
【HTML/CSS】画像の色をCSSで変更しよう
こんにちは!WEB制作担当のYです。
今回は、WEBページに掲載している画像の色などを変更したい時に便利なCSSとサイトを紹介します。
既に使っているアイコン画像の色を変えたいな…ということは改修などの作業を行っている中で頻繁に起こると思います。前回の記事で紹介した、アイコンフォントであれば色の変更も楽々できるのですが、色を変えたいのは画像ファイルなんだよな…ということも多々起こります。そんな時にサクっと使えるCSS、filterプロパティというものがあります。
以下はfilterプロパティについて、解説をしております。
※解説はいいから便利なサイトが知りたいという方は目次から
~便利なサイトの紹介~ へ飛んでください。
①色相を変更する
img {
filter: hue-rotate(90deg);
}このコードは、画像の色相を90度回転させます。回転する角度は度数で指定され、正の値で時計回りに、負の値で反時計回りに回転します。
②彩度を変更する
img {
filter: saturate(200%);
}このコードは、画像の彩度を2倍にします。saturate関数の引数はパーセンテージで指定され、100%が標準の彩度です。より大きな値を指定すると、画像の彩度が増加します。
③明るさを変更する
img {
filter: brightness(150%);
}このコードは、画像の明るさを1.5倍にします。brightness関数の引数はパーセンテージで指定され、100%が標準の明るさです。より大きな値を指定すると、画像が明るくなります。
④コントラストを変更する
img {
filter: contrast(200%);
}このコードは、画像のコントラストを2倍にします。contrast関数の引数はパーセンテージで指定され、100%が標準のコントラストです。より大きな値を指定すると、画像のコントラストが増加します。
⑤色を反転させる
img {
filter: invert(100%);
}このコードは、画像の色を反転させます。invert関数の引数はパーセンテージで指定され、100%が完全な反転です。0%を指定すると、画像の色は変化しません。
⑥セピア色調を適用する
img {
filter: sepia(100%);
}このコードは、画像にセピア色調を適用します。sepia関数の引数はパーセンテージで指定され、100%が完全なセピア色調です。0%を指定すると、画像は元の色で表示されます。
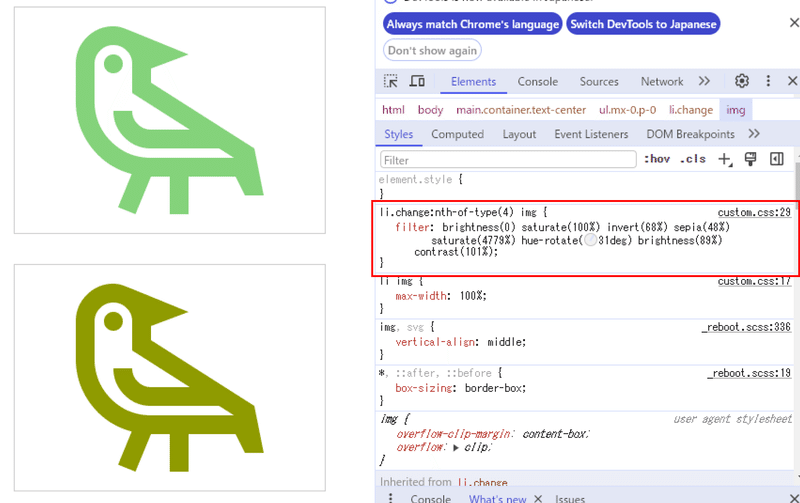
上記のコードを組み合わせて、以下のように画像の色を変更することができます。

filterプロパティを使って他の3つの画像は色を変更しています
参考として、filterを使用して色を変更したデモページを作成しました。

しかし、いちいちコードを組み合わせたり、数字を調整するのは手間ですよね。そんな時は以下のサイトが頼りになります。
~便利なサイトの紹介~
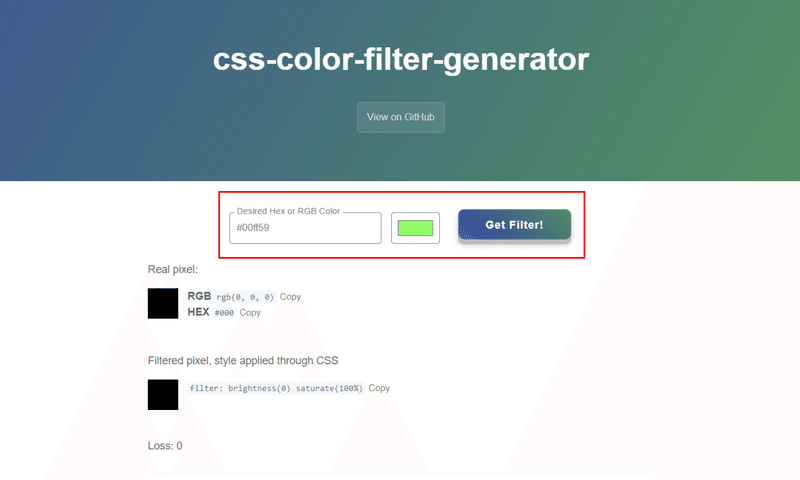
https://angel-rs.github.io/css-color-filter-generator/

filterプロパティのコードが生成されます
デモページも上記のサイトを使用して、画像の色を変更しています。上記サイト以外にも、filterプロパティのジェネレーター的なサイトはいくつかあるので、ご自身でも興味があれば調べてみてください。
私たちは、お客様のご要望にあわせて様々なコンテンツ、アプリを制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
この記事が気に入ったらサポートをしてみませんか?
