
XDでライトのマシンを作りました
今回、以下のような簡単なアニメーションをXDだけで作りました。
イラレも使っていません。
昔見たこれに影響されている気が…
— by|Sasaki|XD本3刷決定! (@by15816785) August 10, 2021
取り急ぎChallengeのOPを作りました。ALL XD。
作り方のヒント(?)としてnoteも書いたので、コメント欄に残しておきます。
これ大丈夫かな?笑
とりあえず宿題終わり。みなさん頑張って。#XDUFes2021 #XDChallenge https://t.co/Zs5LWG7rAd pic.twitter.com/Ov0MN0oscz
このnoteは、これからアニメーションを作る方に向けて、作る上での3つのポイントを紹介します。
(何かしらのヒントに…なる…かなぁ……。)
パーツの作り方
アニメーションを作る場合、最終的なXDのアートボード数は、かなり多くなるため、途中で修正があると地獄です……。
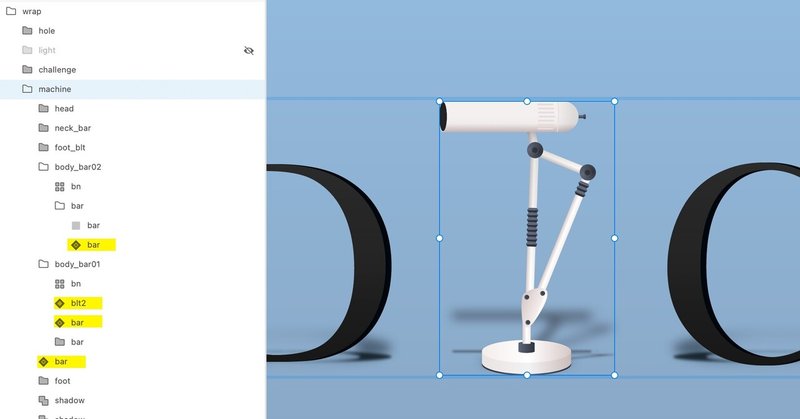
そこで、共通部分はコンポーネントを使用します。
今回であれば、体で使われているパイプや、丸いネジ(?)はコンポーネント化してあります。

こうすることで、ある程度作成してから調整する場合も、まとめて直せます。まぁ、今回は面倒なので、修正せず突き進みましたが…笑
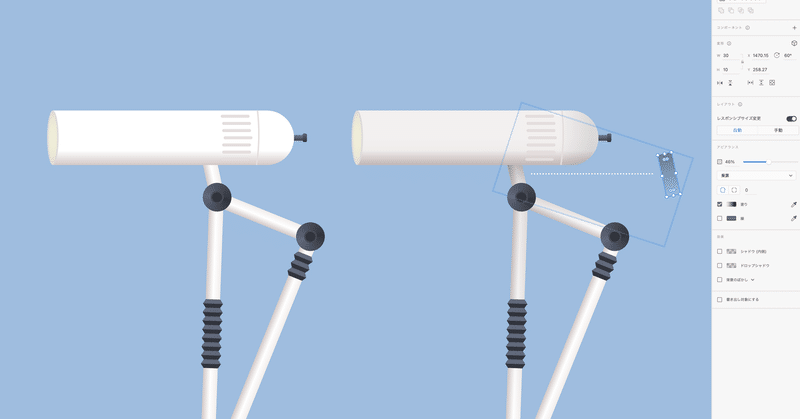
また今回のように立体的なパーツを作る場合は、グラデーションを使います!
鉄みたいな素材を表現する場合は、中間にハイライト(白系)を挟んであげるだけで、グッと質感が出ます。

さらに、右のマシンのように乗算の設定をしたグラデーションレイヤーを重ねると、より立体的に仕上げることができます。

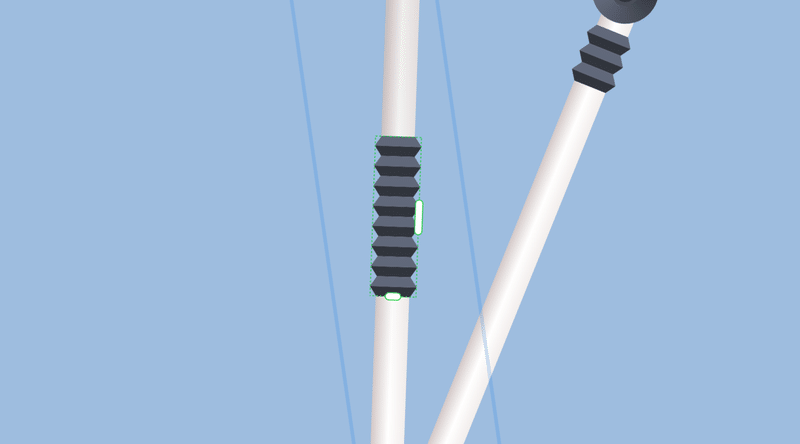
ちょうど見えているので説明すると、パイプをつないでいるバネ(?)の部分はリピートグリッドを使っています。カードUI以外にも使い道はあるんですね笑

マシンが着地する際に、グーッと縮まるように変形させたらリアルだなと考えていたのですが、すっかり忘れていて、今思い出しました!笑
影や光の表現
勢いで書いているので、さっき一部影の記載がありました(笑)が、ここでは「足元の影」と「マシンから出ている光」について紹介します。

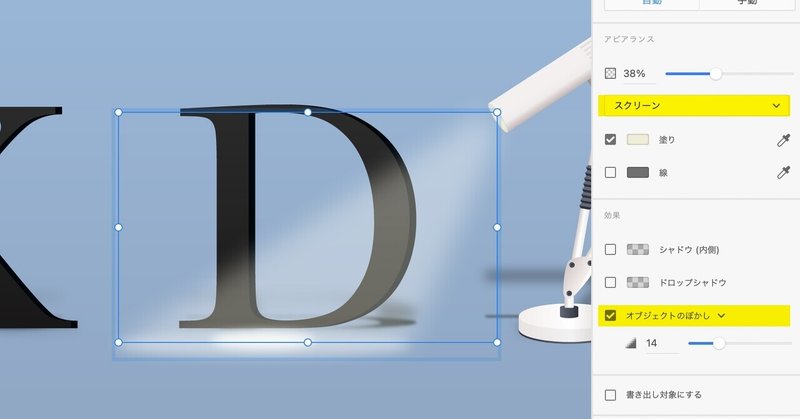
影や光に限らず、XDでの表現力をあげる機能に「オブジェクトのぼかし」があります。この機能を使うことで、ふわっと消えていくような表現が可能になります。
これがウェブサイトなどのデザインの場合、CSSでどこまで正確に表現できるのか怪しい気もしますが、今回は録画が最終アウトプットなので、細かいことは気にせずガンガン使っていきましょう!笑
ライトはスクリーンにすると後ろのオブジェクトが透けていい感じです。

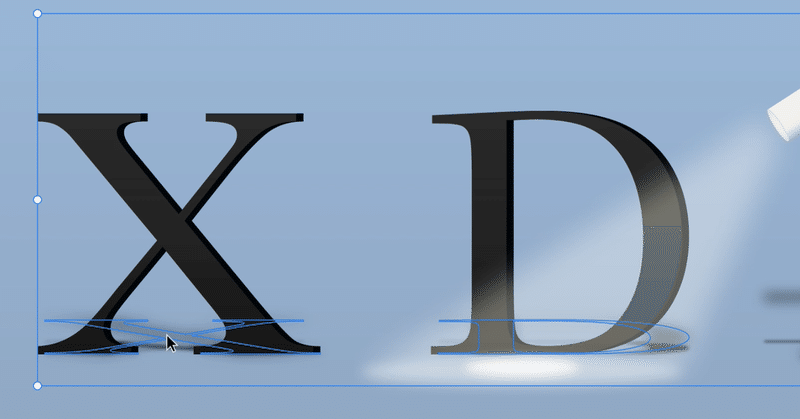
テキストに影をつけるにはアウトライン化し黒く塗りつぶしたあと、高さを潰すように変形させ、ぼかしで整えます。

同じ要領で、マシンの方もトライしてみましょう!
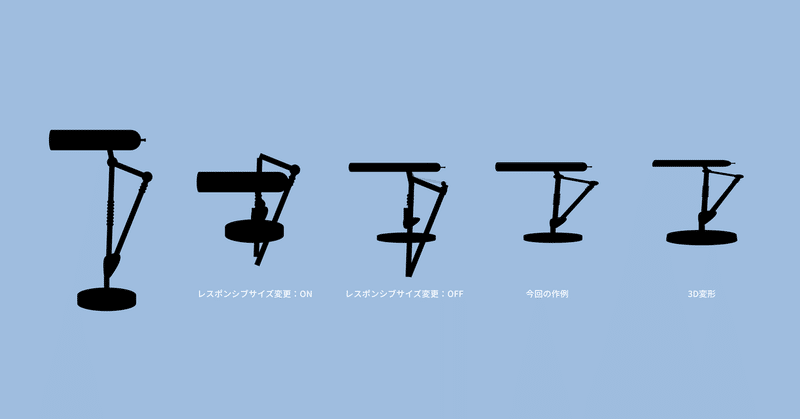
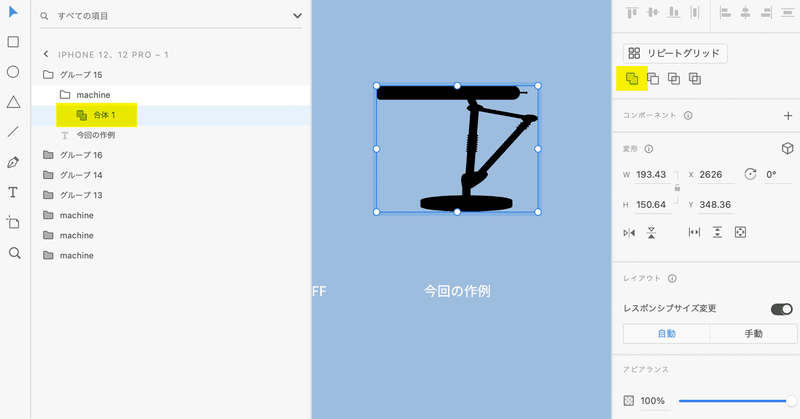
はい、ここで、確実にトラブります。なぜかマシンのパーツが爆発します。
こういった現象は、たいてい「レスポンシブサイズ変更」が悪さをして……いるのですが…今回は…そうじゃありませんでした!(焦った…笑)

原因は、コンポーネントが含まれているからだと思うので、これらをすべて解除します!
また、試してませんが、何となく怪しいリピートグリッドも解除しました。その上で、レイヤーがよくわかないことになったので、ブール演算(合体)を使ってまとめておきました。コンポーネントが含まれてると合体できないのでチェックの役割も果たします。たぶん。

で、例のごとく…よく考えたら3D変形で倒した方が早かったし、リアルだなって、さっき気づきました。

アニメーション表現
ここではアニメーションのちょっとしたこだわりを紹介します。

まずは着地の姿勢です。
単純に動かすだけであれば、それほど苦労せずにアニメートできるのですが、顔(?)を下に向けたり、足(?)の動きなどをつけることでリアルになります。この表現をするために、1つ1つパーツをバラして作成する必要があります。また、程度レイヤーを綺麗にしておくと便利です。
あ、今見たら文字の裏から出てきてるな…レイヤー汚いとこうなります笑
光も地面に近づくにつれて濃くしたりしています。
すべてにおいて、実際に、こんな動きになるのかは知りません。勘です。
あと、影も変化をつけようと思ってたのですが、もはや当然のように忘れました笑
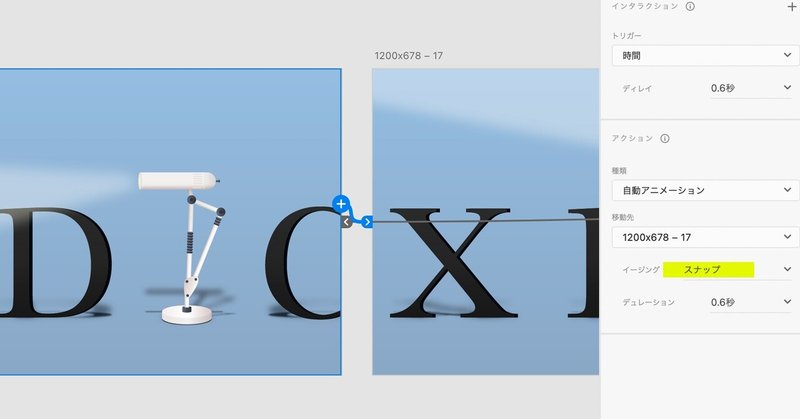
また、機械のアニメーションにはスナップを使うといい感じです。キビキビとした機械らしさが出ます。

さて、ここで1つ自動アニメーションに関するTips(というか裏技)を紹介します。
XDの自動アニメーションは、アートボード同士のレイヤーが同じでないと、うまく動きません。
ところが私のように、なんの計画性もなく作り始めると途中で「正面向かせたいな」とか謎のアイデアが降ってきます。この時すでにアートボードが10枚ほどできていました。
ここから全アートボードに正面向いたマシンのパーツを追加し、調整するのは地獄です。
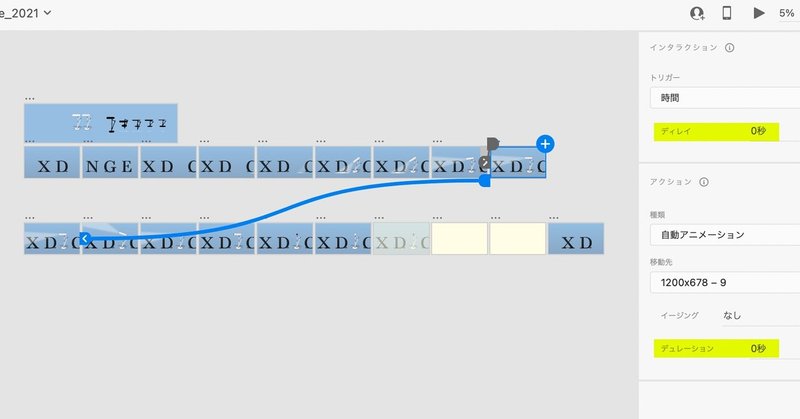
そこで「0秒ワープ」を行いました。※勝手に呼んでます

これは、全く同じ見た目のアートボードを、上の図のようにディレイ0、デュレーション0でつなぐ方法です。
こうすることで一瞬でワープするため、もう自動アニメーションがどうとか関係ありません!そして、この方法でつないだアートボード同士のレイヤーは全く別物でも、誰も気づきません!一瞬で切り替わります!笑
こうして途中からデータを追加して新たにアニメーションを作成することができるのです。
最後に、これはツイッター投稿に限るのですが、最初と最後のアートボードを揃えると、無限ループしているように見えるのでおすすめです!
感想
アニメーション作りながら「こいつ、実物だったら、着地の瞬間に崩壊するだろうな…」と思いました。
追記
後で見直したら、全行程で影を動かすのを忘れてました笑
↓少し直しました
この記事が気に入ったらサポートをしてみませんか?
