
連番PNG画像をYMM4で使える形式に変換する せっかくだし透過GIFを脱却してみる
YMM4で連番PNG画像って対応してないんですよね。なので何らかの動画形式に変換する必要があります。
動画形式といえばMP4、AVI、MKVといった形式が馴染み深いのですが、変換には一手間かかります。なんか良い方法がないかなーと思って模索してみました。
使わせて頂くサンプル
今回の端緒はこちらの素材を使ってみたいというところからはじまりました。
あらゆるコンテンツに無許可で使えるアイコンアニメ素材をつくってます!!!!!!
— UDMPUDMPUDMPUDMPUDMPUDMPUDMPUDMPUDMPUDMPUDMPUDMP (@UDMP) May 25, 2021
まあボイロ動画とかに使えるやつ!!!
現時点で出来上がってるのをDLできるようにしました!!(進捗13/53)https://t.co/RWQ7NKM07k
これつくるのけっこうしんどいぞ pic.twitter.com/kBFNbSJpJO
作:UDMP様
※2021/07/15 こちらの素材は作者様が透過GIF、AVI形式での提供を始めてくださいました。
た、たいへんおまたせしましたもうわすれてるかもしれませんけど完成しました…
— UDMPUDMPUDMPUDMPUDMPUDMPUDMPUDMPUDMPUDMPUDMPUDMP (@UDMP) July 15, 2021
アイコンアニメ動画素材のフルセット版!!
DLはboothからhttps://t.co/j4ntlU0iYj
・権利表記不要
・使用許可不要
・無料!
・商用も収益コンテンツ内でも使用可
・要望がおおかったYMMでつかえるようにgifも同梱 pic.twitter.com/0KqW9cAQtS
以下からは連番PNG画像を扱う方法としてお読みください。
中身を調べてみると連番PNG画像として作成されているためYMM4では別の形式に変換する必要があります。パッと思いつくのは透過GIF形式です。
ただ透過GIF形式だと256色に限定されるため、今風の形式はないかなと調べました。候補として見つかったのは『APNG』『WebP』です。
APNGとは
APNG(エーピング)とはアニメーションするPNG画像のことで、アニメーションGIFに取って代わる次世代の新しい画像形式です。もともとブラウザベンダーのMozillaが提案した規格で、Webサイトでのアニメーション表現に利用できます。
WebPとは
WebPとは、Googleが開発した画像の画質を担保したまま軽量化した画像を書き出すことができる新しい画像フォーマットのことです。
~中略~
WebPはJPEGと同じ非可逆圧縮でありながら、透過が可能です。
~中略~
アニメーションにおいてもWebPは、画質を担保したままGIFやアニメーションするPNGであるAPNGより圧縮して再現できます。
そして実はYMM4がWebP形式に対応しています。

※公式配布サイトより
せっかくなので今回はこの新しい形式である『WebP』で変換を試してみましょう。
変換ツール
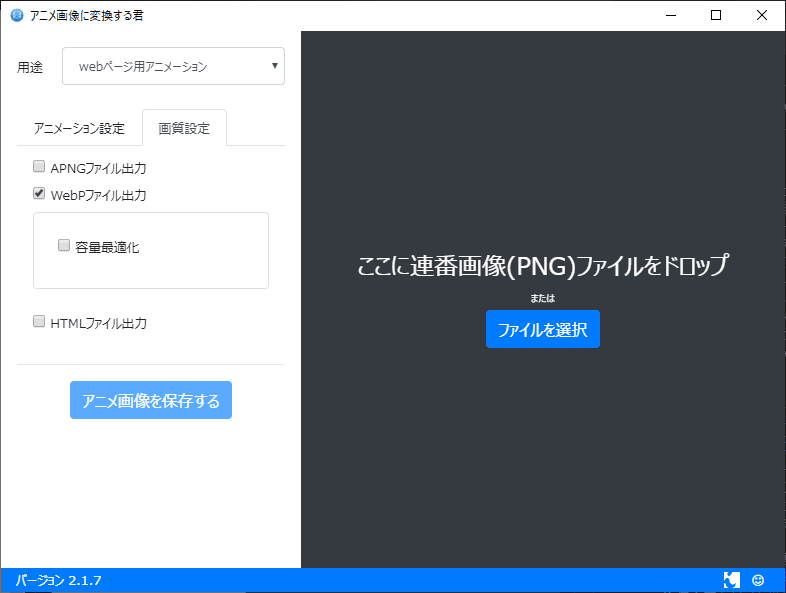
手頃に変換できそうなツールは『アニメ画像に変換する君』が該当しました。LINEスタンプの変換によく使われているそうですね。Windows10向けのアプリとしてのみ配布されている点に注意。
使い方
使い方はとてもシンプルです。
まず「アニメーション設定」タブから用途を「webページ用アニメーション」に。フレームレートを動画プロジェクトに合わせて設定します。
ループ回数は無限ループに設定してもYMM4上では1回のみ再生されました。関係なさそうなのでそのままにしてます。

「画質設定」タブから「WebPファイル出力」にのみチェックを入れて設定は完了です。
容量最適化はWEBコンテンツではないのでチェックなしで大丈夫でしょう。

エクスプローラーから連番PNG画像をすべて選択して、アプリ内にドラッグアンドドロップ。

読み込まれたら「アニメ画像を保存する」で変換します。しばらくすると保存先の指定ダイアログが表示されます。変換にはそこそこマシンパワーがいりますのでPCが重たくなります。

完成したらYMM4に読み込ませて確認です。透過してますし再生もされますね。要所で使えると見栄えが増しそうです。
なおYMM4上では動画ファイルとして扱われるため、再生速度なども設定できます。
実証としてYMM4で出力した動画です。
— あおもや (@bluemist_im) June 21, 2021
動画のアクセントに便利そうですね、改めて制作者様に感謝です。 pic.twitter.com/Q7phNRCUFF
まとめ
せっかくなので今風の形式でやってみましょう! ということでトライしてみました。ゆくゆくはGIF形式なども置き換えられていくんですかね。
ちなみに動く立ち絵用のファイルとしても扱えるそうなので、LIVE2Dみたいな動く立ち絵とかに転化できたりしないかなとか想像してます。
元のツールを扱えないと話にならないわけですが……ちょっと髪を揺らしたりとか細かい動きができるだけでも見栄えが変わりそうですよね。また研究してみたいところ。
今回は以上です!
この記事が気に入ったらサポートをしてみませんか?
