
【HTML/CSS】Material Symbols & Iconsのすゝめ【初心者向け】
こんにちは!WEB制作担当のYです。
今回は、WEBページによくあるアイコン画像について、多くの現場が取り入れている便利な「アイコンフォント」を紹介していきます。
そもそもスクールとかではアイコン画像は自作のものを作らせて載せるパターンが多いですが、実際はFontAwesomeやGoogleのMaterialSymbols&Iconといったアイコンフォントを使用する場合が多いです。
なぜなら、アイコン画像をこちらで制作&サーバーにアップする手間を省けられますし、何よりユーザビリティの観点からも、独自のデザインのものではなく、世界共通で使われているものを使う方がわかりやすいということがあります。WEBページのアイコンも町の標識と同じように誰が見ても何を示しているのかがわかることが重要です。
そして一番大事なのは画像ファイルを載せるよりもページが軽くなるので表示速度が速くなるという点です。
アイコンフォントは上記に挙げたFontAwesomeとGoogleのMaterialSymbols&Iconがとても有名ですが、個人的にはMaterialSymbols&Iconが一番使いやすいのではないかと思います。
というのも、FontAwesomeよりもMaterialSymbols&Iconの方が線の太さや塗りつぶしなどのカスタマイズに対応しているので、ページの雰囲気に合わせてアイコンを載せることができます。
今回は、MaterialSymbols&IconをWEBページに載せる方法や小技を紹介します。
①MaterialSymbols&Iconのページにアクセス
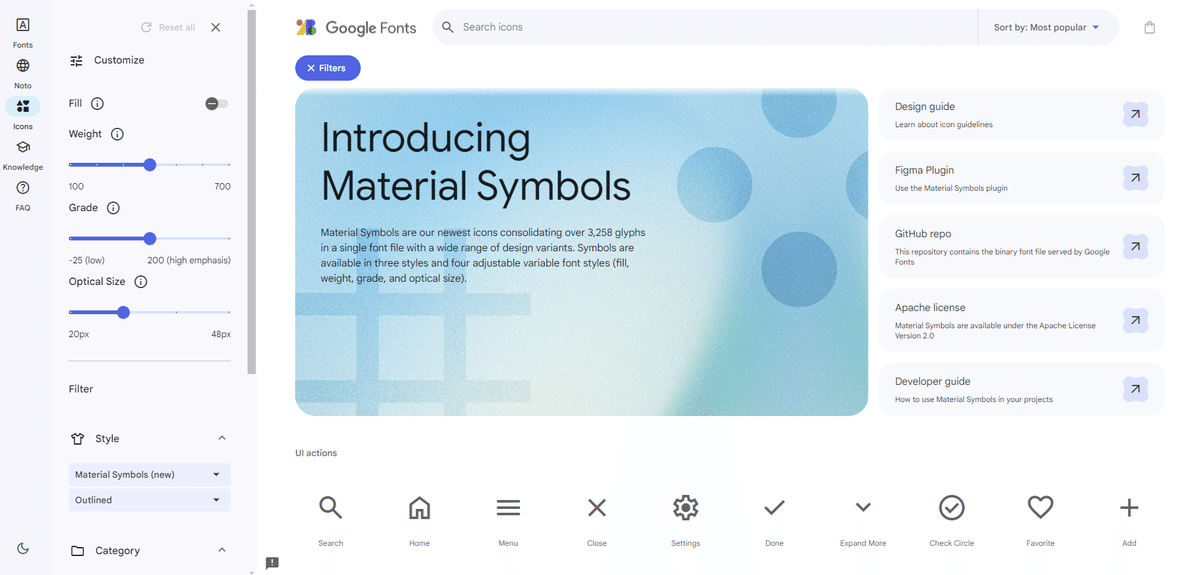
上記のリンクをクリックして、MaterialSymbols&Iconのページにアクセスしてください

この画像のようなページじゃなくても安心してください
②使いたいアイコン画像を選ぶ

③アイコンのスタイルを変更する

Fillをアクティブにすると、アイコン画像が塗りつぶしになります。
Weightはアイコンの線の太さを調整します。その範囲は、100から700までのさまざまな太さがあります。
GradeでもWeightのように太さを調整できます。Gradeでの調整はWeightの調整よりも細かく、アイコンのサイズにはわずかな影響しかありません。
Optical Sizesで文字の大きさを調整します。サイズは20dpから48dpまでの範囲があります。
※ただし、ここで設定したものはあとから独自のCSSで変更可能です。
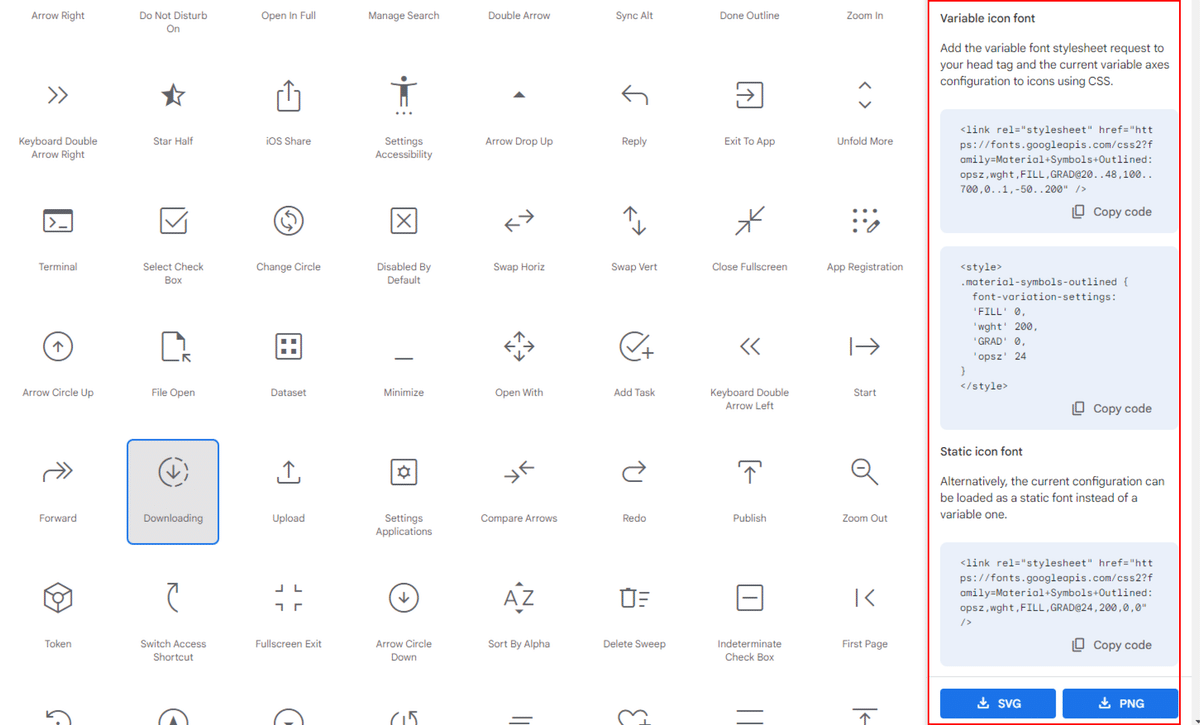
④アイコンをクリックしてソースを表示する

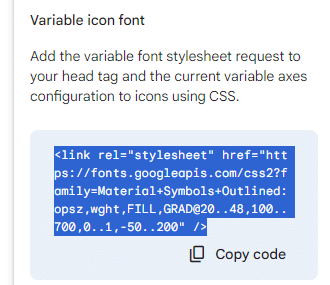
⑤Variable icon fontのソースをコピー

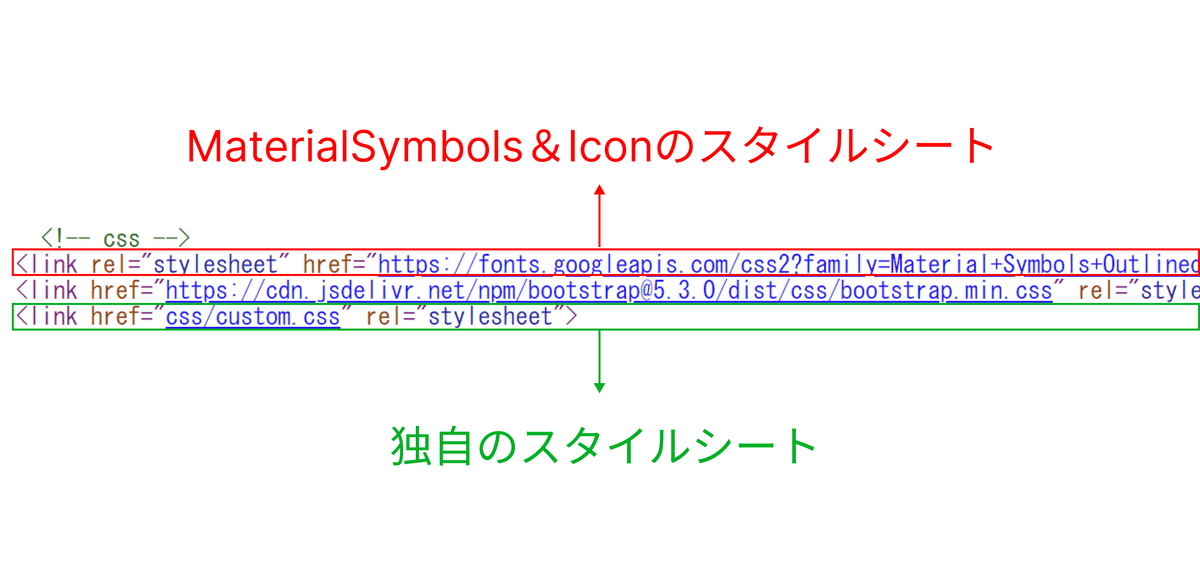
コピーしたスタイルシートのソースはアイコンを使用したいページのHTMLにペーストします。
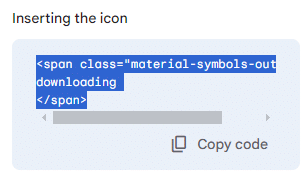
⑥Inserting the iconのソースをコピー

コピーしたソースはHTMLのアイコンを使用したい箇所に記述します。
これでMaterialSymbols&Iconの導入はOKです。
⑦CSSで見せ方を調整する

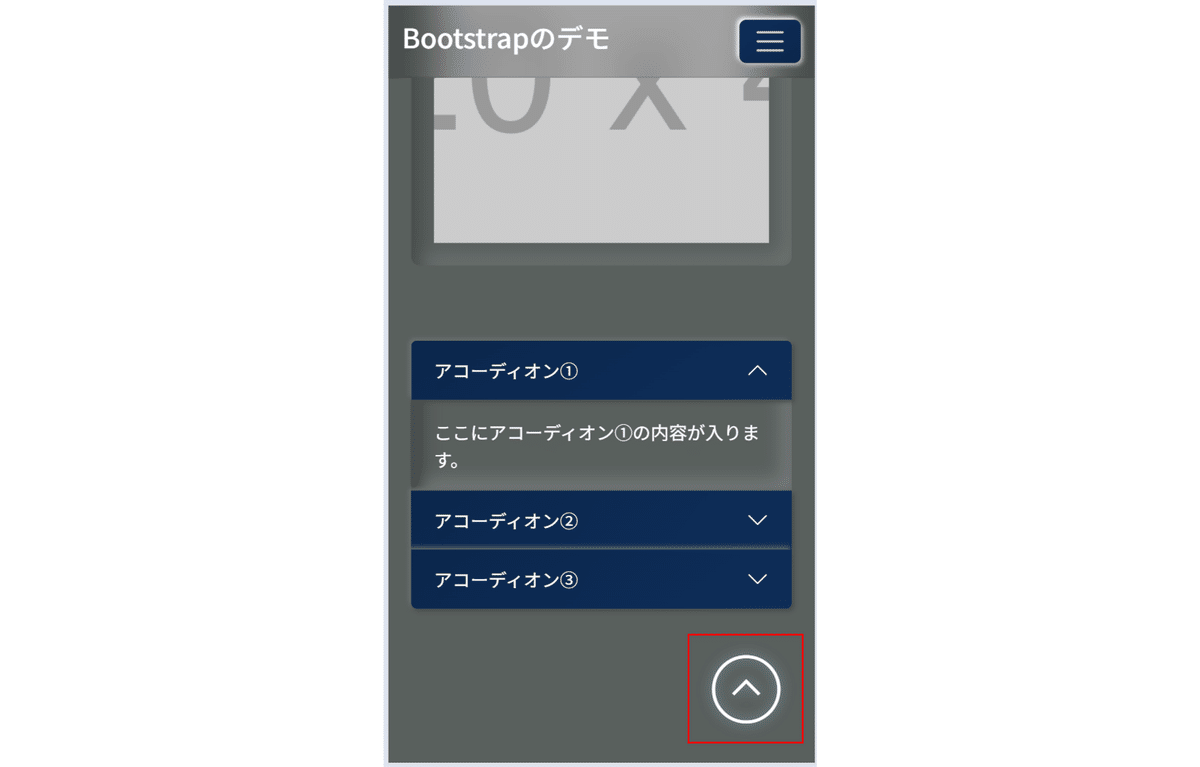
先ほどコピー&ペーストしたスタイルシートの後に独自のスタイルシートを読ませれば、デモページのtotopボタンのようにアイコンの見せ方を調整することができます。


独自のスタイルシートで.material-symbols-outlinedに対して、「③アイコンのスタイルを変更する」で調整できなかった細かい太さや大きさだけでなく、色やドロップシャドウなど指定することができます。
⑧疑似要素でもアイコンを使いたい!(小技)
MaterialSymbols&Iconはbeforeやafterなどの疑似要素で表示することが可能です。やり方は「⑤Variable icon fontのソースをコピー」までは一緒で、その後は独自のスタイルシートでの調整になります。
::beforeまたは::afterなど {
font-family: "Material Symbols Outlined";
content: "\e55e";
font-weight: 300;
}上記のCSSを疑似要素部分に追加して頂くことで、MaterialSymbols&Iconを疑似要素として表示することが可能です。その際はcontentの”\”以下の記述部分を以下の画像を参考に差し替えてください。

font-weightも自由に変更可能なので、300以外にも色々な数字を入れて調整してみてください。
こんな感じでご自身のWebページにも簡単にアイコンフォントを導入することができます、
私たちは、お客様のご要望にあわせて様々なコンテンツ、アプリを制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
この記事が気に入ったらサポートをしてみませんか?
