
初めてのLottie!XDにLottieを導入する3つの方法とオリジナルアニメーションの作成
2021年10月XD45のアップデートで、XDにLottieの再生が導入されました。
ここでは、私が初めてLottieに触ってから数日テストしてきたことを備忘録として残します。全て未経験領域のため、嘘を書いている可能性が非常に高いです。お許しください!笑
Lottieとは
Adobeのユーザーガイドによると以下のように記されています。
Lottie とは、Adobe After Effects から JSON ファイル形式で書き出すことができる軽量なアニメーションです。XD では、Lottie JSON ファイルを読み込み、Lottie 再生を制御することができます。Lottie 再生を設定してプロトタイプを接続したら、デザインをレビュー用に共有できます。
参照:https://helpx.adobe.com/jp/xd/help/work-with-lottie-animations.html
「ふむふむ、なるほど。よし、使おう!」とLottieで検索するとおそらくLottie JSONで動いているであろう以下のサイトが出てきます。

参照:https://airbnb.design/lottie/
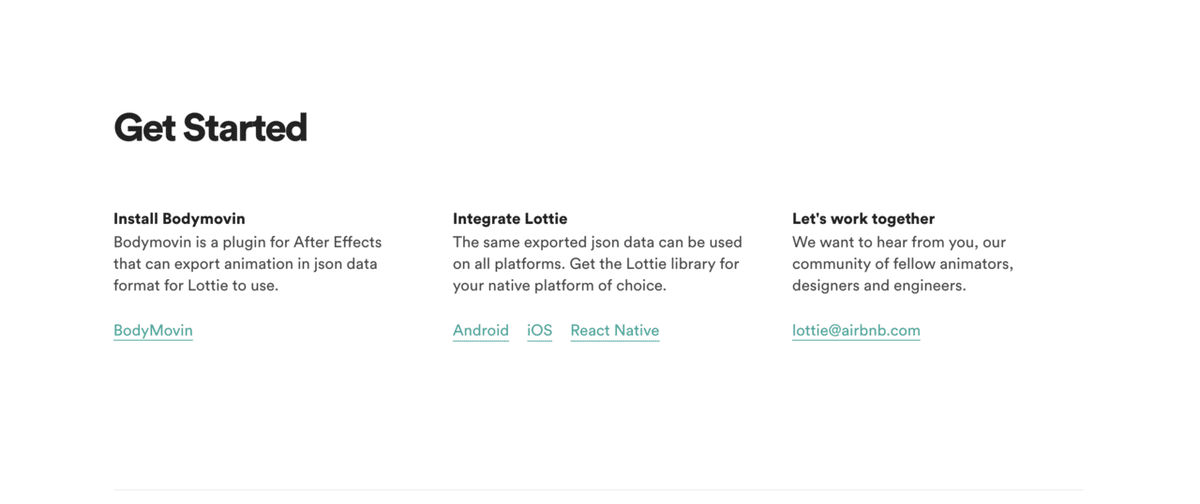
ここでも「よし!やるか!」とGet Startedを押しても、Bodymovinなるもののインストールを促されるだけで「想像と違う!」となります。
安心してください。多くの方が、このページですることは、ほぼありません。どちらかというとLottieFilesというサイトを使う方が多いと思います。

参照:https://lottiefiles.com/
でも、まぁ、現時点ではこれらのことを忘れて、XDにLottieを導入する3つの方法を紹介します。
3つの導入方法と特徴
XDにLottieを導入する方法は3つあります。多分。
・XDのプラグイン「LottieFiles for Adobe XD」を使用
・LottieFiles(https://lottiefiles.com/)からLottie JSONをDLして使用
・After EffectsからLottie JSONを作成して使用

それぞれの特徴は以下です。
・XDのプラグイン「LottieFiles for Adobe XD」を使用
プラグインを追加するだけで簡単に使えます。LottieFilesで公開されているデータや、LottieFilesにアップロードした自分のデータを配置できます。
ただし、編集はできません。多分。
・LottieFilesからLottie JSONをDL
プラグインの機能に加え、選択したデータの色など簡単な編集を行うことがきます。特に難しい技術は必要ありません。
・After EffectsからLottie JSONを作成
After Effectsを使用してオリジナルアニメーションを作成できます。
上記2つの方法に比べると「After Effectsかぁ……。」という壁がありますが、簡単なものであれば技術も必要ないと感じています。
今のところ……。
次にそれぞれの具体的な導入方法と操作方法を紹介します。
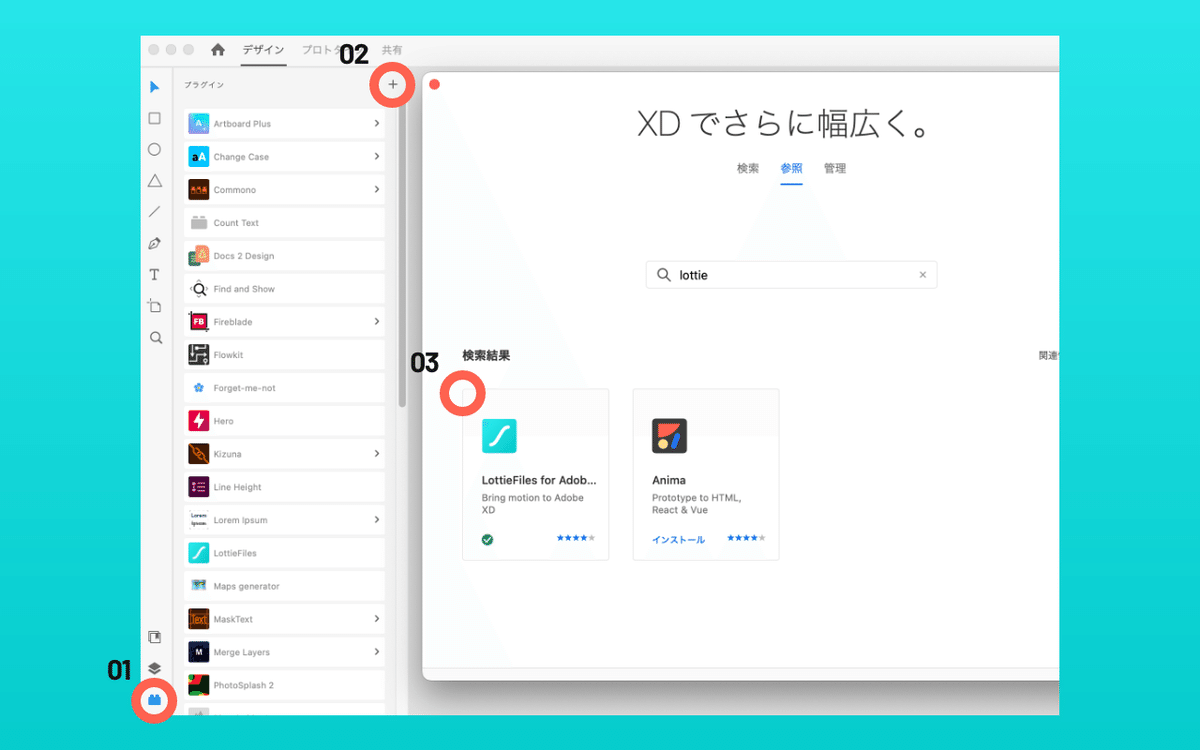
01.XDのプラグインを使用する
導入はプラグインをインストールするだけです。
インストール直後にプラグインを使用すると、Lottieへの登録・ログインを求められますが、Googleアカウントで登録できます。

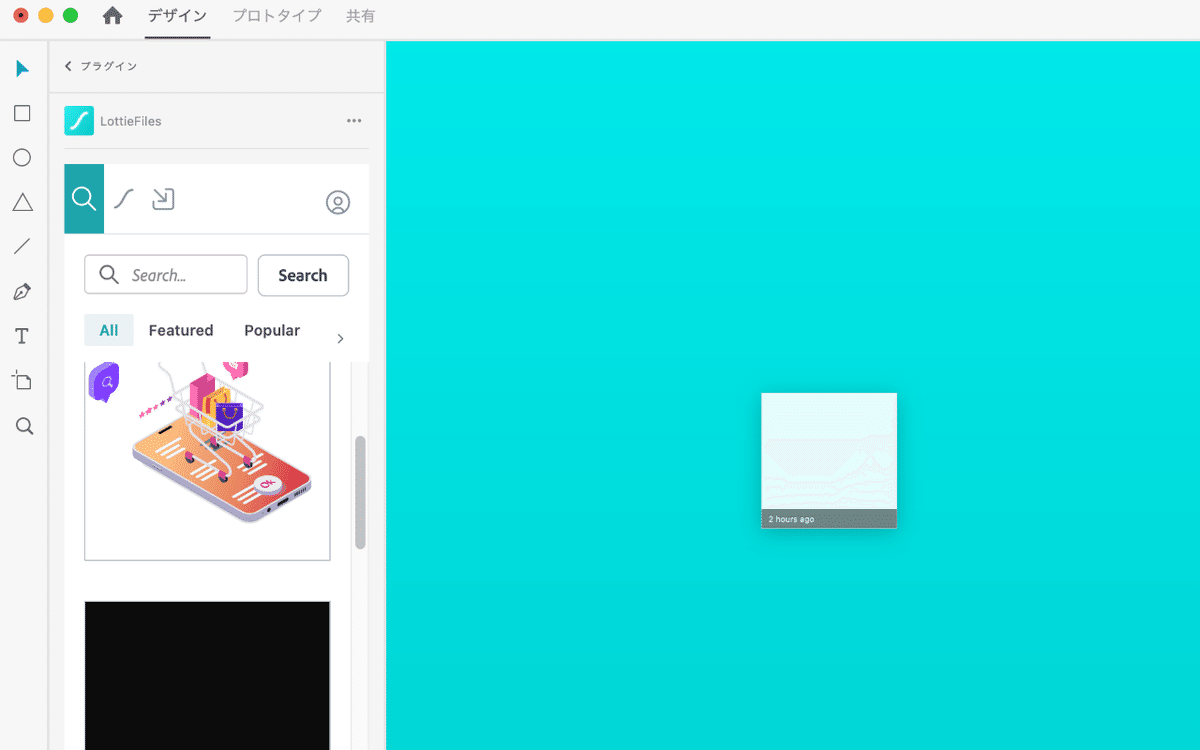
一部、サポートされていなデータもあるようですが、ドラッグするだけで配置できます。

02.LottieFilesからDLする
LottieFilesからDLする場合は、主に3つのページを利用することになります。多分。
1つ目は、Free Animationsです。
Discoverメニューの中にあるこのページは、プラグイン同様、アニメーションの検索とDLができます。

参照:https://lottiefiles.com/featured
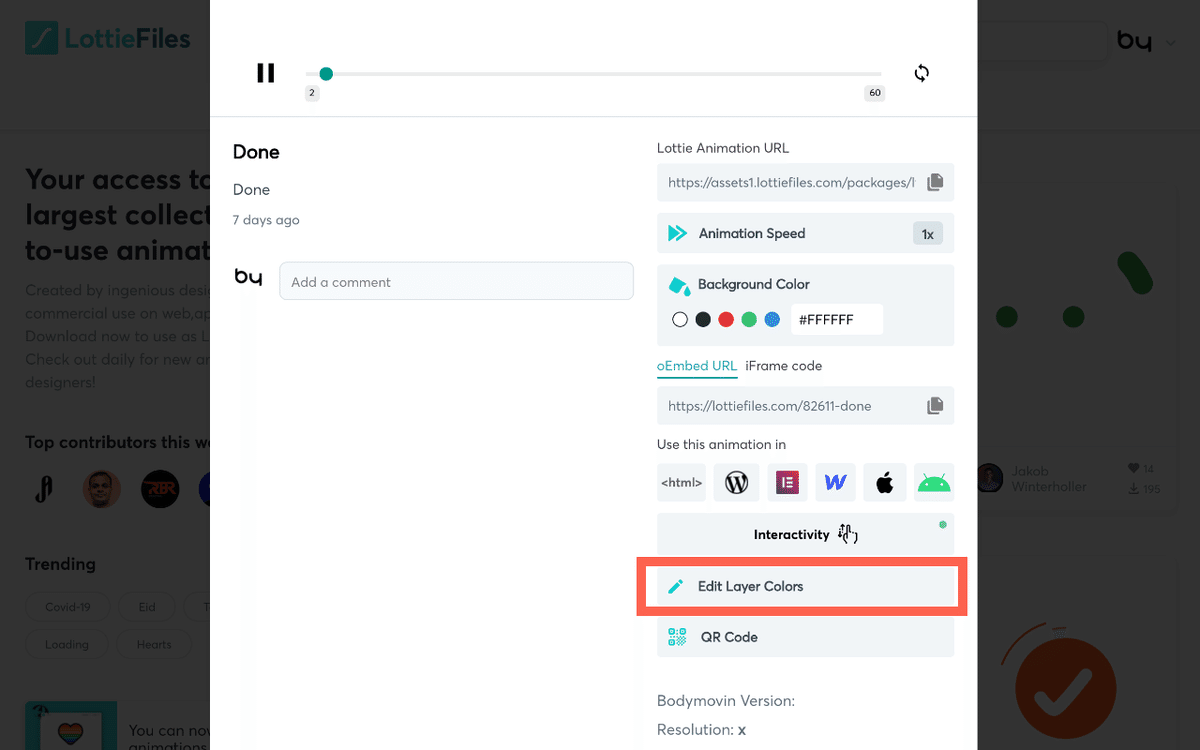
2つ目は、Designメニューの中にあるEditorです。
自分で作ったlottieデータを編集することができます。

参照:https://lottiefiles.com/editor
Free Animationsで見つけたアニメーションは、選択後に出る「Edit Layer Colors」で同じことができます。


3つ目は、Designメニューの中にあるPreviewです。
その名の通り、自分で作ったlottieデータをプレビューできます。
ここからも編集画面に遷移できます。
DLしたデータは、XDに直接ドラッグ&ドロップできます。
03.After Effectsから作成する
After EffectsからLottie JSONを作成するには少し前準備が必要です。
まずはAfter EffectsからJSONを書き出すために、BodymovinというAfter Effectsのプラグインをインストールしなければいけません。
LottieサイトのGet Startedボタンを押した先にあったやつです。
(ここにつながるんですね……。)

参照:https://airbnb.design/lottie/
ただ、そのBodymovinをインストールするために、ZXPInstallerをインストールしなければいけないらしいです……。(なんじゃそりゃな手順)
MacのセキュリティでZXPInstallerが開かない場合は、「システム環境設定」→「セキュリティとプライバシー」から許可してください。
追記:BodymovinはAdobe公式からもDLできるようです(2021.11.02)

参照:https://zxpinstaller.com/
ZXPInstallerを使って、Bodymovinをインストールする方法は、ZXPInstallerを開けばわかると思います。
これでAfter EffectsからJSONデータを書き出せるようになりました。
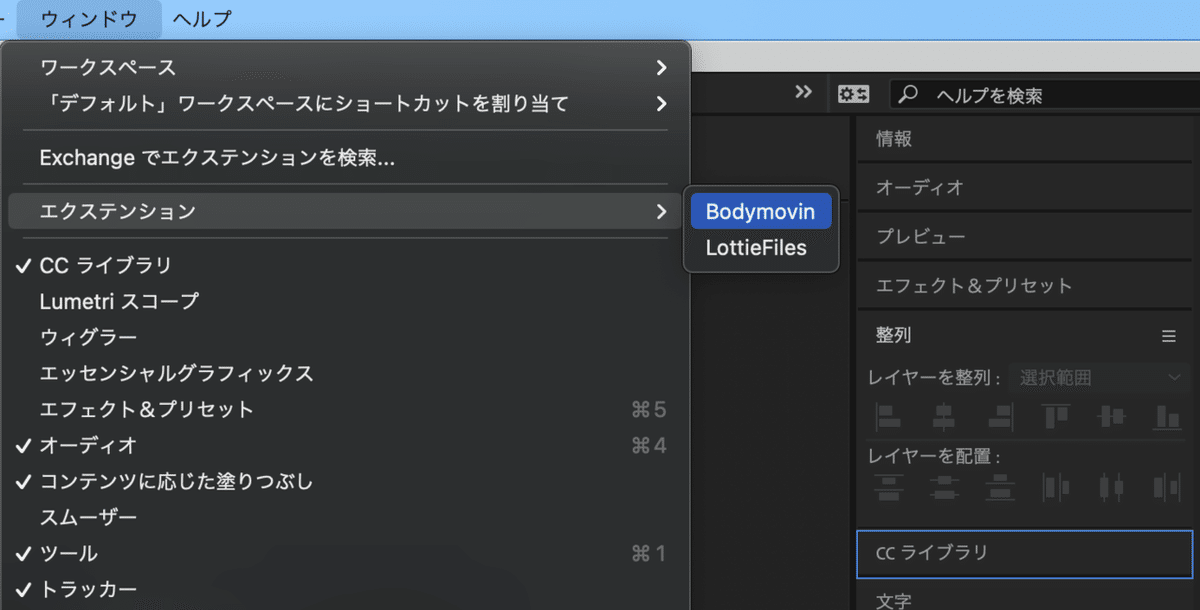
「ウィンドウ」→「エクステンション」にBodymovinが表示されるようになったと思います。

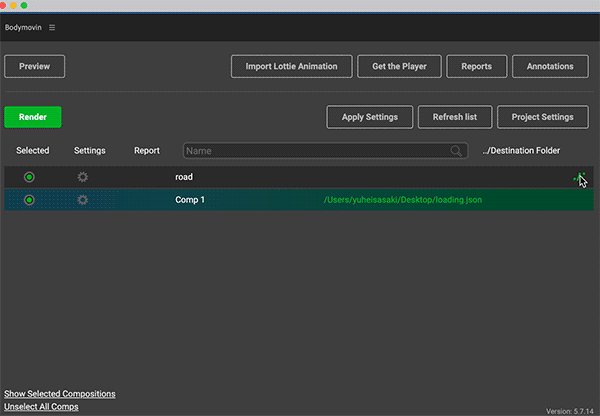
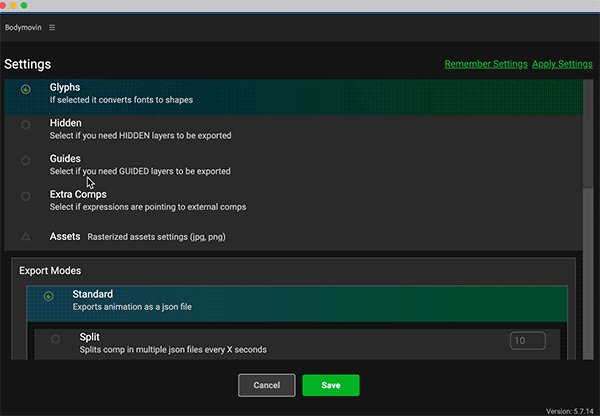
Bodymovinを選択後は、何も考えずに以下の手順を行ってください。
詳しいことはよくわかりませんが、JSONが書き出されます笑
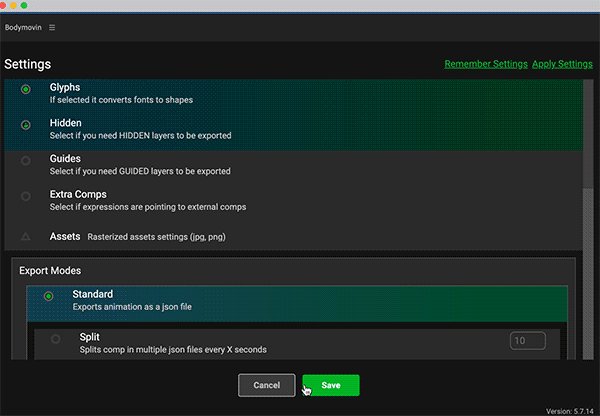
01.書き出し対象の「Select」を選択
02.「右端のボタン」から保存先を選択
03.「歯車」からhiddenを選択
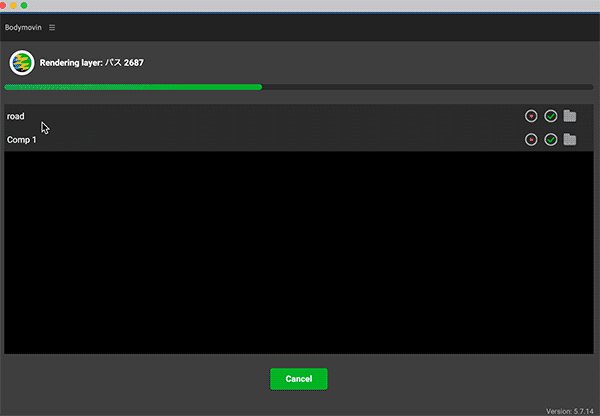
04.「Render」を選択

次は、実際にAfter Effectsでアニメーションを作ります。
After Effectsでアニメーションを作るための準備
アニメーションを作るフローは、サイズやレイアウトを整えることを考えると以下が最適と思えます。
01.XDでレイアウトやサイズを調整しパーツの準備
02.After Effectsでアニメーション作成
03.Lottie JSONに書き出し
04.XDに再配置
「01」では、アニメーションで必要なパーツをすべて用意します。
例えば、以下のようなクリックでハートが一瞬大きくなる「いいね」ボタンの場合「初期のグレーのハート」「通常のハート」「拡大用の大きいハート」の3つが必要になります。


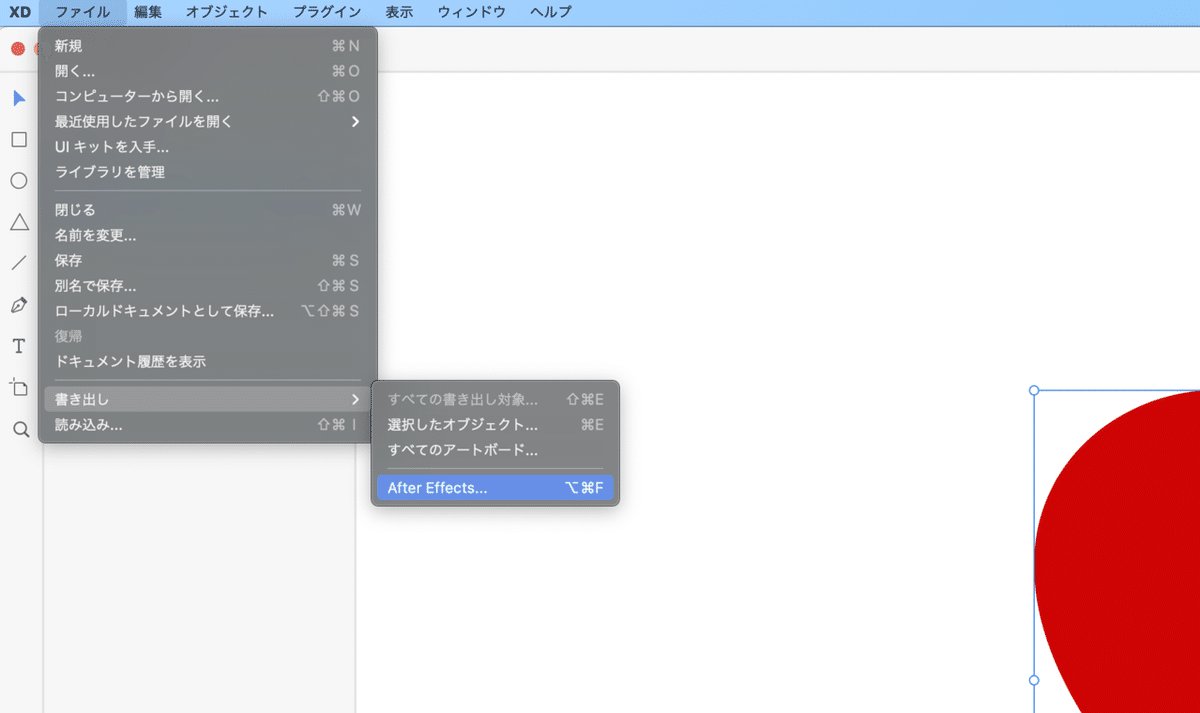
パーツができたら、すべてが内包されたlikeフォルダを選択した状態で「ファイル」→「書き出し」からAfter Effectsを選択するとレイヤーを保持したままAfter Effectsが立ち上がります。

After Effectsの簡単な操作方法
説明しようと思っていたのですが、noteを書くのにすごく疲れました。
ということで、非常にわかりやすい浅野 桜さんのAdobeMAX2021のセッションを参照してください!笑
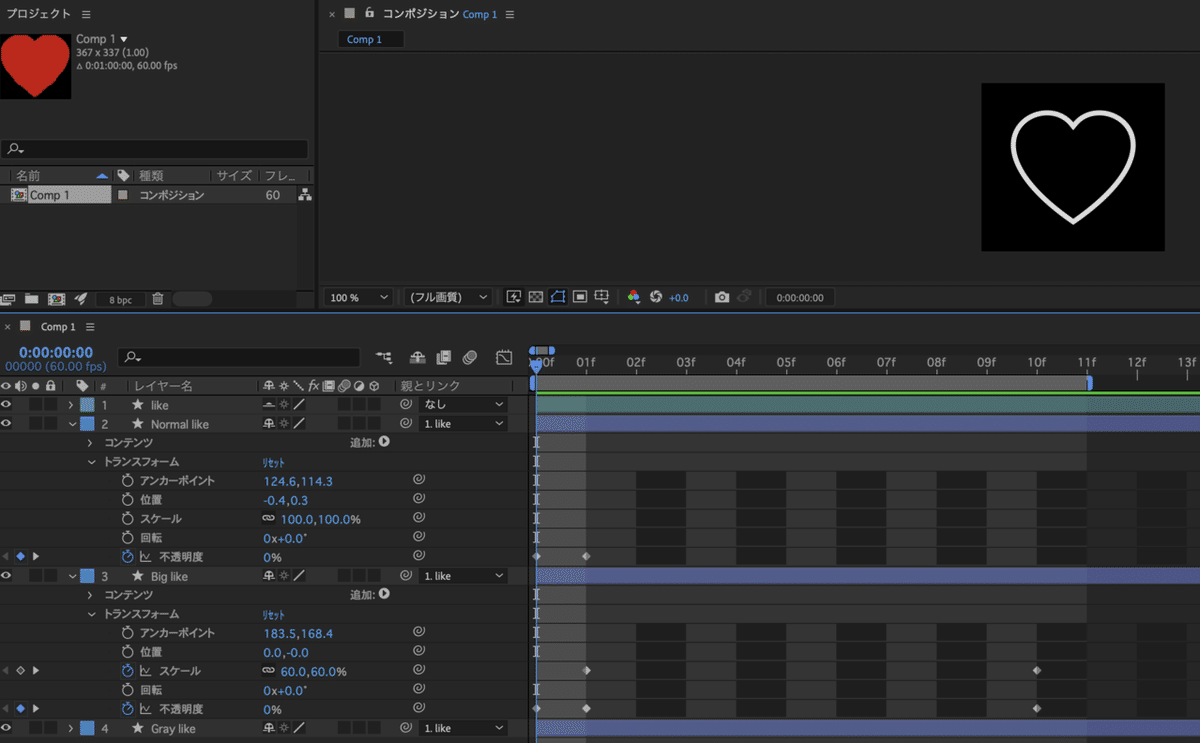
一応、このハートデータのキャプチャを載せておきます。
使っている機能は「スケール」「不透明度」の2つだけです。
0フレーム:グレーハート以外を不透明度0(拡大用ハートは縮小しておく)
1フレーム:すべてのハートを不透明度100
適当なタイミング:拡大用ハートを元のサイズに戻し、不透明度0

できあがったら、先程の方法で書き出します。
Lottieを活用するためのTips
さて、書き出したJSONを配置してアニメートするとわかるのですが、せっかく押した「いいね」ボタンも、すぐにグレー状態に戻ってしまいます。
どうやらLottieは、タップでの再生が終了すると初期状態に戻るようです。
これでは一生「いいね」がつきません。
ということで、ここでTipsです。
「ステート」と「再生終了トリガー」を使い、アニメーション終了後のデザインを表現します。
レイアウト用に作ったハートデータを使って、Lottieと一緒にコンポーネント化します。
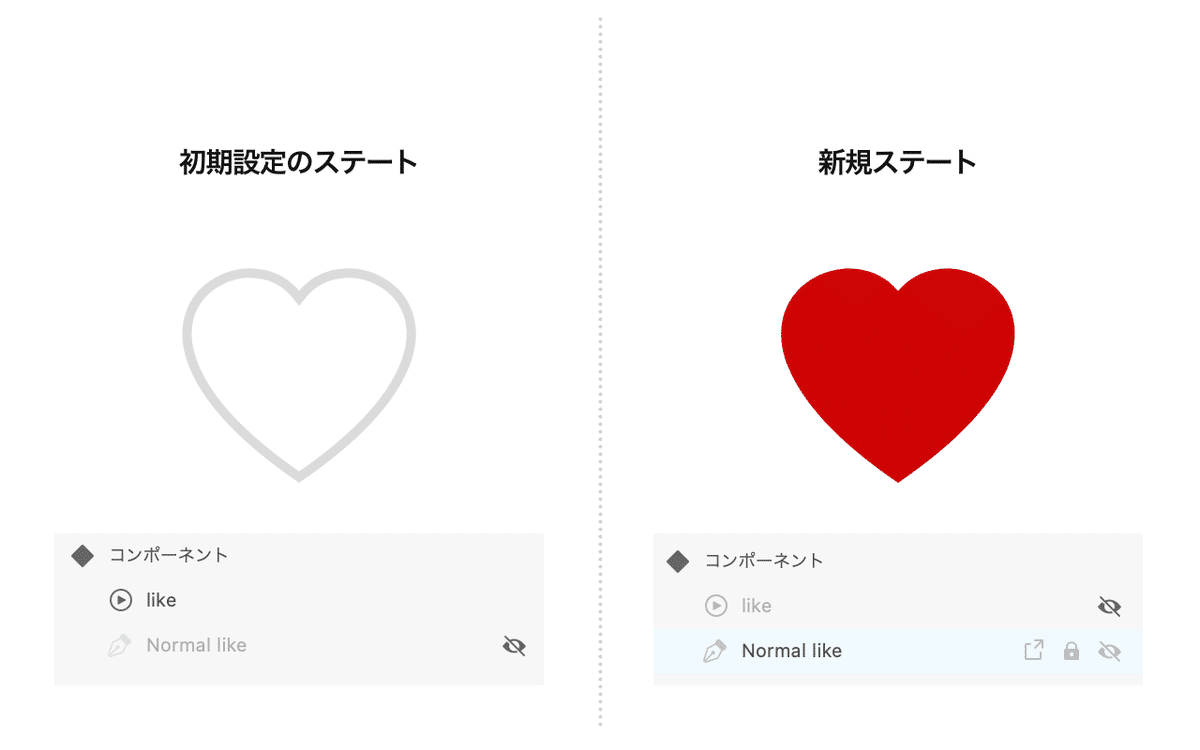
初期ステートではLottieのみを表示し、新規ステートではLottieを非表示にし「いいね済み」の状態を作ります。

Lottieを選択した状態で、プロトタイプモードに変更すると、インタラクションから「再生終了」が追加できるようになっています。
ここで、アクションを新規ステートに移動するように設定すると完成です。
デュレーションは0秒にしましょう。

感想
書くのに疲れました……。
他に良い方法や間違いがあったら教えてください。
この記事が気に入ったらサポートをしてみませんか?
