console.logの面白い使い方
こちらの記事を参考に
どんな記事か
結論、いろんな使い方があるよって話だった。
前振りが、console.logはデバック時の薬のようなモノなんて表現があったからでバック時に便利な使い方があるのかと期待したけどほぼなかった。
【使ってたらエンジニアっぽいな】【こんなん使うんか?】【おもろ!】の3種類に別れた。
使ってたらエンジニアっぽいな
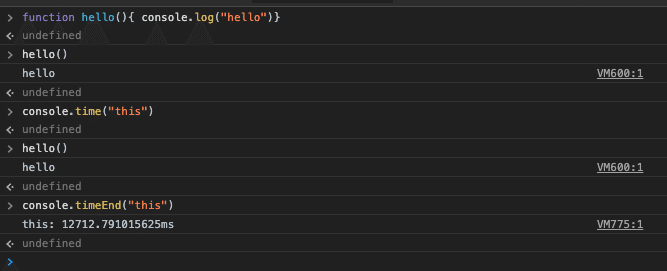
console.time( )
これは、関数などを実行したら実行時間を計測してくれる関数
使い方
基本は、計測したいモノを`console.time`と`console.timeEnd`で囲うと計測できる見たい

ポイントと気になる点
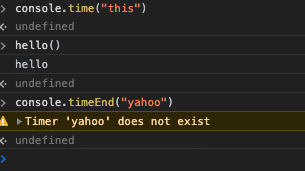
- timeとtimeEndの引数の名前は同じである必要がある。今回の場合 this

- time → 対象の関数 → timeEndのフローで timeEndの実行までが遅いと計測にも影響しそう
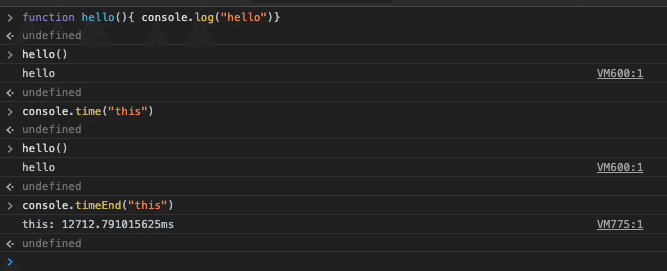
これ比較的早く endtimeを押した場合

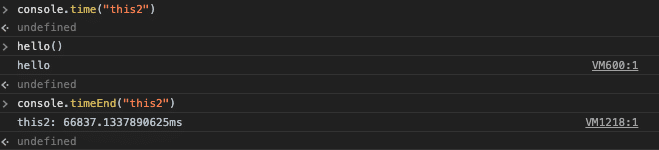
遅く押した場合

console.memory( )
これはメモリを計測してくれるらしい
こんなん使うんか?
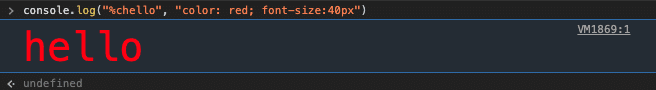
console.logにcssの適応。。笑
%cがポイントでこれを第一引数に入れると、第二引数にcssが使えるようになる。 例)console.log("%c hello", "css")

こんなん使うかと思ったけどjsメインで書いているアプリだったらエラーの区別などで使うかもと思った。
おもろ!
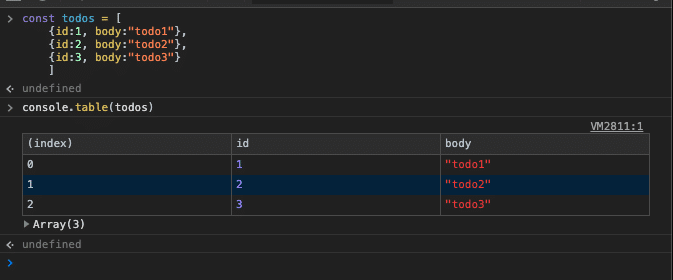
console.table ( )
配列などをテーブル表記でみやすくしてくれる

以上console.logのいろんな使い方でした。
補足
勉強になった単語
one by one 一歩づつ
Apart from ~の他に
raw string 生の文字列
この記事が気に入ったらサポートをしてみませんか?
