
VSCodeおすすめ拡張機能4選
Visual Studio Codeを使用して3年ほどのWebクリエイターが業務で使っていて便利だった拡張機能4選を紹介します!
1. Bookmarks
option + command + kでブックマークを作成します。複数作成するとoption + command + l で次のブックマークに移動、option + command + jで前のブックマークに移動することが出来ます。コードの重要な箇所に設定したら、わざわざcommand + fでキーワード検索することなく重要な箇所に移動できるので便利です。下記画像のようにコードが複数行に渡ってある場合は時短効率がすごいです!

2.EvilInspector
コード内の全角スペース(全角空白)を強調表示してくれます他の拡張機能でもこのような機能がありますが、EvilInspectorは見つけやすく強調してくれるので個人的におすすめです。(あと拡張機能のアイコンがちょっと可愛い)


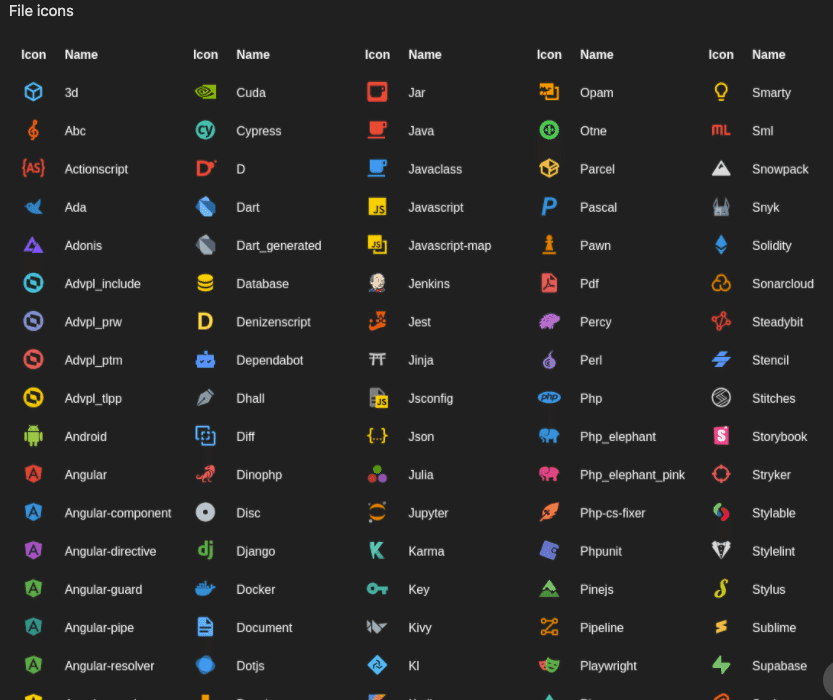
3.Material Icon Theme
ファイルやフォルダにアイコンが表示されるようになります(色とりどりで綺麗)。大容量のファイルなどを読み込むときにフォルダの中身が何入っているのかパッと見で分かるのがすごくありがたいです。アイコンの種類もかなりあります。

4.Auto Rename Tag
開きタグと閉じタグのセットを両方忘れずに同じタグに変えることを忘れるのを初めてwebサイトを作った時はよくやってました。この拡張機能はタグを片方変更するとそこに対応しているタグも自動で変更してくれます。タグの変更忘れはエラーになりページも崩れるので入れることをお勧めします!



以上、VSCodeおすすめ拡張機能4選でした。vscodeは色々な拡張機能があり、どれを入れたらいいか悩みがちですが作業効率が上がるものはいっぱいあるのでこの記事以外にも調べてみてもらえますと幸いです!
この記事が気に入ったらサポートをしてみませんか?
