様にPower Automate Desktopについて書いていこうかなと思います。
前回の記事はこちらです。
今回は、Power Automate Desktopのちょっとしたコツを紹介させていただきます。
Power Automate Desktopのコツ UI要素取得編
皆様Power Automate Desktopを利用していく中で、
なかなかUI要素を読み取れない時ってありませんか?
UI要素といっても、HTMLの要素を取得しているので、
要素の量が多ければ取得に時間がかかり、なかなか赤枠で囲まれない時が多々あります。
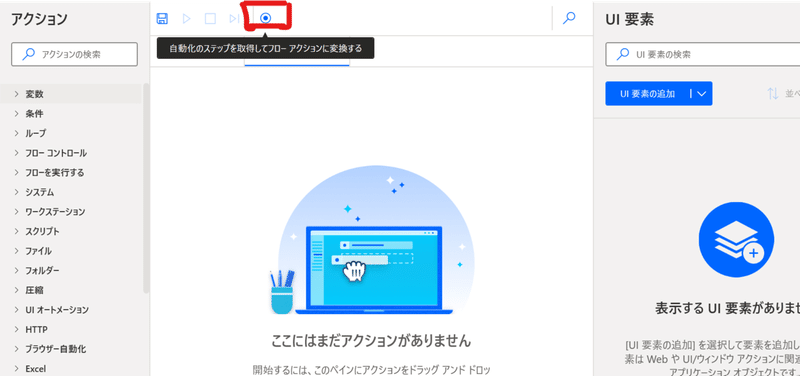
※UI要素の取得は下記赤枠内のボタンから可能です。

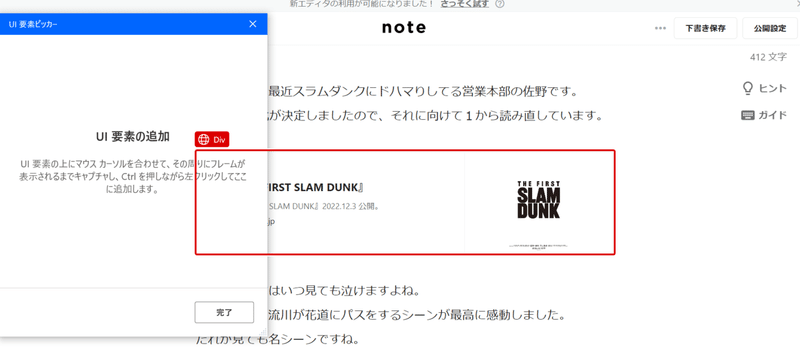
本来であれば下記画像のように追加したいUI要素に対して、
赤枠が出てきます。

ただ、ユーザー様の使っているシステムやWebアプリケーションによっては
赤枠でなかなか囲まれないケースが多々あります。
実際、弊社へお問い合わせいただくこともかなり多いです。
UI要素の追加で赤枠が出ずに要素が取れない際に、
対応策としては2つございます。
①Webレコーダーを使う(難易度 ★☆☆)
Webレコーダーは下記画像の赤枠内ボタンより使用可能です。

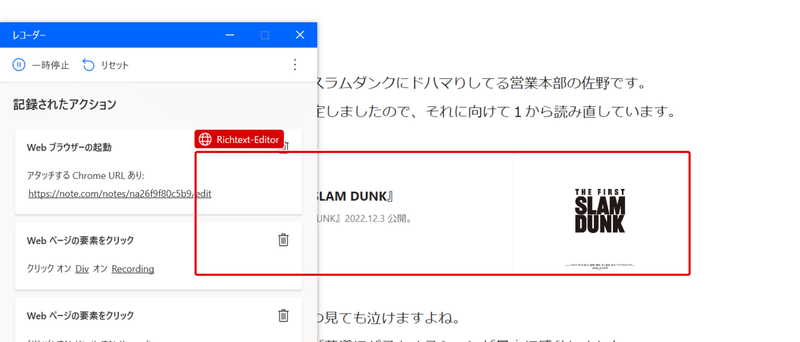
Webレコーダーを使用することにより、
UI要素の取得の際に、赤枠が出なかった範囲でも、
赤枠で囲まれることがよくあります。

②データ量の少ない同じ要素を持ったUI要素を取得しセレクトビルダーで編集(難易度★★★)
こちらに関しましては、かなり難易度は高いです。
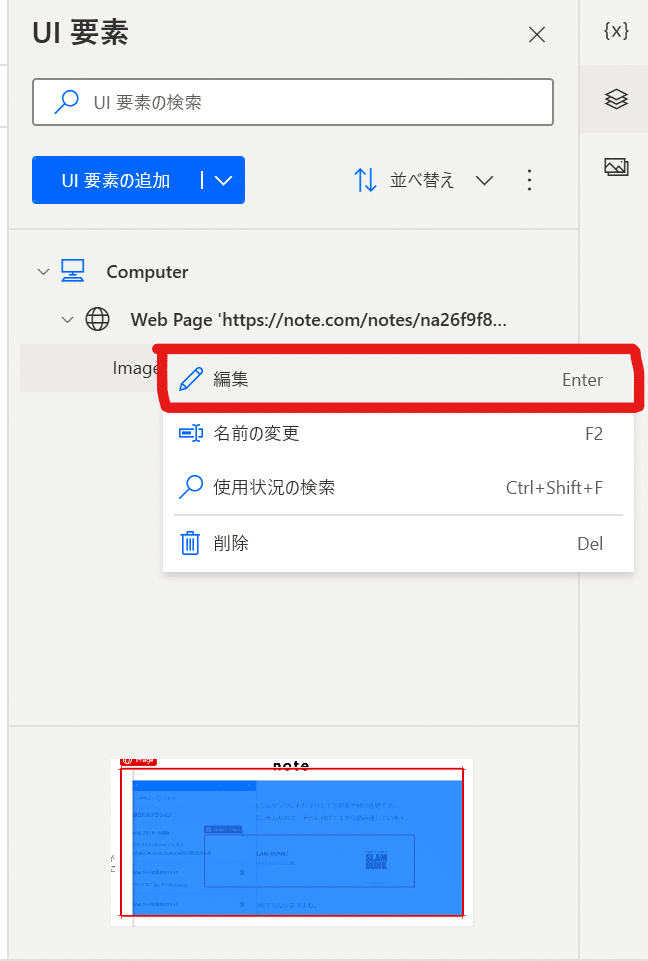
UI要素の中身は下記画像の"編集"ボタンより編集することが可能です。

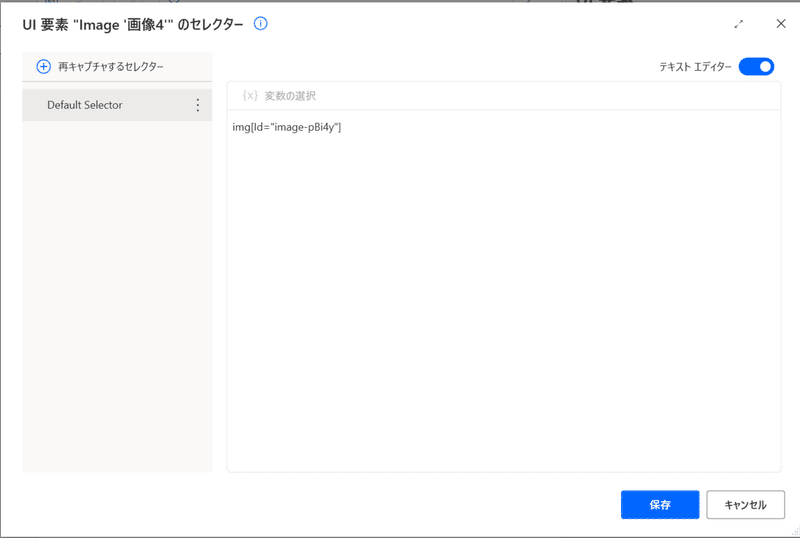
実際のUI要素の中身はこのようになっております。

上記のテキストエディターを本来取得したい、UI要素の中身と同様に
書き換える方法が今回ご紹介する2つ目の方法になります。
まとめ
まとめると、UI要素を取得できない場合でも
①Webレコーダーを使用する
②UI要素のセレクトビルダーで直接UI要素を入力する
上記の方法をご利用いただくことで、解決できるということです!
会社案内
・Power Automateを利用しているけどなかなか内製化できない
・フローを構築したが安定稼働しない
その他Power Automate/Power Automate Desktopでのご相談
経験豊富な弊社エンジニアがサポートいたします。
オンライン相談を常時受け付けておりますので、
下記お問い合わせフォームにて、
・お問い合わせ内容
・オンライン相談希望日時
を入力していただけますと幸いでございます。
何卒よろしくお願いいたします。
おまけ
先日、バンテリンドーム(旧ナゴヤドーム)にドラゴンズの応援に行ってきました。
スピードガンで球速を測れるイベントがやっていたので参加しましたが、
その日の1位に輝きました!123キロでしたので、自分でも驚きですw

この記事が気に入ったらサポートをしてみませんか?
