
【完全版】WordPressオリジナルテーマの作り方
はじめに
この本はプログラミング入門の入門書と連動している記事です。本を読んでいなくてもわかるように作り上げていますので、是非読んでいってくださいね。※2024/04/15時点ではまだ作りかけですが、本作成の関係上リンクが必要なので、オリジナルテーマを立ち上げるまででUPします。その後は、AIを使って簡単なポートフォリオサイトを作り、サーバーにUPするところまでをやっていきます。
開発環境の準備
必要な開発環境
WordPressでオリジナルテーマを作るには下記の2つを用意しましょう。
※私はこの他、GitHub(ギットハブ)も活用しますが、初心者には難しいので、ここでは割愛します。
あと、当然で忘れてましたが、パソコンは必須です。
スペックが低いとLocalの起動に時間がかかるかと思いますが、まずは今あるパソコンで良いでしょう。
Local(ローカル)
LocalだとGoogle検索で調べても、何やらわからないのですが、旧名Local by flywheelで調べるとどんなものかわかります。
詳しく説明すると、専門用語を多用して、難しくなるので書かないですが、WordPress開発に特化した便利な開発環境です。
イメージを新規作成したり、以前作ったイメージをワンクリックで、コピーしてクローンがすぐ作れます。
Localを使うまでは、Apache+Mysql+PHPを一つ一つ入れるのも面倒でしたし、その後Wordpress自体も構築しなければならず超面倒でした。しかし、Localはそれらを全部含んだイメージと作ってくれるので超便利です。
※Apache、Mysql、PHPがそれぞれ何かという部分は割愛してますので、Google検索で調べるか、生成AIさんに聞いてみましょう。
Vscode(ブイエスコード)
マイクロソフトが作った超軽量のコードエディタ。
プログラムを書くためのプログラムコード編集ソフトだと考えてもらえばいいかと思います。
私の経験上、JavaやらC#.netなどを作る際は、非常に起動が重いソフトを使わねばならなかったのですが、Vscodeはアイコン叩くとサクッと起動します。他のはもう使えません。eclipse嫌ぁ~。
Local(ローカル)のインストール方法
下記サイトが丁寧に書かれてますので、参考にして構築してください。最後までやって「WordPressTest」というサイトまで作っていただいて大丈夫です。
注意点としては、「OpenSite」ボタンを押した時に、下記参考ページの画面と違う内容のデザインが出てもどこかに「WordPressTest」という記載があれば問題なしで作成はOKとなる点です。WordPressは頻繁にバージョンが変わり、デフォルトのテーマも変わるので、新規インストールしたあと、「OpenSite」を押すとデザインが変わるのです。
Vscode(ブイエスコード)のインストール方法
下記サイトが丁寧にわかりやすく書かれてますので、参考にして構築してください。
もし、Vscodeのプラグインに追加したいというのがあれば、下記を参考にプラグインを追加してください。※プラグイン追加後の設定ではまって身動きとれないかもなので、最初はお勧めしないです。時間と余裕があれば便利には違いないので入れましょう。
WordPressの初期設定
LocalとVscodeがインストールできたら、後は簡単にですが、WordPressの初期設定をやっておきましょう。
LocalのWordPressTestの画面で、「WP Admin」ボタンを押します。

アカウントやパスワードを入れます。
→設定時にメモしたものを入力しましよう。
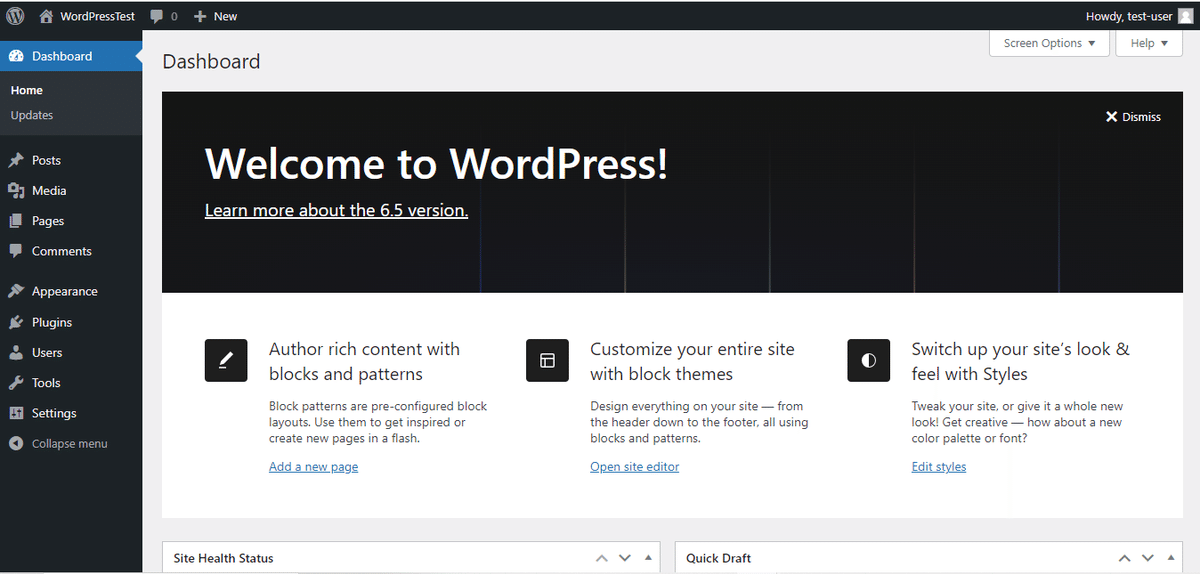
管理画面に入ります。

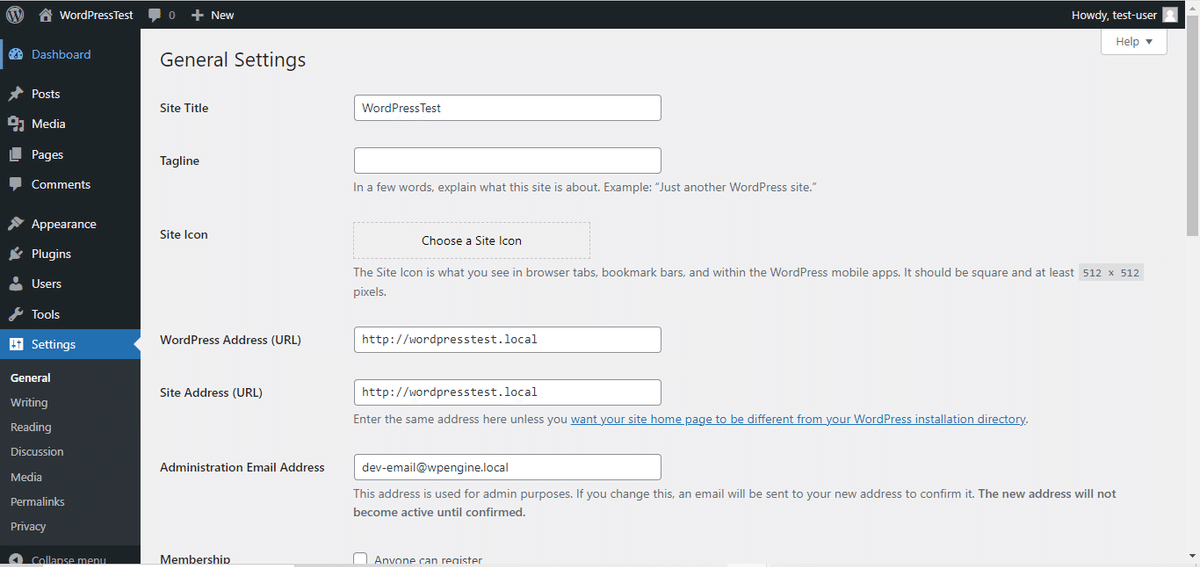
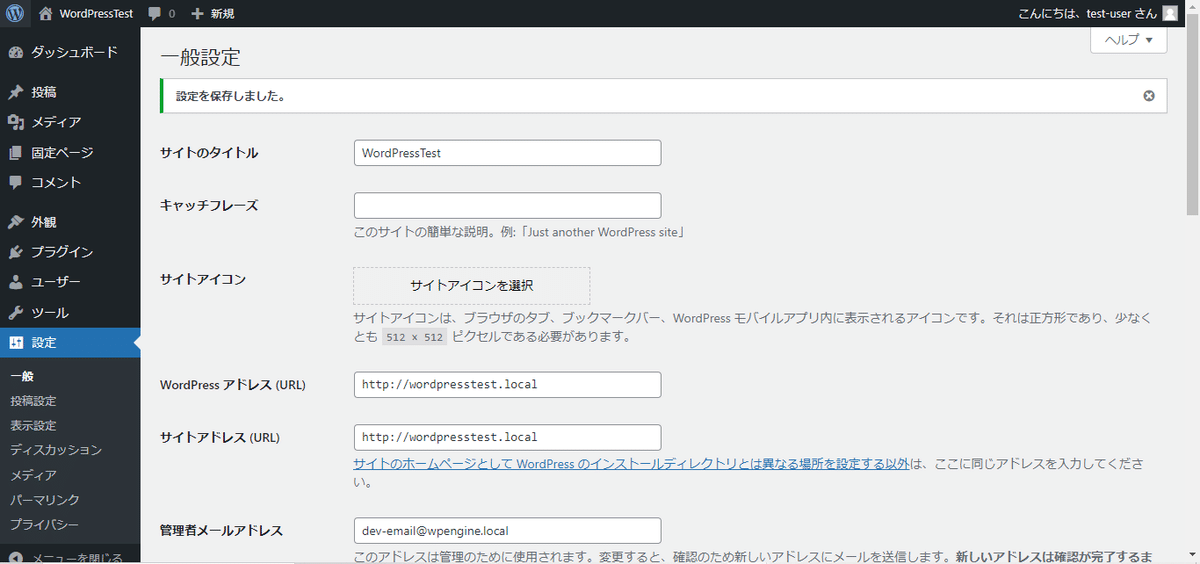
左のメニューから「Settings」を選択します。

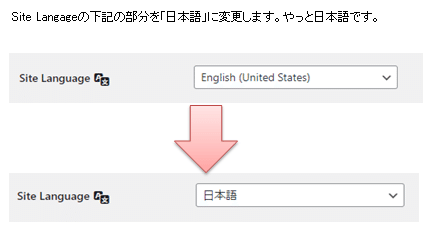
日本語にしましょう。

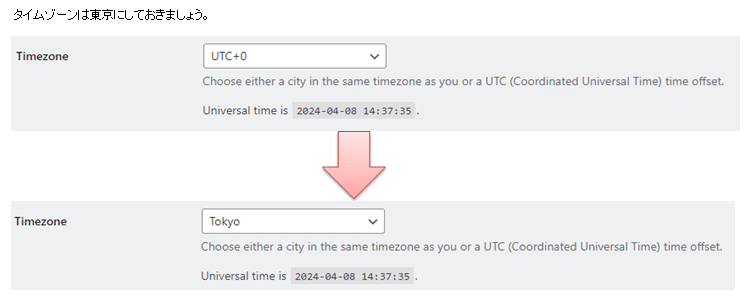
タイムゾーンも変更しておきます。

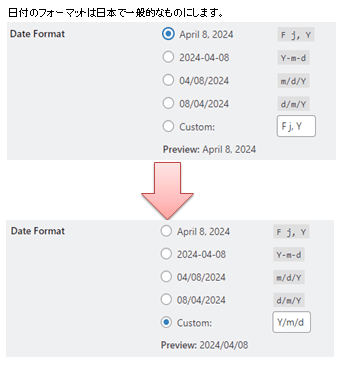
日付のフォーマットも変更しておきましょう。

終わったら、左下の「Save Changes」ボタンを押します。

日本語化され、わかりやすくなりましたね~。

現在のテーマを確認してみる。
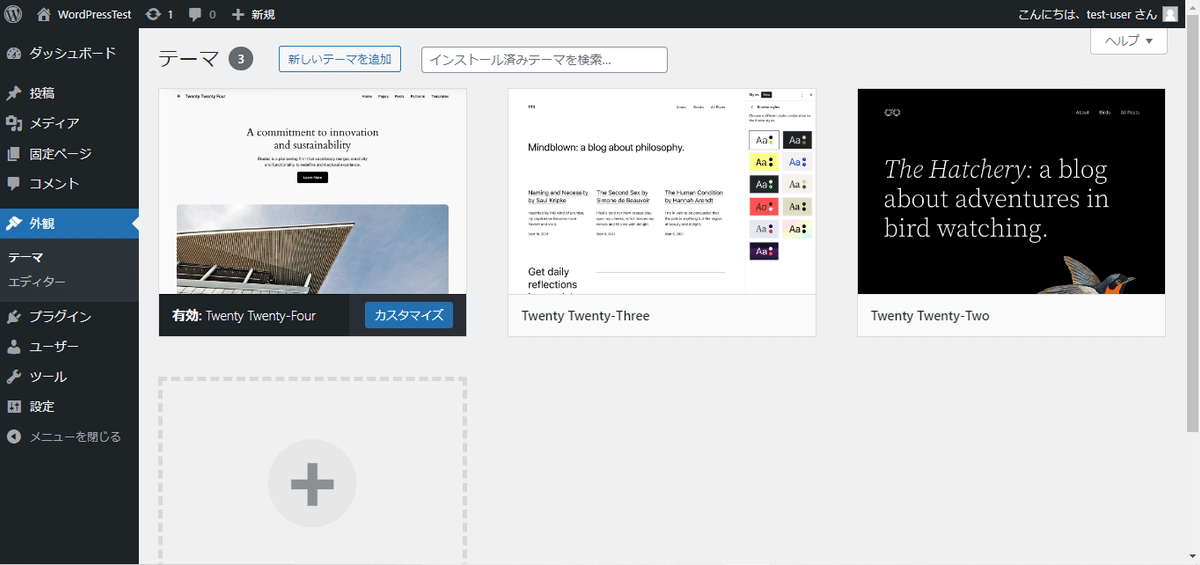
左のメニューバーから「外観」→「テーマ」を確認します。

私の場合、WordPressデフォルトの無料テーマ「Twenty Twenty-Four」が「有効」になっています。
今回の目的は、オリジナルテーマですので、この後の作業で、「Twenty Twenty-Four」から自作のオリジナルテーマに変えます。楽しみですね。
※このテーマインストール段階で何になっていても気にしないでください。後で変更、削除できますので・・。

現在のテーマの場所を確認
WordPressにはテーマ用のフォルダがあり私ので設定されている「Twenty Twenty-Four」もその中にフォルダごとおいてあります。なので、その場所を確認します。
理由は、後で、オリジナルテーマのベースをそのテーマフォルダに置いてもらいたいからです。また、Vscodeでこのフォルダを参照することになるからです。
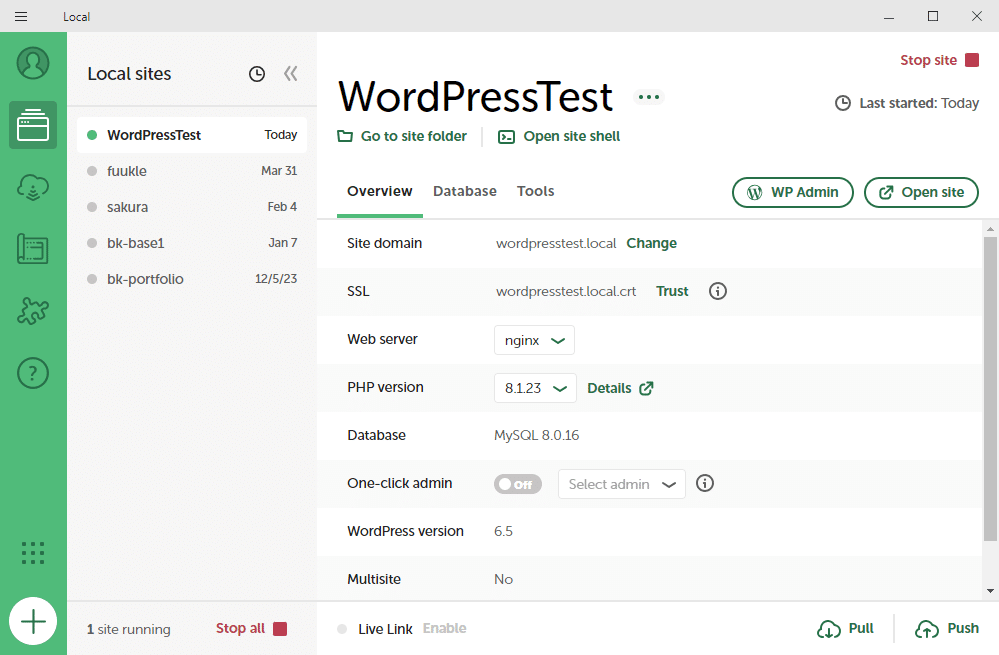
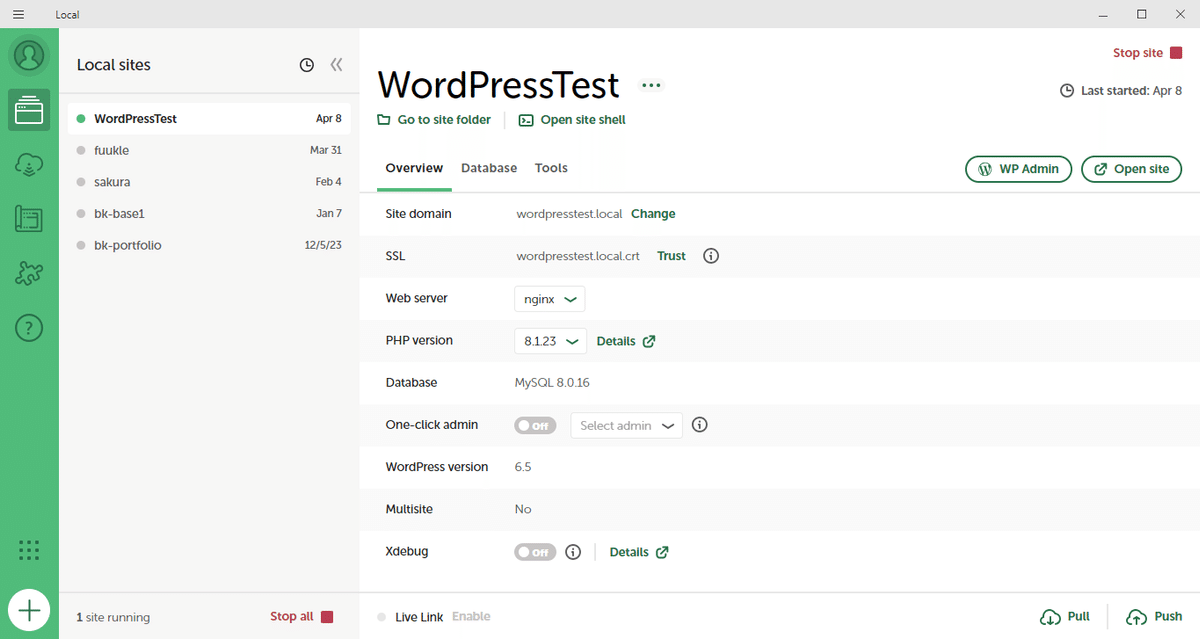
Localを開き、先ほどLocalで作成している「WordPressTest」の管理画面を開く。

タイトル「WordPressTest」の下にある「Go to site folder」をクリック。

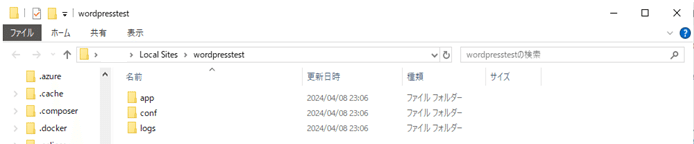
Windowsだとエクスプローラーが開き、下記の部分が表示されます。

フォルダを移動します。
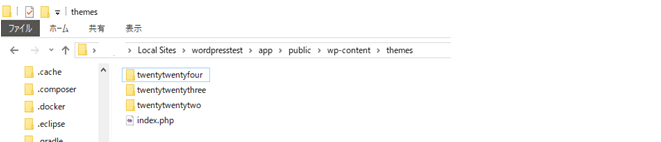
「app」→「public」→「wp-content」→「themes」へと各フォルダをクリックして移動します。
先ほどみた、各テーマ名のフォルダが表示されているかと思います。
「Twenty Twenty-Four」もありますね。

はい、ここがthemsフォルダ、各テーマ情報が格納されている場所です。
ここの場所は、メモ帳などにメモして保存しておきましょう。
オリジナルテーマフォルダを置いたり、Vscodeをつなげるのに使います。
オリジナルテーマをダウンロードする
次に私が使っている、オリジナル作成のベースフォルダをダウンロードしてください。正直、かなり苦労して作った秘蔵のノウハウです。
安価な値段であなたに差し上げます。記事の値段は、100円から徐々に500円まであげていきます。その代わり、購入者が増えていくにつれ、加筆を考えていきます。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
